CSS Grid现在已经被W3C纳入到CSS3的一个布局模块当中,被称为**CSS Grid Layout Module。
现阶段网页布局不再是传统方式,使用float或者是position实现各种页面布局,大家也在追求新的,更加简单,更加灵活的布局方法,除去之前火的一塌糊涂的响应式框架,大家更应该关注两种新的布局写法:1、display-flex(弹性盒子)2、grid(网格)。
flex布局的话大家可以去看阮一峰写的《Flex 布局教程:语法篇》、《Flex 布局教程:实例篇》,写的非常详细,通熟易懂。
什么是CSS Grid?
CSS Grid Layout是CSS为布局新增的一个模块。网格布局特性主要是针对于Web应用程序的开发者。可以用这个模块实现许多不同的布局。网络布局可以将应用程序分割成不同的空间,或者定义他们的大小、位置以及层级。
就像表格一样,网格布局可以让Web设计师根据元素按列或行对齐排列,但他和表格不同,网格布局没有内容结构,从而使各种布局不可能与表格一样。例如,一个网格布局中的子元素都可以定位自己的位置,这样他们可以重叠和类似元素定位。
CSS Grid兼容性
基本概念
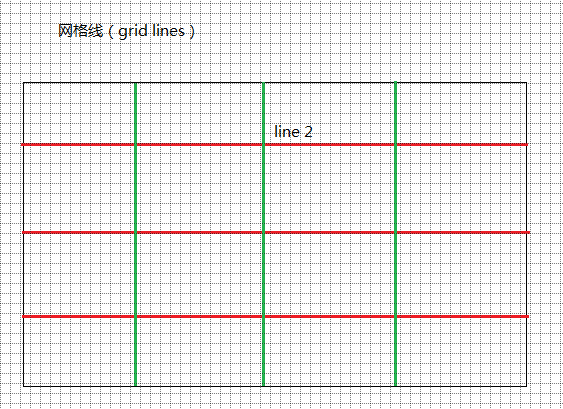
1、网格线
网格线组成了网格,是网格的水平和垂直的分界线。一个网格线存在行或列的两侧。我们可以引用它的数目或者定义的网格线名称。
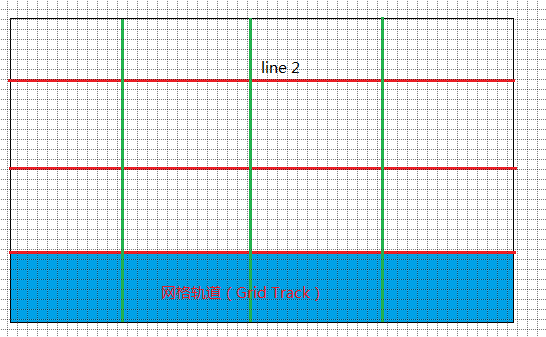
2、网格轨道
网格轨道是就是相邻两条网格线之间的空间,就好比表格中行或列。所在在网格中其分为grid column和grid row。每个网格轨道可以设置一个大小,用来控制宽度或高度。
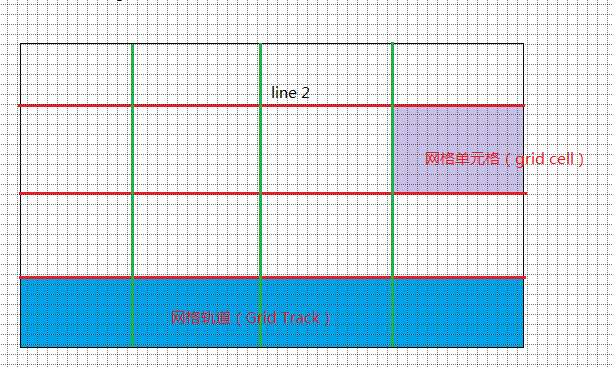
3、网格单元格
网格单元格是指四条网格线之间的空间。所以它是最小的单位,就像表格中的单元格。
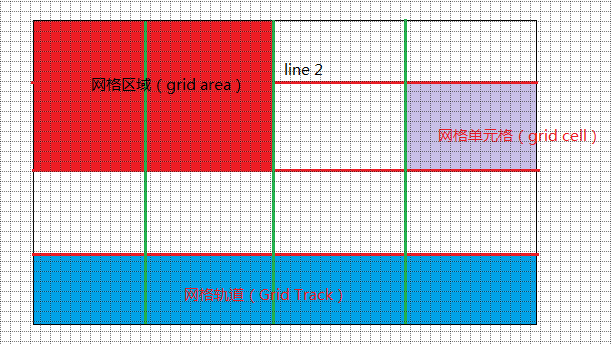
4、网格区域
网格区域是由任意四条网格线组成的空间,所以他可能包含一个或多个单元格。相当于表格中的合并单元格之后的区域。
5、网格容器
通过使用display属性给元素显式设置了属性值grid或inline-grid,此时这个元素将自动变成网格容器。这个类似于flexbox一样,将元素设置设置为display:flex,元素将自动变成弹性盒模型。
6、网格单元格顺序
跟flex布局一样,通过order属性来对网格单父元格进行顺序重排。
定义网格
父元素设置display:grid;或者是display:inline-grid;即可
基于网格线的占位区
网格中的单元格是由网格线划分出来的,那么我们就可以灵活的使用网格线来划分出我们需要的单元格;
网格布局中,网格线有两种:一种是行线,一种是列线,对应的每个单元格都有列线起始线(grid-column-start),列线终止线(grid-column-end),行线起始线(grid-row-start),行线终止线(grid-row-end)。
代码如下:
a
b
c
d
e
f
g
h
i
j
css代码如下:
.a{
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 1;
grid-row-end: 2;
}
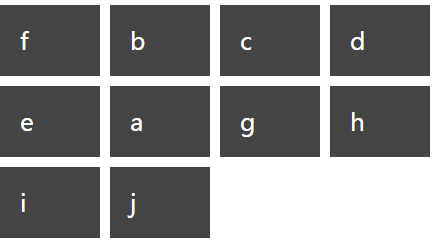
显示如下:
这种方式可以让元素显示在任意的位置,比如让a和f对调一下位置
.a {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 3;
grid-row-end: 4;
}
.f {
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 1;
grid-row-end: 2;
}
效果如下:
比之前我们写代码既节省时间,逻辑又十分简单。
觉得上述写法比价复杂的话,可以用简写的方式进行书写:
代码如下:
.a {
grid-column: 3 / 4;
grid-row: 3 / 4;
}
.b {
grid-column: 3 / 4;
grid-row: 1 / 2;
}
.c {
grid-column: 5 / 6;
grid-row: 1 / 2;
}
.d {
grid-column: 7 / 8;
grid-row: 1 / 2;
}
.e {
grid-column: 1 / 2;
grid-row: 3 / 4;
}
.f {
grid-column: 1 / 2;
grid-row: 1 / 2;
}
.g {
grid-column: 5 / 6;
grid-row: 3 / 4;
}
.h {
grid-column: 7 / 8;
grid-row: 3 / 4;
}
.i {
grid-column: 1 / 2;
grid-row: 5 / 6;
}
.j {
grid-column: 3 / 4;
grid-row: 5 / 6;
}
有没有更简单的写法呢?
有,还记得网格区域吗?一个单元格也是一个简单的网格区域,网格区域也是由四条网格线组成,顺序是row-start / column-start / row-end / column-end 。
那么上面的代码我们又可以简写成:
.a {
grid-area: 1 / 1 / 2 / 2;
}
.b {
grid-area: 1 / 3 / 2 /4;
}
.c {
grid-area: 1 / 5 / 2 / 6;
}
.d {
grid-area: 1 / 7 / 2 / 8;
}
.e {
grid-area: 3 / 1 / 4 / 2;
}
.f {
grid-area: 3 / 3 / 4 / 4;
}
.g {
grid-area: 3 / 5 / 4 / 6;
}
.h {
grid-area: 3 / 7 / 4 / 8;
}
.i {
grid-area: 5 / 1 / 6 / 2;
}
.j {
grid-area: 5 / 3 / 6 / 4;
}
合并单元格
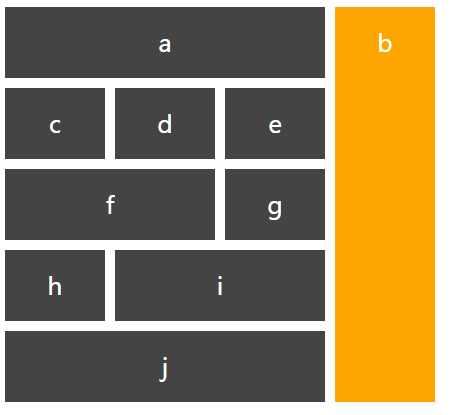
下面是一个简单的布局页面:
用上面的方式我们可以这样写:
.a {
grid-column: 1 / 6;
grid-row: 1 / 2;
}
.b {
grid-column: 7 / 8;
grid-row: 1 / 10;
background: orange;
}
.c {
grid-column: 1 / 2;
grid-row: 3 / 4;
}
.d {
grid-column: 3 / 4;
grid-row: 3 / 4;
}
.e {
grid-column: 5 / 6;
grid-row: 3 / 4;
}
.f {
grid-column: 1 / 4;
grid-row: 5 / 6;
}
.g {
grid-column: 5 / 6;
grid-row: 5 / 6;
}
.h {
grid-column: 1 / 2;
grid-row: 7 / 8;
}
.i {
grid-column: 3 / 6;
grid-row: 7 / 8;
}
.j {
grid-column: 1 / 6;
grid-row: 9 / 10;
}
效果如下图:
除了使用网格线进行合并布局之外,我们还可以使用span这个关键字来进行合并单元格,按我的想法这个span可以理解成跨越 ,并且要记得start的位置;
例如:
.a {
grid-column: 1 / 6;
grid-row: 1 / 2;
}
如果用span这个关键字可以写成:
.a {
grid-column: 1 / span 5;
grid-row: 1 / span 1;
}
从1开始算 跨越5个距离就是6 所以写成span 5;
另外span1 可以省略不写;
所以还可以写成:
.a {
grid-column: 1 / span 5;
grid-row: 1;
}
注意span和数组中间要留有空格;