1.在百度地图开发者平台申请AppKey.
- 1.1 进入百度地图开发者平台,使用自己的百度账号来登录就可以了,百度地图除了个别功能都是免费使用的.
-
1.2 申请创建应用,获取AppKey.
-
1.3注册之后,会显示这样,如下图:
2.配置开发环境
- 2.1百度地图SDK提供两种方式来配置,一种是通过CocoaPods来安装(简单方便,一行命令行就可以安装,前提是你要有CocoPods).另外一种是手动配置.framework的开发包(虽然相对于第一种来说比较复杂,且有很多坑来等着你来跳.但后面我们需要后续开发导航的SDK,需要用到基础地图的SDK).之前我是用CocoPods的方式来使用百度基础地图,但做到导航的时候,报了一堆百度基础地图库文件没关联到ViewControl.O的错误.所以我又重新手动导入了一遍.所以你只想用基础地图功能的话,那么可以选择第一种方式来安装.当然你需要后续开发导航功能的话,那么建议用第二种手动配置一下.(个人感觉百度地图没有做好CocoPod里面导航功能的关联,所以会导致这样的错误.)
- 2.2 使用第一种CocoPod方式来安装使用基础地图功能.(官方文档已经说得很清楚,可以去看一下.我是喜欢用命令行来进行安装,简单方便).
1.创建Podfile:
touch Podfile
2.编辑Podfile内容如下:
pod 'BaiduMapKit' #百度地图SDK
3.在Podfile所在的文件夹下输入命令:
pod install (这个可能比较慢,请耐心等待……)
成功以后,会出现如下记录:
Analyzing dependencies Downloading dependencies Installing BaiduMapKit (2.9.1) Generating Pods project Integrating client project [!] Please close any current Xcode sessions and **use** `***.xcworkspace` **for** **this** project from now on. Sending stats
恭喜你已成功导入百度地图IOS SDK,现在可以打开xcodeSpace文件,在你的项目中使用百度地图SDK了.
- 2.3手动配置.frameWork开发包
1.可以到官网看示例代码
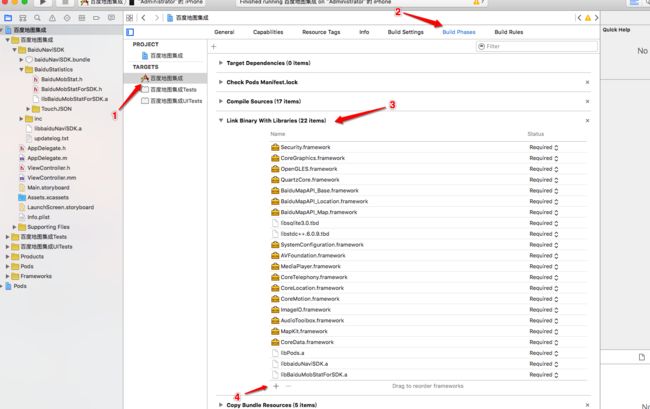
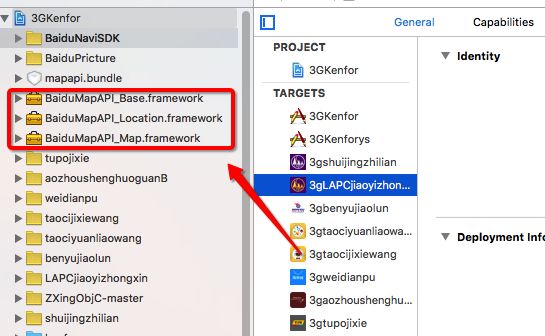
2.下载完毕之后,打开Xcode,在 TARGETS->Build Phases-> Link Binary With Libaries中点击“+”按钮,在弹出的窗口中点击“Add Other”按钮,选择BaiduMapAPI_**.framework添加到工程中。(或者是直接把下载好的百度地图API拖进到工程里面,frameWord会自动显示,当然是拖入到工程文件的路径里面,这里要注意的是有一个存储着图片资源按的Bundle文件,如果你不导入的话,寄出地图会没有显示,大头针的系统视图也没有.这可以通过点击protect->add to…添加就可以了).
3.导入所需要的系统库, 因此您需要在您的Xcode工程中引入CoreLocation.framework和QuartzCore.framework、OpenGLES.framework、SystemConfiguration.framework、CoreGraphics.framework、Security.framework、libsqlite3.0.tbd(xcode7以前为 libsqlite3.0.dylib)、CoreTelephony.framework 、libstdc++.6.0.9.tbd(xcode7以前为libstdc++.6.0.9.dylib)。
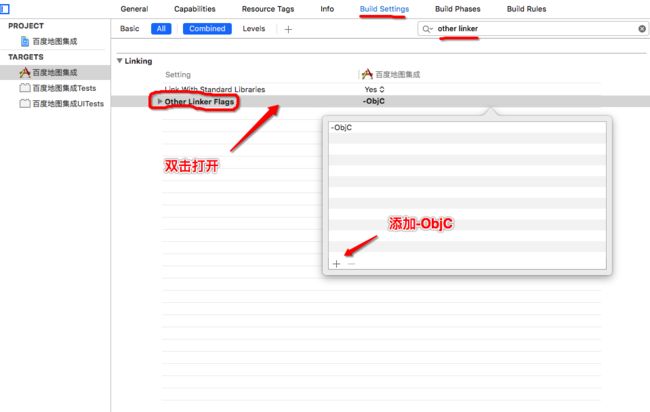
4.在TARGETS->Build Settings->Other Linker Flags 中添加-ObjC。
5.最后,我们Command + B 一下,如果你能编译成功了,那么就OK了.其实没多少复杂的,基础地图是最简单的.(最后在自己使用的类里面如果使用百度地图的类就导入一下就可以了).
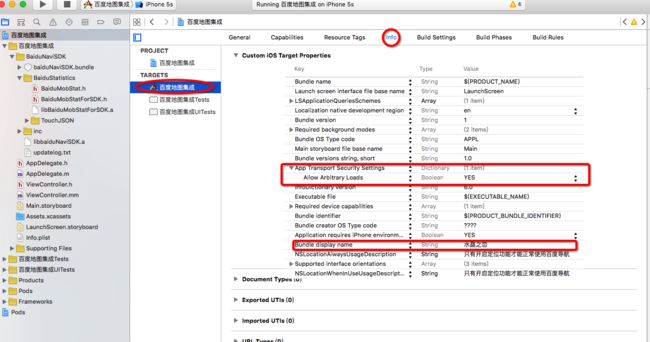
6.IOS9之后改用Https形式,所以我们也要在Info.plist文件里配置一下,否则会影响百度地图的使用(空白一片),还有Bundle Identifier要与申请APPKey的Bundle Identifier 一致.而且我们也在info添加它的displayName与申请时应用名称也要一致.
3.进入开发,初始化BMKMapManager,(我们要拿到上面申请得到的APPKey)
代码如下:
在AppDelegate文件中,导入#import
#import
@interface AppDelegate : UIResponder
@property (strong, nonatomic) UIWindow *window;
@property (strong, nonatomic) BMKMapManager *mapManager;
@end
在AppDelegate.m文件中,在- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions中添加APPKey.
_mapManager = [[BMKMapManager alloc]init];
BOOL ret = [_mapManager start:@"vsydf257xSgtVvn5IwbnoUKNhn7MRWeG" generalDelegate:nil];
if (!ret) {
NSLog(@"引擎启动失败");
}
[BNCoreServices_Instance initServices:@"vsydf257xSgtVvn5IwbnoUKNhn7MRWeG"];
[BNCoreServices_Instance startServicesAsyn:nil fail:nil];
在ViewDidLoad方法里面初始化MapView.上面忘记说一件事,由于百度地图引用的是静态库,所以我们需要把其中一个.m文件改成.mm文件.这样才可以正常使用.
- (void)viewDidLoad {
[super viewDidLoad];
BMKMapView *mapView = [[BMKMapView alloc]initWithFrame:self.view.bounds];
[self.view addSubview:mapView];
self.mapView = mapView;
}
这样基础地图信息就可以显示出来.当然坐标是在北京的,后面会教你怎么修改地图显示的坐标和大头针视图.
4.设置大头针视图和设置地图显示相对应的位置.
我们知道地图的定位是根据经纬度来进行判断的.所以这里输入我们想显示地址的经纬度,同样我们要创建大头针视图,百度提供了2个大头针类,一种是百度大头针标准类,另一种是自定义类.这些都会用到BMKPointAnnotation类方法,而我们自定义大头针可以遵守BMKMapViewDelegate方法,重写它的协议方法.
- (void) viewDidAppear:(BOOL)animated {
// 添加一个PointAnnotation
BMKPointAnnotation* annotation = [[BMKPointAnnotation alloc]init];
CLLocationCoordinate2D coor;
coor.latitude = 22.50;
coor.longitude = 113.41;
annotation.coordinate = coor;
[_mapView addAnnotation:annotation];
//设置地图的缩放比例
[_mapView setZoomLevel:16];
//地图显示的位置
[self.mapView setCenterCoordinate:CLLocationCoordinate2DMake(22.50,113.41)];
}
- (BMKAnnotationView *)mapView:(BMKMapView *)mapView viewForAnnotation:(id )annotation
{
BMKPinAnnotationView *newAnationView = [[BMKPinAnnotationView alloc]initWithAnnotation:annotation reuseIdentifier:@"anonationID"];
//直接显示,不用点击弹出
[newAnationView setSelected:YES];
((BMKPinAnnotationView *)newAnationView).image = [UIImage imageNamed:@"poi_3"];
((BMKPinAnnotationView *)newAnationView).animatesDrop = YES;
UIView *popView = [[UIView alloc]initWithFrame:CGRectMake(0, 0, 185, 56)];
//设置弹出气泡背景图片
UIImageView *bgImageV =[[UIImageView alloc]init];
bgImageV.image = [[UIImage imageNamed:@"wl_map_icon_5"]stretchableImageWithLeftCapWidth:28 topCapHeight:16];
bgImageV.frame = CGRectMake(0, 0, 185, 52);
[popView addSubview:bgImageV];
UIImageView *connerImageV = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"wl_map_icon_4"]];
connerImageV.frame = CGRectMake(88, 52, 12, 4);
[popView addSubview:connerImageV];
UIImageView *navImageV = [[UIImageView alloc]initWithFrame:CGRectMake(120, 0, 65, 52)];
navImageV.image = [UIImage imageNamed:@"wl_map_icon_1"];
navImageV.userInteractionEnabled = YES;
[bgImageV addSubview:navImageV];
UILabel *titleLabel = [[UILabel alloc]init];
titleLabel.text = @"广东省中山市";
titleLabel.textAlignment = NSTextAlignmentLeft;
titleLabel.textColor = [UIColor whiteColor];
titleLabel.frame = CGRectMake(0, 0, 120, 30);
[bgImageV addSubview:titleLabel];
UILabel *subLabel = [[UILabel alloc]init];
subLabel.text = @"博爱五路今科科技公司";
subLabel.textAlignment = NSTextAlignmentLeft;
subLabel.textColor = [UIColor whiteColor];
subLabel.font = [UIFont systemFontOfSize:12];
subLabel.frame = CGRectMake(0, 30, 120, 22);
[bgImageV addSubview:subLabel];
BMKActionPaopaoView *pView = [[BMKActionPaopaoView alloc]initWithCustomView:popView];
pView.frame = CGRectMake(0, 0, 185, 56);
((BMKPinAnnotationView*)newAnationView).paopaoView = nil;
((BMKPinAnnotationView*)newAnationView).paopaoView = pView;
return newAnationView;
}
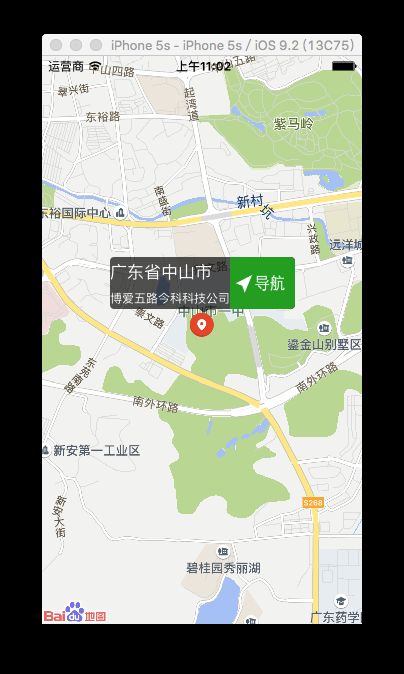
运行程序,会显示如下图:
5.下面的是百度地图的导航功能开发
- 5.1 同样地我们下载百度地图导航SDK
- 5.2 同样我们在API创建应用的时候只要选中了导航功能集成服务,那么我们还是可以继续用它的APPKey.下面我们把.framework添加到工程里面.
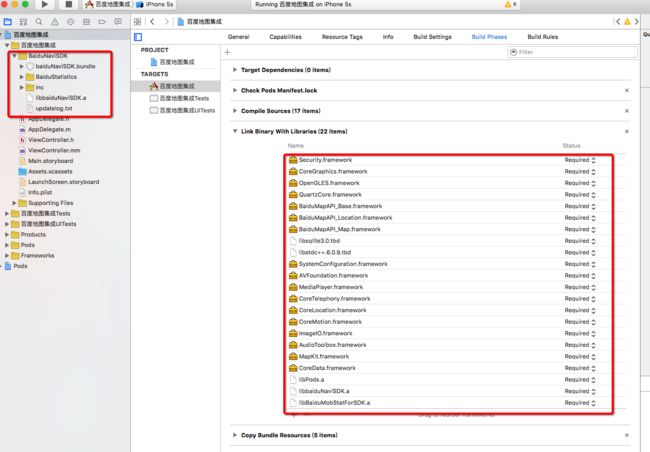
把baiduNaviSDK文件夹添加到工程中,把AudioToolbox.framework、ImageIO.framework、CoreMotion.framework、CoreLocation.framework、CoreTelephony.framework、MediaPlayer.framework、AVFoundation.framework、SystemConfiguration.framework、libstdc++6.0.9.dylib这几个framework添加到工程中,添加方法为在Xcode中单击工程文件,选择Build Phrases选项,点击Link Binary with Libraries下的“+”逐个添加,如下所示:
- 5.3如果工程是ARC的话,那么就在BuildSettings里设置ARC编译为No.
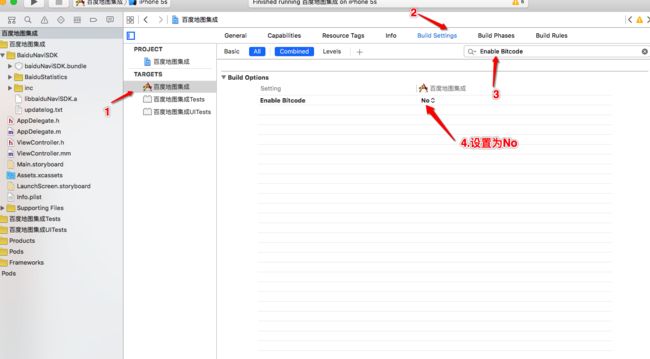
- 5.4 Xcode7.0是默认开启Enable Bitcode的,而这里我们需要把它关闭,否则会报这样的错误:
ld: 'XXX' does not contain bitcode. You must rebuild it with bitcode enabled (Xcode setting ENABLE_BITCODE), obtain an updated library from the vendor, or disable bitcode for this target. for architecture arm64 clang: error: linker command failed with exit code 1 (use -v to see invocation)
-
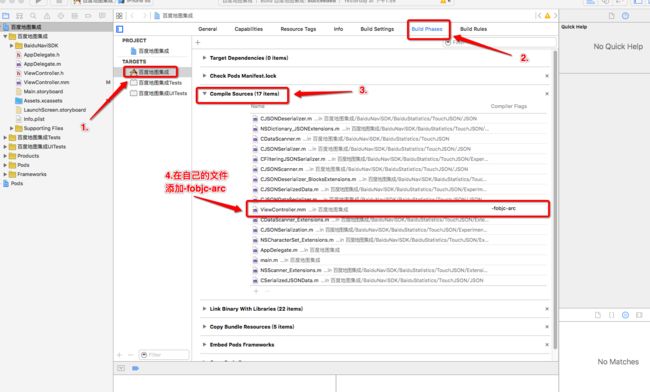
5.5其实还有一个坑等着你来跳,当我们编译的时候,无缘无故地报了一个错,一看,原来是@synthesize of weak property is only allowed in arc or gc mode,由于现在大多数第三方库都是用ARC来管理内存的,但我们无法用weak在ARC环境下修饰.所以有2种解决方法,一种是将weak修饰的全部改为assign(这种做法太麻烦,不推荐).第二种比较简单,修改项目的配置文件.禁止某些文件运行ARC机制,简单地来说就是百度的第三方库就用ARC来管理文件.自己创建的文件当然是用MRC来管理.解决方法如下:
- 5.6 同样我们也要在AppDelegate里面设置APPKey初始化导航引擎.因为基础地图和导航功能是分开的,所以这里APPKey用到了2次.
#import "BNCoreServices.h"
[BNCoreServices_Instance initServices:@"vsydf257xSgtVvn5IwbnoUKNhn7MRWeG"];
[BNCoreServices_Instance startServicesAsyn:nil fail:nil];
- 5.7由于我们要设置路径规划,都是需要起点和终点的,所以这里我们设置起点为我们当前的位置,而终点的话是传入进来的坐标经纬度.而我们这里就需要定位功能,开启定位服务来获得坐标经纬度,再设置它为起点.(百度的定位非常简单,优化了很多,只是封装了原生的定位服务.我们只需调用它的代理方法就可以获得它的最新坐标)
self.service = [[BMKLocationService alloc]init];
self.service.delegate = self;
[self.service startUserLocationService];
//开启定位功能,获得坐标方法
-(void)didUpdateBMKUserLocation:(BMKUserLocation *)userLocation
{
//获得坐标经度
self.mylongitude = userLocation.location.coordinate.longitude;
//获得坐标纬度
self.mylatitude = userLocation.location.coordinate.latitude;
}
- 5.8返回我们所需要设置导航功能的控制器里面(这里的是ViewControl.mm),我们这里是点击大头针上面的泡泡会实现导航功能
//点击泡泡的代理方法(实现导航功能)
-(void)mapView:(BMKMapView *)mapView annotationViewForBubble:(BMKAnnotationView *)view
{
//节点数组
NSMutableArray *nodesArray = [[NSMutableArray alloc] initWithCapacity:2];
//起点
BNRoutePlanNode *startNode = [[BNRoutePlanNode alloc] init];
startNode.pos = [[BNPosition alloc] init];
startNode.pos.x = self.mylongitude;
startNode.pos.y = self.mylatitude;
startNode.pos.eType = BNCoordinate_BaiduMapSDK;
[nodesArray addObject:startNode];
//终点
BNRoutePlanNode *endNode = [[BNRoutePlanNode alloc] init];
endNode.pos = [[BNPosition alloc] init];
endNode.pos.x = 113.41;
endNode.pos.y = 22.50;
endNode.pos.eType = BNCoordinate_BaiduMapSDK;
[nodesArray addObject:endNode];
//发起路径规划
[BNCoreServices_RoutePlan startNaviRoutePlan:BNRoutePlanMode_Recommend naviNodes:nodesArray time:nil delegete:self userInfo:nil];
}
-(void)routePlanDidFinished:(NSDictionary *)userInfo
{
NSLog(@"算路成功");
//路径规划成功,开始导航
[BNCoreServices_UI showNaviUI: BN_NaviTypeReal delegete:self isNeedLandscape:YES];
}
由于代码今天毁了/(ㄒoㄒ)/~~,所以以后会更新上传代码地址.或者有需要的朋友可以联系我(QQ:1090981897)