- 小李的快乐日记
等不到晚安啦
总结:今天是6月7号星期一也是新的一周的开始;本周的目标是冲主管连续五天打钟很遗憾今天没能开单难度又增加啦许多剩下的这五天我准备全力以赴的剩下的交给上天啦如果我李华业有一天偷懒我天打雷劈;就算结果不是很好但至少已经全力以赴的去做这件事啦,不留遗憾这也是给自己一个挑战今天很遗憾把单子搞砸啦心态多少有点不好但这并不完全的影响到我;我在这五天之内我要全力以赴的去做业;加油李华业你是最棒最牛的
- 深度解析 QCS6490:硬件性能全揭秘
前言在科技飞速发展的当下,物联网(IoT)和边缘计算领域不断涌现出创新的硬件解决方案。高通的QCS6490处理器,即高通Dragonwing™QCS6490处理器,便是其中的佼佼者,它专为高性能边缘计算而设计,为追求高性能、高连接性以及强大AI处理能力的企业和商业IoT应用提供了卓越的支持。今天,就让我们深入剖析QCS6490的硬件性能,从参数、实际性能表现到优化策略,全方位了解这款芯片的魅力。Q
- 远古海洋种的蝎子,巨型羽翅鲎到底长什么样子?
喵感数据
巨型羽翅鲎是生活在距今4.6-4.45亿年间的一种海蝎,又被称为广翅鲎。这群跟鲎具有血缘关系的海蝎们,它们大多数都是水生的节肢动物。这种动物生物力顽强,战斗力爆表,它们可以在任何环境下生存,无论是淡水环境还是陆地环境。奥陶纪海中霸主海蝎属于螯肢亚门的动物。这类动物包括蜘蛛和蝎子,如布龙度蝎子。螯肢亚门属于节肢动物古老的族群,它们最早出现在距今5亿年前时期的寒武纪时代。而巨型羽翅鲎则是海蝎种的一种。
- 高通手机跑AI系列之——人像与背景分割
伊利丹~怒风
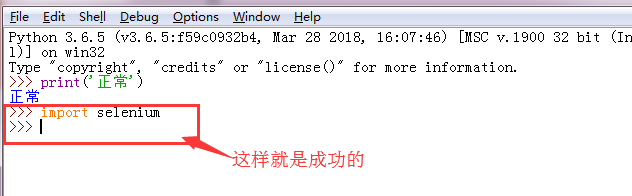
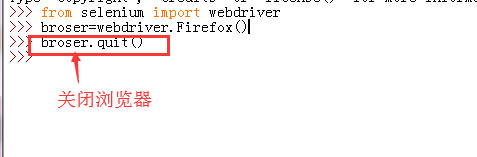
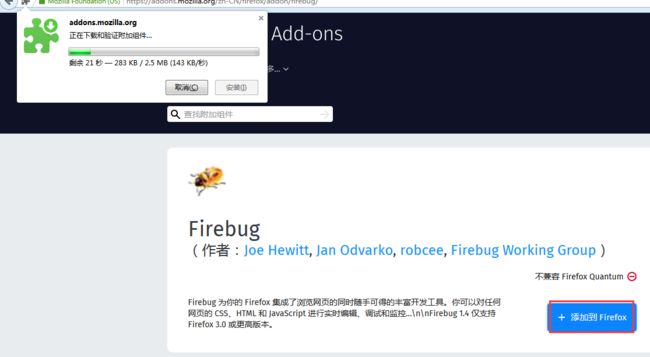
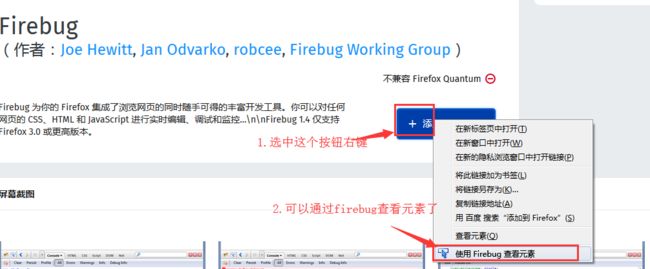
Qualcomm人工智能智能手机pythonarmAI编程
环境准备手机测试手机型号:RedmiK60Pro处理器:第二代骁龙8移动--8gen2运行内存:8.0GB,LPDDR5X-8400,67.0GB/s摄像头:前置16MP+后置50MP+8MP+2MPAI算力:NPU48TopsINT8&&GPU1536ALUx2x680MHz=2.089TFLOPS提示:任意手机均可以,性能越好的手机运行速度越快软件APP:AidLux2.0系统环境:Ubunt
- 正月14
burenjirigala
正月14日,天气格外暖和。一大早晨4点多我和爱人起床喂牛挤奶。今天比平常起的早些因为今我们要上我舅舅和啊姨他们家去拜年。大概8点左右从家里赶往县城,再从县城赶40多里地到我大姨家,大姨父今年73大寿就现到他们家拜年,大姨头发依然苍白,见我们过来拜年那高兴的,亲子下厨炒了几个菜给我们吃。吃完上我老舅家,老舅今天也出门,只有我妹妹在家就没逗留多长时间,赶往我三舅家。三舅前几年脑出血身体出些问题,但现在
- 从《易经》解读《红楼梦》:贾家被抄家后一蹶不振,因没做好2点
小说家郭大侠
《恺叔说红楼梦》第194期在《易经·豫卦》里写道:“介于石,不终日,贞吉”,意思是指“时刻保持中正的品德,就像石头一样,不为外界的事物所动,这样才能保持终日清醒,以此辨明是非,确保吉利”。另外,在《豫卦·像传》里写道:“雷出地奋,先王以作乐崇德,殷荐之上帝,以配祖考”,意思是指“雷从地下出来,雷声使万物振奋,古代的君王由此领悟到,要作乐崇德,隆重地向上帝和祖先祭祀,祈求获得吉利”。以上这两句出自《
- 互联网平台轻松赚钱?不存在的
Museaiceonly
80后的我女性受历史遗留的影响,在家庭中仍是主妇的角色,但也有小部分的女性受到高等教育熏陶在事业上取得巨大成功。到了90后的女性,高等教育普及大众,社会发展迅速,特别是第三产业和互联网产业受到大量资金支持和鼓励,衍生出许许多多依靠搭载各类App的移动终端的商业模式。直播、短视频、微商等互联网平台建设使得女性比男性更容易融入这样的平台来展示自己并汲取一定的报酬。这也就象征着女性打开了个性化事业的开端
- hive 分区表select全部数据_hive分区表
Xenophon Tony
hive分区表select全部数据
内部表和外部表内部表:createtable,copy数据到warehouse,删除表时数据也会删除外部表:createexternaltable,不copy数据到warehouse,删除表时数据不会删除表的分区分区的好处:如果不建立分区的话,则会全表扫描数据通过目录划分分区,分区字段是特殊字段目录结构:/pub/{dt}/{customer_id}/添加分区:ALTERTABLEfsADDPAT
- AI驱动型论文搜索工具
司南锤
AI工具
✅一、AI驱动型论文搜索工具(强烈推荐)1.Consensus官网:consensus.app特点:输入自然语言问题(如“Doesgreenspacereduceurbanheatislandeffect?”),系统会自动返回论文中直接回答该问题的句子,标明支持/不支持的证据。适合人群:科研人员、政策制定者、想快速得到文献共识的人。2.ScispaceCopilot(原SemanticSchola
- 卫龙辣条抽查不合格,中毒多年你还有救吗?
互联说
近日,湖北省食品药品监督管理局发布食品安全监督抽检信息公告显示,在所抽检的11类食品643批次中,不合格样品21批次,其中包括卫龙、谢博士、小鹏食品、香铛铛、钟芹辉等,多款“辣条”产品被检出不合格瞬间让众多网友瞬间崩溃,惊呼:没想到你是这样的卫龙!而卫龙官方也在第一时间发声明称,卫龙产品完全合法合规。而抽查不合格的原因是,卫龙一直执行现行有效的地方标准,而相关国家标准尚在征求意见阶段。虽然这句高深
- 树莓派vsftpd文件传输服务器的配置方法
czliutz
笔记linux服务器linuxftp
在树莓派上安装和配置vsftpd(VerySecureFTPDaemon)服务器的步骤如下:1.安装vsftpd打开终端,执行以下命令安装vsftpd:sudoaptupdatesudoaptinstallvsftpd安装完成后,vsftpd会自动启动。可以通过以下命令验证服务状态:sudosystemctlstatusvsftpd2.备份原始配置文件在修改配置前,先备份原始配置文件:sudocp
- 【每日健康小知识】20200522
冉听花开
今天来聊一聊高糖饮食的危害:①高血压美国心脏病杂志曾发文称,高糖饮食会引发高血压。主要是因为:高血糖水平作用于下丘脑的某个关键部位,会引起心率加快、血压升高。②癌症肿瘤专家认为,吃糖越多、越会帮助肿瘤加速生长,因此要尽量避免摄入太多精制糖。多吃甜食还会导致导入人体过早老化和皮肤受到损伤。③胆结石糖摄入过量,会加快胆固醇的积累,造成胆汁内胆固醇、胆汁酸、卵磷脂三者比例失调,而过多的胆固醇又会形成胆固
- 水草缸雨林缸造景:水草缸养殖小技巧
养草的大灰狼
导读:千姿百态的水草缸,有许许多多的元素构成。玩水草缸在于创造的乐趣。不同的水草和鱼搭配,达到的效果也不尽相同,水草有自己的属性,鱼对环境的要求也不同。现在天气比较寒冷,大家都不太爱动,但生活里还是得见点绿的不啃水草是水草缸选鱼的基本原则。适合草缸的鱼类多种多样,挑选前需先简单了解。选水草最好选择高低有致,这样搭配起来层次感强烈。可能有些人会说水草缸造景是不是需要一些美术功底,不然做不好,其实可能
- 时间管理050【反思】用反思三问清空爆满的收件箱
嫝嫝
Hi!大家好,我是康康,非常有幸加入易效能天使班学习,为了更好地践行易效能的时间管理系统,以“转述”的形式,通过对叶武滨老师在喜马拉雅上的《叶武滨时间管理100讲》进行分享。今天是第50天,坐标某个小镇此文章开头参照【黄家整理师Helen】一、杂事:放在大脑里面的事1、每天在大脑里面,有许多事情和想法;2、大脑是记不住事的:需要利用优秀的系统来管理想法;3、大脑会非常的焦虑,事情没有完成的时候;二
- 加强新时代高技能人才队伍建设
浩角响起
近日,中共中央办公厅、国务院办公厅印发了《关于加强新时代高技能人才队伍建设的意见》技能人才是支撑中国制造、中国创造的重要力量。加强高级工以上的高技能人才队伍建设,对巩固和发展工人阶级先进性,增强国家核心竞争力和科技创新能力,缓解就业结构性矛盾,推动高质量发展具有重要意义。高技能人才是社会财富的直接创造者,经济增长方式的转变,产业结构的升级,他们直接推动着社会经济的发展。高技能人才是人才队伍的重要组
- 新闻传播的未来:新媒体时代下的新闻传播趋势预测?
巴中尧哥
随着新媒体的发展和普及,新闻传播方式和媒体生态正在发生深刻变革。未来的新闻传播将呈现出一系列新的趋势和特点。本文将探讨新媒体时代下的新闻传播趋势,并进行预测。首先,新媒体时代下的新闻传播将更加多元化和平衡。随着新媒体的发展和普及,新闻传播的渠道和形式将会更加多样化,包括社交媒体、移动应用、短视频等,这将使得新闻传播更加平衡和多元化。另外,新媒体还将推动新闻报道的深度和广度,使得新闻报道更加全面和客
- Linux 交叉编译分享
Mr_-G
编程入门Linux底层软件开发linux运维服务器交叉编译嵌入式底层软件
一、交叉编译的基本概念与应用场景1.1交叉编译的定义交叉编译是指在一个操作系统平台上编译出能在另一个不同架构或操作系统平台上运行的程序的过程。通俗地说,就是"在A机器上编译出能在B机器上运行的程序",其中A和B的硬件架构、操作系统可能完全不同。在传统的本地编译中,编译环境与运行环境是一致的,例如在x86_64的Linux系统上编译并运行程序。而交叉编译的核心特点在于编译环境与目标运行环境的分离,这
- Rust 开发环境搭建与插件
pumpkin84514
rustrust开发语言后端
生成完整文章用户请求写一篇完整的CSDN文章,要求根据之前的建议生成。文章要包含结构清晰、标题、代码示例、常见提示、跨平台Rust工具链安装差异等内容。文章需准确,包括插件和使用提示,CLI程序示例等。主要内容包括:介绍、Rust工具链安装(Windows/macOS/Linux差异)、VSCode安装与扩展列表、扩展细节与使用、开发者常见提示(如rust-analyzer功能、crate使用等)
- 书法
冰夫
一直钦羡书法。高天阔地,自由驰骋。或宏大,或精微,有丰采,有气势。一提笔便见格局、法度和心性,张扬与节制、缺损与完美,总是那么恰到好处。历练书法也是历练人生。
- 缘分似梦宋阳陈丽珍全文免费小说_完结小说推荐缘分似梦(宋阳陈丽珍)
d1932dbc5104
《缘分似梦》主角:宋阳陈丽珍,简介:今天是宋阳冯媛结婚一周年,他下班买好礼物回家想要和妻子庆祝,刚到客厅,就听到岳母的房间里一阵阵奇怪的声音……陈丽珍感觉像是触电了一样,又痒又麻,嘴里发出的声音都带着哭腔:“小阳,你疯了?你不能这样...!”宋阳闻言,一阵冷笑:“妈,别装了!我刚才看见你站在门口看着我和媛媛,我知道你空虚寂寞!”宋阳直接将刚才他看到的陈丽珍在房门口的事情说出来。啊?自己自慰被宋阳看
- 第二章 Linux常用命令及使用
胖虎大魔王
目录操作cdusr/:切换到该目录下usr目录cd..:切换到上一层目录cd/:切换到系统根目录mkdir:目录名称创建目录ls:目录名称查询该目录下所有的目录和文件ls[-a]:目录名称查询该目录下所有的目录和文件,包含隐藏文件ls[-l]:目录名称查询该目录下所有的目录和文件的详细信息find/-name:目录名称查找/root下的目录(文件)mv:目录名称新目录名称修改目录名称mv:目录名称
- python的pywebview库结合Flask和waitress开发桌面应用程序简介
czliutz
python笔记pythonflask开发语言
pywebview的用途与特点用途pywebview是一个轻量级Python库,用于创建桌面应用程序(GUI)。它通过嵌入Web浏览器组件(如Windows的Edge/IE、macOS的WebKit、Linux的GTKWebKit),允许开发者使用HTML/CSS/JavaScript构建界面,并用Python处理后端逻辑。这种方式结合了Web技术的灵活性和Python的强大功能,适合快速开发跨平
- 加入公会做直播有风险吗,谈谈我的感受
糖葫芦不甜
成为一名主播似乎成了一条充满魅力的道路。而在这个过程中,加入公会成为了不少主播的选择,它既能提供资源支持,又能加速成长,但同时,也伴随着一系列的风险与挑战。作为一名有过此经历的人,我想谈谈我的感受。免费加入,一对一指导扶持↓公会的最大优势在于其资源整合能力。从专业培训、内容策划到营销推广,公会能为主播提供全方位的支持。这不仅能够帮助主播快速提升专业技能,还能通过精准定位和有效推广,扩大其影响力和粉
- 《少有人走的路》斯科特·派克在60岁时对生命的总结
涛金论
生命是复杂的,没有简单的答案。生命中交织着生与死,善与恶,真理与谎言......这些相互矛盾的力量常常同时席卷而来,在我们内心造成激烈的摩擦、冲突和碰撞,让我们身心疲惫,不知所措,思维混乱。面对这种情形,很多人选择草率的思考,或者懒得去思考,漂浮在生活的表层,随波逐流,生命也因此变得盲从和肤浅。也许他们看上去活得悠然自得,轻松自在,但骨子里却缺乏专注、热情和深度,以及真实的存在感。我们最应该敬佩的
- 网购返利平台哪个最好?官方正规的返利app有哪些
日常购物小技巧
在现今的电子商务时代,网上购物已成为人们日常生活的一部分。随之而来的,是各种网购返利平台的出现。这些平台承诺,消费者通过它们购物可以获得一定比例的返利。然而,面对市场上众多的返利平台,消费者常常感到迷茫:哪个返利平台最可靠?哪些是官方正规的返利APP?首先,我们需要了解什么是返利平台。返利平台是一种介于消费者和商家之间的导购服务,它们通常与电商平台合作,当消费者通过返利平台的链接或推广码进入电商网
- 只要能忍受脏,月入三五万不是梦,轻松获得高收入!
氧惠全网优惠
当提到经商,许多人立即想到当前的经济形势不佳,认为缺乏有利的行业和项目,还有人觉得创业不如稳定工作,这样的观点使得许多机会悄悄地从我们身边溜走。然而,即便是在不利的大环境中,仍有不少人能够取得佳绩,显著提升自己及家人的生活水平。例如,我昨天刚遇到一个在体制内工作了十年、现在转战热门创业领域的朋友,他涉足海外电商,最近几天的收入达到数十万元,不断寻找并链接新机会。因此,我想强调的是,任何时候都存在创
- 高省app没有邀请码怎么注册?高省app总部邀请码是什么?
古楼
高省是正规平台吗?高省app是杭州长孚科技有限公司旗下的一款电商导购应用,为用户打造一个电商购物优惠平台,用户可以在这个App中领取主流商城的商品隐藏优惠券以及获得返利。基于第三方电商平台海量数据挖掘与分析,“高省”APP通过内容制作、分享等方式,为消费者打通吃喝玩乐购全场景全业态,让消费者省心省钱省时省力,为平台和品牌方导流创造收入,拓展了商家新的销售渠道。高省app逐渐构筑起了集各大主流电商平
- python笔记day1
w的狗子啊
01.Holleword1.pycharm快捷键ctrl+/----添加或者取消注释ctrl+s----保存ctrl+c----复制ctrl+v----粘贴ctrl+n----新建ctrl+f----搜索ctrl+r----替换ctrl+z----撤销ctrl+shift+z-----反撤销ctrl+a----全选2.注意事项在程序中涉及到的所有和语法相关的符号,都是在英文输入法下对应的符号。实际
- 中原焦点团队 网初21中24期 罗超华 坚持分享第1天(2021/08/05星期四)
罗超华初21
1.和谁聊就和谁一伙,和孩子聊就和孩子一伙。感受对方的感受。2.影响孩子学习的方面有:情绪,关系,希望感,成就感。3.关注什么强化什么,关注什么得到什么,关注正向得到正向。4.父母的嘴都是开过光的,说啥来啥。你想要啥就说啥。5.我们身边不缺少美,缺少发现美的眼睛。这是一种能力,需要锻炼。6.你给我说说,你是怎么做到的?和孩子去探讨正向的方面,怎么想的?怎么看的?怎么做到的?7.转换视角,转变思维,
- 保持你成长的正念就好
7855fb52ad83
终身成长咨询者找到我说他很痛苦,她告诉我,她看了终身成长这一本书,她知道固定型思维和成长型思维两种概念,她一直在用成长型思维要求自己,她这几年也在不断地学习和精进自己,但是没有办法去影响他的另一半。举个例子:她每天都会听樊登读书,一开始她听的时候,她老公会说你天天听的都是洗脑的东西……再后来,她老公会说你天天听做不了樊登,你干嘛要听?你也没有能力去带几千万人读书,还不如做好眼前的事情!这个时候,她
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交