问题:在iOS9.0之前,我们往往自定义个UIWindow加在状态栏上,就可以实现状态栏点击回到顶部的功能。可是在iOS9.0之后,一个运用跳转到另一个运用,左上角会有返回其他运用的按钮,这个按钮被我们添加在顶部的view挡住了,导致系统的返回按钮失效?这就说明我们之前的方案存在BUG,于是我问了很多人,都说不知道该如何处理。
如需要了解iOS9.0之前他们集成点击状态栏回到顶部,可以参考以下文章:
-
推荐: http://www.jb51.net/article/92011.htm
- 了解:http://www.jianshu.com/p/e18356fccbc9
友情提示
-
注意:以下前面方法仅对之前已经集成好点击状态栏回到顶部的扩展
- 最后面才是完整版的代码模块
首先,看看效果图
github: MGDYZB
iOS9.0之后点击状态栏回到顶部.gif
一、RunTime获取属性
1.第一步: 利用KVC从UIApplication.sharedApplication()取得状态栏statusBarView,利用运行时机制查看statusBarView所有的属性名称
var statusBarView: UIView? let key = "statusBar" let app = UIApplication.sharedApplication() if app.respondsToSelector(NSSelectorFromString("statusBar")) { statusBarView = app.valueForKey(key) as? UIView } // 1.利用运行时机制查看所有的属性名称 var count : UInt32 = 0 let ivars = class_copyIvarList(statusBarView!.classForCoder, &count) for i in 0..
**Optional("_statusBarServer")**
**Optional("_inProcessProvider")**
**Optional("_showsForeground")**
**Optional("_backgroundView")**
**Optional("_foregroundView")**
**Optional("_doubleHeightLabel")**
**Optional("_doubleHeightLabelContainer")**
**Optional("_currentDoubleHeightText")**
**Optional("_currentRawData")**
**Optional("_interruptedAnimationCompositeViews")**
**Optional("_newStyleBackgroundView")**
**Optional("_newStyleForegroundView")**
**Optional("_slidingStatusBar")**
**Optional("_requestedStyle")**
**Optional("_styleOverrides")**
**Optional("_styleAttributes")**
**Optional("_orientation")**
**Optional("_hidden")**
**Optional("_suppressesHiddenSideEffects")**
**Optional("_foreground")**
**Optional("_registered")**
**Optional("_reservesEmptyTimeRegion")**
**Optional("_waitingOnCallbackAfterChangingStyleOverridesLocally")**
**Optional("_suppressGlow")**
**Optional("_translucentBackgroundAlpha")**
**Optional("_showOnlyCenterItems")**
**Optional("_foregroundViewShouldIgnoreStatusBarDataDuringAnimation")**
**Optional("_localDataOverrides")**
**Optional("_tintColor")**
**Optional("_lastUsedBackgroundColor")**
**Optional("_nextTintTransition")**
**Optional("_overrideHeight")**
**Optional("_disableRasterizationReasons")**
**Optional("_persistentAnimationsEnabled")**
**Optional("_simulatesLegacyAppearance")**
**Optional("_serverUpdatesDisabled")**
**Optional("_homeItemsDisabled")**
**Optional("_statusBarWindow")**
**Optional("_styleDelegate")**
**Optional("_foregroundColor")**
**Optional("_legibilityStyle")**```
#####找到了我们想要的属性“**_foregroundView**”
***
####2.第二步:取得key,根据KVC取得_foregroundView的view,进行遍历
- ```
let children = statusBarView!.valueForKeyPath("foregroundView")!.subviews
for child in children! {
print("\\\\\\\\(child)")
}```
- 结果:

- ```
/*
如果来到这里
if child.isKindOfClass(NSClassFromString("UIStatusBarBreadcrumbItemView")!) {}方法
说明是从其他运用跳转过来的,需要用一个属性保存这个child
*/
for child in children! {
if child.isKindOfClass(NSClassFromString("UIStatusBarServiceItemView")!) {
}
if child.isKindOfClass(NSClassFromString("UIStatusBarServiceItemView")!) {
}
if child.isKindOfClass(NSClassFromString("UIStatusBarBreadcrumbItemView")!) {
// 来到这里,是从其他运用跳转过来的
// 用一个属性保存这个child
}
}```
####Tip:以上所有的代码都在*func applicationDidBecomeActive(application: UIApplication) {}*执行。 有人想问为什么?因为运用每次启动都要判断是否是从其他地方跳转,来到这个方法进行判断是最合适的(这个方法是在程序成为进如入前台就会调用),可以参考AppDelegate完整代码示例:
---
***
#二、事件传递
我们需要对点击进行事件传递,寻找最合适的view去处理这个事件
####第一步:我们需要获取手指点击的点,如何获取呢?
####这需要自定义一个UIButton,对*touchesBegan(touches: Set, withEvent event: UIEvent?) {}*进行重写,通过UITouch获取触摸的点,需要用一个touchP属性记录当前触摸点
// MGButton.swift
// MGDYZB
// Created by ming on 16/10/31.
// Copyright © 2016年 ming. All rights reserved.
import UIKit
class MGButton: UIButton {
var touchP: CGPoint = CGPoint.zero
override internal func touchesBegan(touches: Set
super.touchesBegan(touches, withEvent: event)
let touch = touches.first
touchP = (touch?.locationInView(touch?.view))!
}
}```
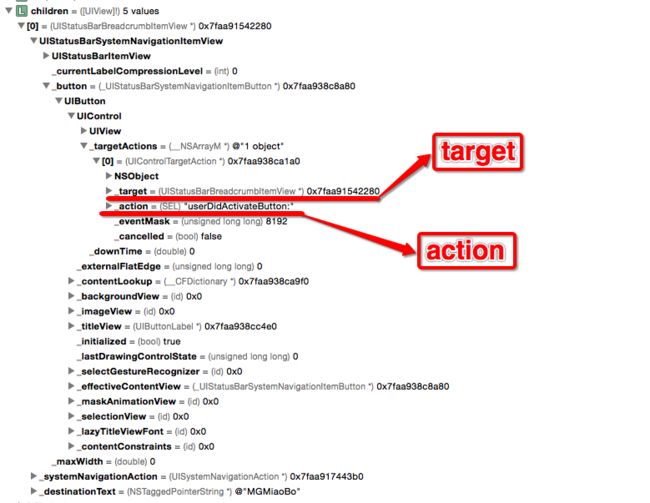
第二步:我们需要对这个btn的点击事件方法进行处理
其实获取到target就是进入
child.isKindOfClass(NSClassFromString("UIStatusBarBreadcrumbItemView")!)记录的child,action就是下图的"userDidActivateButton:"
@objc func scrollTopWindowclick(btn: MGButton) {
NSLog("点击了最顶部...")
if let window = UIApplication.sharedApplication().keyWindow {
if (MGScrollTopWindow.shareInstance.backStatusView != nil) { // 从其他运用跳转该运用
if btn.touchP.y < 20 && btn.touchP.x > 6 && btn.touchP.x < MGScrollTopWindow.shareInstance.backStatusView!.width { // 如果触摸点在系统的返回运用按钮上面
// 1.包装Selector之前获取到的“userDidActivateButton:”方法
let sel = NSSelectorFromString("userDidActivateButton:")
// 2.找到系统的返回运用按钮target,由之前打印可知就是之前记录的child
MGScrollTopWindow.shareInstance.backStatusView!.performSelector(sel)
}else { // 触摸点不在系统的返回运用按钮上面
self.seekAllScrollViewInView(window)
}
}else { // 由主界面进入运用
// 递归 这样就可以获得所有的View,进行判断,回到顶部
self.seekAllScrollViewInView(window)
}
}
}```
- ####Tip:可以参考MGScrollTopWindow完整代码示例:
---
#AppDelegate完整代码示例:
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
// NSThread.sleepForTimeInterval(1.0) //延迟启动程序
window = UIWindow(frame: UIScreen.mainScreen().bounds)
window!.rootViewController = tabBarVC;
window!.makeKeyAndVisible()
// 点击状态栏滚动到顶部
dispatch_after(1, dispatch_get_main_queue()) { () -> Void in
MGScrollTopWindow.shareInstance.show()
}
}
func applicationDidBecomeActive(application: UIApplication) {
var statusBarView: UIView? // 记录状态栏
var isYunYong = false // 记录是否从其他运用跳转
var tempView: UIView? // 临时记录从其他运用跳转系统左上角返回其他运用的view
let key = "statusBar"
let app = UIApplication.sharedApplication()
if app.respondsToSelector(NSSelectorFromString("statusBar")) {
statusBarView = app.valueForKey(key) as? UIView
}
// 1.利用运行时机制查看所有的属性名称
var count : UInt32 = 0
let ivars = class_copyIvarList(statusBarView!.classForCoder, &count)
for i in 0..MGScrollTopWindow完整代码示例:
// MGScrollTopWindow.swift
// MGDYZB
// Created by ming on 16/10/27.
// Copyright © 2016年 ming. All rights reserved.
import UIKit
class MGScrollTopWindow: NSObject{
// 单例:因为这个东西从程序运行一直要有,所以设计成单例
static let shareInstance: MGScrollTopWindow = MGScrollTopWindow()
// 记录由一个运用跳转到另一个运用左上角那个系统返回的view,是可选类型,可有可无
var backStatusView: UIView?
// 状态栏要添加的按钮,可设计成“单例”或是“属性”
static let scrollToWindow: MGButton = {
let btn = MGButton(frame: UIApplication.sharedApplication().statusBarFrame)
btn.backgroundColor = UIColor.clearColor()
btn.hidden = true
return btn
}()
override init() {
super.init()
MGScrollTopWindow.scrollToWindow.addTarget(self, action: Selector("scrollTopWindowclick:"), forControlEvents: UIControlEvents.TouchUpInside)
}
deinit {
print("MGScrollTopWindow--deinit")
}
@objc func scrollTopWindowclick(btn: MGButton) {
NSLog("点击了最顶部...")
if let window = UIApplication.sharedApplication().keyWindow {
if (MGScrollTopWindow.shareInstance.backStatusView != nil) {
if btn.touchP.y < 20 && btn.touchP.x > 6 && btn.touchP.x < MGScrollTopWindow.shareInstance.backStatusView!.width {
let sel = NSSelectorFromString("userDidActivateButton:")
MGScrollTopWindow.shareInstance.backStatusView!.performSelector(sel)
}else {
self.seekAllScrollViewInView(window)
}
}else {
self.seekAllScrollViewInView(window)
}
}
}
}
// MARK: - 获取系统的状态栏的view,也就是statusBarView
extension MGScrollTopWindow {
func statusBarView() -> UIView {
var statusBar: UIView?
let object = UIApplication.sharedApplication()
if object.respondsToSelector(NSSelectorFromString(key)) {
statusBar = object.valueForKey(key) as? UIView
}
return statusBar!
}
}
// MARK: - show AND hidden
/*
控制要不要点击状态栏回到顶部这个功能
*/
extension MGScrollTopWindow {
func show() {
MGScrollTopWindow.scrollToWindow.hidden = false
}
func hide() {
MGScrollTopWindow.scrollToWindow.hidden = true
}
}
// MARK: - 递归寻找ScrollView
extension MGScrollTopWindow {
func seekAllScrollViewInView(view: UIView) {
// 递归 这样就可以获得所有的View
for subView in view.subviews {
self.seekAllScrollViewInView(subView)
}
// 是否是ScrollView 不是,直接返回
// print("The class is: \\\\\\\\(view.classForCoder)")
guard view.isKindOfClass(UIScrollView.classForCoder()) else {
return
}
let scrollView = view as! UIScrollView
let isShowInWindow = scrollView.intersectsOtherView(nil) && scrollView.window == UIApplication.sharedApplication().keyWindow
if isShowInWindow {
// 是ScrollView滚动到最前面(包括内边距)
var offset = scrollView.contentOffset as CGPoint
offset.y = -scrollView.contentInset.top
scrollView.setContentOffset(offset, animated: true)
}
/*
guard let window = UIApplication.sharedApplication().keyWindow else { return }
// 窗口的window的bounds
let windowBounds = window.convertRect(window.frame,toView: nil)
// 判断ScrollView是否跟窗口有重叠 没有重叠,直接返回
// 得到subview在窗口中得frame 把subview.superview转到window frame上 nil = window
let newFrame = scrollView.superview!.convertRect(scrollView.frame,toView: nil)
// scrollView.hidden && && scrollView.window == UIApplication.sharedApplication().keyWindow
let isShowInWindow = CGRectIntersectsRect(newFrame, windowBounds) && scrollView.window == UIApplication.sharedApplication().keyWindow
if isShowInWindow {
// 是ScrollView滚动到最前面(包括内边距)
scrollView.scrollRectToVisible(CGRectMake(scrollView.frame.origin.x, 0, 1, 1), animated:true)
}
*/
}
}```
#如果觉得不错请到github点赞,感激不尽。转载请注明出处
- #[项目原码MGDYZB](https://github.com/LYM-mg/MGDYZB)
- 
***
***
***
- #github
| 项目 | 简介 |
| : | : |
| [MGDS_Swif](https://github.com/LYM-mg/MGDS_Swift) | 逗视视频直播 |
| [MGMiaoBo](https://github.com/LYM-mg/MGMiaoBo) | 喵播视频直播 |
| [MGDYZB](https://github.com/LYM-mg/MGDYZB) | 斗鱼视频直播 |
| [MGDemo](https://github.com/LYM-mg/MGDemo) | n多小功能合集 |
| [MGBaisi](https://github.com/LYM-mg/MGBaisi) | 高度仿写百思 |
| [MGSinaWeibo](https://github.com/LYM-mg/MGSinaWeibo) | 高度仿写Sina |
| [MGLoveFreshBeen](https://github.com/LYM-mg/MGLoveFreshBeen) | 一款电商App |
| [MGWeChat](https://github.com/LYM-mg/MGWeChat) | 小部分实现微信功能 |
| [MGTrasitionPractice](https://github.com/LYM-mg/MGTrasitionPractice) | 自定义转场练习 |
| [DBFMDemo](https://github.com/LYM-mg/DBFMDemo) | 豆瓣电台 |
| [MGPlayer](https://github.com/LYM-mg/MGPlayer) | 一个播放视频的Demo |
| [MGCollectionView](https://github.com/LYM-mg/MGCollectionView) | 环形图片排布以及花瓣形排布 |
| [MGPuBuLiuDemo](https://github.com/LYM-mg/MGPuBuLiuDemo) | 瀑布流--商品展 |
| [MGSlideViewDemo](https://github.com/LYM-mg/MGSlideViewDemo) | 一个简单点的侧滑效果,仿QQ侧滑 |
| [MyResume](https://github.com/LYM-mg/MyResume) | 一个展示自己个人简历的Demo |
| [GoodBookDemo](https://github.com/LYM-mg/GoodBookDemo) | 好书 |
- #[1、直播喵播MGMiaoBo下载](https://github.com/LYM-mg/MGMiaoBo)
- #[2、逗视:逗你玩的直播App,可下载试玩](https://github.com/LYM-mg/MGDS_Swift)
- >#看下效果


***