这是一篇OpenGlES 系统学习教程,记录自己的学习过程。
环境: Xcode10.2.1 + OpenGL ES 3.0
目标: 多重纹理、混合
代码已上传github,Tutorial-05-多重纹理-混合,你的star和fork是对我最好的支持和动力。
概述
前面教程我们已经看到了一个简单的纹理渲染程序,可能会发现这些例子中的一些遗漏之处。例如:并没有设置片元着色器里采样器的取值,这是因为我们只用到一个纹理,从而使用了默认纹理单元。
纹理单元
纹理单元的主要目的是让我们在着色器中可以使用多于一个的纹理。通过把纹理单元赋值给采样器,我们可以一次绑定多个纹理,只要我们首先激活对应的纹理单元。就像glBindTexture一样,我们可以使用glActiveTexture激活纹理单元,传入我们需要使用的纹理单元:
glActiveTexture(GLenum(GL_TEXTURE0)) // 激活纹理单元
glBindTexture(GLenum(GL_TEXTURE_2D), tex1) // 绑定纹理到指定纹理单元
glUniform1i(tex1_loc, 0) // 给采样器分配位置值
激活纹理单元之后,接下来的glBindTexture函数调用会绑定这个纹理到当前激活的纹理单元,纹理单元GL_TEXTURE0默认总是被激活,所以我们在前面的例子里当我们使用glBindTexture的时候,无需激活任何纹理单元。
事实上,OpenGL可以同时支持很多个纹理。一个着色器阶段至少支持16个纹理,如果乘以OpenGL支持的着色器阶段的数量那就是80个纹理了!而实际上,OpenGL确实有80个纹理单元,它们对应于标识符GL_TEXTURE0 ~ GL_TEXTURE79)。
使用多重纹理时,我们需要定义多个uniform类型的采样器变量。每个变量都对应着一个不同的纹理单元。从应用程序的角度来说, 采样器uniform和一般的整数uniform非常类似。它们可以使用通常的glGetActiveUniform()函数来进行枚举,也可以使用glUniformli()函数来设置纹理单元位置值。
我们需要编辑片段着色器来接收多个采样器。如下:
varying lowp vec2 tex_coord;
uniform sampler2D tex1;
uniform sampler2D tex2;
void main(void)
{
gl_FragColor = mix(texture2D(tex1,tex_coord),texture2D(tex2,tex_coord), 0.2);
}
最终输出颜色现在是两个纹理的结合。GLSL内建的mix函数需要接受两个值作为参数,并对它们根据第三个参数进行线性插值。如果第三个值是0.0,它会返回第一个输入;如果是1.0,会返回第二个输入值。0.2会返回80%的第一个输入颜色和20%的第二个输入颜色,即返回两个纹理的混合色。
主要是使用glUniform1i设置每个采样器的对应哪个纹理单元。下面看渲染过程:
glClearColor(0.0, 1.0, 0.0, 1.0)
glClear(GLbitfield(GL_COLOR_BUFFER_BIT))
glViewport(0, 0, GLsizei(frame.size.width), GLsizei(frame.size.height))
// 第一个纹理
glActiveTexture(GLenum(GL_TEXTURE0)) // 激活纹理单元
glBindTexture(GLenum(GL_TEXTURE_2D), tex1) // 绑定纹理到指定纹理单元
glUniform1i(tex1_loc, 0) // 给采样器分配位置值
// 第二个纹理
glActiveTexture(GLenum(GL_TEXTURE1))
glBindTexture(GLenum(GL_TEXTURE_2D), tex2)
glUniform1i(tex2_loc, 1)
glDrawArrays(GLenum(GL_TRIANGLES), 0, GLsizei(vertCount));
myContext?.presentRenderbuffer(Int(GL_RENDERBUFFER))
效果如下:
混合
为了渲染出不同的透明度级别,我们需要开启混合(Blending)
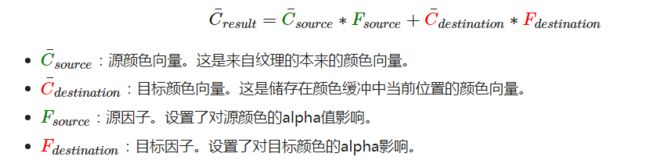
OpenGLES 混合的方式:
例如:我把绿色物体渲染到红色物体上,那么此时目标颜色是红色,源颜色是绿色。至于因子,先设置源因子就是源向量的Alpha值,然后目标因子是1.0-源因子。
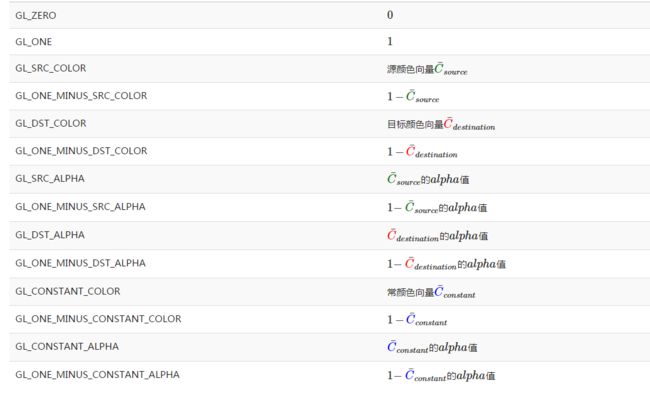
void glBlendFunc(GLenum sfactor, GLenum dfactor)接收两个参数用来设置源(source)和目标(destination)因子。其中参数选项如下:
由于开启混合我们只需要一个纹理单位,前后两次绘制。片段着色器如下:
varying lowp vec2 tex_coord;
uniform sampler2D tex1;
void main(void)
{
gl_FragColor = texture2D(tex1,tex_coord);
}
渲染过程如下:
glClearColor(0.0, 1.0, 0.0, 1.0)
glClear(GLbitfield(GL_COLOR_BUFFER_BIT))
glViewport(0, 0, GLsizei(frame.size.width), GLsizei(frame.size.height))
// 关闭第一个纹理混合
glDisable(GLenum(GL_BLEND))
glActiveTexture(GLenum(GL_TEXTURE0))
glBindTexture(GLenum(GL_TEXTURE_2D), tex1)
glUniform1i(tex1_loc, 0)
// 绘制第一个纹理
glDrawArrays(GLenum(GL_TRIANGLES), 0, GLsizei(vertCount));
// 开启第二个纹理混合
glEnable(GLenum(GL_BLEND));
// 设置混合因子
glBlendFunc(GLenum(GL_ONE), GLenum(GL_ONE));
glActiveTexture(GLenum(GL_TEXTURE1))
glBindTexture(GLenum(GL_TEXTURE_2D), tex2)
glUniform1i(tex1_loc, 1)
// 绘制第二个纹理
glDrawArrays(GLenum(GL_TRIANGLES), 0, GLsizei(vertCount));
myContext?.presentRenderbuffer(Int(GL_RENDERBUFFER))
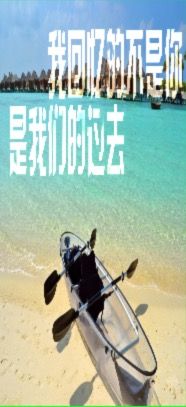
效果如下:
参考
- OpenGL编程指南(第9版)
- LearnOpenGL教程的中文翻译