1.在标准的 JavaScript 中, Ajax 异步执行调用基于下面哪一个机制才能实现?
Event和callback
Deferral和promise
2.下面结果为真的表达式是:
null == undefined
3.为每一个指定元素的指定事件(像click)绑定一个事件处理器函数,下面哪个是用来实现该功能的?
bind(type)
4. this 的工作原理:
在全局范围内,this指向全局对象(浏览器下指window)
对象函数调用时,this指向当前对象
使用new实例化对象时,this指向新创建的对象
5.javascript变量定义规则:
第一个字符必须是一个字母、下划线(_)或一个美元符号($);其他字符可以是字母、下划线、美元符号或数字。
6.angularjs1指令中compile主要是做什么用的?
绑定DOM
7.js对象:
JS中,可以将对象分为“内部对象”、“宿主对象”和“自定义对象”三种。
(1)内部对象
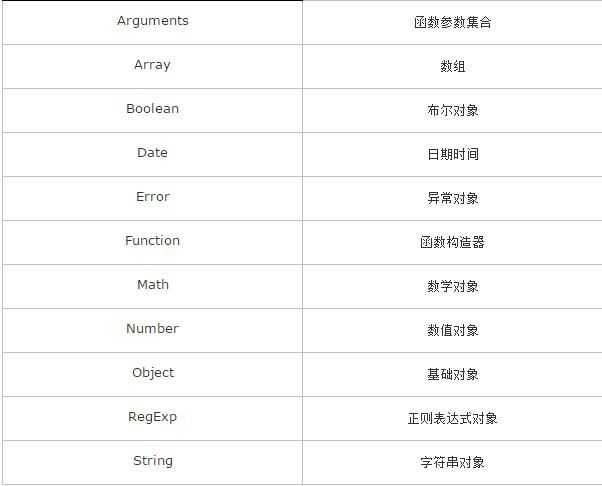
js中的内部对象包括Array、Boolean、Date、Function、Global、Math、Number、Object、RegExp、String以及各种错误类对象,包括Error、EvalError、RangeError、ReferenceError、SyntaxError和TypeError。
其中Global和Math这两个对象又被称为“内置对象”,这两个对象在脚本程序初始化时被创建,不必实例化这两个对象。
(2)宿主对象
宿主对象就是执行JS脚本的环境提供的对象。对于嵌入到网页中的JS来说,其宿主对象就是浏览器提供的对象,所以又称为浏览器对象,如IE、Firefox等浏览器提供的对象。不同的浏览器提供的宿主对象可能不同,即使提供的对象相同,其实现方式也大相径庭!这会带来浏览器兼容问题,增加开发难度。
浏览器对象有很多,如Window和Documen,Element,form,image,等等。
(3)自定义对象
顾名思义,就是开发人员自己定义的对象。JS允许使用自定义对象,使JS应用及功能得到扩充。
8.引入了myScript.js:
之间
添加外部javascript文件
使用行内javascript
23.在ECMAScript6 中,属于Promise的状态:
promise模式在任何时刻都处于以下三种状态之一:未完成(unfulfilled)、已完成(resolved)和拒绝(rejected)。
24.关于angularjs1:
前端mvc,极大降低前端开发的耦合
实现了数据双向绑定
实现了依赖注入
25.java是解释型语言,在运行时才进行翻译指令。
26.angularjs1中关于服务:
避免全局对象污染
能注入到其它组件
避免代码分散到各处
27.angularjs1中指令中的compile参数是在什么时候运行的?
在生成DOM后扫描并生成
28.JavaScript的全局函数:
JavaScript 中包含以下 7 个全局函数escape( )、eval( )、isFinite( )、isNaN( )、parseFloat( )、parseInt( )、unescape( )。
29.在jquery中,如果想要获取当前窗口的宽度值,下面哪个是实现该功能的?
width()
解析:
alert($(window).height()); //浏览器当前窗口可视区域高度
alert($(document).height()); //浏览器当前窗口文档的高度
alert($(document.body).height());//浏览器当前窗口文档body的高度
alert($(document.body).outerHeight(true));//浏览器当前窗口文档body的总高度 包括border padding margin
alert($(window).width()); //浏览器当前窗口可视区域宽度
alert($(document).width());//浏览器当前窗口文档对象宽度
alert($(document.body).width());//浏览器当前窗口文档body的高度
alert($(document.body).outerWidth(true));//浏览器当前窗口文档body的总宽度 包括border padding margin
30.js中的函数声明:
在 JS 里,声明函数只有 2 种方法:
第 1 种: function foo(){...} (函数声明)
第 2 种: var foo = function(){...} (等号后面必须是匿名函数,这句实质是函数表达式)
31.函数的调用方式有哪些:
直接调用
作为对象方法调用
作为构造函数调用
通过call和apply方法调用
32.可以用作javascript异步模式的编程的方法:
回调函数
事件监听
发布/订阅
Promises对象
33.解释语言的特性:非独立、效率低
34.请求头和响应头有哪些:
请求(客户端->服务端[request])
GET(请求的方式) /newcoder/hello.html(请求的目标资源) HTTP/1.1(请求采用的协议和版本号)
Accept: /(客户端能接收的资源类型)
Accept-Language: en-us(客户端接收的语言类型)
Connection: Keep-Alive(维护客户端和服务端的连接关系)
Host: localhost:8080(连接的目标主机和端口号)
Referer: (告诉服务器我来自于哪里)
User-Agent: Mozilla/4.0(客户端版本号的名字)
Accept-Encoding: gzip, deflate(客户端能接收的压缩数据的类型)
If-Modified-Since: Tue, 11 Jul 2000 18:23:51 GMT(缓存时间)
Cookie(客户端暂存服务端的信息)
Date: Tue, 11 Jul 2000 18:23:51 GMT(客户端请求服务端的时间)
响应(服务端->客户端[response])
HTTP/1.1(响应采用的协议和版本号) 200(状态码) OK(描述信息)
Location:(服务端需要客户端访问的页面路径)
Server:apache tomcat(服务端的Web服务端名)
Content-Encoding: gzip(服务端能够发送压缩编码类型)
Content-Length: 80(服务端发送的压缩数据的长度)
Content-Language: zh-cn(服务端发送的语言类型)
Content-Type: text/html; charset=GB2312(服务端发送的类型及采用的编码方式)
Last-Modified: Tue, 11 Jul 2000 18:23:51 GMT(服务端对该资源最后修改的时间)
Refresh: 1;url=http://www.it315.org(服务端要求客户端1秒钟后,刷新,然后访问指定的页面路径)
Content-Disposition: attachment; filename=aaa.zip(服务端要求客户端以下载文件的方式打开该文件)
Transfer-Encoding: chunked(分块传递数据到客户端)
Set-Cookie:SS=Q0=5Lb_nQ; path=/search(服务端发送到客户端的暂存数据)
Expires: -1//3种(服务端禁止客户端缓存页面数据)
Cache-Control: no-cache(服务端禁止客户端缓存页面数据)
Pragma: no-cache(服务端禁止客户端缓存页面数据)
Connection: close(1.0)/(1.1)Keep-Alive(维护客户端和服务端的连接关系)
Date: Tue, 11 Jul 2000 18:23:51 GMT(服务端响应客户端的时间)
35.flash和js通过什么类如何交互?
ExternalInterface
解析:Flash提供了ExternalInterface接口与JavaScript通信
两个方法:call和addCallback
作用:call让Flash调用js里的方法,addCallback是用来注册flash函数让js调用。
36.若需给子scope发送消息,需使用哪个方法?
$broadcast()
解析:
发送消息: $scope.$emit(name, data) 或者 $scope.$broadcast(name, data);
接收消息: $scope.on(name,function(event,data){ });
区别:
$emit 广播给父controller ; $broadcast 广播给子controller。broadcast 是从发送者向他的子scope广播一个事件。
$emit 广播给父controller,父controller 是可以收到消息。
$on 有两个参数function(event,msg) 第一个参数是事件对象,第二个参数是接收到消息信息。
37.angularjs1中使用指令,绑定监听是在什么时候?
link时
38.页面有一个按钮button id为button1,通过原生的js如何禁用?
document.getElementById(“button1”).setAttribute(“disabled”,”true”);
document.getElementById(“button1”).disabled=true;
39.JavaScript中 call和apply的描述:
相同点:两个方法产生的 作用是完全一样的
不同点:方法传递的参数不同
call, apply方法它们除了第一个参数,即执行时上下文对象相同外,call方法的其它参数将依次传递给借用的方法作参数,而apply就两个参数,第二个参数为一个数组传递。
40.下列哪些会返回false?
null、undefined、0
41.关于History对象的属性或方法描述:
length 返回浏览器历史列表中的URL数量
back() 加载 history 列表中的前一个URL
forward() 加载 history 列表中的下一个URL
go() 加载history列表中的某个具体页面。
42.angularjs1中的$apply()的作用是?
使方法生效
43.在JS里判断一个对象oStringObject是否为String:
oStringObject instanceof String
44.想要给输入框添加一个输入验证,可以用下面的哪个事件实现?
hover(over ,out)
change(fn)
45.angularjs1使用了mvc进行web开发,其中控制层一般用什么语言来定义:
javascript
46.在jquery中想要找到所有元素的同辈元素,下面哪一个是可以实现的?
siblings([expr])
47.在一个表单中,如果想要给输入框添加一个输入验证,可以用下面的哪个事件实现?
hover(over ,out)
change(fn)
48. 在JS里判断一个对象oStringObject是否为String?
oStringObject instanceof String