本项目的笔记和资料的Download,请点击这一句话自行获取。
day01-springboot(理论篇) ;day01-springboot(实践篇)
day02-springcloud(理论篇一) ;day02-springcloud(理论篇二) ;day02-springcloud(理论篇三) ;day02-springcloud(理论篇四) ;
day03-springcloud(Hystix,Feign) ;day03-springcloud(Zuul网关)
day04-项目搭建(一) ; day04-项目搭建(二); day04-ES6语法入门
day05-Vue入门学习
day06-了解vue-router和webpack的使用 ; day06-初识Vuetify框架UI框架和使用域名访问本地项目 ; day06-使用nginx反向代理并掌握cors解决跨域
14 微服务电商【黑马乐优商城】:day06-了解vue-router和webpack的使用
0.学习目标
- 了解vue-router使用
- 了解webpack使用
- 会使用vue-cli搭建项目
- 导入资料搭建后台管理系统
- 会使用nginx进行反向代理
1.路由vue-router
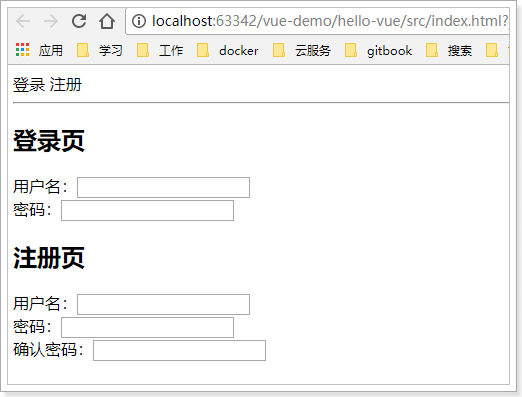
效果:
1.1.5.问题
我们期待的是,当点击登录或注册按钮,分别显示登录页或注册页,而不是一起显示。
但是,如何才能动态加载组件,实现组件切换呢?
虽然使用原生的Html5和JS也能实现,但是官方推荐我们使用vue-router模块。
1.2.vue-router简介和安装
使用vue-router和vue可以非常方便的实现 复杂单页应用的动态路由功能。
官网:https://router.vuejs.org/zh-cn/
通过 Vue.js 可以实现多视图的单页Web应用(single page web application,SPA)
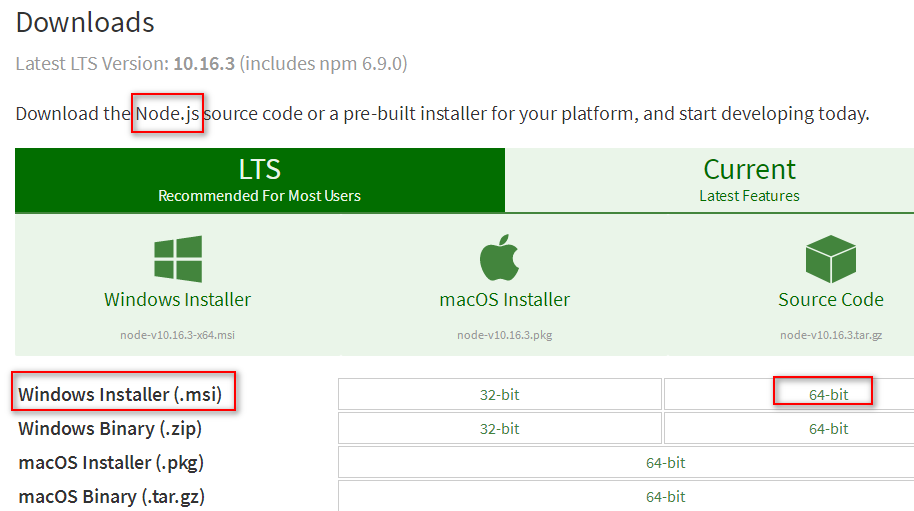
1.2.1 先安装Node.js
https://nodejs.org/en/download/
1.2.2 再安装vue-cli项目脚手架
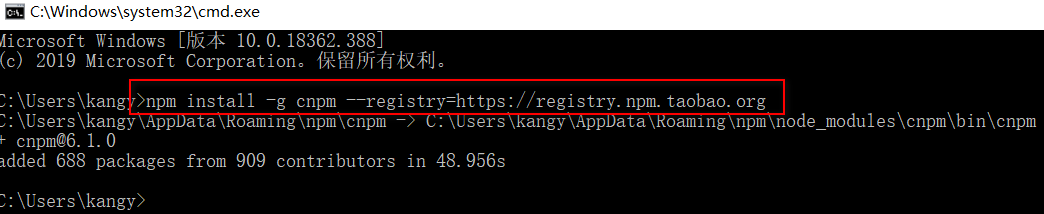
(1)安装cnpm
以管理员身份打开cmd窗口,使用cnpm的获取国内镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
(2) 输入cnpm -v看看是否正常
cnpm -v在win10环境变量的系统变量path下添加该路径即可正常使用cnpm
(3)修改npm的资源镜像链接
npm config set registry http://registry.npm.taobao.org(4)全局安装webpack
npm install webpack -g安装完成之后可以输入webpack -v
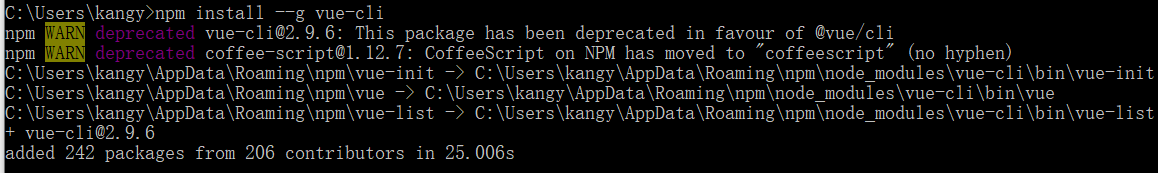
(5)全局安装vue-cli,命令行中输入:
npm install --g vue-cli
安装完成之后cd到自己刚才新建的项目,比如进入的是:cd myvuedemo
进入之后输入命令:npm install ,这个命令会自动下载项目中所有用到的依赖
使用npm安装:
npm install vue-router --save
在index.html中引入依赖:
1.3.快速入门
新建vue-router对象,并且指定路由规则:
// 创建VueRouter对象 const router = new VueRouter({ routes:[ // 编写多个路由规则 { path:"/login", // 请求路径 component:loginForm // 组件名称 }, {path:"/register",component:registerForm}, ] })
- 创建VueRouter对象,并指定路由参数
- routes:路由规则的数组,可以指定多个对象,每个对象是一条路由规则,包含以下属性:
- path:路由的路径
- component:组件名称
1.4.父子组件
在父组件中引入router对象:
var vm = new Vue({ el:"#app", components:{// 引用登录和注册组件 loginForm, registerForm }, router // 引用上面定义的router对象 })
页面跳转控制:
登录 注册
- 通过
- 通过
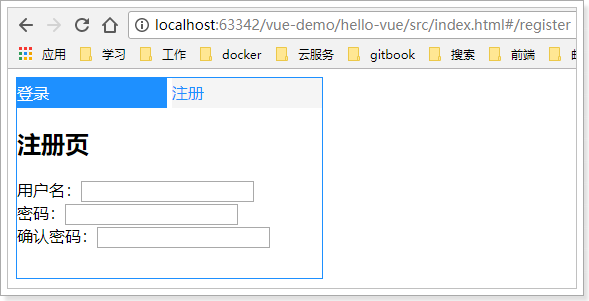
效果:
注意:单页应用中,页面的切换并不是页面的跳转。仅仅是地址最后的hash值变化。
事实上,我们总共就一个HTML:index.html
2.webpack
2.1.认识webpack
Webpack 是一个前端资源的打包工具,它可以将js、image、css等资源当成一个模块进行打包。
中文官方网站:https://www.webpackjs.com/
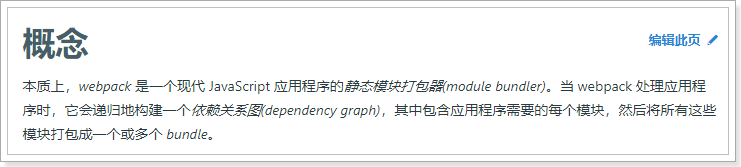
官网给出的解释:
为什么需要打包?
- 将许多碎小文件打包成一个整体,减少单页面内的衍生请求次数,提高网站效率。
- 将ES6的高级语法进行转换编译,以兼容老版本的浏览器。
- 将代码打包的同时进行混淆,提高代码的安全性。
2.2.四个核心概念
学习Webpack,你需要先理解四个核心概念:
-
入口(entry)
webpack打包的启点,可以有一个或多个,一般是js文件。webpack会从启点文件开始,寻找启点直接或间接依赖的其它所有的依赖,包括JS、CSS、图片资源等,作为将来打包的原始数据
-
输出(output)
出口一般包含两个属性:path和filename。用来告诉webpack打包的目标文件夹,以及文件的名称。目的地也可以有多个。
-
加载器(loader)
webpack本身只识别Js文件,如果要加载非JS文件,必须指定一些额外的加载器(loader),例如css-loader。然后将这些文件转为webpack能处理的有效模块,最后利用webpack的打包能力去处理。
-
插件(plugins)
插件可以扩展webpack的功能,让webpack不仅仅是完成打包,甚至各种更复杂的功能,或者是对打包功能进行优化、压缩,提高效率。
2.3.安装
webpack支持全局安装和本地安装,官方推荐是本地安装,我们按照官方的来。
输入命令:npm install webpack webpack-cli --save-dev
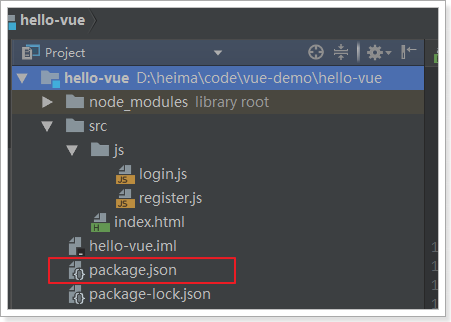
此时,我们注意下项目中文件夹下,会有一个package.json文件。
打开文件,可以看到我们之前用npm安装过的文件都会出现在这里:
2.4.编写webpack配置
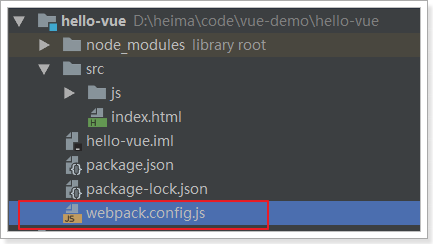
接下来,我们编写一个webpack的配置,来指定一些打包的配置项。配置文件的名称,默认就是webpack.config.js,我们放到hello-vue的根目录:
配置文件中就是要指定上面说的四个核心概念,入口、出口、加载器、插件。
不过,加载器和插件是可选的。我们先编写入口和出口
2.4.1.入口entry
webpack打包的启点,可以有一个或多个,一般是js文件。现在思考一下我们有没有一个入口?貌似没有,我们所有的东西都集中在index.html,不是一个js,那怎么办?
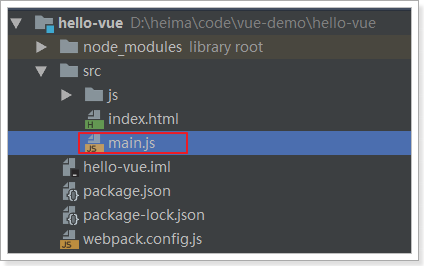
我们新建一个js,把index.html中的部分内容进行集中,然后在index.html中引用这个js不就OK了!
然后把原来index.html中的js代码全部移动到main.js中
// 使用es6的语法导入js模块 import Vue from '../node_modules/vue/dist/vue'; import VueRouter from '../node_modules/vue-router/dist/vue-router' import loginForm from './js/login' import registerForm from './js/register' Vue.use(VueRouter) // 创建VueRouter对象 const router = new VueRouter({ routes:[ // 编写多个路由规则 { path:"/login", // 请求路径 component:loginForm // 组件名称 }, {path:"/register",component:registerForm}, ] }) var vm = new Vue({ el:"#app", components:{// 引用登录和注册组件 loginForm, registerForm }, router })
原来的index.html中引入了很多其它js,在这里我们使用es6的import语法进行导入。
注意,要使用import,就需要在login.js和register.js中添加export导出语句:
const loginForm = { template:`` } export default loginForm;登录页
用户名:
密码:
register.js:
const registerForm = { template:`` } export default registerForm;注册页
用户名:
密码:
确认密码:
- vue-router使用模块化加载后,必须增加一句:Vue.use(VueRouter)
这样,main.js就成了我们整个配置的入口了。
我们在webpack.config.js中添加以下内容:
module.exports={ entry:'./src/main.js', //指定打包的入口文件 }
2.4.2.出口output
出口,就是输出的目的地。一般我们会用一个dist目录,作为打包输出的文件夹。
然后,编写webpack.config.js,添加出口配置:
module.exports={ entry:'./src/main.js', //指定打包的入口文件 output:{ // path: 输出的目录,__dirname是相对于webpack.config.js配置文件的绝对路径 path : __dirname+'/dist', filename:'build.js' //输出的js文件名 } }
2.5.执行打包
在控制台输入以下命令:
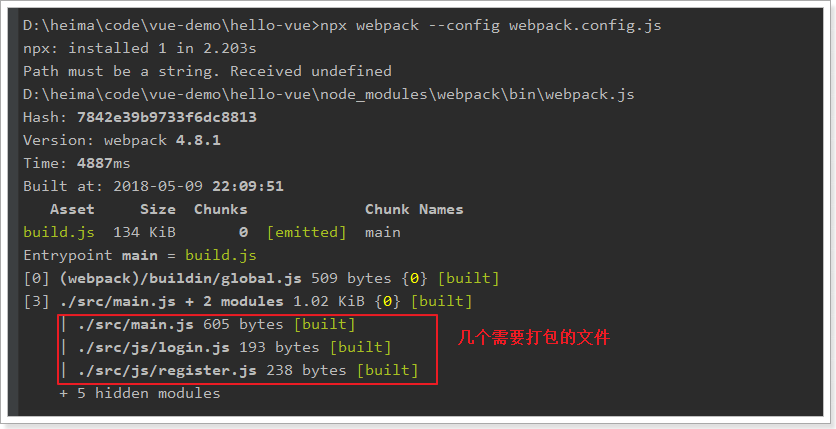
npx webpack --config webpack.config.js
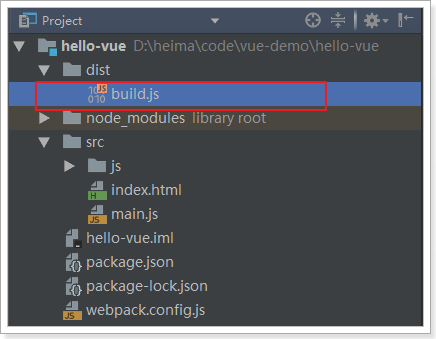
随后,查看dist目录:
尝试打开build.js,你根本看不懂:
所有的js合并为1个,并且对变量名进行了随机打乱,这样就起到了 压缩、混淆的作用。
2.6.测试运行
在index.html中引入刚刚生成的build.js文件,
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<span><router-link to="/login">登录router-link>span>
<span><router-link to="/register">注册router-link>span>
<hr/>
<div>
<router-view>router-view>
div>
div>
<script src="../dist/build.js">script>
body>
html>
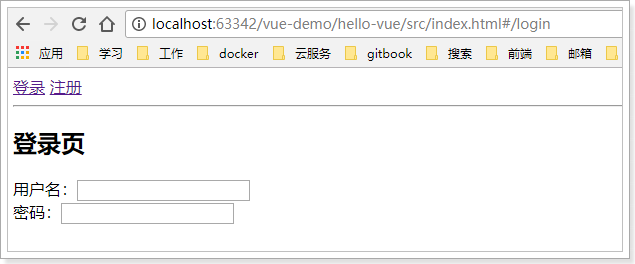
然后运行:
2.7.打包CSS
2.7.1.编写css文件
我们来编写一段CSS代码,对index的样式做一些美化:
内容:
#app a{ display: inline-block; width: 150px; line-height: 30px; background-color: dodgerblue; color: white; font-size: 16px; text-decoration: none; } #app a:hover{ background-color: whitesmoke; color: dodgerblue; } #app div{ width: 300px; height: 150px; } #app{ width: 305px; border: 1px solid dodgerblue; }
2.7.2.安装加载器
前面说过,webpack默认只支持js加载。要加载CSS文件,必须安装加载器:
命令:
npm install style-loader css-loader --save-dev
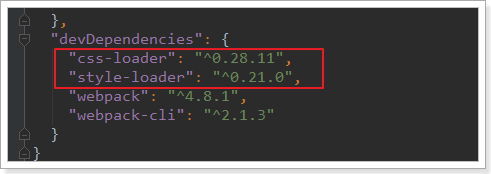
此时,在package.json中能看到新安装的:
2.7.3.在main.js引入css文件
因为入口在main.js,因此css文件也要在这里引入。依然使用ES6 的模块语法:
import './css/main.css'
2.7.4.在webpack.config.js添加加载器
module.exports = { entry: './src/main.js', //指定打包的入口文件 output: { path: __dirname + '/dist', // 注意:__dirname表示webpack.config.js所在目录的绝对路径 filename: 'build.js' //输出文件 }, module: { rules: [ { test: /\.css$/, // 通过正则表达式匹配所有以.css后缀的文件 use: [ // 要使用的加载器,这两个顺序一定不要乱 'style-loader', 'css-loader' ] } ] } }
2.7.5.重新打包
再次输入打包指令:npx webpack --config webpack.config.js
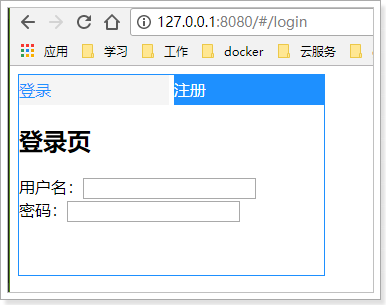
效果:
2.8.script脚本
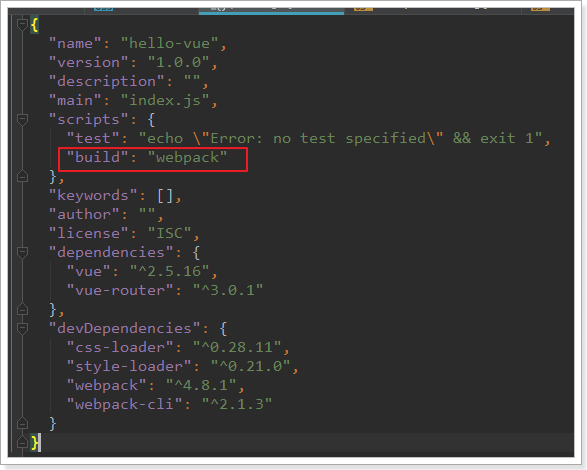
我们每次使用npm安装,都会在package.json中留下痕迹,事实上,package.json中不仅可以记录安装的内容,还可编写脚本,让我们运行命令更加快捷。
我们可以把webpack的命令编入其中:
以后,如果要打包,就可以直接输入:npm run build即可。
npm run:执行npm脚本,后面跟的是脚本的名称build
2.9.打包HTML
之前的打包过程中,除了HTML文件外的其它文件都被打包了,当在线上部署时,我们还得自己复制HTML到dist,然后手动添加生成的js到HTML中,这非常不友好。
webpack中的一个插件:html-webpack-plugin,可以解决这个问题。
1)安装插件:npm install --save-dev html-webpack-plugin
需要在webpack.config.js中添加插件:
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/main.js', //指定打包的入口文件
output: {
path: __dirname + '/dist', // 注意:__dirname表示webpack.config.js所在目录的绝对路径
filename: 'build.js' //输出文件
},
module: {
rules: [
{
test: /\.css$/, // 通过正则表达式匹配所有以.css后缀的文件
use: [ // 要使用的加载器,这两个顺序一定不要乱
'style-loader',
'css-loader'
]
}
]
},
plugins:[
new HtmlWebpackPlugin({
title: '首页', //生成的页面标题首页
filename: 'index.html', // dist目录下生成的文件名
template: './src/index.html' // 我们原来的index.html,作为模板
})
]
}
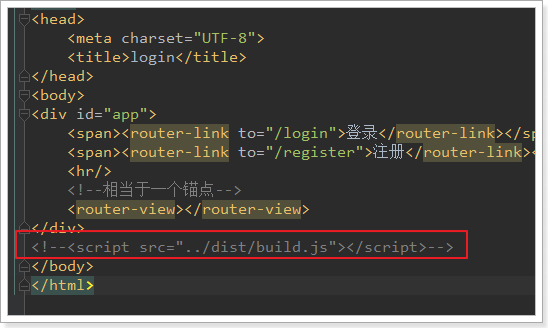
2)将原来HTML中的引入js代码删除:
3)再次打包:npm run build
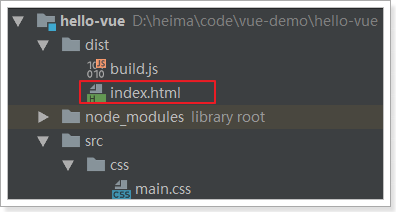
4)查看dist目录:
打开index.html,发现已经自动添加了当前目录下的build.js
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<span><router-link to="/login">登录router-link>span>
<span><router-link to="/register">注册router-link>span>
<div>
<router-view>router-view>
div>
div>
<script type="text/javascript" src="build.js">script>body>
html>
2.10.热更新的web服务
刚才的案例中,每次修改任何js或css内容,都必须重新打包,非常麻烦。
webpack给我们提供了一个插件,可以帮我们运行一个web服务,加载页面内容,并且修改js后不需要重新加载就能看到最新结果:
1)安装插件:
npm install webpack-dev-server --save-dev
2)添加启动脚本
在package.json中配置script
"scripts": {
"dev": "webpack-dev-server --inline --hot --open --port 8080 --host 127.0.0.1"
},
--inline:自动刷新
--hot:热加载
--port:指定端口
--open:自动在默认浏览器打开
--host:可以指定服务器的 ip,不指定则为127.0.0.1
3)运行脚本:
npm run dev
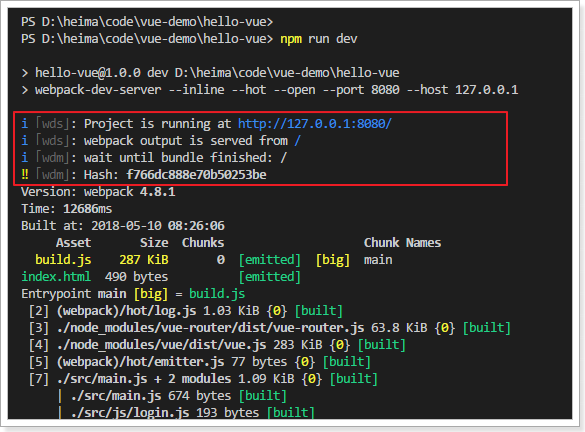
4)效果:
==================================================
参考资料:
vue-cli脚手架安装教程
使用vue-cli(vue脚手架)快速搭建项目
如果你用vue-cli脚手架来搭建项目,配置过程会选择是否用到路由,如果选择y,后面下载依赖会自动下载vue-router。
end