——不知道什么是有用的,看到的都记下,只为自己在转型的路上越走越好。
关于《don't make me think》
关于web可用性设计的工具书,在用户心理、使用行为模式、导航/主页设计、可用性测试等方面提出了许多观点和建议。但基于现有环境氛围,本书的部分观点已不再适用,案例比较陈旧,但仍不失为一本好书,特别是其可用性三大定律,很有学习的意义。
一、关于可用性三大定律
1、可用性第一定律:别让我思考
·让每个页面不言而喻,普通用户看一眼就明白是什么内容,如何使用它;
·如果不能做到让每个页面不言而喻,至少让它自我解释,减少访问者的挫败感。
2、可用性第二定律:点击多少次都没关系,只要每次点击都是无需思考,并且是明确无误的选择
·经验准则:三次无须思考、明确无误的点击,相当于一次需要思考的点击
3、可用性第三定律:去掉每个页面上一半的文字,然后把剩下的文字再去掉一半
·有力的文字都很简练,如同画上不应该有多余的线条,机器上不应该有多余的零件;
·降低页面噪声,突出有用内容;
·让页面更简短,每个页面可看见更多内容而不必滚动屏幕;
·欢迎词&指示说明必须消灭(用户更喜欢直接了当,减少不必要的时间)。
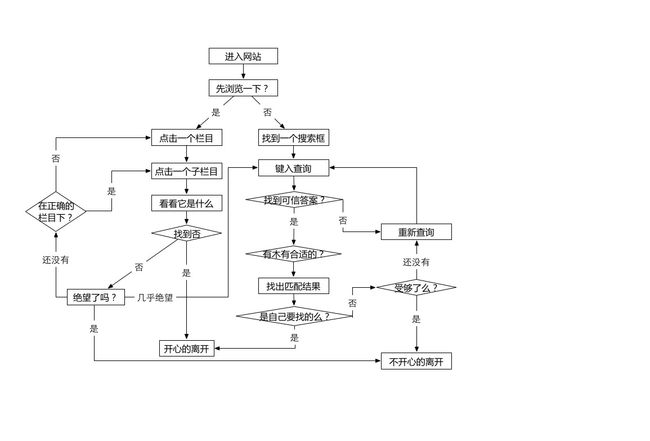
二、用户是如何使用web?
1、快速扫描页面内容,选择性阅读
Why?
人们总是处于忙碌之中;在绝大多数页面上,通常只对一小部分内容感兴趣,只关心我们感兴趣的内容;我们善于扫面,正如扫描报纸、杂志一般。
2、搜索页面时,不做最佳选择,满意即可
Why?
如《source of power:how people make decisions》中指出:寻找最佳策略略艰难,需要的时间也更长,相较而言,满意策略效率更高效;如果猜错了,也不会产生什么严重的后果(如后退按钮);对于设计不佳的网站,选择/进行权衡并没有改善我们的机会;通常猜测更有意思,没有仔细权衡辣么累。
3、不追究到底,而是勉强应付
Why?
对大多数人来说,对于是否明白背后的工作机制并不重要,只要够用就好;如果发现以某个东西能用,我们会一直用它,除非偶然发现更好的。
三、实践中需要注意的几个方面
用户浏览习惯:
1、为扫描设计,而不是为阅读设计
·建立清楚的视觉层次
·越重要部分越突出
·逻辑上相关的东西在视觉上也相关,逻辑上相关的部分在视觉上进行嵌套
·尽量利用习惯用法
2、符合用户习惯认知的设计
·把页面划分成明确定义区域
·明显标识可以点击的地方
·最大限度降低干扰
·降低视觉噪声(眼花缭乱、背景噪声)
3、导航设计
·导航作用:
l给我们一些固定的感觉
l告诉我们当前位置
l告诉我们如何使用网站:从哪儿开始,能进行哪些选择
·无法承受的浏览
|感觉不到大小、感觉不到方向、感觉不到位置
·搜索框
|避免花俏用词、提供指示说明(例如搜索框内的说明,告知用户以何种方式搜索)&选项(当存在混淆时,如下截图)
·页面名称
|每个页面都需要一个引人注目的名称,并放置在合适的位置,名称要与点击的链接一致
突出用户当前所在位置
·面包屑(层级菜单)
|告知用户从主页到当前页面的路径
案例:http://fatherhood.about.com/od/workingfathers/ss/Top-Apps-and-Tech-Tools-for-Better-Work-Life-Balance.htm#step2(about.com)
·标签
|自我解释、灵活、突出
|激活的标签必须有一种不同的颜色,并与它下面的空间在物理上连接起来
|对栏目进行颜色编码
|当进入网站时,有一个标签已经选中(否则几秒之内用户注意不到标签的存在)
案例:800.com、亚马逊
4、测试是否成功
如果页面设计良好,应使能毫不犹豫回答出以下问题:
l这是什么网站?---站点ID
l我在那个页面上?---网页名称
l网站的主要栏目有哪些?---栏目清单
l在这个层次上我有哪些选择?---本页导航
l我在什么位置?---颜色编码/位置指示器
l我怎么搜索?
5、主页
·包含内容:
|站点标识&使命:解释网站是做什么的
|站点层次:我能在这儿找到什么?有哪些功能?能做什么?
|搜索
|导读:功能/内容推介
|内容更新
|友情链接
|快捷方式:降低用户查找成本
|注册
|告知用户从哪儿开始
|让用户看到正在寻找(想要的东西显而易见)/没有寻找的东西(用户也许会感兴趣的内容)
|建立可信度&信任感
|当进入新的网站是,扫描主页后,应该让用户明白:如果想要搜索,可以从哪儿开始;如果想要阅读页面信息,可以从哪儿开始;如果想要查看网站最精彩的内容,可以从哪儿开始。
·关于主页导航下拉框表现出的问题:
|必须鼠标滑过/点击才能看到下拉裂变。列表页上的项目在用户扫描页面时看不到;
|当列表很长时,效率低。
三、关于测试哪些事
·可用性:
误区:认为绝大多数用户喜欢我们所喜欢的
考虑:某个模块某种设计是否会为用户带去良好的体验,而不仅是用户喜不喜欢。
测试:什么有效、什么无效,发现用户动机、理解、反应。
·测试中常见的问题:
l用户不清楚网站说的是什么
l用户找不到自己要的字眼---组织内容不符合用户习惯,或分类符合但名称不符合
l内容太多,以致于看不到想要的内容---减少页面干扰,或突出重要内容
·提高好感的几种方式:
让用户明白网站可以做什么
告诉用户想知道的
尽量减少步骤
细致:尽量准确、 清晰的帮助用户找到所需要的信息
知道用户可能有哪儿疑问,基于解答(FQA)
为用户提供协助,如打印页面
容易从错误中恢复,但出现不可避免的错误时,提供另一种优雅、清楚的方法让用户从错误中恢复
如有不确定,记得道歉
四、实例对比:
链家VS房天下
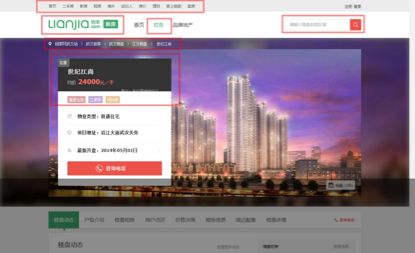
·链家主页
包含logo(网站ID)、主导航、网站口号、搜索框
特点:1、链家背景图片是以家做为背景,页面不言而喻(让用户瞬间就明白该网站的主题是什么)
2、搜索框:两件搜索框旁边按钮”开始找房”,相比icon图标按钮,更简单易懂
缺点:没有根据用户访问IP自动为用户定位网站位置,默认均是武汉,需要用户手动切换地点。对于某些用户来说,可能会认为该网站不能查看其它城市。建议在城市部分做倒三角图标,或提示切换城市的标语,减少用户思考。
·房天下主页
缺点:logo放置在中央,从视觉习惯上来看,并不容易被用户察觉,且容易被背景同化(当背景色为黑色等)
特点:导航条以红色作为背景横跨页面顶端,显眼。在导航左边“城市”模块,附有倒三角图标,以及中央“切换城市”,用户很容易知道该网站包含多个城市页面。
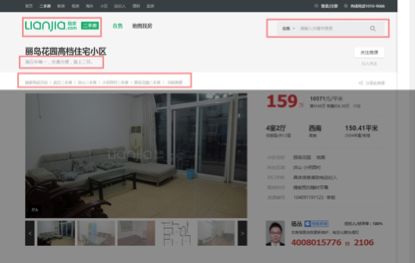
·链家内页
特点:logo旁边附有“新房”“二手房”“在售”“楼盘”等字样,告知用户当前所在类目。二手房的面包屑层次描述很详细,明确告知用户当前所在位置和所处的层级。
缺点:1、二手房搜索框下拉菜单含有成交项,搜索框内描述的是“输入关键词”,会让用户思考关于成交,我应该输入什么来进行搜索。而当输入楼盘/区县名称时,跳转页面至在售房源列表页,而这似乎与用户想要了解成交并没有关系。
2、新房页面,导航没有为用户所在位置做标识,页面出现两个“首页”描述词,会让用户思考如果我想要进入网站主页的时候该点哪一个“首页”才能正确跳转。
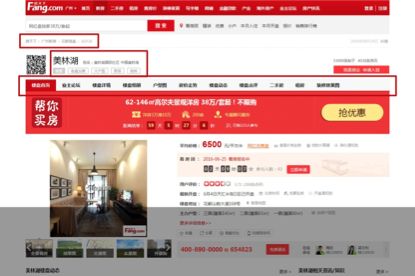
·房天下内页
缺点:1、第一张图,区县等筛选区域采用下拉框的设计样式,虽然这样设计节约页面空间,但是对于商圈较多的城市来说,下拉框的内容会显得臃肿繁冗,体验并没有很好。在浅灰色背景区域,同时会显得内容太多,排版混乱。
2、视觉噪声太多,眼花缭乱。
优点:1、网站采用全局导航,每个页面导航显示样式保持一致,再配合面包屑,能让用户清晰知道用户所处位置,所处层级。
2、第二张图(红色框标出的“楼盘首页”部分),采用标签样式,且激活的标签有不同的颜色,并与它下面的空间在物理上连接了起来。
相同部分,每个页面都配有导航+搜索,便于满足不同用户的浏览操作习惯。但整体设计而言,链家干扰项较少,页面整洁,某些细节部分好于房天下。
-----------------是在是太懒了,懒得再分析多一点啊啊啊啊-----------------------