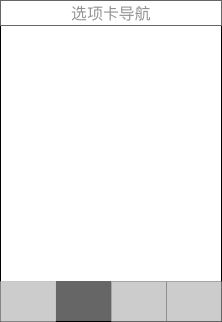
导航标签式 、选项卡/ Tab Menu
优点:
1、清楚当前所在的入口位置,极易沟通
2、轻松在各入口间频繁跳转且不会迷失
3、直接突出最重要入口的内容信息
4、主要功能架构暴露、减少用户点击,在底部易于点击
5、持久,明确可见
6、平级,可“精简明了”也可“包罗万象”,用“发现”、“更多”架构梳理整合多内容
缺点:
1、常驻带来的沉浸式体验减弱,占用一定高度的空间
2、选项数量有限,功能入口过多时,该模式显得笨重不实用
3、模仿了网页导航模式,是PC端遗留的产物,不利于大屏手机单手切换操作
4、特定平台,在顶部(Android)或在页面的底部(iOS)
Tips:图标、标签搭配保障有效沟通;架构梳理要突出主要功能(组合),整合次要功能
舵式导航——标签卡导航变体,中间的标签作为重要且操作频繁的入口,用颜色和图形凸显。
优点:
1.重要且操作频繁的入口
2.吸引用户操作
缺点:
1. 中间按钮显眼,周围按钮点击率低
2. 对设计要求高,高度设计美感,不然不协调
宫格、跳板式 / Springboard
优点:
1、清晰直观展现各入口,方便浏览更新内容
2、有限空间可放置大量功能菜单
3、容易记住各入口位置,方便快速查找
4、可利用网格布局各个同等重要的内容,利用不规则的布局方式凸显某些项的重要性,视情况适用个性化和用户自定义的选项
缺点:
1、菜单之间跳转要回到初始点,无法在多入口间灵活跳转
2、容易形成更深的路径,不适合多任务操作
3、不能展现入口内容和更多次级内容
4. 界面内容过多,显得杂乱
应用:支付宝,类目聚合页,推荐九宫格样式(一行三列清晰展现),适合作为二级导航
列表式、列表菜单式 / List Menu
优点:
1、层次展示清晰,易于理解,冷静高效
2、可展示内容较长的标题和标题的次级内容
3、视线流自上而下,浏览高效,帮助用户快速定位到对应页面
缺点:
1、导航之间跳转要回到初始点,灵活性不高
2、同级内容过多时,用户浏览容易产生疲劳
3、排版灵活性不高,只能通过排列顺序、颜色来区分各入口重要程度
应用:二级页面导航或功能层级较浅的主导航、系统设置,下拉菜单式导航适合与横向滚动式标签结合使用,实现快速切换
Tips:在所有次级屏幕内提供一个选项,以返回到列表菜单,可在标题栏设置一个列表图标或者菜单字样的按钮
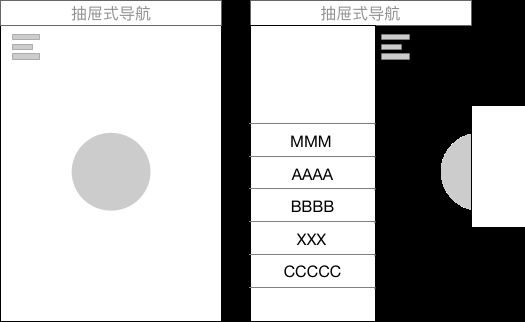
抽屉式、侧滑 / Drawer
优点:
1、节省页面展示空间,侧边的“隐藏”可以保证主要页面内容的突出和沉浸式体验。
2、 兼容多种模式、扩展性好,可放置多个入口
3、 侧边栏可以“收纳”很多,面积大,大量导航选项
4、平滑过渡切换、架构比较扁平
缺点:
1、隐藏框架中其他入口,使用率低
2、对入口交互的功能可见性要求高
3、对排版要求高
4、不够暴露、需要二次点击。
5、按钮具有隐蔽性,需新手指引已免忽略
应用:分类多,层级深,深层级之间有跳转需求,对导航的灵活性要求很大的应用。大屏时代使用抽屉栏,从屏幕边缘唤出抽屉栏手势操作尤为重要。早期产品,功能诉求相对单一,主要功能需要突出强调,功能单一型主线产品,但内容组织分类和筛选需求明显
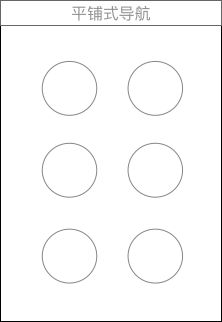
平铺式(列表、桌面等)导航
优点:
1.容易被设计的很漂亮,具有视觉感
2.架构扁平,可拓展性相对较强,特别适合内容平台类产品,功能多的产品。
缺点:
1.不太适合早期产品或者功能单一型产品(除非列表是用来分类or筛选内容)。
2.占用整个页面,也容易造成用户走失(导航不是常驻)和迷茫(架构扁平,内容多,分类不准确时不易查找)。
陈列馆式 / Gallery
优点:
1、直观展现各项内容
2、方便浏览常用或经常更新的内容
缺点:
1、不适合展现顶层入口框架
2、对界面内容要求较高、界面内容过多,显得杂乱
3、设计效果容易呆板
应用:电影、书籍、文章,菜谱,照片,产品等用户经常浏览、频繁更新的内容
旋转木马 / Carousel
优点:
1、单页面内容,整体性强,聚焦度高
2、线性的滑动浏览方式有顺畅感、方向感
3、浏览大图或背景图,体验较好
4、保障页面简洁性,直观概览
缺点:
1、不适合展示过多页面
2、不能跳跃性地查看间隔的页面,只能按顺序查看相邻的页面
3、由于各页面内容结构相似,容易忽略后面的内容
应用:天气类,内容信息扁平
Tips:谨慎处理滚动速度、滑动时加速度,避免过多动效;提示滚动方向和终点;注意数量不超过20张,减少持续阅读疲劳感
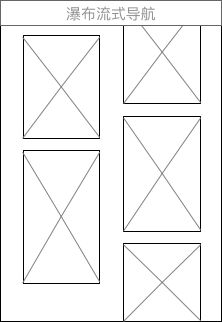
瀑布式、卡片瀑布流、磁铁模式/ Waterfall
优点:
1、浏览时产生流畅体验,跳转层级少
2、固定、特定网格布局
3、响应式设计
4、高效浏览多张缩略图
缺点:
1、缺乏对整体内容的体积感,容易发生空间位置迷失
2、浏览一段时间后,容易产生疲劳感
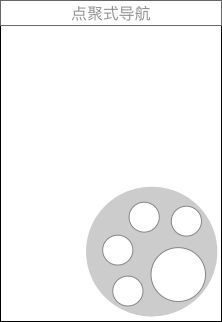
点聚式 / Plus
优点:
1、灵活,引导性强
2、动画展示方式有趣
3、节省空间、使界面更开阔
缺点:
1、隐藏框架中其他入口
2、对入口交互的功能可见性要求高
其他导航
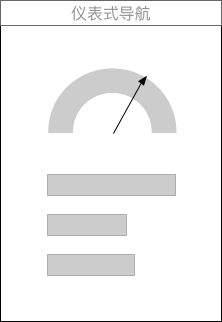
1、沉浸模式
特点:全屏展示,无标准导航或控件干扰内容,直观,整体性强
缺点:详细信息展示有限
应用:隐喻导航,常用游戏、视频类web、三维地图、仪表盘
Tips:仪表式导航不宜过多使用,通过研究确定哪些为关键量度,再采用
2、模态视图
页面间切换、虚拟键盘文本信息输入、密码登录、书签
3、手势导航
优点:自然用户界面,轻微的视觉线索逐步披露,引导人们与界面进行交互,移除界面杂乱的干扰元素,最小化界面,为有价值内容节省屏幕空间
缺点:不可见,不熟悉的手势难学习或记忆。
4、超级菜单式
应用:信息架构过多时,选项卡导航不适用时
5、图片轮播式次级导航
应用:清晰展示悦目的内容,如艺术品、产品、照片等
6、分段式导航
由分段式控件所控制的一种导航模式
优点:尺寸小,容易融入界面,不占用空间;两侧可以放其他控件
缺点:iSO的标准控件、不适于做一级导航,适合做2级导航与标签导航嵌套使用
7、扩展列表式导航
应用逐步显示某个内容项的更多细节或选项
参考来源:《术与道--移动应用UI设计必修课》;《移动应用UI设计模式》