Android项目仿驾校宝典的答题APP
当我们第一次安装该软件时,第一次打开,进入的是导航页面,导航页面采用的是ViewPager+viewpagerindicator+Activity实现侧滑导航页的效果,而以后打开进入的是启动页面此效果采用的是SharedPreferences,实现代码如下:
package com.zking.sj_test_android;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
public class WelcomeActivity extends AppCompatActivity {
private boolean isFirstUse;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_welcome);
//表示当前存储的状态可以被其他文件读取
SharedPreferences preferences=getSharedPreferences("isFirstUse", MODE_WORLD_READABLE);
//定义isFirstUse初始状态为true
isFirstUse=preferences.getBoolean("isFirstUse", true);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
if(isFirstUse==true) //isFirstUes为true,跳转到IndicatorActivity,这个activity就是导航页
{
Log.i("test","aa"+isFirstUse);
Intent intent1=new Intent(WelcomeActivity.this,IndicatorActivity.class);
WelcomeActivity.this.startActivity(intent1);
WelcomeActivity.this.finish();
}
else
{
Log.i("test","bb"+isFirstUse);
//否则跳转到首页
Intent intent=new Intent(WelcomeActivity.this, SplashActivity.class);
WelcomeActivity.this.startActivity(intent);
WelcomeActivity.this.finish();
}
}
},0);
SharedPreferences.Editor editor = preferences.edit();
//存入数据,改写成false,下次启动就不会再进入导航页了
editor.putBoolean("isFirstUse", false);
//提交修改
editor.commit();
}
}主页面采用ViewPager+fragment,碎片全城策划采用的布局LinearLayout+GridLayout实现的
报名阶段,科目二,科目三,新手上路,发现都是加载静态网页实现的,主要代码如下
package com.zking.sj_test_android;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
public class Newuser1Activity extends AppCompatActivity {
private WebView webview;
private View mErrorView;
private WebSettings mWebSettings;
private RelativeLayout loading_over;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_newuser1);
webview = (WebView) findViewById(R.id.webview);
webview = (WebView) findViewById(R.id.webview);
loading_over = (RelativeLayout) findViewById(R.id.loading_over);
setUpView();
findViewById(R.id.id).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
AndroidShare androidShare = new AndroidShare(Newuser1Activity.this);
androidShare.shareOthers("标题", "Although it rains, throw not away your watering pot.", AndroidShare.TEXT, null);
}
});
findViewById(R.id.back).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
private void setUpView() {
webview.loadUrl("file:///android_asset/www/jiazhao/jiazhao.html");
//设置WebView属性,能够执行Javascript脚本
mWebSettings = webview.getSettings();
mWebSettings.setJavaScriptEnabled(true); //允许加载javascript
mWebSettings.setSupportZoom(true); //允许缩放
mWebSettings.setBuiltInZoomControls(true); //原网页基础上缩放
mWebSettings.setUseWideViewPort(true); //任意比例缩放
webview.setWebViewClient(webClient); //设置Web视图
}
/***
* 设置Web视图的方法
*/
WebViewClient webClient = new WebViewClient(){//处理网页加载失败时
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
showErrorPage();//显示错误页面
};
};
boolean mIsErrorPage;
protected void showErrorPage() {
LinearLayout webParentView = (LinearLayout)webview.getParent();
initErrorPage();//初始化自定义页面
while (webParentView.getChildCount() > 1) {
webParentView.removeViewAt(0);
}
@SuppressWarnings("deprecation")
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(ViewPager.LayoutParams.FILL_PARENT, ViewPager.LayoutParams.FILL_PARENT);
webParentView.addView(mErrorView, 0, lp);
mIsErrorPage = true;
}
/****
* 把系统自身请求失败时的网页隐藏
*/
protected void hideErrorPage() {
LinearLayout webParentView = (LinearLayout)webview.getParent();
mIsErrorPage = false;
while (webParentView.getChildCount() > 1) {
webParentView.removeViewAt(0);
}
}
/***
* 显示加载失败时自定义的网页
*/
protected void initErrorPage() {
if (mErrorView == null) {
mErrorView = View.inflate(this, R.layout.activity_error, null);
RelativeLayout layout = (RelativeLayout)mErrorView.findViewById(R.id.online_error_btn_retry);
layout.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
webview.reload();
}
});
mErrorView.setOnClickListener(null);
}
}
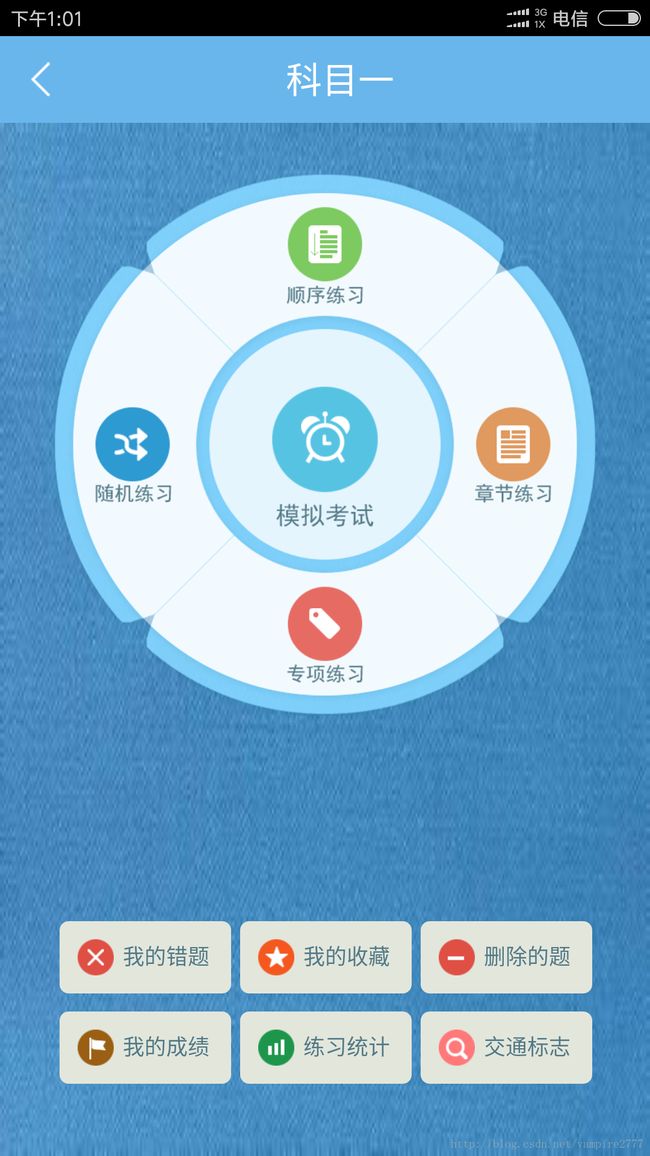
}紧接着是科目一,和科目四,他们的布局采用的是LinearLayout+GridLayout
*顺序练习,随机练习,章节练习,专项练习的数据绑定基本上是差不多的,像顺序练习的查询语句“SELECT FROM +表名”随机练习的查询语句“SELECT * FROM +表名 + ORDER BY random()”章节练习和专项练习的查询语句“ SELECT * FROM web_note where +列名=值 ”
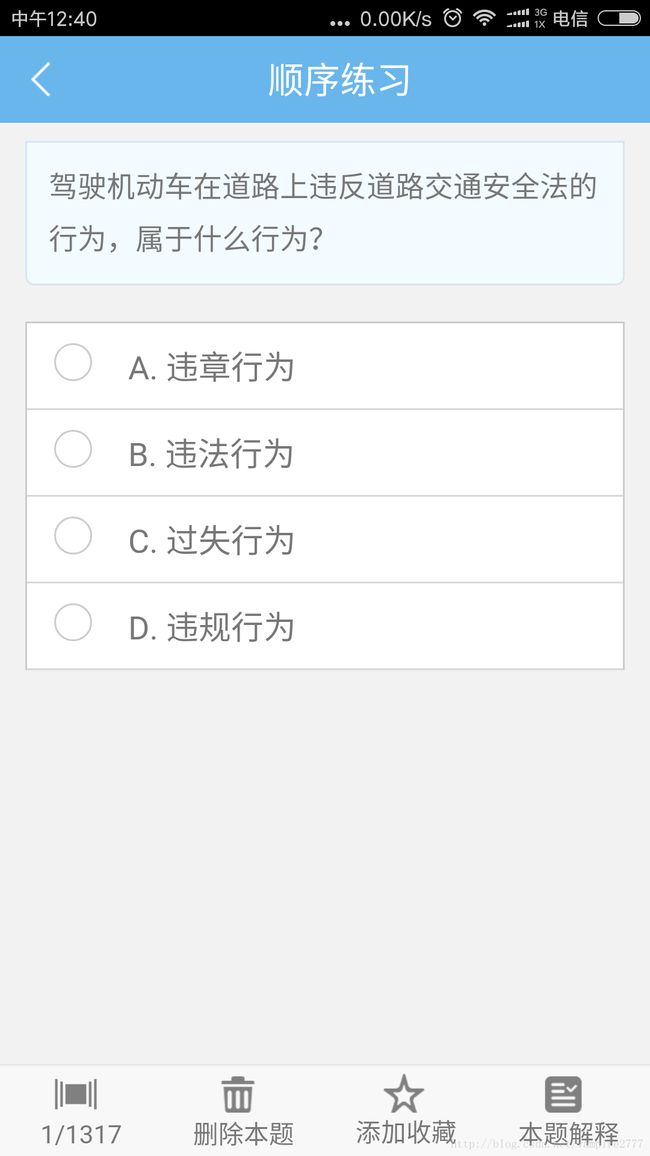
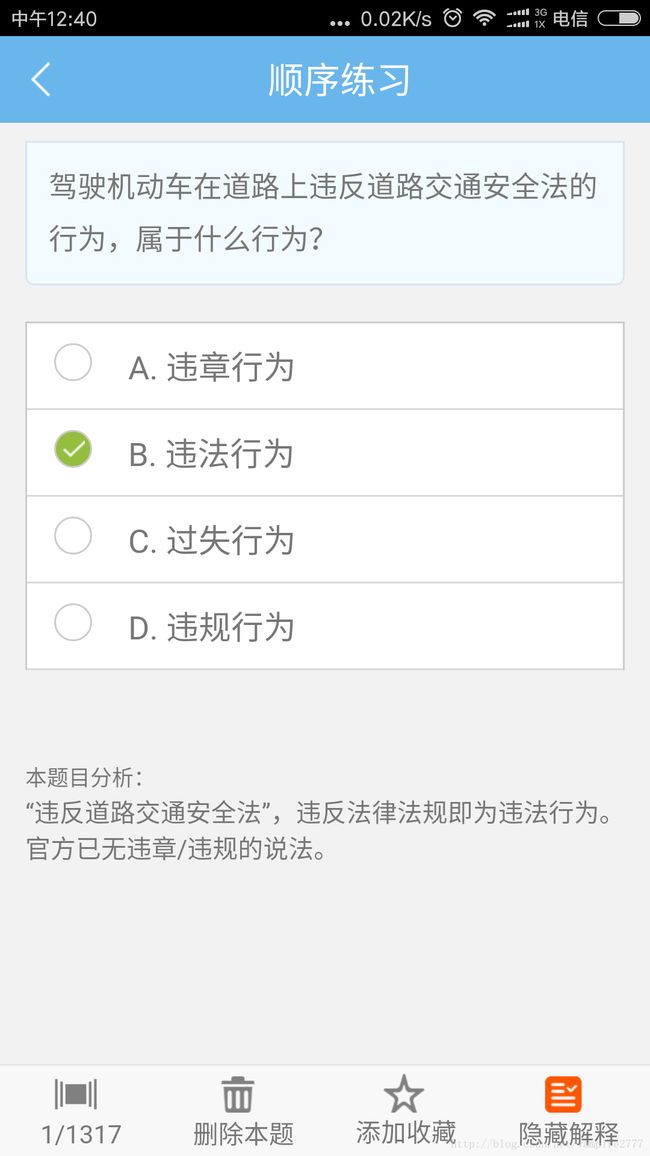
开始答题,答题页面采用的 ViewPager+Frament,碎片里采用了TextView+RadioGroup+RadioButton+ScrollView**
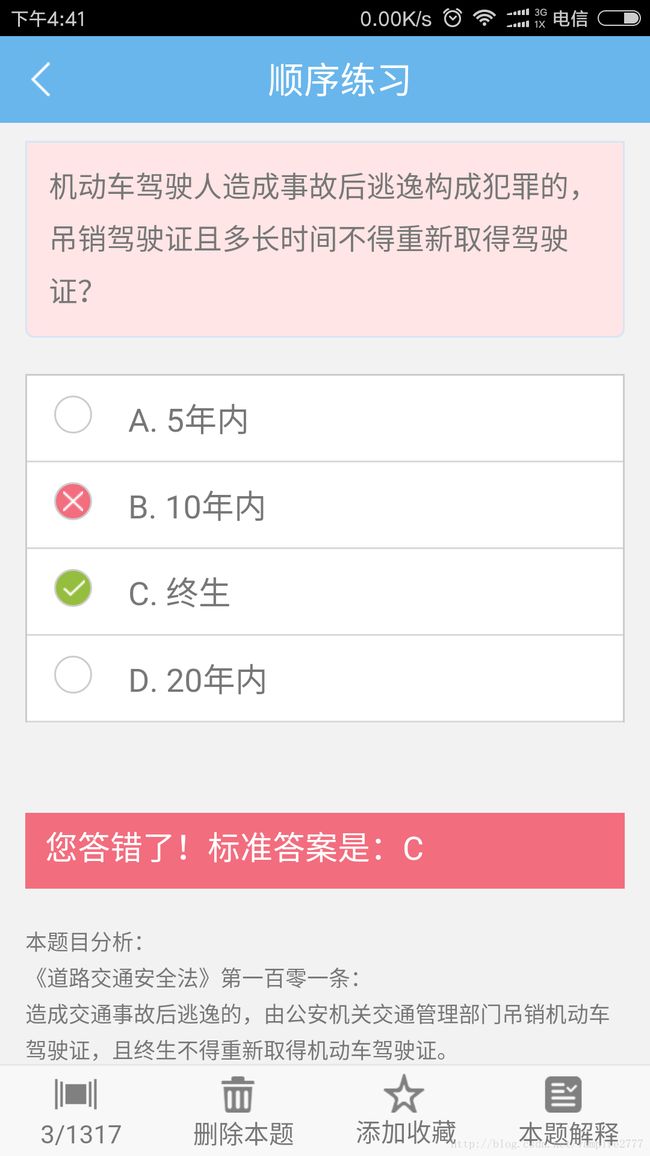
当你答对,RadioButton中setButtonDrawable改变对的图片,提示你答对,2秒自动跳到下一个碎片里,首先通过viewpager里的getCurrentItem()的方法得到当前页面,再在当前页面加1,然后采用CountDownTimer实现2秒后自动跳到下一个碎片。当你答错选中正确答案,选中的RadioButton中setButtonDrawable改变错的图片,以及显示本题解析
当点击本题解释,改变图片,选中正确答案,显示本题解析,当再次点击又还原以前的图片

**当点击收藏,改变图片,获取当前碎片,得到当前碎片对象,通过修改语句修改某一列的值,比如收藏列没收藏前值为1,收藏后改变值为2,当再次点击还原以前的图修改数据库的值
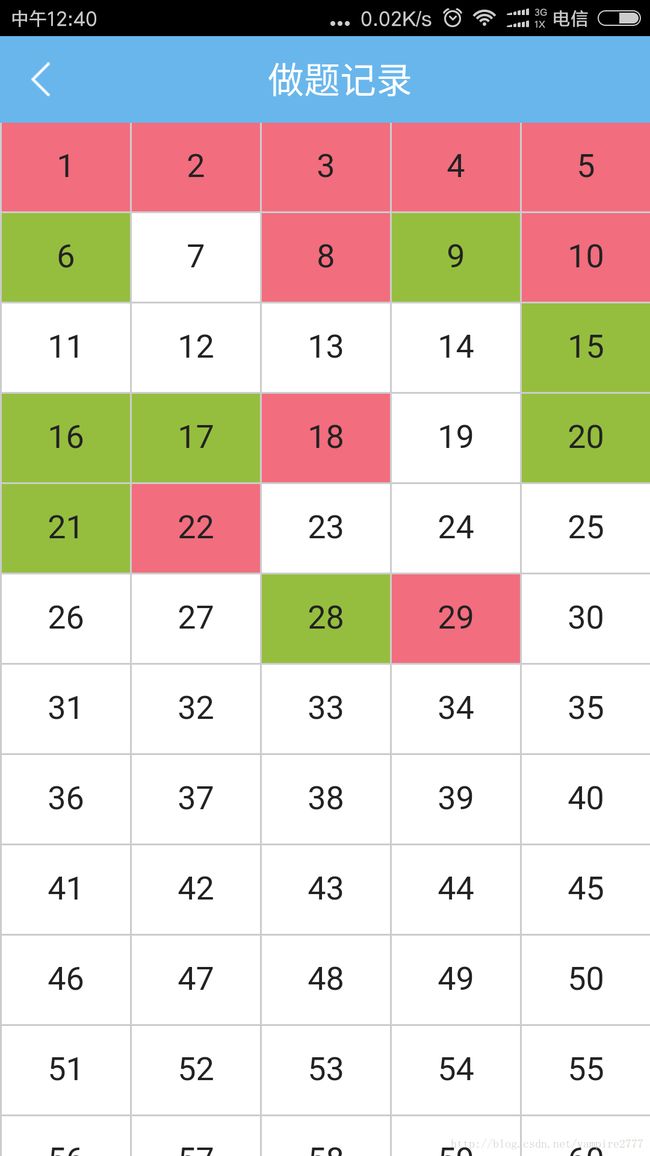
当点击页码上面的图时,查看答题情况,答对的显示绿色,答错的显示红色,不答不改变,显示所有题号,是通过获得题目碎片的长度,将值通过Intent传到下一个activity中,通过for循环便利 GridView,在将 GridView加到布局中,在答题的判断中,通过map键值对的形式,比如在对的判断中map建是该题号,值为1,错的判断中map建同样是该题号,值为2,activity 中接受碎片的值,通过不同的值加在不同的list集合中,同样通过Intent传到下一个activity中,再在GridView的适配器中进行判断**
**我的错题和我的收藏同样是带条件的查询,条件后带的是你修改的那一列
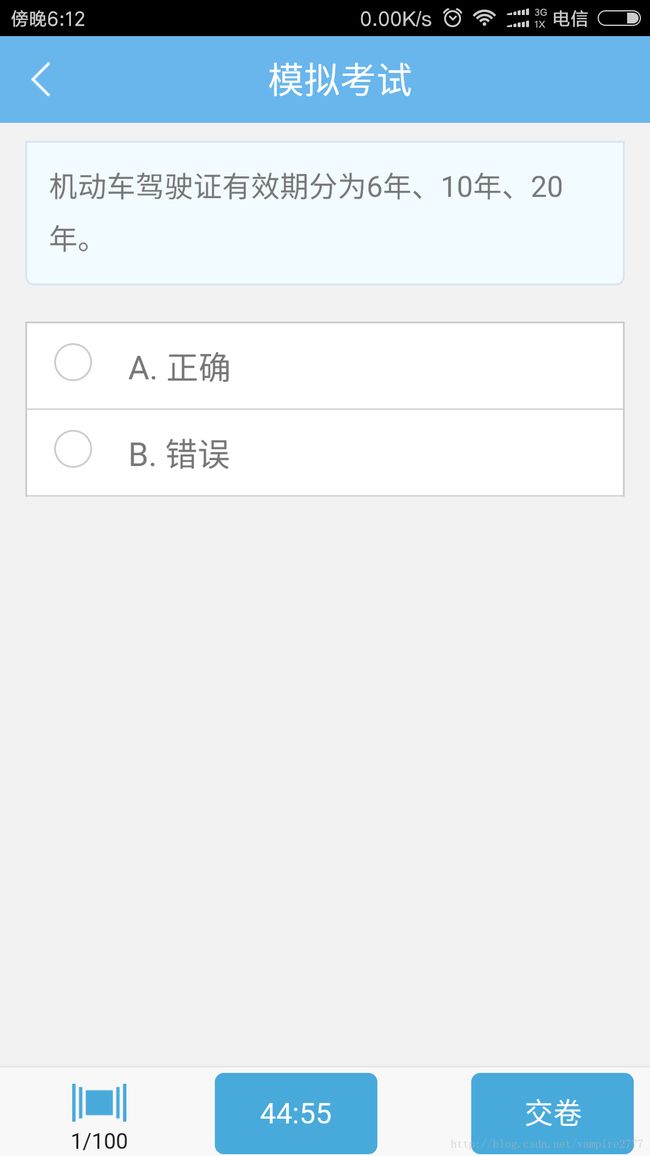
模拟考试和答题有所不同,它就像我们考试一样,有时间规定,我题数要求,它的样子如下图所示:**
答题时radioGroup的OnCheckedChangeListener事件中进行判断,同样可以通过map来查看对错,自定义增加的方法,得到答过几题,还剩几题,当时间到,或者点击交卷时,就能得到答了几题,没答几题,以及答对了那些题答错了那些题
**本次项目总结:
本次项目我发现,写项目之前必须要有项目的大致轮廓,以及项目的构思,在实现功能前,必须先想清楚实现步骤以及思路。这样会避免少走很多弯路。
项目中遇到的问题:
使用webview加载静态网页时样式全变了,解决方案:
webview中有一个getSettings的方法,里面有很多属性 比如setJavaScriptEnabled(true); //允许加载JavaScript,setSupportZoom(true); //允许缩放setBuiltInZoomControls(true); //原网页基础上缩放setUseWideViewPort(true); //任意比例缩放等
在加载网页前,有个加载的动态效果,系统的UI可能满足不了,需要自定义UI
Intent不能直接把map集合的值带到下一个activity,解决方案将map数据添加到封装的myMap中,在将map放在Bundle中,然后用Intent传递。**