配置ionic+Android开发环境
1.2.1 开发环境搭建
| 所需软件 | 下载链接 |
|---|---|
| Node.js | V8.9.0以上版本官网下载 |
| jdk | 官网下载 |
| android studio | 官网 |
| vs code | 官网 |
| git | 官网下载 |
| github客户端 | 官网下载 |
建议用管理员运行命令提示符(cmd)
1.2.1.1 Android开发环境搭建
- jdk安装
- android sdk安装
- 启动模拟器
1.2.1.2 Ionic开发环境搭建
- node.js安装
要了解Node.js更多的知识,请参考官网
- cnpm安装: 进入命令提示符(cmd),执行下面的命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
检查有没有安装成功可以执行命令:
cnpm -v
- cordova安装
cnpm install -g cordova
检查有没有安装成功可以执行命令:
cordova -v
要了解cordova更多的知识,请参考
- ionic安装
cnpm install -g ionic@latest
检查有没有安装成功可以执行命令:
ionic -v
- git安装
- github客户端安装
- webstorem安装和破解
- webstorm的破解请参考链接
- 将\WebStorm 2017.2.4\lib目录下的resources_en.jar文件复制出来,并更名为resources_cn.jar。
- 双击打开resources_cn.jar(注意是打开而不是解压出来),将下载的汉化包zh_CN目录下的所有文件拖到刚才打开的resources_cn.jar文件内的messages目录中,并保存。
- 将resources_cn.jar文件复制回.\Webstorm\lib目录。或是直接讲汉化包里面的resources_cn.jar复制到.\Webstorm\lib目录即可.
- 汉化完毕,重新打开Webstorm就可以显示中文。
创建、运行ionic工程
学习ionic cli
1.2.2 创建工程
ionic start shengyizhuanjia sidemenu --type=angular
创建工程的过程中需要下载依赖的包,由于npm的服务器在国外,因此经常安装失败。可以使用下面两个命令来创建工程
ionic start shengyizhuanjia sidemenu --type=angular --no-deps
命令执行成功后,进入项目的根目录,执行命令
cnpm install
分成两个步骤创建的工程用webstorm打开,会出现智能感知失效的问题。 npm install出现"Unexpected end of JSON input while parsing near"错误解决方法 npm cache clean --force
要了解ionic start更多的知识,请参考官网
1.2.2.1 工程的结构
要了解ionic 工程结构更多的知识,请参考官网
1.2.2.2 在浏览器运行
在命令提示符中(cmd)进入项目的根目录,执行下面的命令
ionic serve
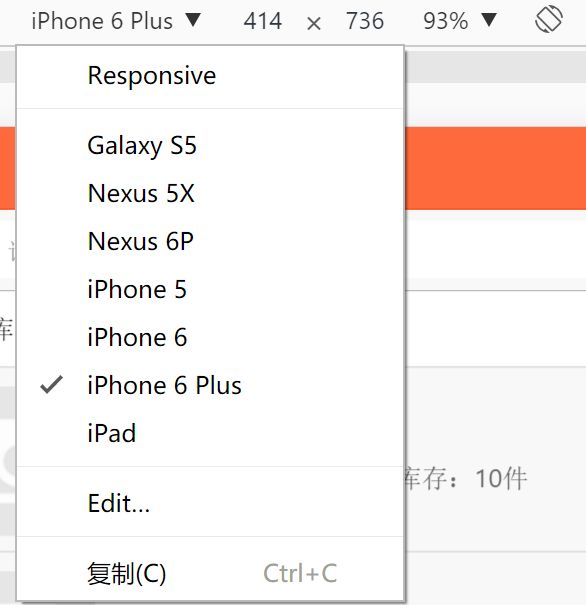
命令执行成功后,会自动打开默认的浏览器(建议使用谷歌浏览器),默认网址:http://localhost:8100/ 按F12打开开发者工具,模拟手机设备。 
要了解ionic serve更多的知识,请参考官网
1.2.3 构建Android应用程序
- 添加android平台
ionic cordova platform add android
要了解ionic cordova platform更多的知识,请参考官网
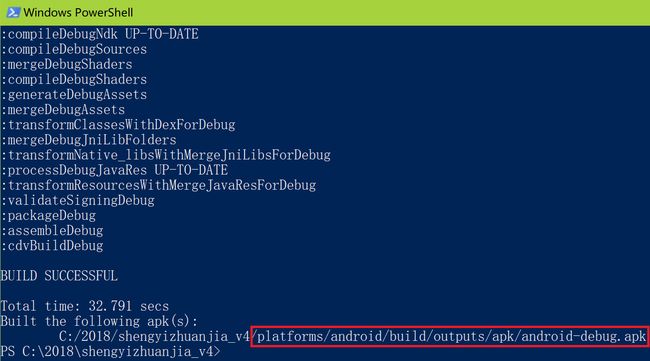
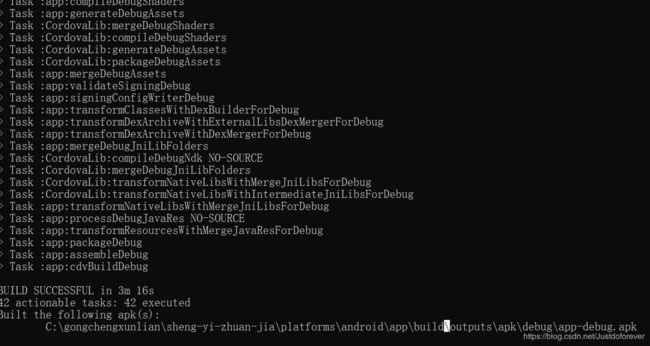
- 编译
ionic cordova build android
要了解ionic cordova build更多的知识,请参考官网
- 运行
ionic cordova emulate android
或者
ionic cordova run
要了解ionic cordova emulate 更多的知识,请参考官网
要了解ionic cordova run 更多的知识,请参考官网
1.2.4 制作App的图标和启动屏幕
在项目的目录找到resources文件夹。在文件夹中都放入icon.png(应用图标,最小192x192px,不带圆角),splash.png(启动屏幕,最小2208x2208px,中间区域1200x1200px)(可以是png、psd、ai) 在cmd中进入项目所在文件夹执行:
ionic cordova resources
执行该命令后,会自动在resources文件夹下创建已添加的平台名称的文件夹,如:android,其中会自动将图片进行缩放、裁剪,生成不同分辨率的图片,并在config.xml中添加相应内容。 也可分开执行:
ionic cordova resources --icon
ionic cordova resources --splash
注意:执行以上命令时需连接到互联网
要了解更多ionic cordova resources的知识,请参考官网
启动界面配置config.xml
Android studio包括sdk 模拟器(电脑配置低,建议用真机,也就是手机)
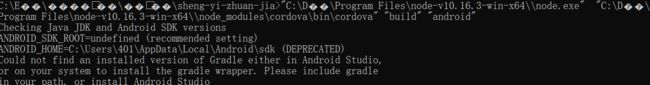
编译过程中无gradle,按以下步骤安装
1、手动下载gradle
gradle-x.x-bin.zip (x.x代表版本)
根据需要下载某一版本
地址: (https://services.gradle.org/distributions)
我下载的是gradle-3.5
下载完成后,解压到任意文件夹下
2、添加环境变量
PATH=F:\gradle-3.5\bin
3、关闭cmd
4、打开cmd,输入gradle -v,查看是否安装成功
5、继续使用ionic cordova build android。
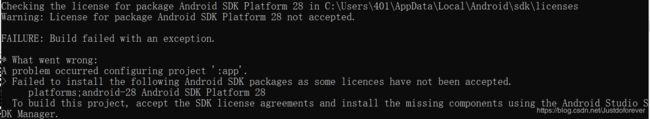
遇到build 失败
首先打开命令行,进入到报错的sdk路径,找到可以处理licences的文件,我就贴出我的了
cd C:\Users\17720\AppData\Local\Android\SDK
cd tools
cd bin
这时该路径下有一个windows批处理文件sdkmanager,用这个来解决问题,调用命令
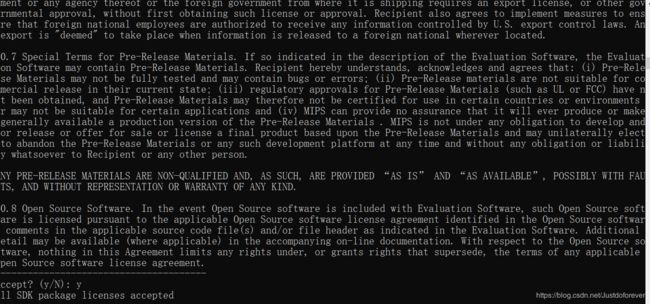
sdkmanager --licenses
然后等一小会就巴拉巴拉一大堆licenses等待你同意,全部选yes就可以,反正也看不懂 之后,再到AS里build一下就好了。