Android 视图与五大布局
一、view视图的共有属性
1.宽高形式:
android:layout_width="xx"
android:layout_height="xx"
2. 宽高属性:
*固定值单位 dp (距离单位) sp(字体大小单位) px(像素不推荐使用)
*match-parent (fill-parent) 填充满父布局
*wrap-count 内容显示多少 填充布局就显示多少
3.通过id起名字:
androud:id="@+id/name"
4.android:visibility:
android:visibility="gone"表示当前视图是否可见 默认可见
*gone表示 完全消失 隐藏不占用空间
*visibility 可见
*unvisibilty 不可见 但占用空间
5.android:background:
android:background=""设置背景
*颜色代码:#FFFFFF
*图片 mipmap
*系统提供
*自定义图片
6.android:layout_gravity:
android:layout_gravity=""控制自己视图 相当于父布局的重心位置
*参数:left right top bottom 可以用 | 连接并列关系
*center: vertical垂直 horizontak水平
7. margin 和padding的区别:
margin:通俗意思就是外边距,是指从自身边框带另一个容器边框之间的距离就是容器外边距
padding:通俗意思即使内边距,是指自身边框带另一个容器边框之间的距离就是容器内距离 (负值无效)
8. margin 的用法:
*android:layout_margin =“10dp” 外边距 四个方向都有
*android:layout_marginLeft =“10dp” 外左边距
*android:layout_marginTop =“10dp” 外上边距
* android:layout_marginRight =“10dp” 外右边距
*android:layout_marginButtom =“10dp” 外下边距
9 .padding的用法:
android:padding=“10dp”
android:paddingLeft= “10dp”左内边距
android:paddingRight= “10dp”右内边距
android:paddingTop= “10dp”上
android:paddingButtom= “10dp”下
二、五大布局
1. LinearLayout:
线性布局: 水平或者垂直排列
子视图不可能重叠
注意事项:
1.android:oritation= “vertical” 表示子视图的排列方式是垂直
“horizontal” 子视图水平排列 (该属性必须添加)
如图:必须添加此属性
2.android:layout_weight =“” 权重分配 剩余空间,
做一个案例来体现此布局:
one:
two:
Three:
与夜神连接结果如下:
体现看权重效果下的比例,以及背景颜色设置和文字大小设置,button位置移动用了相对于父布局的距离实现
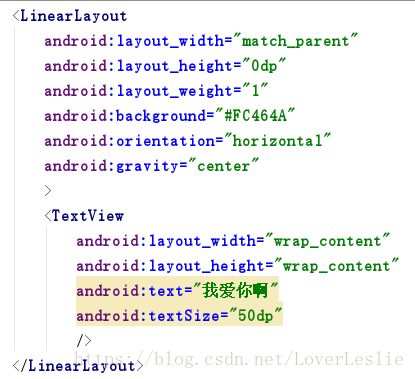
下面运用一个嵌套布局的技能演示:
one:
two:
three:
运行结果如下:
那么通过这个案例主要体现的思想是:
首先一个整体的布局是一个运用线性布局+垂直的一个效果,分成三部分
第一部分为一个嵌套着的线性布局+水平的多个按钮设置,通过设置款高以及weight
第二部分同上里面为textview
第三部分同一
2.RelativeLayout :
相对布局:相对于某个视图或者父布局的位置
该布局下的子视图可以重叠参照物
一、当参照物是父布局的时候
1.android:layout_alignParentLeft=true 相对于父布局在父布局的左侧对齐
2.android:layout_alignParentTop=true相对于父布局 在父布局的上侧对齐
3.android:layout_alignParentButtom=true相对于父布局 在父布局的下侧对齐
4.android:layout_alignParentRight=true相对于父布局 在父布局的右侧对齐
5.android:layout_centerInParent=true 相对于父布局居中
6.android:layout_centerVertical=true 相对于父布局垂直居中
7.android:layout_centerHorizontal=true 相对于父布局水平居中
二、当参照物是兄弟控件的时候
8.android:layout_alignLeft=“@id/button” 参数是参照物视图的id 作用于 参照物视图左边对齐
9.android:layout_alignRight=“@id/button” 参数是参照物视图的id 作用于 参照物视图右边对齐
10.android:layout_alignTop=“@id/button” 参数是参照物视图的id 作用于 参照物视图上边对齐
11.android:layout_alignButtom=“@id/button” 参数是参照物视图的id 作用于 参照物视图下边对齐
12.android:layout_toLeftof=“@id/button” 在参照物视图的 左侧
13.android:layout_toRightof=“@id/button” 在参照物视图的右侧
14.android:layout_above=“@id/button” 在参照物视图的上侧
15.android:layout_below=“@id/button”在参照物视图的下册
接下来运用两个例子来实现这几个功能:
第一个:
four:
效果如上:
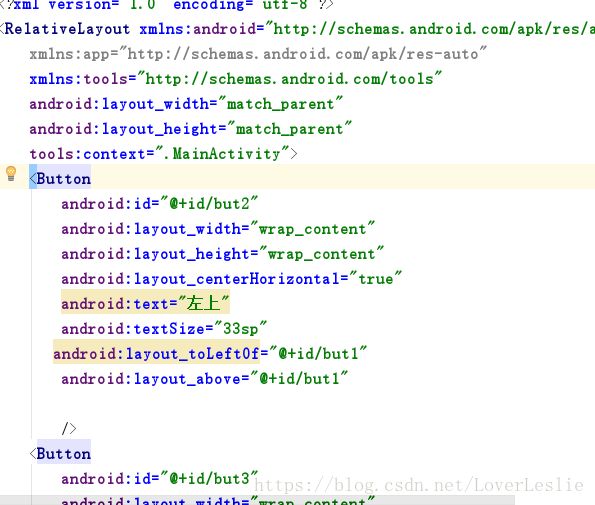
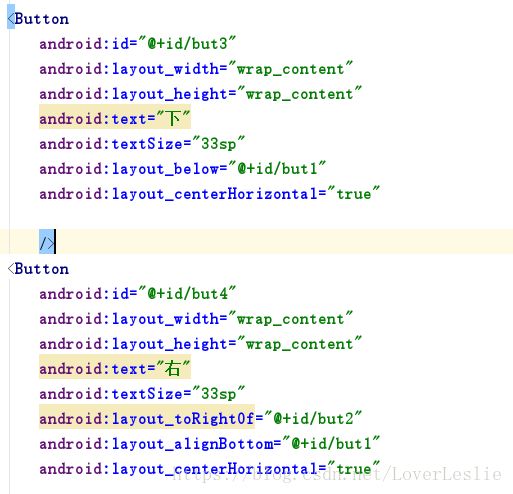
2.第二个:
one:
two:
three:
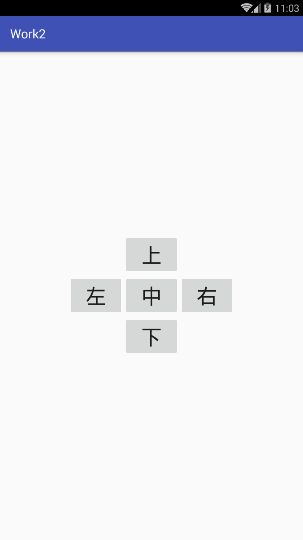
效果如下:
3.帧布局FrameLayout
一帧一帧叠加出来的
布局子视图可以叠加
每一个子视图都是一帧
位置摆放只能通过子视图的android:layout_gravity方法来设置
android系统加载速度最快的布局
效果如下:
4.AbsolutLayout:
绝对布局:开发过程中绝对不推荐使用的布局
过时的布局
子视图通过属性android:layout_x
android:layout_y 来确定当前视图在屏幕上的位置
x,y就是坐标点 x轴的值和y轴的值
5.Tablelayout:
类似于行和列的形式对控件进行管理,每一行为一个TableRow对象,或一个View控件。
当为TableRow对象时,可在TableRow下添加子控件,默认情况下,每个子控件占据一列。
当为View时,该View将独占一行。
TableLayout行列数的确定:
TableLayout的行数由开发人员直接指定,即有多少个TableRow对象(或View控件),就有多少行。
TableLayout的列数确定:
等于含有最多子控件的TableRow的列数。如第一TableRow含2个子控件,第二个TableRow含3个,第三个TableRow含4个,那么该TableLayout的列数为4.
三个列属性:
android:stretchColumns 设置可伸展的列。该列可以向行方向伸展,最多可占据一整行。
android:shrinkColumns 设置可收缩的列。当该列子控件的内容太多,已经挤满所在行,那么该子控件的内容将往列方向显示。
android:collapseColumns 设置要隐藏的列
比如:
android:stretchColumns="0" 第0列可伸展
android:shrinkColumns="1,2" 第1,2列皆可收缩
android:collapseColumns="*" 隐藏所有行
单元格属性,有以下2个参数:
android:layout_column 指定该单元格在第几列显示
android:layout_span 指定该单元格占据的列数(未指定时,为1)
例如:
android:layout_column="1" 该控件显示在第1列
android:layout_span="2" 该控件占据2列
说明:一个控件也可以同时具备这两个特性。
总结到此,如果对您有帮助的话,是我的幸运,谢谢!have a good time!