Glide加载圆角图片的方法
现在在市面上很多App的UI设计都会出现圆角图片的显示。Glide本身也提供了圆角图片的加载方式。但是我们在开发中有可能遇到只要顶部展示圆角,或者某一个角是圆角。这样的需求是该怎么实现呢?
Glide有对外暴露一个方法,可以在图片显示前,对图片作转换处理——就是
Transformations。有关此方面的文字,小可爱们可以看看这篇—— Glide - 自定义转换。本文的
RoundCorner就是继承了
BitmapTransformation类来实现的。它对外提供两个构造函数,一个构造函数有四个参数,分别是
leftTop:左上角、
rightTop:右上角、
leftBottom:左下角、
rightBottom:右下角。
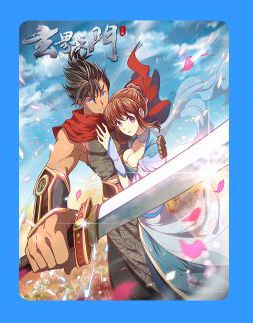
1、普通的四个角为圆角图片:
Glide.with(this).load("https://manhua.qpic.cn/vertical/0/07_22_36_afe651da2ab940d0e257a1ec894bd992_1504795010150.jpg/420")
.apply(RequestOptions.bitmapTransform(RoundedCorners(20)))
.into(iv)
实现的效果如下:
2、实现部分的圆角
import android.content.Context
import android.graphics.*
import com.bumptech.glide.load.Key
import com.bumptech.glide.load.engine.bitmap_recycle.BitmapPool
import com.bumptech.glide.load.resource.bitmap.BitmapTransformation
import java.security.MessageDigest
class RoundCorner constructor(context: Context,leftTop: Float = 0f,
rightTop: Float = 0f,
rightBottom: Float = 0f,
leftBottom: Float = 0f) : BitmapTransformation() {
private val ID: String = "com.jadynai.kotlindiary.RoundCorner$leftTop$rightTop$leftBottom$rightBottom"
private val leftTop: Float = dip2px(context,leftTop).toFloat()
private val rightTop =dip2px(context,rightTop).toFloat()
private val leftBottom = dip2px(context,leftBottom).toFloat()
private val rightBottom = dip2px(context,rightBottom).toFloat()
private val ID_BYTES: ByteArray
//dp转px
fun dip2px(var0: Context, var1: Float): Int {
val var2 = var0.resources.displayMetrics.density
return (var1 * var2 + 0.5f).toInt()
}
init {
ID_BYTES = ID.toByteArray(Key.CHARSET)
}
override fun transform(
pool: BitmapPool, toTransform: Bitmap, outWidth: Int, outHeight: Int): Bitmap {
val width = toTransform.width
val height = toTransform.height
val bitmap = pool.get(width, height, Bitmap.Config.ARGB_8888)
bitmap.setHasAlpha(true)
val canvas = Canvas(bitmap)
val paint = Paint()
paint.isAntiAlias = true
paint.shader = BitmapShader(toTransform, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP)
val rect = RectF(0f, 0f, width.toFloat(), height.toFloat())
val radii = floatArrayOf(leftTop, leftTop, rightTop, rightTop, rightBottom, rightBottom, leftBottom, leftBottom)
val path = Path()
path.addRoundRect(rect, radii, Path.Direction.CW)
canvas.drawPath(path, paint)
return bitmap
}
override fun equals(other: Any?): Boolean {
if (other is RoundCorner) {
return leftTop == other?.leftTop && rightTop == other?.rightTop && leftBottom == other?.leftBottom && rightBottom == other?.rightBottom
}
return false
}
override fun hashCode(): Int {
return ID.hashCode() + leftTop.hashCode() + rightTop.hashCode() + leftBottom.hashCode() + rightBottom.hashCode()
}
override fun updateDiskCacheKey(messageDigest: MessageDigest) {
messageDigest.update(ID_BYTES)
}
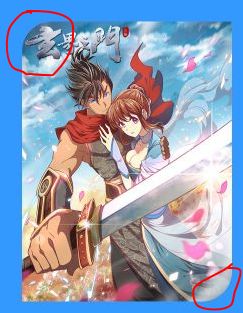
}Glide.with(this).load("https://manhua.qpic.cn/vertical/0/07_22_36_afe651da2ab940d0e257a1ec894bd992_1504795010150.jpg/420")
.apply(RequestOptions.bitmapTransform(RoundCorner(this,leftTop = 20f, rightBottom = 20f)))
.into(iv)//实现左上角和右下角圆角实现的效果:
3、实现一个角是圆角
Glide.with(this).load("https://manhua.qpic.cn/vertical/0/07_22_36_afe651da2ab940d0e257a1ec894bd992_1504795010150.jpg/420")
.apply(RequestOptions.bitmapTransform(RoundCorner(this,rightTop = 20f)))
.into(iv)//右上角实现效果: