web前端开发面试题分享,值得一看
1.
方法1:
方法2:
html,body{height: 100%;}
body{ margin: 0;display: flex;}
.parent{ border: 1px solid red; display: flex;margin: auto;}
.child{ border: 1px solid blue; margin: auto;}
方法3:
2.分别实现魔方中的 '一点' 和 '三点' 的布局。
一点的布局:
三点的布局
3.简述选择器~和+的区别。
1).相邻兄弟选择器。选择有相同父元素的两个挨着的元素的后一个元素。语法:元素1 + 元素2 {声明}
例如1:
h1 + p { color:red;}
HTML中:
······
·······
//可以匹配·······
//不可以匹配例如2:
li + li { color:red;}
HTML中:
- ······
- ······ //可以匹配,上一个
- 的兄弟
- ······ //可以匹配,上一个
- 的兄弟
2).普通兄弟选择器。选择有相同父元素的两个元素中,第一个元素后所有的第二个元素。语法:元素1 ~ 元素2 { 声明}
例如:
h1 ~ p { color:red;}
HTML中:
······
·······
//可以匹配·······
//可以匹配······
···
······ //不可以匹配4.简述box-sizing的有效值以及所对应的盒模型规则。
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。
语法:box-sizing: content-box|border-box|inherit;
1)box-sizing:content-box;这是由 CSS2.1 规定的宽度高度行为。宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框。是默认值。如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px 宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中
2)box-sizing:border-box;为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。告诉浏览器去理解你设置的边框和内边距的值是包含在width内的。也就是说,如果你将一个元素的width设为100px,那么这100px会包含其它的border和padding,内容区的实际宽度会是width减去border + padding的计算值。大多数情况下这使得我们更容易的去设定一个元素的宽高。
3)box-sizing:inherit;;规定应从父元素继承 box-sizing 属性的值
5.flex中元素的margin是否会合并?
不会合并
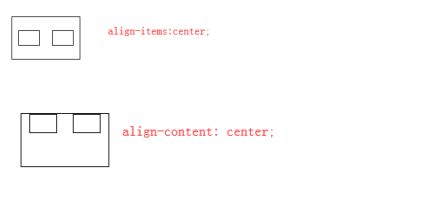
6.简述align-items和align-content的区别。
align-items属性适用于所有的flex容器,它是用来设置每个flex元素在交叉轴上的默认对齐方式。如果是多行多行容器,多行和多行之间是有间距的。
align-content有相同的功能,但是align-content属性只适用于多行的flex容器,有一个重点就是多行,并且align-content在对齐的过程中,如果是多行多行容器,多行和多行之间的间距是没有的。
单行容器:
多行容器:
7.简述data:属性的用法(如何设置,如何获取);有何优势?
data-* 的值的获取和设置,2种方法:
1)传统方法
getAttribute() 获取data-属性值;
setAttribute() 设置data-属性值
2)HTML5新方法
例如 data-href
dataset.href 获取data-href属性值
dataset.href = 'http://baidu.com' 设置data-href属性值
传统方法无兼容性问题,但是不够优雅、方便
HTML5新方法很优雅、方便,但是有兼容性问题,可以在移动端开发或不支持低版本浏览器的项目中使用
优势:自定义的数据可以让页面拥有更好的交互体验(不需要使用 Ajax 或去服务端查询数据)。
8.简述title与h1的区别,b与strong的区别,i与em的区别。
1)title与h1的区别:
定义:title是网站标题,h1是文章主题
作用:title概括网站信息,可以直接告诉搜索引擎和用户这个网站是关于什么主题和内容的,是显示在网页Tab栏里的;h1突出文章主题,面对用户,是显示在网页中的.
2)b与strong的区别:
从视觉上效果观看b与strong是没有区别的,从单词的语义也可以分析得出,b是Bold(加粗)的简写,所以这个B标记所传达的意思只是加粗,没有任何其它的作用,而Strong我们从字面理解就可以知道他是强调的意思,所以我们用这个标记向浏览器传达了一个强调某段文字的消息,他是强调文档逻辑的,并非是通知浏览器应该如何显示。
3)i与em的区别:同样,I是Italic(斜体),而em是emphasize(强调)。
9.什么是标准文档流?
标准文档流:网页在解析的时候,遵循于从上向下,从左向右的一个顺序,而这个顺序就是来源于标准文档流。
标准文档流等级,分为两种等级:块级元素和行内元素;
块级元素:
1).霸占一行,不能与其他任何元素并列
2).能接受宽、高
3).如果不设置宽度,那么宽度将默认变为父亲的100%,即和父亲一样宽
行内元素:
1).与其他元素并排
2).不能设置宽、高。默认的宽度就是文字的宽度
10.z-index是什么?在position的值是什么时可以触发?
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面,当脱离文档流内容较多,并且相互重叠的时候,就有可能发生本想完全显示的内容被其他内容遮挡的结果,这时我们就需要人为指定哪个层在上面,哪个在下面,z-index属性就是干这个用的。注意:Z-index 仅能在定位元素上奏效.
在position的值是relative、absolute、fixed、sticky时候可以触发
11、PC端常用的布局方法
固定布局、浮动布局、定位布局、流式布局、弹性布局
12 布局 左边20% 中间自适应 右边200px 不能用定位
方法1:
方法2:
方法3: