gzip压缩tomcat服务器响应包,大幅提升web性能
忘记是第几次读《高性能网站建设指南》的“规则4──压缩组件”一章了,之前一直搞得浑浑噩噩,今天才恍然有所觉悟,原来通过减小HTTP响应大小来减少响应时间应用到tomcat服务器上是这么一回事,结果令人欣慰万分,同时令我感到羞愧。gzip压缩率高达70%左右,这对于提升web性能来说简直就是逆天的表现,而今天之前的我,却不曾知晓!想必很多大牛都已经不屑于整理这样的资料,然而对于我来说,“像张白纸,爱情才刚刚开始,我要写的字太多!”
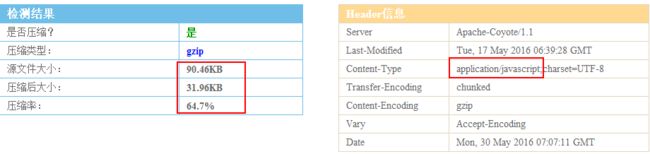
对于js、css、html三种常用的类型,压缩率高的让人欣喜。拿html来说,47.49KB的大小gzip后为5.32KB,显然会大幅度提升网络的传输速度,当然,相对于没有进行gzip的工程来说,使用gzip要增加服务器压缩的压力(cpu消耗)、客户端解压缩的压力,具体消耗性能的提升和消耗之间的“能量转换比”有多少,我暂时无法得知,不过你如果感兴趣的话,可以看看主流网站(百度)是否采用了gzip。
###二、如何使用gzip
gzip工作的原理很简单,通过http请求header增加一个“Accept-Encoding:gzip”指令来告知服务器需要进行gzip压缩,而服务器接收到该请求后,通过“Content-Encoding:gzip”来告知客户端进行gzip解压。
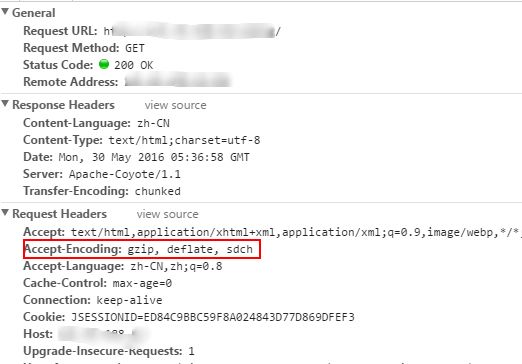
gzip请求指令的发送似乎(这一点,我还没有搞清楚)是默认的,打开火狐的firebug进行观察,可以看到请求的header中均包含了“Accept-Encoding:gzip, deflate(没有gzip高效,且不流行的压缩)”的指令。
请求不需要设置,但相应是要经过设置的,对于tomcat服务器,找到的方法如下:
<Connector port="80" protocol="HTTP/1.1"
maxThreads="250" maxHttpHeaderSize="8192" acceptCount="100" connectionTimeout="60000" keepAliveTimeout="200000"
redirectPort="8443"
useBodyEncodingForURI="true" URIEncoding="UTF-8"
compression="on" compressionMinSize="2048" noCompressionUserAgents="gozilla, traviata"
compressableMimeType="text/html,text/xml,text/javascript,application/javascript,text/css,text/plain,text/json"/>
在tomcat的server.xml中对connector进行如上配置:
compression="on"开启压缩compressionMinSize="2048"大于2KB的文件才进行压缩(《高性能网站建设指南》建议1KB或者2KB以上,原因不得而知)noCompressionUserAgents="gozilla, traviata",对于这两种浏览器,不进行压缩(我也不知道这两种浏览器是啥,百度上没找到)compressableMimeType="text/html,text/xml,application/javascript,text/css,text/plain,text/json"表明支持html、xml、js、css、json等文件格式的压缩(plain为无格式的,但对于具体是什么,我比较概念模糊)。
注意:compressableMimeType很重要,它用来告知tomcat要对哪一种文件进行压缩,如果类型指定错误了,肯定是无法压缩的。那么,如何知道要压缩的文件类型呢?可以通过以下这种方法找到。
使用Chrome浏览器打开网站,然后按「F12」快捷键打开开发者工具,选择「network」面板,找到想要压缩的文件,左击该文件,如下图,content-type即为该文件的类型:
也就是说js文件的类型为“application/javascript”,要在tomcat的路径中添加该文件类型。
然后重启tomcat。
###三、到底有没有开启gzip
目前我知道的,有两种做法:
- java代码测试(没有外网权限时,可用。TGZIP.java(详细参照启用Tomcat6的隐藏Gzip压缩功能),注意需要引入apache的commons包!)。
- http://gzip.zzbaike.com/,文章开始的图片就来自于这个网站(无外网权限的,不可用,该种做法无需介绍了)。
2018年1月15日补充:
http://gzip.zzbaike.com,已经失效,推荐站长工具网址:http://tool.chinaz.com/gzips/
把需要检测有没有开启gzip压缩的文件请求URL地址填在检索框中即可。
比如:http://cmower.com/qinge.js
###四、cache-control
《高性能网站建设指南》的“规则4──压缩组件”一章中最后,还提到了“边缘情形”的一些问题(具体问题就我就不罗嗦了),解决办法之一是
Cache-Control: private头来禁用代理缓存。
喏,来看看怎么设置吧(来源于stackoverflow)!
####①、CacheControlFilter.java
package com.honzh.common.filter;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletResponse;
public class CacheControlFilter implements Filter {
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException,
ServletException {
HttpServletResponse resp = (HttpServletResponse) response;
// resp.setHeader("Expires", "Tue, 03 Jul 2001 06:00:00 GMT");
// resp.setDateHeader("Last-Modified", new Date().getTime());
// resp.setHeader("Cache-Control", "no-store, no-cache, must-revalidate, max-age=0, post-check=0, pre-check=0");
resp.setHeader("Cache-Control", "max-age=0, private");
// resp.setHeader("Pragma", "no-cache");
chain.doFilter(request, response);
}
@Override
public void destroy() {
}
@Override
public void init(FilterConfig arg0) throws ServletException {
}
}
####②、web.xml中增加以上filer。
<filter>
<filter-name>cacheControlFilterfilter-name>
<filter-class>com.honzh.common.filter.CacheControlFilterfilter-class>
filter>
<filter-mapping>
<filter-name>cacheControlFilterfilter-name>
<url-pattern>/*url-pattern>
filter-mapping>
经过这样一个小动作的优化,来尽情享受web性能提升后的快感吧!