深入Spring Boot (八):模板引擎使用详解
《深入Spring Boot (六):使用SpringMVC框架创建Web应用》示例代码创建的是REST web服务,Spring MVC除了可以实现REST web服务之外,还可以使用它提供动态HTML内容。Spring MVC支持多种模板技术,包括Thymeleaf、FreeMarker和JSPs。另外,许多其他的模板引擎也包括他们自己与Spring MVC的集成使用。Spring Boot支持以下模板引擎的自动配置:
- FreeMarker
- Groovy
- Thymeleaf
- Mustache
需要注意的是,虽然Spring MVC支持JSP,但是Spring Boot不建议使用JSP,因为在使用嵌入式servlet容器时,有一些使用限制。
基于Spring Boot使用这些模板技术使用方法大同小异,本篇将详细介绍FreeMarker的使用,主要包含以下3部分内容:
- FreeMarker是什么;
- 代码实践;
- 修改FreeMarker默认配置。
1.FreeMarker是什么
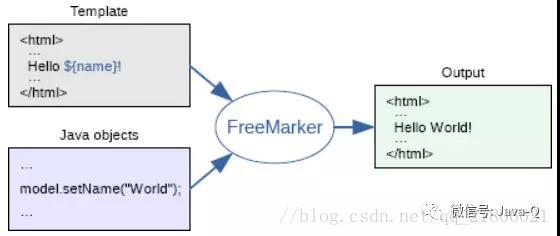
FreeMarker是一款模板引擎,它是一个Java库,使用模板和数据生成输出文本(HTML网页、电子邮件、配置文件、源代码等)。通常,我们使用如Java这样的编程语言准备数据(如查询数据库、业务计算),然后,Apache FreeMarker将使用模板显示已准备好的数据。在模板中,你只需要关注如何呈现数据,而在模板之外,只需要关注要呈现的数据。下面用一张图展示FreeMarker的使用原理。

2.代码实践
使用freemarker实现查询银行列表,具体结果如下图所示。

新建Gradle项目,并在build.gradle中添加web应用依赖和FreeMarker依赖,直接使用spring-boot-starter-web和spring-boot-starter-freemarker,具体代码如下:
plugins {
id 'java'
}
group 'spring-boot'
version '1.0-SNAPSHOT'
sourceCompatibility = 1.8
repositories {
jcenter()
}
dependencies {
compile("org.springframework.boot:spring-boot-starter-web:2.0.0.RELEASE")
compile("org.springframework.boot:spring-boot-starter-freemarker:2.0.0.RELEASE")
testCompile("org.springframework.boot:spring-boot-starter-test:2.0.0.RELEASE")
} 编写应用启动类Application.java:
@SpringBootApplication
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
}编写银行实体类Bank.java:
public class Bank implements Serializable{
private Long id;
private String bankName;
private String bankCode;
//省略getter和setter
}编写银行信息请求处理类BankController.java:
@Controller
@RequestMapping("/banks")
public class BankController {
@RequestMapping("/list")
public String findAll(Model model) {
//省略查询操作
Bank icbc = Bank.newBuilder()
.withId(1L)
.withBankName("中国工商银行")
.withBankCode("99801")
.build();
Bank cmb = Bank.newBuilder()
.withId(2L)
.withBankName("中国招商银行")
.withBankCode("99802")
.build();
List banks = new ArrayList() {
{
add(icbc);
add(cmb);
}
};
model.addAttribute("banks", banks);
return "bankList";
}
} 因为需要使用模板引擎这里使用@Controller注解,而非@RestController注解。
在resources目录下创建templates目录,新建bankList.html:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>银行列表title>
head>
<body>
<table id="bankListTable" border="0px">
<tr bgcolor="#F1F1F1">
<th>序号th>
<th>名称th>
<th>编号th>
tr>
<#if banks??&&((banks?size)>0)>
<#list banks as bank>
<tr>
<td>${bank.id}td>
<td>${bank.bankName}td>
<td>${bank.bankCode}td>
tr>
#list>
#if>
table>
body>
html>这里使用if指令判断服务端返回的数据是否存在,使用list指令遍历List集合,使用${}指令取值,更多指令可以参照Freemarker语法。
在resources目录下新建application.properties:
spring.freemarker.suffix=.html运行Application类的main方法即可启动应用,使用浏览器访问http://localhost:8080/banks/list验证结果。
3.修改FreeMarker默认配置
通常不基于Spring Boot使用FreeMarker时,需要在应用上下文文件中配置如下bean及属性值:
id="viewResolver"
class="org.springframework.web.servlet.view.freemarker.FreeMarkerViewResolver">
<property name="requestContextAttribute" value="ctp" />
<property name="cache" value="true" />
<property name="prefix" value="" />
<property name="suffix" value=".html" />
<property name="contentType" value="text/html;charset=UTF-8" />
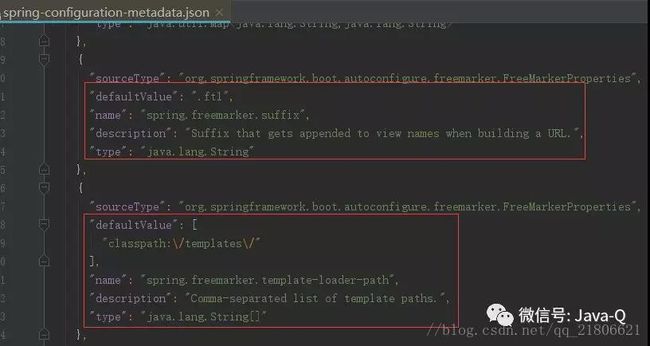
当基于Spring Boot使用FreeMarker时,上面的示例代码只在application.properties中配置了spring.freemarker.suffix=.html,显然Spring Boot做了一些默认配置,通过在application.properties中重新配置覆盖了默认配置属性值。查看源码可以看到Spring Boot做的一些默认配置:

上图中Spring Boot默认配置模板文件的后缀是.ftl,而在application.properties中重新配置为.html。示例代码将bankList.html存放在了templates目录下,这是因为Spring Boot配置的默认模板文件路径是templates。Spring Boot默认配置的FreeMarker属性值都可以在spring-configuration-metadata.json中查找到,这些默认值都可以在application.properties或application.yml中选择性重新配置。

