JavaFX+Jfoenix 学习笔记(五)--ContextMenu右键菜单
1、右键菜单,如图
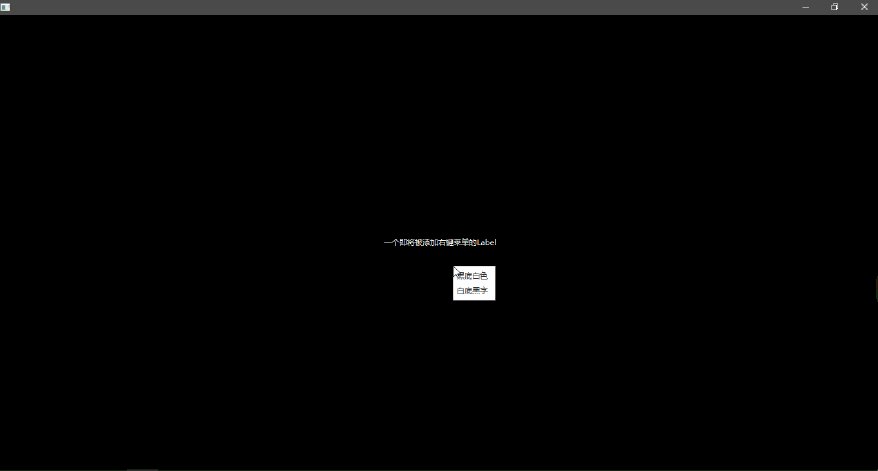
2、实例-1:最简单的右键菜单
下面我们演示一个通过右键菜单来改变背景和字体颜色的例子。
package zkh.javafx.learn.contextmenu;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.ContextMenu;
import javafx.scene.control.Label;
import javafx.scene.control.MenuItem;
import javafx.stage.Stage;
/**
* ContextMenu
*/
//继承javafx.application.Application是JavaFX的开始
public class ContextMenu1 extends Application {
/**
* Stage:就是你能看到的整个软件界面(窗口)
* Scene:就是除了窗口最上面有最大、最小化及关闭按钮那一行及窗口边框外其它的区域(场景)
* 场景(Scene)是一个窗口(Stage)必不可少的
*/
@Override
public void start(Stage stage) throws Exception {
final Label label = new Label("一个即将被添加右键菜单的Label"); label.setAlignment(Pos.CENTER);
label.setStyle("-fx-background-color:gray");
// 右键菜单===================================================================
// 创建右键菜单
ContextMenu contextMenu = new ContextMenu();
// 菜单项
MenuItem redBg = new MenuItem("黑底白色");
redBg.setOnAction(new EventHandler() {
public void handle(ActionEvent event) {
label.setStyle("-fx-background-color:black;-fx-text-fill:white;");
}
});
// 菜单项
MenuItem blueBg = new MenuItem("白底黑字");
blueBg.setOnAction(new EventHandler() {
public void handle(ActionEvent event) {
label.setStyle("-fx-background-color:white;-fx-text-fill:black;");
}
});
contextMenu.getItems().addAll(redBg, blueBg);
// 右键菜单===================================================================
// 添加右键菜单到label
label.setContextMenu(contextMenu);
// 1、初始化一个场景
Scene scene = new Scene(label, 800, 600);
// 2、将场景放入窗口
stage.setScene(scene);
// 3、打开窗口
stage.show();
}
public static void main( String[] args ){
// 启动软件
Application.launch(args);
}
} 效果动图:
3、实例-2:多级菜单,跟菜单栏的用法基本一致
package zkh.javafx.learn.contextmenu;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.ContextMenu;
import javafx.scene.control.Label;
import javafx.scene.control.Menu;
import javafx.scene.control.MenuItem;
import javafx.stage.Stage;
/**
* ContextMenu
*/
//继承javafx.application.Application是JavaFX的开始
public class ContextMenu2 extends Application {
/**
* Stage:就是你能看到的整个软件界面(窗口)
* Scene:就是除了窗口最上面有最大、最小化及关闭按钮那一行及窗口边框外其它的区域(场景)
* 场景(Scene)是一个窗口(Stage)必不可少的
*/
@Override
public void start(Stage stage) throws Exception {
final Label label = new Label("一个即将被添加右键菜单的Label"); label.setAlignment(Pos.CENTER);
label.setStyle("-fx-background-color:gray");
// 右键菜单===================================================================
// 创建右键菜单
ContextMenu contextMenu = new ContextMenu();
// 菜单项
MenuItem blackBg = new MenuItem("黑底白色");
blackBg.setOnAction(new EventHandler() {
public void handle(ActionEvent event) {
label.setStyle("-fx-background-color:black;-fx-text-fill:white;");
}
});
// 菜单项
MenuItem whiteBg = new MenuItem("白底黑字");
whiteBg.setOnAction(new EventHandler() {
public void handle(ActionEvent event) {
label.setStyle("-fx-background-color:white;-fx-text-fill:black;");
}
});
// 多级菜单项
Menu otherBg = new Menu("其他");
// 二级菜单项
MenuItem regBg = new MenuItem("红底白色");
regBg.setOnAction(new EventHandler() {
public void handle(ActionEvent event) {
label.setStyle("-fx-background-color:red;-fx-text-fill:white;");
}
});
// 二级菜单项
MenuItem blueBg = new MenuItem("蓝底白字");
blueBg.setOnAction(new EventHandler() {
public void handle(ActionEvent event) {
label.setStyle("-fx-background-color:blue;-fx-text-fill:white;");
}
});
otherBg.getItems().addAll(regBg, blueBg);
// 将菜单项添加进右键菜单
contextMenu.getItems().addAll(blackBg, whiteBg, otherBg);
// 右键菜单===================================================================
// 添加右键菜单到label
label.setContextMenu(contextMenu);
// 1、初始化一个场景
Scene scene = new Scene(label, 800, 600);
// 2、将场景放入窗口
stage.setScene(scene);
// 3、打开窗口
stage.show();
}
public static void main( String[] args ){
// 启动软件
Application.launch(args);
}
} 效果动图:
4、实例-3:右键菜单自定义样式
右键菜单跟菜单栏的很多原始样式都是通用的
package zkh.javafx.learn.contextmenu;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.ContextMenu;
import javafx.scene.control.Label;
import javafx.scene.control.Menu;
import javafx.scene.control.MenuItem;
import javafx.stage.Stage;
import zkh.javafx.util.Constants;
/**
* ContextMenu
*/
//继承javafx.application.Application是JavaFX的开始
public class ContextMenu2 extends Application {
/**
* Stage:就是你能看到的整个软件界面(窗口)
* Scene:就是除了窗口最上面有最大、最小化及关闭按钮那一行及窗口边框外其它的区域(场景)
* 场景(Scene)是一个窗口(Stage)必不可少的
*/
@Override
public void start(Stage stage) throws Exception {
final Label label = new Label("一个即将被添加右键菜单的Label"); label.setAlignment(Pos.CENTER);
label.setStyle("-fx-background-color:gray");
// 右键菜单===================================================================
// 创建右键菜单
ContextMenu contextMenu = new ContextMenu();
// 菜单项
MenuItem blackBg = new MenuItem("黑底白色");
blackBg.setOnAction(new EventHandler() {
public void handle(ActionEvent event) {
label.setStyle("-fx-background-color:black;-fx-text-fill:white;");
}
});
// 菜单项
MenuItem whiteBg = new MenuItem("白底黑字");
whiteBg.setOnAction(new EventHandler() {
public void handle(ActionEvent event) {
label.setStyle("-fx-background-color:white;-fx-text-fill:black;");
}
});
// 多级菜单项
Menu otherBg = new Menu("其他");
// 二级菜单项
MenuItem regBg = new MenuItem("红底白色");
regBg.setOnAction(new EventHandler() {
public void handle(ActionEvent event) {
label.setStyle("-fx-background-color:red;-fx-text-fill:white;");
}
});
// 二级菜单项
MenuItem blueBg = new MenuItem("蓝底白字");
blueBg.setOnAction(new EventHandler() {
public void handle(ActionEvent event) {
label.setStyle("-fx-background-color:blue;-fx-text-fill:white;");
}
});
otherBg.getItems().addAll(regBg, blueBg);
// 将菜单项添加进右键菜单
contextMenu.getItems().addAll(blackBg, whiteBg, otherBg);
// 右键菜单===================================================================
// 添加右键菜单到label
label.setContextMenu(contextMenu);
// 1、初始化一个场景
Scene scene = new Scene(label, 800, 600);
// 样式文件最好在Scene中引入,这样其他子组件就都可以使用了(哲理注意替换斜杠\,不能会报错找不到路径)
scene.getStylesheets().add((Constants.CSS + "app.css").replace("\\", "/"));
// 2、将场景放入窗口
stage.setScene(scene);
// 3、打开窗口
stage.show();
}
public static void main( String[] args ){
// 启动软件
Application.launch(args);
}
} css代码:
.zkh_MenuBar{
-fx-background-color:#F0F0F0;
-fx-border:none;
-fx-padding:0;
-fx-font-size:12;
}
.zkh_MenuItem{
-fx-padding: 8 60 8 30;
-fx-font-size:12;
-fx-cursor:hand;
}
.context-menu{
-fx-padding:2;
-fx-border-width:0;
-fx-background-color:rgb(242,242,242,0.96); /*0.87*/
/*-fx-background-radius:2px;*/
/*-fx-effect:dropshadow(three-pass-box, #F2F2F2, 1, 0, 0, 0);*/ /*阴影效果*/
}
.menu-bar > .container > .menu-button:showing{ /*菜单栏选中并移动到二级菜单时一级选中菜单的样式*/
-fx-background-color:#CCCCCE;
-fx-border-color:#CCCCCE;
}
.menu-button{
-fx-padding:1 4 1 4;
-fx-border-width:1;
-fx-border-color:#F0F0F0;
}
.menu-button:hover{
-fx-background-color:#CCCCCE;
-fx-border-color:#CCCCCE;
}
.menu-button > .label,.menu-item > .label{
-fx-text-fill:BLACK;
}
.menu-item:focused{
-fx-background-color:#CCCCCE; /*#90C8F6*/
}
.menu:focused > .right-container > .arrow{
-fx-background-color:#CCCCCE;
}效果动图:
5、源代码(不推荐,文章基本都有了)
JavaFX+Jfoenix 学习笔记(五)--ContextMenu右键菜单源码
好了,多看注释!