JavaFX+Jfoenix 学习笔记(八)--事件、监听、属性绑定
前言:
属性绑定和监听特定情况下我们可以理解为它们是一个相反的操作。
比如有这么个需求:让A的宽度跟随B的宽度改变而改变,那么有两种做法:
1、属性绑定:将A的宽度绑定到B的宽度
2、监听:监听B的宽度变化,当它发生改变时同时改变A的宽度
1、事件
个人理解不一定准备,敬请谅解
答:这里所说的事件也就是监听事件,如果你学过Android开发,那么对事件就不会不知道,因为Android很多时候都会用到事件,比如:addXXXListener(表示添加一个叫某某某的监听事件)或者setOnXXXListener(设置一个对某某某的监听事件),JavaFX中也有事件,比如按钮的单击事件button1.setOnAction(new EventHandler
下面这个是我们在JavaFX+Jfoenix 学习笔记(四)--MenuBar菜单栏里的一个菜单项的单击事件(所以菜单项也有单击事件,世的很多组件都有)
menuItem4.setOnAction(
new EventHandler() {
public void handle(ActionEvent event) {
// 这个自己看,用处不大
Alert alert = new Alert(Alert.AlertType.INFORMATION);
lert.setContentText("弹出的那个1");
alert.showAndWait();
}
}
); 2、属性绑定
答:javafx中的监听就我接触的大多是对属性的监听(其它可能也有但我没一个一个试),比如下面这个例子:
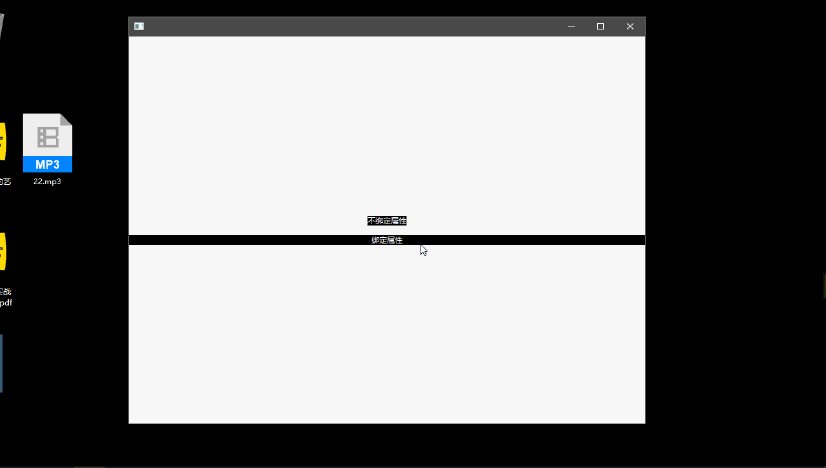
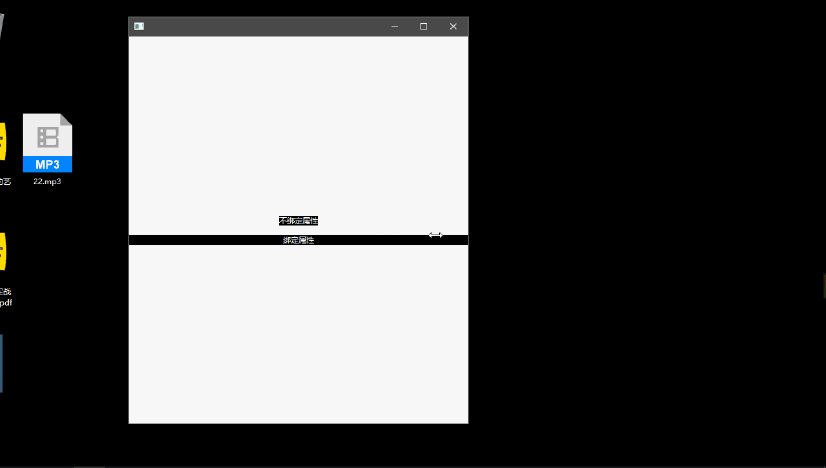
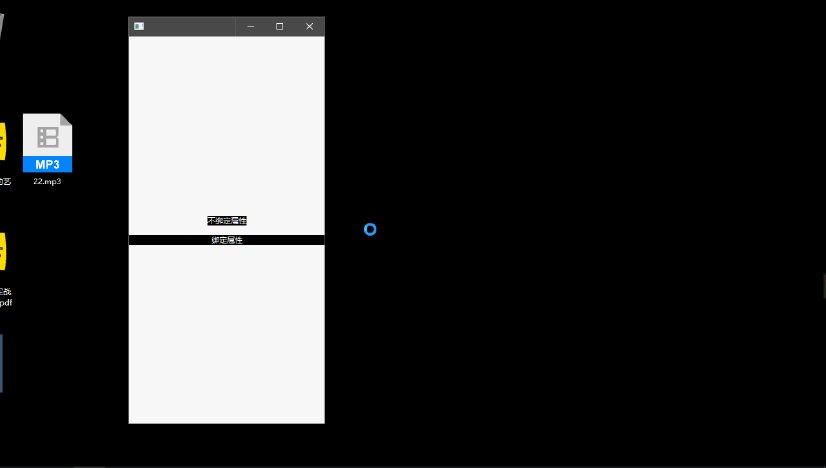
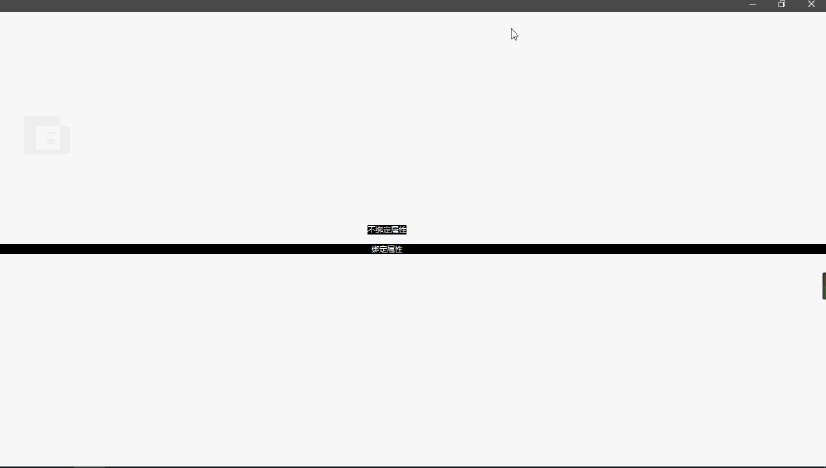
我们创建两个Label,初始宽度都为100,然后label1不绑定宽度,label2的宽度属性(prefWidthProperty())绑定到stage(窗口)的宽度属性(widthProperty())。
package zkh.javafx.learn.listener;
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
/**
* Listener
*/
//继承javafx.application.Application是JavaFX的开始
public class Listener1 extends Application {
/**
* Stage:就是你能看到的整个软件界面(窗口)
* Scene:就是除了窗口最上面有最大、最小化及关闭按钮那一行及窗口边框外其它的区域(场景)
* 场景(Scene)是一个窗口(Stage)必不可少的
*/
@Override
public void start(Stage stage) throws Exception {
// 定位横纵坐标,避免太靠边上遮盖菜单栏,,这两行如果不屑,一般电脑默认是居中屏幕显示,但在有些电脑会跑偏
// stage.setX(0);
// stage.setY(4);
VBox vBox = new VBox(); vBox.setAlignment(Pos.CENTER);
Label label1 = new Label("不绑定属性"); label1.setAlignment(Pos.CENTER);
label1.setStyle("-fx-background-color:BLACK;-fx-text-fill:#FFFFFF;");
label1.prefHeight(100);
Label label2 = new Label("绑定属性"); label2.setAlignment(Pos.CENTER);
label2.setStyle("-fx-background-color:BLACK;-fx-text-fill:#FFFFFF;");
label2.prefHeight(100);
label2.prefWidthProperty().bind(stage.widthProperty());
vBox.getChildren().addAll(label1, new Label(" "), label2);
// 1、初始化一个场景
Scene scene = new Scene(vBox, 800, 600);
// 2、将场景放入窗口
stage.setScene(scene);
// 3、打开窗口
stage.show();
}
public static void main( String[] args ){
// 启动软件
Application.launch(args);
}
}效果动图:
上面的案例中演示的是宽度属性绑定,宽高属性绑定的出镜率还是很高的,很多时候我都是用他们还完成自适应。
label2.prefWidthProperty().bind(stage.widthProperty());label2.prefHeightProperty().bind(stage.heightProperty());当然还会很多属性可以用来绑定,而且一般都这种格式属性名+Property()(例如:prefWidthProperty()),需要的时候可以自己多试试。
3、监听
同样是上面那个例子,用监听来实现label2的宽度跟随stage(窗口)宽度变化
主要的代码是:
stage.widthProperty().addListener(new ChangeListener() {
public void changed(ObservableValue observable, Number oldValue, Number newValue) {
label2.setPrefWidth((Double) newValue);
}
}); 同时注意label2的变量声明要加上final
package zkh.javafx.learn.listener;
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
/**
* Listener
*/
//继承javafx.application.Application是JavaFX的开始
public class Listener2 extends Application {
/**
* Stage:就是你能看到的整个软件界面(窗口)
* Scene:就是除了窗口最上面有最大、最小化及关闭按钮那一行及窗口边框外其它的区域(场景)
* 场景(Scene)是一个窗口(Stage)必不可少的
*/
@Override
public void start(Stage stage) throws Exception {
// 定位横纵坐标,避免太靠边上遮盖菜单栏,,这两行如果不屑,一般电脑默认是居中屏幕显示,但在有些电脑会跑偏
// stage.setX(0);
// stage.setY(4);
VBox vBox = new VBox(); vBox.setAlignment(Pos.CENTER);
Label label1 = new Label("不绑定属性"); label1.setAlignment(Pos.CENTER);
label1.setStyle("-fx-background-color:BLACK;-fx-text-fill:#FFFFFF;");
label1.prefHeight(100);
final Label label2 = new Label("绑定属性"); label2.setAlignment(Pos.CENTER);
label2.setStyle("-fx-background-color:BLACK;-fx-text-fill:#FFFFFF;");
label2.prefHeight(100);
stage.widthProperty().addListener(new ChangeListener() {
public void changed(ObservableValue observable, Number oldValue, Number newValue) {
label2.setPrefWidth((Double) newValue);
}
});
vBox.getChildren().addAll(label1, new Label(" "), label2);
// 1、初始化一个场景
Scene scene = new Scene(vBox, 800, 600);
// 2、将场景放入窗口
stage.setScene(scene);
// 3、打开窗口
stage.show();
}
public static void main( String[] args ){
// 启动软件
Application.launch(args);
}
} 效果动图跟属性绑定的效果一致:
注意:监听的对象根据你属性的不同而不同 (ChangeListener
4、源代码(不推荐,文章基本都有了)
JavaFX+Jfoenix 学习笔记(八)--事件、监听、属性绑定源码
好了,多看注释!