Android答题app
当我们第一次安装软件打开时,进入的是导航页面,导航面采用的是Activity+fragment实现侧滑导航页的效果,而以后打开进入的是启动页面此效果采用的是SharedPreferences,实现代码如下:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.welcome_back);
//在下面判断是否是第一次安装
if (!readIsInit()) {
initWelcome();
}
if (readIsWelcome()) {
Intent wItent = new Intent(WelcomeBackActivity.this, WelcomeActivity.class);
startActivity(wItent);
WelcomeBackActivity.this.finish();
} else {
new Thread(){
@Override
public void run() {
try {
sleep(3000);
Intent i = new Intent(WelcomeBackActivity.this,PageActivity.class);
startActivity(i);
WelcomeBackActivity.this.finish();
} catch (InterruptedException e) {
e.printStackTrace();
}
super.run();
}
}.start();
}
Timer timer = new Timer();
}
public void jump(View view){
Intent intent=new Intent(WelcomeBackActivity.this,PageActivity.class);
startActivity(intent);
}
private boolean readIsWelcome() {
//使用SharedPreferences读取数据方法如下:
//同样,在读取SharedPreferences数据前要实例化出一个SharedPreferences对象
SharedPreferences sharedPreferences= getSharedPreferences("isWelcome",
Activity.MODE_PRIVATE);
// 使用getString方法获得value,注意第2个参数是value的默认值
Boolean isWelcome =sharedPreferences.getBoolean("isFirst",false);
System.out.println(">>>>>>>>>>>"+isWelcome);
return isWelcome;
}
private boolean readIsInit() {
//使用SharedPreferences读取数据方法如下:
//同样,在读取SharedPreferences数据前要实例化出一个SharedPreferences对象
SharedPreferences sharedPreferences= getSharedPreferences("isWelcome",
Activity.MODE_PRIVATE);
// 使用getString方法获得value,注意第2个参数是value的默认值
Boolean isInit =sharedPreferences.getBoolean("isInit",false);
System.out.println(">>>>>>>>>>>"+isInit);
return isInit;
}
private void initWelcome() {
//使用SharedPreferences保存数据方法如下:
//实例化SharedPreferences对象(第一步)
SharedPreferences mySharedPreferences = getSharedPreferences("isWelcome",
Activity.MODE_PRIVATE);
//实例化SharedPreferences.Editor对象(第二步)
SharedPreferences.Editor editor = mySharedPreferences.edit();
//用put的方法保存数据
editor.putBoolean("isFirst", true);
editor.putBoolean("isInit",true);
//提交当前数据
editor.commit();
} 进入之后的主界面整个布局是用LinearLayout里面加了一个TabHost(选项卡),然后再写里面的布局,图片效果如下:
具体操作代码如下:
public class PageActivity extends TabActivity implements RadioGroup.OnCheckedChangeListener {
private TabHost tabHost;
private RadioGroup radio_main_group;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_page);
findView();
}
public void findView(){
radio_main_group = (RadioGroup) findViewById(R.id.radio_main_group);
tabHost=getTabHost();
tabHost.addTab(tabHost.newTabSpec("闯关答题").setIndicator("闯关答题").setContent(new Intent(this,AdvocateActivity.class)));
tabHost.addTab(tabHost.newTabSpec("设置").setIndicator("设置").setContent(new Intent(this,SetActivity.class)));
tabHost.addTab(tabHost.newTabSpec("科二秘籍").setIndicator("科二秘籍").setContent(new Intent(this,Keer2Activity.class)));
tabHost.addTab(tabHost.newTabSpec("科三秘籍").setIndicator("科三秘籍").setContent(new Intent(this,Kesan3Activity.class)));
((RadioButton) findViewById(R.id.rb_view_pager_3)).setChecked(true);
radio_main_group = (RadioGroup) findViewById(R.id.radio_main_group);
radio_main_group.setOnCheckedChangeListener(this);
}
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.rb_view_pager_1:
tabHost.setCurrentTabByTag("科二秘籍");
break;
case R.id.rb_view_pager_3:
tabHost.setCurrentTabByTag("闯关答题");
break;
case R.id.rb_view_pager_2:
tabHost.setCurrentTabByTag("科三秘籍");
break;
case R.id.rb_view_pager_5:
tabHost.setCurrentTabByTag("设置");
break;
}
}
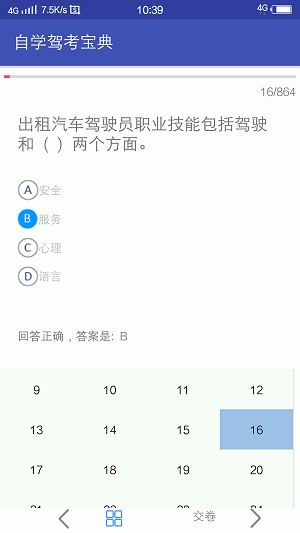
答题的主界面上面是用了ViewPager+viewpagerindicator(第三方)
下面的是用RelativeLayout布局。
点击答题页面是用activty+Fragment 上面那个是ProgressBar
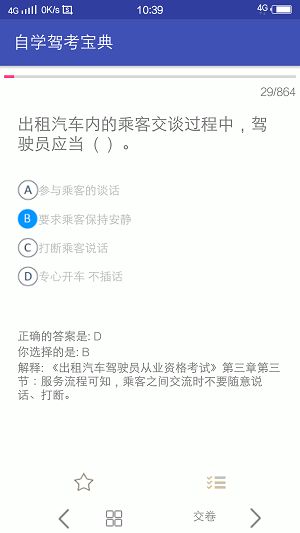
我在选择答案的四个RadioButton上面都加了判断,如果选错就触发二个行为:一个是添加到错题中去,一个是触发这到题的解释

答对就什么都不触发
popupwindow点击事件
@Override
public void onClick(View view) {
ScrollView ScrollView=new ScrollView(MainActivity.this);
final GridLayout gridLayout=new GridLayout(MainActivity.this);
//一行显示几个
gridLayout.setColumnCount(4);
gridLayout.setBackgroundColor(Color.parseColor("#fdfffd"));
for (int i =1; i <=myl.size(); i++) {
Button bu=new Button(MainActivity.this);
bu.setText(i+"");
//按钮没有被选中的颜色
bu.setBackgroundColor(Color.parseColor("#f6fdf6"));
bu.setTextColor(Color.BLACK);
final int finalJ = i;
if(viewPager.getCurrentItem()==i-1){
bu.setBackgroundColor(Color.parseColor("#774997ea"));
}
bu.setOnClickListener( new View.OnClickListener() {
@Override
public void onClick(View view) {
//按钮被选中的颜色
view.setBackgroundColor(Color.parseColor("#774997ea"));
jumpViewParger(null, finalJ-1);
View vn=gridLayout.getChildAt(gridindex);
//把以前选中的改回去
vn.setBackgroundColor(Color.parseColor("#f6fdf6"));
gridindex=finalJ-1;
}
});
gridLayout.addView(bu);
}
ScrollView.addView(gridLayout);
PopupWindow mPopupWindow1 = new PopupWindow(ScrollView, 1200, 500, true);
mPopupWindow1.setTouchable(true);
mPopupWindow1.setOutsideTouchable(true);
mPopupWindow1.setBackgroundDrawable(new BitmapDrawable(getResources(), (Bitmap) null));
mPopupWindow1.showAsDropDown(view,0,0);
}
}); public void vehicleis(View view){
Intent intent=new Intent(Kesan3Activity.this, Html3Activity.class);
intent.putExtra("typee","车距判断");
startActivity(intent);
}//根据传来的值判断要跳那个静态的html
if ("车距判断".equals(num1)){
webView.loadUrl("file:///android_asset/XX/detail/chejupanduan_3.html");
webView.getSettings().setJavaScriptCanOpenWindowsAutomatically(true);
webView.getSettings().setLoadWithOverviewMode(true);
webView.getSettings().setUseWideViewPort(true);
webView.getSettings().setDomStorageEnabled(true);
setContentView(webView);
wv_html_03.setTag(num1);
}在这里我写了一个客服QQ直接打开QQ和我聊天,代码如下:
String url="mqqwpa://im/chat?chat_type=wpa&uin=1039203489";
startActivity(new Intent(Intent.ACTION_VIEW, Uri.parse(url)));这个页面上有下雪的效果,需要的可以联系我。