IntelliJ IDEA 之 Spring Boot (五) Freemarker 模板引擎渲染 Web 试图
Freemarker 把动态页面转成静态的微HTML,目的是提高引擎的搜录,现在大多的互联网公司都是在用Freemarker技术,我们也知道现在的网页访问都是.html或者.htm 等等,除了政府的项目是.jsp访问,所以今天小编就总结一下Spring Boot Freemarker的使用。
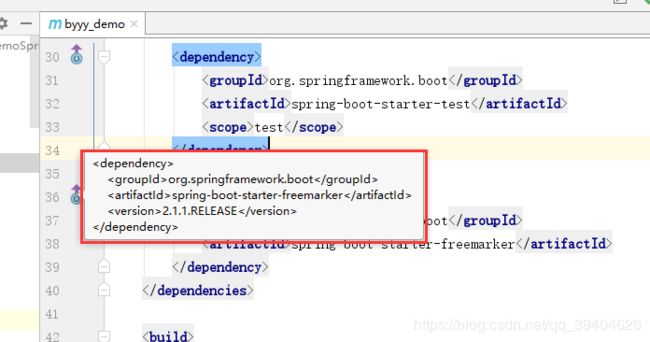
1.首先创建项目,这个我就不说了,我这里直接是开始Freemarker的整合,项目创建好以后在pom.xml中引入Freemarker。
org.springframework.boot
spring-boot-starter-freemarker
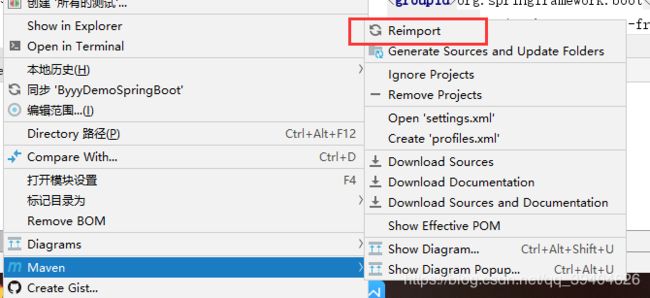
2.pom.xml 文件配置后,右击项目选择 Maven——》Reimport
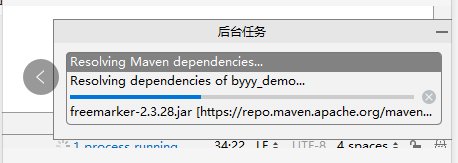
自动加载引入Freemarker
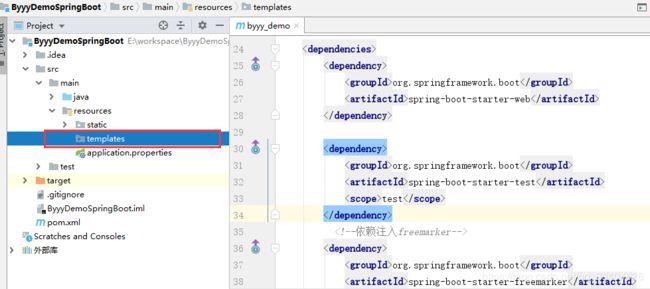
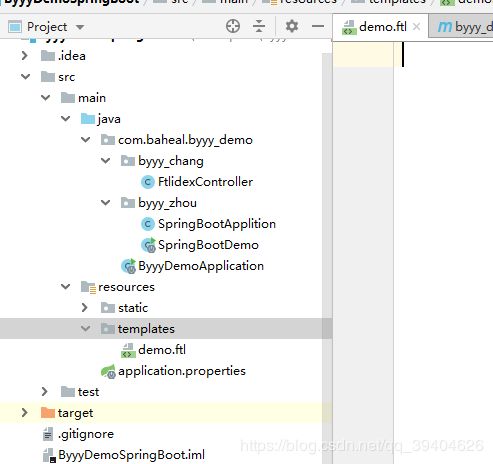
3.然后在项目resources目录下创建templates目录,值得一说的是IDEA居然自己创建了这个目录,Eclipse是不会自己创建的,假如没有这个文件那就让我们自己创建一个。
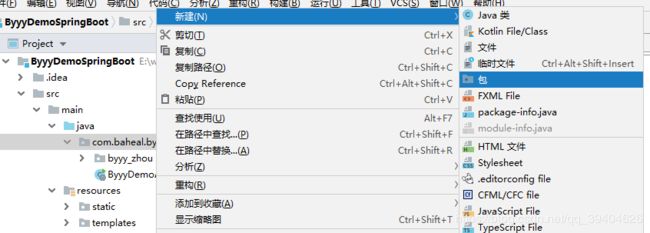
4.我们右键项目然后——》新建——》包
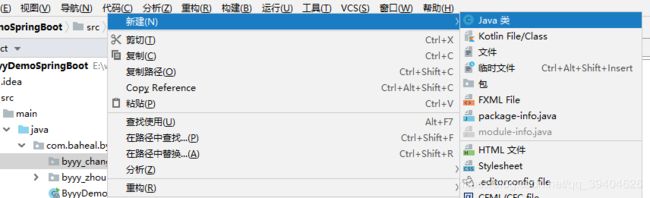
5.然后在新建包下面新建一个类,
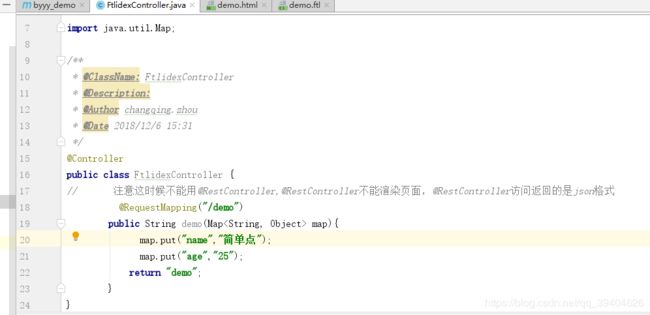
6.然后在新建类里面写上代码,这时候注意注解的使用。
7. 在resources目录下新建的templates包下新建一个demo.ftl文件,有人问为什么非得创建templates以及创建以.ftl为结尾的文件,我要说的是Freemarker默认的是去resources目录下寻找templates文件,查找以*.ftl为结尾的文件,当然这个是可以改的,我们也可以创建html文件。
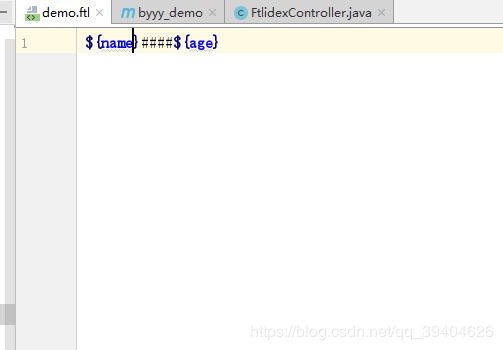
8.然后在demo.ftl中写页面,注意书写是以${}书写的,{}内不要加双引号("").
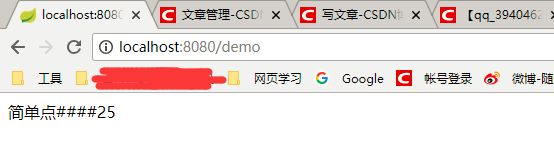
9.然后运行访问。
10.这里我总结一下小知识点:
1).访问地址不要写成https://localhost:8080/demo,他会报错:
Invalid character found in method name. HTTP method names must be tokens(方法名称中发现无效字符。HTTP方法名称必须是令牌),
这个问题看似不起眼,我就被他搞了呀。正缺的访问地址:http://localhost:8080/demo ,一定注意呀http 不是https。
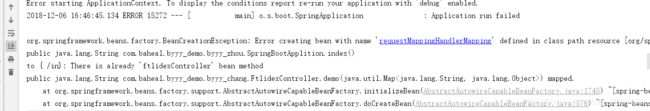
2).@RequestMapping("/###")不能和你同项目中映射访问路径相同,相同项目启动不了。
映射访问路径相同
项目启动报错
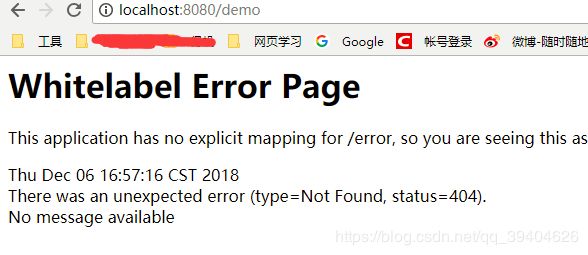
3).你在resources/templates 下创建的文件一定要与你映射访问的路径相同。
如果不相同,访问报错。
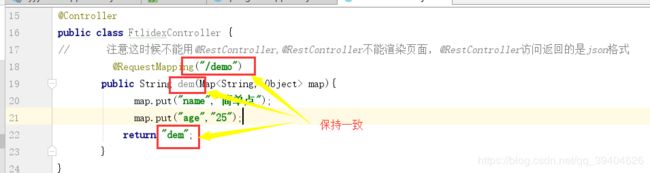
4)方法名,映射访问路径名和返回参数名要一致。
不是一致,访问报错。
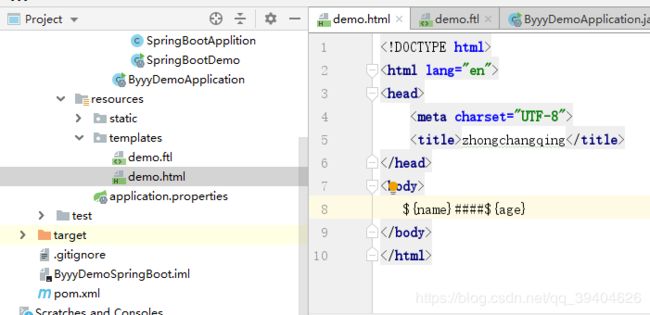
5).springboot 是默认有限寻找以*.ftl为结尾的文件的,我们可以在新建一个以*.html为结尾的文件,访问试试。
页面访问,可以看出来优先级。
11.以上总结的小知识点小问题有时候是真的能碰到呀,下面让我们接着学习,我们将项目demo.ftl文件删除之保留demo.html文件。
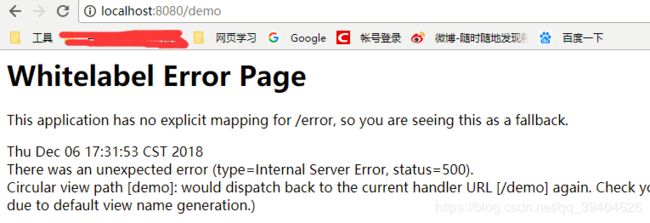
12.访问页面,我们发现会报错。
错误信息:Servlet.service()for servlet[dispatcherServlet]与path[].e异常[.view path[demo]:将再次分派回当前处理程序URL[/demo]。检查你的VIEW解析器设置!(提示:这可能是由于默认视图名称生成导致的未指定视图的结果。)
13.这时候我们要去配置,新建application.properties文件
#选择自己喜欢的端口,这个随意
server.port=8000
########################################################
###FREEMARKER (FreeMarkerAutoConfiguration)
########################################################
spring.freemarker.allow-request-override=false
#Enable template caching.启用模板缓存。
spring.freemarker.cache=true
spring.freemarker.check-template-location=true
spring.freemarker.charset=UTF-8
spring.freemarker.content-type=text/html
spring.freemarker.expose-request-attributes=false
spring.freemarker.expose-session-attributes=false
spring.freemarker.expose-spring-macro-helpers=false
#spring.freemarker.prefix=
#spring.freemarker.request-context-attribute=
#spring.freemarker.settings.*=
#设置面板后缀
spring.freemarker.suffix=.html
#设置文件存放地址
spring.freemarker.template-loader-path=classpath:/templates/
#comma-separated list
#spring.freemarker.view-names= # whitelist of view names that can be resolved14.从新启动项目再去访问,注意你自己设置的端口。
15.到次我们简单的freemarker整合就完事了,理解下来是不是灰常简单,还是要自己躲写多研究。