习惯养成之终篇
文章目录
- 习惯养成之终篇
- 背景
- 商店
- 补签
- 签到奖励
- 总结
习惯养成之终篇
背景
结合上文的界面优化以及商店界面,进行修改整合,并且完善最后的补签功能
商店
给每个navigator控件增加了点击函数,点击确定购买后,会扣除相应积分,如果购买的时补签卡,会在个人信息中进行更新数据,代码如下:
shop: function (e) {
var id = e.currentTarget.id
var that = this
var good = that.data.dataList[id]
wx.showModal({
title: '提示',
content: '是否确定消耗' + good.goods_price.toString()+'积分购买'+good.goods_title,
success: function (res) {
//console.log(res)
if (res.confirm) {
//console.log('用户点击确定')
//console.log(e)
if (app.globalData.mine.score < good.goods_price){
wx.showToast({
title: '积分不足',
icon: 'loading',
})
}
else{
if(good.goods_id == 0){
//console.log(good)
wx.cloud.callFunction({
name: 'database',
data: {
type: "update",
db: "user",
indexKey: app.globalData.mine._id,
data: {
score: app.globalData.mine.score - good.goods_price,
card: app.globalData.mine.card + 1
}
},
success: function (res) {
app.globalData.mine.score = app.globalData.mine.score - good.goods_price
app.globalData.mine.card = app.globalData.mine.card + 1
wx.showToast({
title: '购买成功',
icon: 'success',
})
}
})
}
else{
wx.cloud.callFunction({
name: 'database',
data: {
type: "update",
db: "user",
indexKey: app.globalData.mine._id,
data: {
score: app.globalData.mine.score - good.goods_price,
}
},
success: function (res) {
app.globalData.mine.score = app.globalData.mine.score - good.goods_price
wx.showToast({
title: '购买成功',
icon: 'success',
})
}
})
}
}
}
}
})
},
界面代码如下:
<view>
<view class="title">积分商城view>
<view class='list'>
<block wx:for='{{dataList}}' wx:key='list' wx:for-item="item">
<view class="list_item">
<navigator url='./shop' bindtap='shop' id='{{item.goods_id}}'>
<view class='img'>
<image src="{{item.goods_img}}" mode="aspectFit"/>
view>
<view class='info'>
<view class='title'>{{item.goods_title}}view>
<view class='price'>{{item.goods_price}}积分view>
<view class='num'>商品详情:{{item.goods_details}}view>
view>
navigator>
<view class='clear'>view>
view>
block>
view>
view>
补签
给个人用户信息中,新增了一个补签卡的个数信息,补签逻辑如下:
- 点击日历日期,如果该日期小于当天日期,打卡按钮的打卡两字变为补签
- 点击打卡,为当天的正常打卡,点击补签,则先检测是否有补签卡
- 其次再查询数据库看选中的当天是否已经签到
- 最后检测完成之后,再进行插入数据库的操作


部分代码实现如下:
confirm: function(){
this.setData({
hiddenmodalput: true,
})
var that = this
var day
var mydata = util.formatTime(new Date())
if (that.data.do_what == '打卡') {
day = mydata.day
}
else {
day = util.formatNumber(that.data.click_id - that.getFirstDayOfWeek(that.data.cur_year, that.data.cur_month) + 1)
}
wx.cloud.callFunction({
name: 'database',
data: {
type: "update",
db: "user",
indexKey: app.globalData.mine._id,
data: {
score: app.globalData.mine.score
}
},
success: function (res) {
//console.log(res)
//console.log(app.globalData)
wx.cloud.callFunction({
name: 'database',
data: {
type: "insert", //指定操作是insert
db: "daka", //指定操作的数据表
data: { //指定insert的数据
username: app.globalData.mine.username,
addr: app.globalData.avatarUrl,
year: mydata.year,
month: mydata.month,
day: day,
hour: mydata.hour,
minute: mydata.minute,
second: mydata.second,
mood: that.data.to_mood
}
},
success: function (res) {
wx.showToast({
title: that.data.do_what + '成功',
icon: 'success'
});
if (that.data.do_what == "补签") {
wx.cloud.callFunction({
name: 'database',
data: {
type: "update",
db: "user",
indexKey: app.globalData.mine._id,
data: {
card: app.globalData.mine.card - 1
}
},
success: function (res) {
app.globalData.mine.card = app.globalData.mine.card - 1
}
})
}
that.setData({
disabled: false,
hiddenmodalput: true
});
that.onGetSignUp()
},
error: function (error) {
console.log(error)
}
});
},
error: function (error) {
console.log(error)
}
})
},
btn_click: function(){
var that = this
that.setData({
disabled: true,
});
if (that.data.do_what == "打卡"){
var add_score
var mydata = util.formatTime(new Date())
if(mydata.hour == "04" || mydata.hour == "05"){
add_score = 6
}
else if (mydata.hour == "06" || mydata.hour == "07"){
add_score = 4
}
else if (mydata.hour == "08" || mydata.hour == "09"){
add_score = 2
}
else{
wx.showToast({
title: '打卡时间已过',
icon: 'loading'
});
that.setData({
disabled: false,
});
return;
}
wx.cloud.callFunction({
name: 'database',
data: {
type: "get", //指定操作是insert
db: "daka", //指定操作的数据表
limit: 10,
skip: 0,
//condition: { student_id: app.globalData.mine.student_id }
condition: { year: mydata.year, month: mydata.month, day: mydata.day, username: app.globalData.mine.username }
},
success: function (res) {
if(res.result.data.length != 0){
wx.showToast({
title: '今日已打卡',
icon: 'loading'
});
that.setData({
disabled: false,
});
}
else{
app.globalData.mine.score = app.globalData.mine.score + add_score
that.setData({
hiddenmodalput: false,
});
that.setData({
disabled: false
})
}
},
error: function (error) {
console.log(error)
}
});
}
else if(app.globalData.mine.card > 0){
var day = util.formatNumber(that.data.click_id - that.getFirstDayOfWeek(that.data.cur_year, that.data.cur_month) + 1)
wx.cloud.callFunction({
name: 'database',
data: {
type: "get", //指定操作是insert
db: "daka", //指定操作的数据表
limit: 10,
skip: 0,
//condition: { student_id: app.globalData.mine.student_id }
condition: { year: mydata.year, month: mydata.month, day: day, username: app.globalData.mine.username }
},
success: function (res) {
if (res.result.data.length != 0) {
wx.showToast({
title: '无须补签',
icon: 'loading'
});
that.setData({
disabled: false,
});
}
else {
//app.globalData.mine.score = app.globalData.mine.score + add_score
that.setData({
hiddenmodalput: false,
});
that.setData({
disabled: false
})
}
},
error: function (error) {
console.log(error)
}
});
}
else{
wx.showToast({
title: '补签卡不足',
icon: 'loading'
});
that.setData({
disabled: false,
});
}
},
界面代码如下:
<modal id="modal" hidden="{{hiddenmodalput}}" title="清晨语录" confirm-text="确定" cancel-text="取消" bindcancel="cancel" bindconfirm="confirm">
modal>
<view class='all'>
<view class="bar">
<view class="previous" bindtap="handleCalendar" data-handle="prev">
<image src='../../static/images/pre.png'>image>
view>
<view class="date">{{cur_year}} 年 {{cur_month}} 月view>
<view class="next" bindtap="handleCalendar" data-handle="next">
<image src='../../static/images/next.png'>image>
view>
view>
<view class="week">
<view wx:for="{{weeks_ch}}" wx:key="{{index}}" data-idx="{{index}}">{{item}}view>
view>
<view class='days'>
<view class="columns" wx:for="{{days.length/7}}" wx:for-index="i" wx:key="i">
<view wx:for="{{days}}" wx:for-index="j" wx:key="j">
<view class="rows" wx:if="{{j/7 == i}}">
<view class="rows" wx:for="{{7}}" wx:for-index="k" wx:key="k">
<view class='cell' wx:if="{{days[j+k].date == null}}">
<text decode="{{true}}"> text>
view>
<view class='cell' wx:else>
<view bindtap='mood' style='{{days[j+k].color}}' class='cell' id="{{j+k}}">
<text>{{days[j+k].date}}text>
view>
view>
view>
view>
view>
view>
view>
<view hidden='{{mod_able}}' class='count' >
<text>{{my_mood}}text>
view>
<view class='count'>
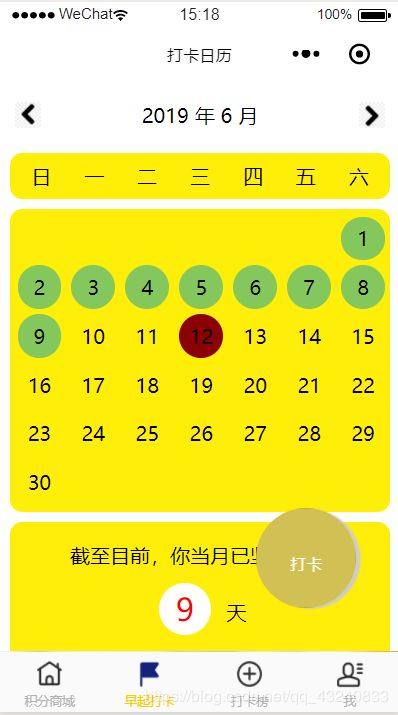
<text>截至目前,你当月已坚持打卡text>
<view class='daynumber'>
<text class='number'>{{count}}text>
<text class='day'>天text>
view>
<text>请再接再厉,继续努力text>
view>
view>
<button class='count' bindtap="re_click" disabled='{{re_dis}}'>领取奖励button>
<button class="circle" bindtap="btn_click" disabled='{{disabled}}'>{{do_what}}button>
签到奖励
当月累计签到满25天阔以领取30积分,为方便判断,给个人用户新增了一个领取奖励记录,记录最新一次领取奖励的年月,给领奖按钮设置了当签到天数满25天以及最新一次领取奖励的记录不是本年本月才可点击
具体代码如下:
re_click: function(){
var that = this
var mydata = util.formatTime(new Date())
wx.cloud.callFunction({
name: 'database',
data: {
type: "update",
db: "user",
indexKey: app.globalData.mine._id,
data: {
score: app.globalData.mine.score + 30,
reward: mydata.year+mydata.month
}
},
success: function (res) {
app.globalData.mine.score = app.globalData.mine.score + 30
app.globalData.mine.reward = mydata.year + mydata.month
wx.showToast({
title: '领取成功',
icon: 'success',
})
that.setData({
re_dis: true
})
that.onGetSignUp()
}
})
},
rewards: function(){
var that = this
var mydata = util.formatTime(new Date())
if(that.data.count >= 25 && app.globalData.mine.reward != mydata.year+mydata.month){
that.setData({
re_dis: false
})
}
else{
that.setData({
re_dis: true
})
}
},
总结
可以说是很痛苦了,花了近两礼拜把这玩意弄完,学到了很多很多东西,还被云函数的慢速折腾的一点脾气没有,微信小程序真的是被网速限制了想象力,坐等5g的微信小程序,感觉到时候会出现很多大型的网页版的游戏,云开发也会渐起
由于时间关系,该小程序还有许多缺陷以及功能没有实现,如果暑期无事可能会继续更新
