webgis实现台风路径可视化
本文主要使用ArcGIS API for JavaScript
代码运行效果
主要代码分为读数据和加路径两部分
数据样式,数据来自中国台风网http://typhoon.nmc.cn/web.html,重点是解析本地接送格式,未来可以直接在线引用
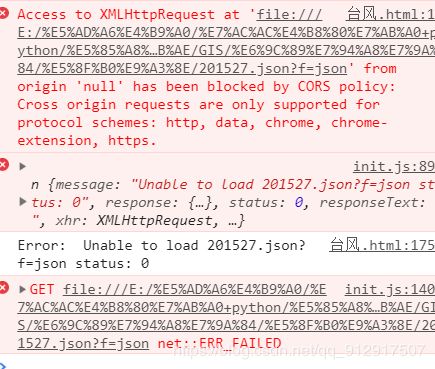
需要注意的,不能直接在Chrome浏览器里运行,需要在tomcat中运行,不然会报浏览器跨域错误
解决办法
数据样式
[{"tfbh":"201909","name":"利奇马",
"ename":"Lekima","is_current":1,
"begin_time":"2019-08-04T14:00:00",
"end_time":"2019-08-10T20:00:00"
,"land":[],"points":[{"time":
"2019-08-04T14:00:00","longitude":131.9,
"latitude":17.4,"strong"
:"热带风暴(TS)","power":8,"speed":18,"
move_dir":null,"move_speed":0,"
pressure":996,"radius7":null
,"radius10":null,"radius12"
。。。。。。。。。。。。。主要代码部分
var layerUrl = "XX.json";
var layersRequest = esriRequest({
url: layerUrl,
content: { f: "json" },
handleAs: "json",
callbackParamName: "callback"
layersRequest.then(
function(response) {
var mapCenter = new esri.geometry.Point(response[0].points[index].longitude, response[0].points[index].latitude);
map.centerAndZoom(mapCenter);
var sls = new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID,
new esri.Color([255, 0, 0]),
2
);
var sfs = new esri.symbol.SimpleFillSymbol(esri.symbol.SimpleFillSymbol.STYLE_SOLID,
new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_DASHDOT,
new esri.Color([0,0,255,0.2]), 2),new esri.Color([0,0,255,0.2])
);
var ptStart = new esri.geometry.Point(response[0].points[index].longitude, response[0].points[index].latitude);
var ptEnd = new esri.geometry.Point(response[0].points[index+1].longitude, response[0].points[index+1].latitude);
var gCircleStart = new esri.Graphic(
new Circle(ptStart, {"radius":response[0].points[index].radius7/30}),
sfs
);
var attr = { "name": response[0].name, "power": response[0].points[index].power, "move_speed": response[0].points[index].move_speed, "time": response[0].points[index].time, "strong": response[0].points[index].strong };
var typhoonTemplate = new InfoTemplate("台风数据", "名称: ${name}
等级: ${power}
速度: ${move_speed}m/s
强度: ${strong}
时间: ${time}
");//创建InfoTemplate
var gPtEnd = new esri.Graphic(
ptEnd,
sms,
attr,
typhoonTemplate
);
var s1 = new esri.symbol.PictureMarkerSymbol("typhoon.png", 50, 50);
var gPtStart = new esri.Graphic(
ptStart,
s1,
attr,
typhoonTemplate
);
var gCircleEnd = new esri.Graphic(
new Circle(ptEnd, {"radius":response[0].points[index].radius7/30}),
sfs
);
var polylineJson = {
"paths":[[[response[0].points[index].longitude,response[0].points[index].latitude], [response[0].points[index+1].longitude,response[0].points[index+1].latitude]]],
"spatialReference":{"wkid":4326}
};
var gLine = new esri.Graphic(
new esri.geometry.Polyline(polylineJson),
sls
);
clickLayer.add(gLine);
if(index