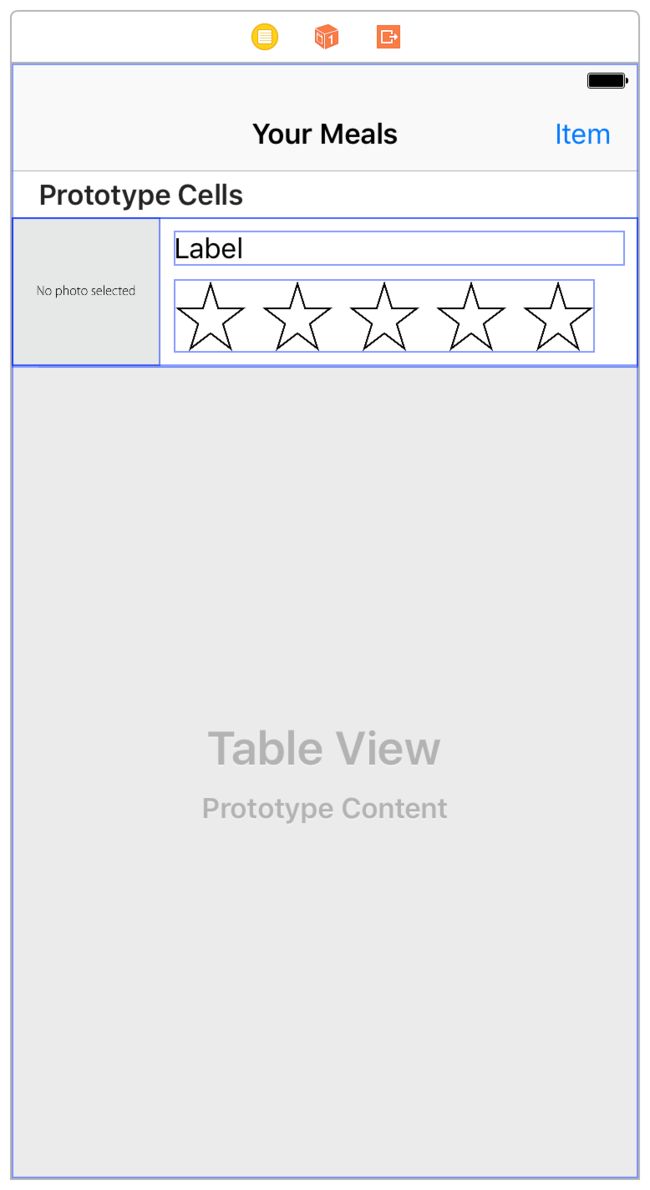
在本课中,你将使用navigation controller(导航控制器)和segues来创建FoodTracker 应用的导航流。在本课结束的时候,你将有一个完整的导航方案和应用交互流。当你完成时,你的应用看上去是这样的:
学习目标
在本课结束的时候,你将能够:
- 在storyboard里,把一个已有的视图控制器嵌入到一个导航控制器中
- 在视图控制器之间建立segue
- 在storyboard中使用Attribute inspector编辑segue的属性
- 使用 prepare(for:sender:) 方法在视图控制器之间传递数据
- 执行unwind segue
- 使用栈视图来创建强健的布局
添加segue来向前导航
数据已如期望般显示,是时候提供一种方式来让菜品列表场景导航到菜品详情场景。在场景之间转换被称为segue。
在创建场景之前,你需要配置你的场景。首先,你将把table view controller放到一个navigation controller(导航控制器)中。一个navigation controller管理一系列视图控制器的向前和向后转换。这一系列通过navigation controller管理的视图控制器被称为导航栈(navigation stack)。第一个被添加到栈的项目成为根视图控制器(root view controller)并且它永远不会从导航栈中删除。
添加navigation controller到菜品列表场景
- 打开storyboard。
-
点击它的场景dock来选择菜品列表场景。
-
选择 Editor > Embed In > Navigation Controlle
Xcode添加一个新的navigation controller到你的storyboard,把storyboard的入口设置给它,并且分配菜品列表场景作为它的根视图控制器。
在画布中,连接控制器的图标是根视图控制器关系。这个table view controller是navigation controller的根视图控制器。storyboard的入口设置在了navigation controller,这时因为navigation controller包含了table view controller。
你或许注意到,现在你的表视图在它的顶部有一栏。这就是导航栏。每个在导航栈中的控制器都会有一个导航栏,它能包含一些空间来向前或者向后导航。接下来,你将添加一个按钮到这个导航栏中来转换到菜品详情场景。
检查点:运行应用。在你的表视图的上法应该可以看到一个额外的空间。这就是由导航控制器提供的导航条。这个导航条扩展它的背景到上面的状态栏,所以状态栏没有和你的任何内容重叠。
为场景配置导航栏
现在你将添加菜品列表的标题和一个按钮(用来添加额外的菜品)到导航栏。导航栏从导航栈顶部的视图控制中获取它们的标题,它们自己没有标题。每个视图控制器都有一个navigationItem属性。这个属性定义视图控制器导航栏的外观。
在Interface Builder,你可以通过编辑视图控制器的场景中的导航栏来配置视图控制器导航项。
在菜品列表配置导航栏
-
双击菜品列表场景中的导航栏。
一个光标出现在一个text field中,让你添入文本。
-
键入 Your Meals并按下回车键。这为表视图控制器的导航项设置了标题。
- 打开Object library。
- 在object library中,找到Bar Button Item对象。
-
拖拽Bar Button Item对象到菜品列表场景的导航栏的最右侧。
在你拖拽bar button item的位置出现了一个被称为Item的按钮。
- 选择这个bar button item并打开Attributes inspector。
-
在Attributes inspector,在弹出菜单中紧挨着System Item的选项中选择Add。
这个按钮变成了加号按钮(+)。
检查点:运行应用。导航栏现在应该有一个标题和一个加号按钮。这个按钮还不能做什么。你将在下面做修改。
你想让加号按钮带来菜品详情场景,所以你将通过按钮触发一个到那个场景去的segue来做到。
在菜品详情场景中配置加号按钮。
- 在画布中,选择加号按钮。
-
按住Control键,从button处拖拽到菜品详情场景。
一个标题为Action Segue的快捷菜单出现在拖拽结束的位置。
Action Segue菜单允许你选择segue的类型,这个类型会影响菜品列表场景到菜品详情场景的转换方式。 - 从Action Segue菜单选择Show。
Show segue 会把选中的场景压入到导航栈的顶部,导航控制器将显示这个场景。当你选择show segue的时候,Interface Builder设置这个show segue,并且改变菜品详情场景在画布中的外观——在Interface Builder中它会出现一个导航栏。
检查点:运行应用。你能点击加号按钮导,并从菜品列表场景导航到菜品详情场景。因为你正在使用show segue的导航控制器系,所以向后导航也已经为你处理了,一个返回按钮自动出现在菜品详情场景中。这意味着你能点击这个按钮返回到菜品列表。
你通过使用show segue实现的的推样式(push-style)的导航正在按照设想运行——但是它并不是你在添加项目时想要的样子。推导航是为下坠(drill-down)界面设计的,在那里你将提供更多关于用户选择的信息。添加一个按钮的另一种方式,是模态操作——用户执行一个完整的自包含的动作,并且从那个场景返回到主导航。这种类型场景的恰当表现方法是modal (模态) segue。
与其删除现有的segue再创建新的,不如在Attributes inspector中简单的改变segue的样式。就像使用storyboard中众多的可选元素一样,你可以使用Attributes inspector来编辑segue的属性。
改变segue样式
-
选择菜品列表场景到菜品详情场景的segue。
- 在Attributes inspector,从Kind字段的弹出菜单中选择Present Modally 。
- 在Attributes inspector,在Identifier字段键入AddItem,按下回车键。
稍后,你将使用这个标识符来标记segue。
一个模态视图控制器(modal view controller)不能添加到导航栈中,所以它在Interface Builder中没有导航栏。但是,你想保留导航来为用户提供视觉连续性。为了在模态呈现的时候给菜品详情场景一个导航栏,把它嵌入到它自己的导航控制器中。
添加一个导航控制器到菜品详情场景
-
选择菜品详情场景。
- 选中这个视图控制器,选择 Editor > Embed In > Navigation Controller。
就像之前一样,Xcode添加一个导航控制器并在菜品详情场景的顶部显示一个导航栏。
如果这个场景中的元素frame没有自动更新,你需要手动更新。如果你收到关于错误放置视图的警告,选择视图控制器并按下在画布右下角的Update Frame按钮。它将基于它们的约束正确定位这个场景中的每个视图。
接下来,配置导航栏,添加这个场景的标题以及两个按钮,Cancel和Save。稍后,你将连接这些按钮到action方法。
在菜品详情场景中配置导航栏
-
双击导航栏。
一个光标出现,让你输入文本。
- 键入New Meal并按下回车键来保存。
- 从Object library拖拽Bar Button Item对象到导航条的最左边。
-
在Attributes inspector,System Item,选择Cancel。
这个按钮的文本改为Cancel。
- 拖拽另一个Bar Button Item对象到导航栏最右侧。
-
在Attributes inspector中,System Item,选择Save。
按钮的文本变为Save。
检查点:运行应用。点击添加按钮。你将看到菜品详情场景,但是这里不再有一个返回菜品列表的的按钮——取而代之的,你看到的是两个你添加的按钮,Cancel和Save。这些按钮还没有连接到任何action方法,所以你能点击它们,但是它们不会做任何事。你将配置这些按钮啦保存或者取消添加一个新菜品,并且让用户返回到菜品列表。
(未完待续......)