- Python正则表达式
正则表达式是文本处理的强大工具,本文将系统全面地介绍正则表达式的所有知识点,结合Python的re模块,帮助读者从零开始掌握正则表达式的使用。1.正则表达式基础概念1.1什么是正则表达式?正则表达式(RegularExpression,简称regex或RE)是一种用于描述字符串匹配规则的表达式,它并不是Python特有的,而是计算机科学中的一个通用概念。核心功能:验证:检查字符串是否符合特定格式(
- 贝融助手是什么?贝融助手是专业的大数据信用查询平台
无忧达人
贝融助手是一个可以快速了解自己信用的工具,是一个生活中非常实用的小助手,信用是现在最重要的一个生活场景,人人都想有一个好的信用,贝融助手就是帮助我们查询自己信用的平台。贝融助手是一个非常专业的平台,贝融助手18年就上线了,到现在已经有很多年的历史了,在信用行业一直都是行业前三的平台,用户量也是非常的大,身边朋友都在用的平台。贝融助手查询入口放在文末了,划到文章结尾就可以看到查询入口贝融助手大数据信
- AWS基础
Mr Robot
aws云计算
AWS编写基础架构提AWS提供通过接口来控制的基础架构,叫作应用编程接口(applicationprogramminginterface,API)。用户能通过API控制AWS的每一部分。用户可以使用大多数编程语言、命令行和更复杂的工具的SDK调用这些API。在AWS上,一切操作都可以通过API来控制。用户通过HTTPS协议调用RESTAPI来与AWS交互,如图4-1所示。一切操作都可以通过API提
- 2022-08-28
色空世界
细胞离子通道(IonChannel)的作用离子通道是信息在细胞之间传递的工具。离子通道就是可以让带电离子通过的通道。以通道调控方式来区别,则可以分成“配体门控性离子通道”(Ligand-gatedIonChannel)和“电压门控性离子通道”(Voltage-gatedIonChannel)。离子移动的驱动力是电位差。细胞可以通过消耗能量把带电离子主动运送到离子通道的另一端,然后让细胞膜内外的带电
- 梨花熊怎么填写邀请码?梨花熊官方邀请码是多少?梨花狗app邀请码怎么填?
如简导师
在互联网的广阔天地中,有一个独特而迷人的存在——梨花熊。那么,梨花熊究竟是什么呢?梨花熊是一个充满创意与活力的平台。它犹如一座奇幻的花园,绽放着无数绚丽多彩的想象之花。在这里,艺术与设计完美融合,为人们带来一场场视觉盛宴。从精美的插画到独特的手工艺品,梨花熊汇聚了众多才华横溢的创作者。他们用手中的画笔、工具,将内心的世界生动地展现出来。每一件作品都仿佛在诉说着一个故事,或温暖、或奇幻、或感人,触动
- C/C++:学生通讯录管理系统项目实战详解(附源码)
1.项目需求用来记录同学的信息的工具系统中需要实现的功能如下:添加联系人:向通讯录中添加新的联系人,信息包括(姓名、性别、年龄、联系电话、家庭住址)显示联系人:显示通讯录中所有联系人信息删除联系人:按照姓名删除指定联系人查找联系人:按照姓名查找指定联系人信息修改联系人:按照姓名重新修改指定联系人清空联系人:清空通讯录所有信息退出通讯录:退出通讯录系统2.创建项目3.头文件与宏定义#includeu
- AI编程实战:Cursor避坑指南与高效提示词设计
孟柯coding
人工智能机器学习AIGC
1.简介在AI迅猛发展的时代,掌握利用AI工具提升工作效率,已成为一项必备技能。无论是借助AICoding辅助编程,还是使用Coze或Dify搭建专属知识库问答助手,AI都能让我们事半功倍。当然,AI生成内容有时会存在“幻觉”,切勿完全轻信其输出,关键信息务必自行核查验证后再投入使用。本文将以我在使用Cursor进行开发时遇到的实际问题为例,分享相应的处理思路与解决方案,并同步提供开发用户模块所使
- [学习] Hilbert变换:从数学原理到物理意义的深度解析与仿真实验(完整实验代码)
极客不孤独
学习概率论信号处理python数学建模
Hilbert变换:从数学原理到物理意义的深度解析与仿真实验文章目录Hilbert变换:从数学原理到物理意义的深度解析与仿真实验一、数学原理二、作用与物理意义1.构造解析信号2.相位移动特性3.应用场景三、仿真实验实验1:正弦信号的Hilbert变换实验2:调幅信号的Hilbert变换四、结论Hilbert变换是信号处理领域中一项经典而强大的工具,广泛应用于瞬时频率分析、调制解调、相位提取等场景。
- 适合男人长期做的行业
高省飞智导师
在许多家庭中,男孩通常会承担一些家务活,以分担家庭负担并赚取一些额外的收入。以下是一些男孩可以从事的挣钱比较快的家务活:1.洗车和打蜡:男孩可以提供洗车和打蜡服务,这是一个简单而挣钱的家务活。这项服务可以通过社交媒体和邻里宣传来获得客户。在洗车和打蜡时,使用正确的工具和技巧,可以提高效率和质量,从而吸引更多的客户。2.园艺工作:男孩可以提供园艺服务,包括修剪草坪、种植花草和树木等。这项工作不仅可以
- C++入门教程笔记·基本语法数据类型
编写不易,请勿搬运嵌入式开发学C++有必要嘛首先嵌入式开发的常用工具,keil5,Vscode,Esp-idf三个编译工具中都是支持C++语言的,也就是说常见芯片种类ST、ESP、等芯片类型都能够使用C++进行开发,同时在公司工程中,对于使用C++开发的工程对于项目的后续维护,改版都是需要懂C++的,所以能看懂C++,学好C++非常有必要。同时在ST开发的hal库中的函数驱动底层抽象库中,都是使用
- 【嵌入式开发——ARM】2ARM汇编指令
芒果柚
arm开发汇编c语言嵌入式硬件
intel和ARM公司都有自己的指令集,也就是说对应的汇编格式是不同的,不过好在目前基本很少在汇编语言层面编程了,最次也是在C语言级编程,要不说C语言是高级语言呢,很多人觉得难,无非是指针觉得头疼,但其实指针是个极其好用而且不难的工具,其本质就是地址,这也帮助C语言天然契合嵌入式,对指针有困惑的同学,可以翻看我之前的博客,专门有一篇介绍指针。虽然我们编程用的是C语言,实际在编译代码时,最终还是要先
- 221、轻喜剧长篇小说《嘛都修装修队》第三部
石岩路
第十五节:二百二十一、今天第一天出工回到家中,小杏儿已烧好一桌饭菜,朱能和苟畦又忘了规矩,饿狼扑食般地扑向桌前,结果不但没吃上一口,每人头上还挨了一响螺,只好乖乖地先去卸车,收拾工具。杨二小姐则迫不及待地向小杏儿打听情况,得到的回答令她依然很失望。接过小杏儿还给她的扈仁照片,一脸茫然地自语道:“难道他离开法租界了?”她曾多次想把对扈仁的担忧跟侯富車说说,但一来不愿意听到侯富車的冷嘲热讽,二来侯富車
- java毕业设计-基于Javaweb的家常小菜烹饪学习管理系统的设计与实现(源码+LW+部署文档+全bao+远程调试+代码讲解等)
程序猿刘
vuespringboot毕业设计java课程设计学习
博主介绍:✌️码农一枚,专注于大学生项目实战开发、讲解和毕业文撰写修改等。全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌️技术范围::小程序、SpringBoot、SSM、JSP、Vue、PHP、Java、python、爬虫、数据可视化、大数据、物联网、机器学习等设计与开发。主要内容:免费开题报告、任务书、全bao定制+
- 【工具篇】【从冷笑话到职场革命:Manus 100 问挑战人类认知极限】
再见孙悟空_
AI进阶之旅》【2025AI工具合集】【2025AI学习从零单排系列】ManusAIManusmanus邀请码manus体验ManusPPTManus对比DeepSeek
一、基础认知篇1.Manus到底是什么?它是全球首款通用型AI智能体,简单来说就是能独立完成任务的数字助手。比如你让它分析股票,它不仅能给出报告,还能自动调用Python生成图表,甚至在你睡觉的时候还能在云端继续工作。2.名字“Manus”有什么含义?来自拉丁语“MensetManus”,直译是“心智与手”。官方解释是希望它既能思考又能行动,把人类的想法变成现实,就像有个AI助手帮你干活。3.谁开
- java毕业设计源码案例-基于ssm+协同过滤的个性化小说推荐系统设计与实现(源码+LW+部署文档+全bao+远程调试+代码讲解等)
项目帮
springbootjava计算机毕设java课程设计开发语言
博主介绍:✌️码农一枚,专注于大学生项目实战开发、讲解和毕业文撰写修改等。全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌️技术范围::小程序、SpringBoot、SSM、JSP、Vue、PHP、Java、python、爬虫、数据可视化、大数据、物联网、机器学习等设计与开发。主要内容:免费功能设计,开题报告、任务书、全b
- 手机如何每天赚100块(了解网上赚钱的三种简单方式)
日常购物小技巧
手机如何每天赚100块(了解网上赚钱的三种简单方式)随着科技的不断发展,手机已经不仅仅是一款通讯工具,更是我们生活中不可或缺的一部分。现如今,通过手机赚钱已经成为可能。在这里,我将向大家介绍三种简单的手机赚钱方式,帮助您每天轻松赚取100块。一、手机应用试玩手机应用试玩是一种非常简单的手机赚钱方式。许多企业为了推广自己的应用,会花钱请用户下载并试玩。您只需要在手机应用平台上找到这些试玩任务,按照要
- springboot+vue生态系统的气象数据可视化平台Java+python-计算机毕业设计
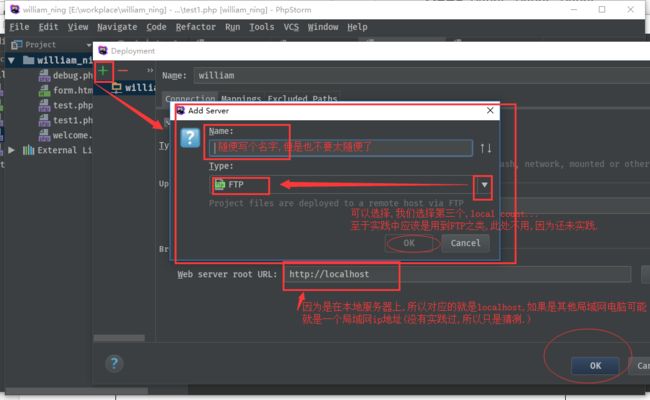
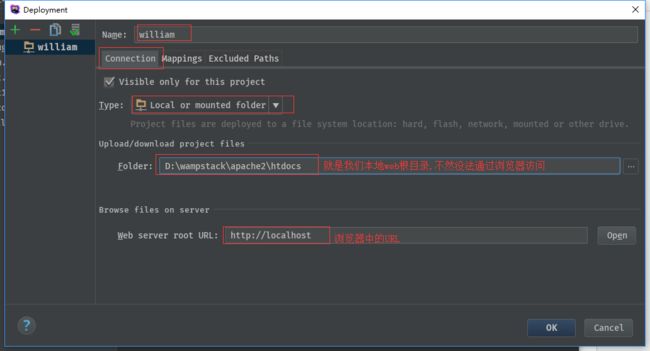
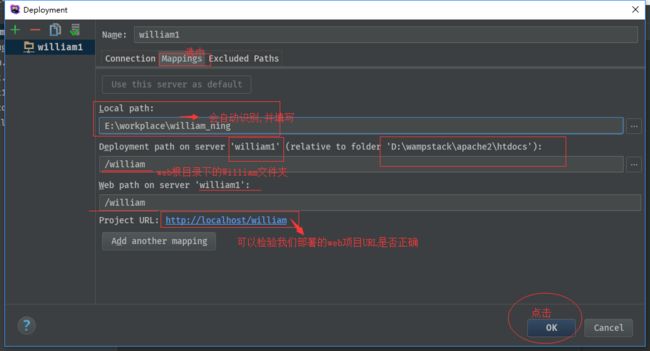
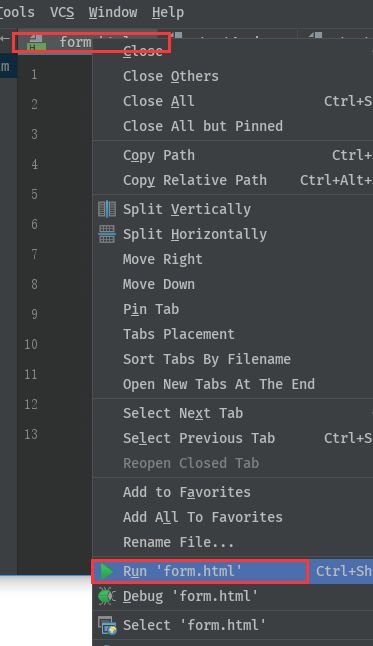
目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到
- tar排除特定文件
hi error.cn
前端服务器数据库经验分享
tar排除特定文件在Linux系统中,tar命令是一个非常强大的工具,用于归档和压缩文件或目录。有时候,你可能需要在创建归档文件时排除某些特定的文件或者目录。本文将详细介绍如何使用tar命令来排除特定文件。1.使用--exclude参数tar命令中常用的参数之一是--exclude,它可以用来指定要从归档中排除的文件或目录。基本格式如下:tar[选项]--exclude='模式'-czvf归档文件
- 计算机专业大数据毕业设计-基于 Spark 的音乐数据分析项目(源码+LW+部署文档+全bao+远程调试+代码讲解等)
程序猿八哥
数据可视化计算机毕设spark大数据课程设计spark
博主介绍:✌️码农一枚,专注于大学生项目实战开发、讲解和毕业文撰写修改等。全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌️技术范围::小程序、SpringBoot、SSM、JSP、Vue、PHP、Java、python、爬虫、数据可视化、大数据、物联网、机器学习等设计与开发。主要内容:免费功能设计,开题报告、任务书、全b
- 14 款命令行常用工具的替代品!
杰哥的IT之旅
作者:JackTian文章首发于公众号:【杰哥的IT之旅】大家好,我是杰哥。在Linux操作系统下,ls(list)可以说是我们日常使用率较高的命令了,它主要用来显示目标列表,输出信息可以进行彩色加亮显示,以分区不同类型的文件。关于ls[^1]的语法、选项、实例、扩展知识,这里就不详细介绍了。一、lsdlsd[^2]是一个基于Rust语言编写的ls命令替代品,增加了颜色、图标、树视图、更多格式选项
- Shell 脚本编程全面学习指南
前言Shell脚本编程是Linux和Unix系统管理、自动化任务的核心工具之一。通过Shell脚本,你可以自动化重复性操作、简化复杂流程、提高系统管理效率,甚至构建完整的自动化运维工具。本文将带你从基础到进阶,全面学习Shell脚本编程,涵盖语法、结构、调试、最佳实践等内容。一、Shell简介与环境搭建1.1什么是Shell?Shell是命令行解释器,是用户与操作系统内核之间的桥梁。它接收用户输入
- 通过Netplan为Ubuntu服务器新增DNS以解析内部域名
在企业网络环境中,Ubuntu服务器常常需要访问内部服务,这些服务通常通过内部域名进行寻址。如果服务器默认配置的DNS无法解析这些内部域名,就需要手动添加公司的内部DNS服务器地址。本章节将详细介绍如何在Ubuntu22.04LTS服务器上使用Netplan工具新增DNS服务器IP,并提供解决配置后可能遇到的常见问题的步骤,确保服务器能够顺利解析内部域名。前提条件拥有一台运行Ubuntu22.04
- 【学习分享】日精进打卡0042天~静静的教育成长路
静静的教育成长路
来源:好友时长:60分钟“纸上得来终觉浅,绝知此事要躬行”。记得之前分享过这么一句话:任何知识都要转化为一种解决问题的工具,今天,翻看好友的文章,深受启发。这篇文章说的是学生错题本的整理与使用,学生如果合理运用的话,一定能对学生的学习起到很大的帮助作用。这个对于不同年级的学生要求是不一样的。特别适用于高年级或自律的学生。低年级同学可以在家长的指导下使用,也是有好处的。错题本是学生的宝贵财富,孩子们
- 线上故障排查神器!用strace和ftrace揪出系统调用的“幕后黑手“
悠悠12138
运维
前几天凌晨2点,我又被监控报警给吵醒了。服务器CPU飙到90%,但是top看了半天也找不到罪魁祸首。这种时候,就得请出我们运维人员的两大法宝了——strace和ftrace。说实话,刚开始接触这两个工具的时候,我也是一脸懵逼。什么系统调用、内核跟踪,听起来就很高大上的样子。但是用多了你就会发现,这玩意儿简直就是排查问题的神器!今天就跟大家分享一下我这些年用下来的一些心得。先说说系统调用这个东西你可
- Lua + Redis + SpringBoot = 王炸!
第一部分:Lua脚本简介第二部分:为什么选择Lua脚本第三部分:lua脚本的应用场景第四部分:Lua脚本在SpringBoot中的实现第五部分:Lua脚本来提高SpringBoot应用程序的性能第六部分:错误处理和安全性第七部分:最佳实践和建议曾经有一位魔术师,他擅长将SpringBoot和Redis这两个强大的工具结合成一种令人惊叹的组合。他的魔法武器是Redis的Lua脚本。今天,我们将揭开这
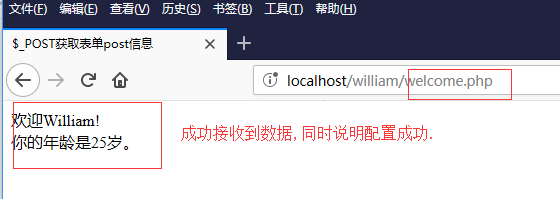
- PHP 面试题
狮子座鲸鱼
php开发语言
一、PHP新版本特性PHP7是一个重大版本,引入了许多新特性和性能优化,比如返回类型声明、泛型、异步函数、NUllable类型和标量类型声明等。PHP8(2018-今)PHP8引入了许多新特性和改进,在性能上有大幅提升,包括Just-in-Time(JIT)编译器、属性的初始化简化语法、UnionTypes(联合类型)等二、http状态码HTTP协议中几个状态码的含义:1xx(临时响应)表示临时响
- Java程序设计笔记
是程序蜂啊
java笔记开发语言
Java程序设计目录Java程序设计第一章java语言开发环境1.1工具篇1.2Eclipse调整字体第三章Java基础3.1java基本数据类型3.2关键字与标识符3.3常数3.4变量3.5.数据类型转换3.6由键盘输入数据4.1顺序结构4.2分支语句5.1什么是数组5.2数组赋值:5.3一维数组5.4二维数组6.1类的基本概念6.2定义类6.3对象的创建与使用6.4参数的传递第七章java语言
- Supervisor 入门指南一篇就够 —— 安装、项目配置与常见报错速查
逻极
python开发工具笔记python运维工具开发supervisor
Supervisor入门指南一篇就够——安装、项目配置与常见报错速查一、Supervisor是什么在服务器进程管理中,Supervisor是一款用Python编写的进程守护与管理工具。它的核心功能是将普通的命令行进程转变为后台daemon进程,并且在进程因意外情况退出时,能够自动将其重启,保证进程的持续运行。在实际应用中,它常出现在多层架构里。比如在Nginx→Gunicorn/Django→Su
- 绝佳组合 SpringBoot + Lua + Redis = 王炸!
Java精选面试题(微信小程序):5000+道面试题和选择题,真实面经,简历模版,包含Java基础、并发、JVM、线程、MQ系列、Redis、Spring系列、Elasticsearch、Docker、K8s、Flink、Spark、架构设计、大厂真题等,在线随时刷题!前言曾经有一位魔术师,他擅长将SpringBoot和Redis这两个强大的工具结合成一种令人惊叹的组合。他的魔法武器是Redis的
- 绝佳组合 Lua + Redis + SpringBoot = 王炸!
Java精选
luaredisspringbootjunit单元测试
前言曾经有一位魔术师,他擅长将SpringBoot和Redis这两个强大的工具结合成一种令人惊叹的组合。他的魔法武器是Redis的Lua脚本。今天,我们将揭开这个魔术师的秘密,探讨如何在SpringBoot项目中使用Lua脚本,以解锁新的可能性和提高性能。如果你一直在寻找提升你的应用程序的方法,那么这篇博客将为你揭示其中的神奇之处。Lua脚本简介当涉及Lua编程时,以下是对前述12个关键概念的详细
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi