- 个人日记本小程序开发方案(使用IntelliJ IDEA)
HH予
嵌入式驱动工程项目开发intellij-ideajavaide
个人日记本小程序开发方案(使用IntelliJIDEA)一、项目创建与环境配置1.新建项目打开IDEA→NewProject→JavaFX选择JDK11+版本添加必要依赖:<groupId
- git怎么删除分支
我是一只代码狗
gitgit
1.idea删除本地分支(不会删除远程dev分支)选择Local->dev,鼠标右键-》Delete可以看到Local只显示了master分支,但是远程的dev并不会删除2.删除远程分支Remote->dev鼠标右键->Delete登陆码云,可以看到远程的分支只有1个master分支,dev分支已经删除了3.可以从码云直接删除远程dev分支
- Cool Pi CM5-LAPTOP Linux Quick Start Guide
george-coolpi
linux运维服务器开源arm开发AI编程
MachineIntroductionCOOLPICM5open-sourcenotebookisaproductthatcombineshighperformance,portability,andopen-sourcespirit.Itnotonlymeetsthebasiccomputingneedsofusers,butalsoprovidesanidealplatformforthose
- IDEA远程联调Linux部署的Java项目
远程联调Linux部署的项目环境及工具Linux操作系统:[root@hl-db~]#cat/etc/os-releaseNAME="CentOSLinux"VERSION="7(Core)"端口开放状态:[root@hl-db~]#lsof-i:8086COMMANDPIDUSERFDTYPEDEVICESIZE/OFFNODENAMEjava32110root5uIPv44879980790t
- IDEA实现Debug远程调试Linux中的系统
IT 刘工
面试题java面试题IDEA
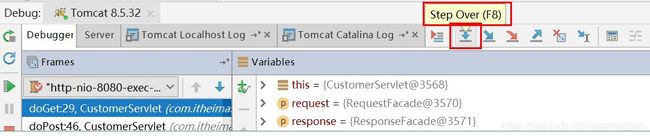
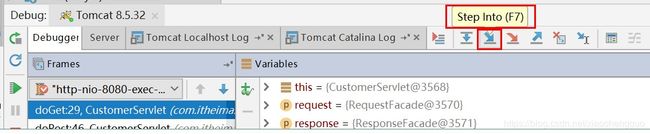
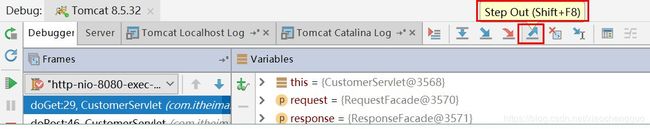
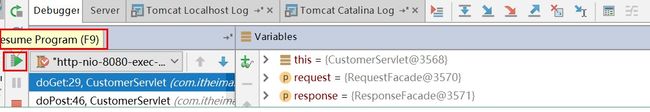
有朋友面试时被问到,怎么远程调试部署在Linux中的系统?听到这个问题,那位朋友直接懵了,第一反应是震惊,已经部署在Linux中的系统还能调试?沉默了几秒,只好说没有远程调试过Linux中的系统,一般线上问题都是看日志解决的,本地运行才通过调试解决。那么,真的能在本地远程调试Linux系统吗?接下来,介绍一下在IDEA中调试远程部署在Linux系统中的详细过程。1、需求项目已经部署到Linux服务
- 继承与多态:面向对象编程的两大支柱
双力臂404
Java基础开发语言java
引言:为什么必须掌握继承与多态?在Java开发中,继承与多态是构建可扩展、易维护系统的基石:继承:实现代码复用,建立清晰的类层次结构多态:提升代码灵活性,实现"编写一次,到处运行"框架基础:Spring等框架大量使用多态实现依赖注入一、extends关键字:构建类层次结构1.1继承的必要性//错误示范:重复代码classDog{voideat(){System.out.println("Dogea
- 在IntelliJ IDEA中如何配置使用Maven以创建Tomcat环境
leo__520
intellij-ideamaventomcat
第一步,装备出发。首先你得有IntelliJIDEA和Maven。这两样工具在网上能轻松找到,如同超市的货架上摆放着令人眼花缭乱的商品,拿起来闻闻,再看看日期,确认没问题,放进购物车,我们光速地走向第二步。第二步,装修房子。打开IntelliJIDEA,成为一个建筑师,新建一个Maven项目,这个过程就像建造一幢房子。在“File”菜单,选择“New”->“Project”,弹出窗口后,选择“Ma
- IntelliJ IDEA 2025.1.3 升级指南:比 2024.3.1.1 强在哪?这些功能太实用!
码学弟
时事新闻intellij-ideajavaide
最新版值不值得升级?深度对比两个版本,揭秘关键差异一、版本现状与升级背景作为Java开发者,我们每天都在与IntelliJIDEA打交道。当前官方最新版本已迭代至2025.1.3,而很多开发者仍停留在2024.3.1.1版本(2024.3的早期小版本)。那么问题来了:有必要立即升级吗?新版究竟带来了哪些实用改进?经过深度体验和官方文档分析,本文将对比2024.3.1.1与2025.1.3的核心差异
- 在 Mac 上安装 Java 和 IntelliJ IDEA(完整笔记)
目录检查是否已安装Java安装Java(JDK)设置JAVA_HOME环境变量安装IntelliJIDEA配置IntelliJIDEA使用JDK验证和测试环境是否成功1.检查是否已安装Java打开终端(Terminal),输入:java-version如果提示找不到命令或Java版本信息过旧,说明需要安装新的JDK。2.安装Java(JDK)方法一:使用Homebrew安装(推荐)查看可安装的Op
- IntelliJ IDEA 2025.2 和 JetBrains Rider 2025.1 恢复git commit为模态窗口
serene94
开发工具intellij-ideagitjava
模态提交在2025.1中作为插件存在。如下图所示安装插件安装完之后,在设置里把下图的配置项打勾
- 在IDEA中无缝接入DeepSeek:智能编程助手指南
摆烂大大王
deepseekintellij-ideajavaidedeepseekAIGC
一、为什么要在IDEA中使用DeepSeek?DeepSeek作为先进的AI编程助手,能提供:智能代码补全与建议实时错误检测与修复方案代码解释与文档生成复杂算法实现建议多语言支持(Python/Java/JS等)二、接入前准备获取API密钥访问DeepSeek官网注册账号在控制台创建APIKey并保存IDEA环境要求IntelliJIDEA2020.3+安装HTTPClient插件(已内置)三、两
- IntelliJ IDEA 2025.1.3创建不了java8的项目
EmpressBoost
intellij-ideajavaide
修改服务器url,在当前页面将https://start.spring.io替换为阿里的https://start.aliyun.com参考博客:Idea2023创建springboot不能选择java8的解决方法(最新推荐)_用idea2023搭建java8-CSDN博客
- Java从入门到入土(发展方向)
目录目录引言:每一章节都会慢慢的更新,可以随时查看是否更新JDK的下载及使用IDEA的下载Java基础语法1.数据类型2.流程控制3.数组4.面向对象5.抽象类6.接口7.枚举8.常用类9.集合类10.泛型11.注解12.异常处理13.多线程14.IO流15.反射Java基础语法非常重要(花很长时间学习java语法个人认为是很值得的)MySQL数据库介绍目标开发框架JavaWebXMLJSONSe
- 解决idea中jsp使用内置对象标红的问题
熬夜的大学生
intellij-ideatomcatjava
如图使用session的方法会标红报错,session所在的包已经导入不是jar包的问题,网上的方法大部分都是导入jar包其实这不是问题所在本人本来使用的是JDK8+tomcat10tomcat10中提供的severletapi与jdk8不匹配下载tomcat9导入tomcat9中的jar包即可
- Java编程从入门到精通:全栈学习路径与实战案例指南
AI编程员
001AI传统&编程语言002AI编程工具汇总003AI编程作品汇总人工智能深度学习AI编程知识图谱需求分析
Java编程从入门到精通:全栈学习路径与实战案例指南一、入门基础:环境搭建与核心语法1.1开发环境配置(2025最新版)JDK17LTS:长期支持版本,提供模块化系统(JPMS)和文本块等新特性开发工具:IntelliJIDEA(智能代码补全)或VSCode+Java扩展包环境验证:java-version#输出:openjdk17.0.101.2基础语法精要数据类型与运算符://文本块(Java
- idea无法使用JSP内置对象out.print()
小凳子在线
servlet
问题描述:JSP编程时,拥有内置对象out,可在网页上输出。但却报错:解决办法:file->projectstructure->modules->dependencies
- 解决idea无法使用jsp里面部分内置对象
小田不想写代码
javaintellij-ideaservlet
解决:先导入servlet-api.jar包再导入jsp-api.jar包因为只有servlet包不全
- 19-C#静态方法与静态类
水果里面有苹果
C#c#java开发语言
C#静态方法与静态类1.static-静态方法animal.eat();//直接调用publicclassanimal{publicstaticvoideat()//定义静态方法{messagebox.show("animaleat");}}2.static-静态类animal.eat();//直接调用publicstaticclassanimal//全局资源{publicstaticstring
- StringBuffer和StringBuilder的区别和使用场景选择
Dic-
JavaJava字符串StringBuilderStringBuffer线程安全
具体问题场景为什么idea要推荐使用StringBuilder,因为不涉及多线程吗?只是单线程的代码debug。如果需要在多线程环境中安全地修改字符串,那么应该选择StringBuffer;如果只需要在单线程环境中进行高效的字符串操作,那么StringBuilder是更好的选择。知识点StringBuffer和StringBuilder都是Java中用于处理可变字符串的类。StringBuilde
- Git分布式版本控制工具----代码托管(包含IDEA中使用)
DMr.Liu
Git(IDEA)gitideaintellijidea编辑器
目录前言一、Git是什么?二、使用场景三、Git安装与常用命令四、Git远程仓库五、在IDEA中使用Git总结前言本文介绍小白使用代码托管平台的基本使用,文中包含一些常用的git命令,旨在能够使用Git常用命令,和代码托管服务,同时能够应用idea操作Git。提示:以下是本篇文章正文内容,下面案例可供参考一、Git是什么?git是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项
- LoRaWAN的设备类型有哪几种?
javascript
LoRaWAN(LongRangeWideAreaNetwork)是一种专为物联网(IoT)设备设计的低功耗、长距离通信协议。它根据设备的功能和功耗需求,将设备分为三种类型:ClassA、ClassB和ClassC。每种设备类型都有其独特的特点和适用场景,帮助开发者和企业根据具体需求选择最合适的设备类型。ClassA:双向通信,低功耗ClassA是LoRaWAN设备中最基础、最节能的类型。它支持双
- 打造自己的组件库(一)宏函数解析
行云&流水
Vue3组件库vue3组件库vue.jsjavascript前端
1.初始化项目npmcreatevite生成项目后,文件目录如下:├──.idea/#IntelliJIDEA配置目录├──.vscode/#VSCode配置目录├──public/#静态资源目录│└──vite.svg#Vite默认图标├──src/#源代码目录│├──assets/#项目资源文件││└──vue.svg#Vue图标│├──components/#Vue组件目录││└──Hell
- IDEA Maven报错 无法解析 com.taobao:parent:pom:1.0.1【100%解决 此类型问题】
Dolphin_Home
私有_案例分析生产环境_场景抽象Debugintellij-ideamavenjava
IDEAMaven报错无法解析com.taobao:parent:pom:1.0.1【100%解决此类型问题】报错日志PSD:\Learn_Materials\IDEA_WorkSpace\Demo\spring_test_demo>mvncleaninstall-U[INFO]Scanningforprojects...[WARNING][WARNING]Someproblemswereenco
- idea 报 Empty git --version output
赵八斤
开发工具intellij-ideagitjava
报错如下:我的地址也是bin下git.exe一直用的好好得,突然报这个错。有问题找百度最后我看有说使用cmd下的可以就试了一下完成,也不知道原因是啥路径不是git根目录下的git-bash.exe,如果你是git-base.exe,修改成bin下面的git.exe,如果bin下面的git.exe仍然报错,可以用cmd目录下的git.exe
- Next.js 开发指南 实战篇 | React Notes | 项目介绍与创建
人工智能_SYBH
课程推荐javascriptreact.js前端开发语言Next.js
Next.js开发指南-冴羽-掘金小册前言欢迎来到实战篇!基础篇的目标是带大家复习基础知识,以及用作使用手册,方便大家在以后的项目开发中查询API用法,属于这本小册的“赠送面积”。从本篇起就进入小册的正式内容了。我们的第一个实战项目是ReactNotes,因为Next.jsv14基于ReactServerComponent构建的AppRouter,而ReactServerComponent的起源是
- 【IDEA】 导入maven项目报错 Could not transfer artifact com.XX.XX:XX(PKIX path building failed)
杨倩-Yvonne
【工具】intellijideamaven
目录背景问题解决反思背景虽然标题貌似跟证书PKIX有关,实则没有半毛钱关系。昨晚上整理电脑的文件夹,将项目文件夹移动了位置,今天上午开完公司站会就开始车祸现场,一直到下午一点才解决。┭┮﹏┭┮问题idea导入maven项目报错,错误信息如下:2020-03-1012:42:14,606[138105]INFO-#org.jetbrains.idea.maven-[WARNING]Failureto
- 初学者之Redis
美好的事情能不能发生在我身上
redis数据库缓存java后端springspringboot
文章目录前言一、什么是Redis二、Redis基本类型三、通用命令四、基础命令1.String类型2.List类型3.Set类型4.Hash类型5.Zset有序集合类型五、在Java中的运用1.配置信息2.配置类3.操作String类型4.操作Hash类型5.操作List类型6.操作Set类型7.操作ZSet类型六、修改营业状态的实例总结前言第一次学习Redis,最后的目标是在idea中连接red
- IDEA性能优化方法解决卡顿
小呆呆^
杂七杂八Javaintellij-idea性能优化java
文章目录前言一、可以采取以下措施:二、VMOptions的参数解释1.内存设置2.性能调优3.GC(垃圾回收)调优4.调试和诊断5.其它设置6.设置VMOptions的步骤:总结前言 我们在使用IntelliJIDEA的时候有时候会觉得卡顿,那么如何在不升级电脑配置的情况下让IntelliJIDEA的性能更好呢?我们可以通过去修改IntelliJIDEA的一些设置来优化IntelliJIDEA,
- 【阿里巴巴JAVA开发手册】IDE的text file encoding设置为UTF-8; IDE中文件的换行符使用Unix格式,不要使用Windows格式。
SunTecTec
Seatunnelintellij-ideaseatunnel
问题:当使用IDEASSH远程开发时,SFTP同步的Windows本地编辑的config/plugin_config文件文本内容中“换行符”与Unix、Linux的文件文本内容换行符字符集不一致,导致docker容器中自定义/opt/seatunnel/bin/install_plugin在执行以Windows下编辑的config/plugin_config时,遍历行读该文件内容格式提供给mvnw
- 探索 Java 开发中 IntelliJ IDEA 的代码性能优化技巧
Java技术栈实战
javaintellij-idea性能优化ai
探索Java开发中IntelliJIDEA的代码性能优化技巧关键词:Java开发、IntelliJIDEA、代码性能优化、性能分析、开发技巧摘要:本文旨在深入探索在Java开发过程中,如何借助IntelliJIDEA这一强大的集成开发环境来进行代码性能优化。首先介绍了背景信息,包括目的、预期读者、文档结构和相关术语。接着阐述了核心概念,如代码性能优化的原理和与IntelliJIDEA的联系。详细讲
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理