Django笔记一:项目的建立
前言:Django是python语言中常用的web框架,之前学习花了不少时间,期间涉及的内容也不少,写篇博客总结一下。网上已经有大量的相关的介绍、学习资料,推荐两个比较有代表性的学习网站:自强学堂Django教程、官方文档。
一、简介
Django是一款常用的python的web开发框架,采用MVT框架。
M:表示model,负责与数据库的交互;
V:表示view,负责请求的接受处理,返回响应;
T:表示template,负责一些html页面,静态文件等的渲染管理。
二、新建项目
我是在ubuntu16.04上建的项目,ubuntu自带多个版本的python,一般我们先用virtualenv创建python虚拟环境,然后在虚拟环境中开发。
1、首先安装好virtualenv,然后创建虚拟环境,默认命令创建的是python2的虚拟环境,我们用指定命令创建python3.5的虚拟环境,环境名称叫h1。
mkvirtualenv xxx #创建虚拟环境xxx,默认是python2的虚拟环境
rmvirtualenv xxx #删除虚拟环境xxx
workon xxx #进入虚拟环境xxx
workon (双击Tab) #显示所有的虚拟环境
deactivate #退出虚拟环境
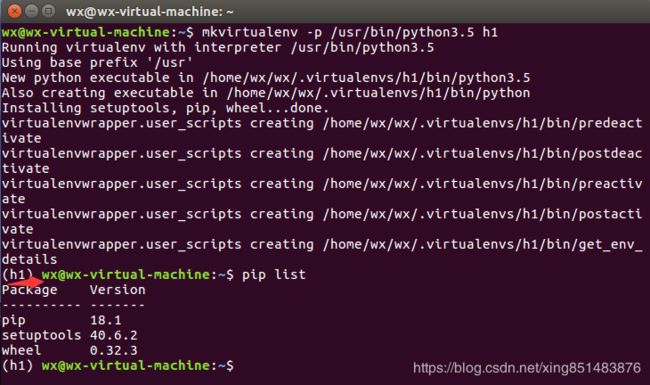
mkvirtualenv -p /usr/bin/python3.5 h1 #创建基于python3.5的虚拟环境h1
虚拟环境创建成功后有如下提示,开头的(h1)提示已经进入虚拟环境h1中。然后输入命令pip list可以查看当前环境中安装的包,有三个。
2、安装Django
上面创建的虚拟环境中只有三个包,pip、setuptools、wheel,所以我们需要安装下django。命令如下:
pip install django #安装最新版本的django,现在是2.1.4
pip install django==1.8.2 #安装指定版本的django3、新建项目
在虚拟环境h1中输入以下命令创建新项目,这里项目叫mysite
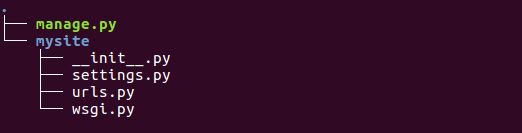
django-admin startproject mysite #创建项目mysite运行之后终端没什么提示,但是在当前路径下,会生成一个叫mysite的文件夹。打开文件夹,里面有一个同名文件夹mysite和一个manage.py文件,如下图。
- manage.py:一个命令行工具,可以使你用多种方式对Django项目进行交互
- 内层的目录:项目的真正的Python包
- __init__.py:一个空文件,它告诉Python这个目录应该被看做一个Python包
- settings.py:项目的配置
- urls.py:项目的URL声明
- wsgi.py:项目与WSGI兼容的Web服务器入口
4、新建app
上面新建了项目,但是只有一些基本的配置文件。我们要开始实现功能,需要在app中开发。一个app可以理解为一个功能模块,负责一类的功能。先cd到manage.py所在文件夹,在终端输入如下命令:
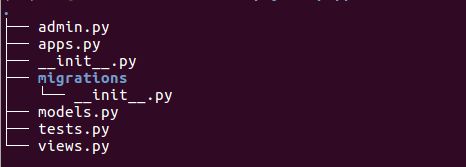
python manage.py startapp app1 #创建名为app1的app完成后,在mysite目录下多了一个app1文件夹,目录结构如下:
- admin.py:django自带一个后台管理admin,在这个文件里你可以设置你要在后台管理的模型累类
- apps.py:django的一个配置文件
- __init__.py:同上
- migrations:数据库迁移文件保存在其中
- models:在这里创建模型类
- test.py:测试用文件
- views.py:用于接收请求并且处理返回,主要的业务逻辑都在这个文件中实现
生成app后,还需要在setting.py文件中设置,把app1加入到INSTALLED_APPS中:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app1' #加入
]
5、views函数构造
打开views.py文件,构造响应函数index,返回值为字符串‘Hello World!’。
from django.shortcuts import render
from django.shortcuts import HttpResponse #引用HttpResponse
# Create your views here.
def index(request):
return HttpResponse('Hello World!') #返回响应6、配置url
在mysite文件夹下的url.py中先引用views文件,再添加路径
from django.contrib import admin
from django.urls import path
from app1 import views #引用views文件
urlpatterns = [
path('admin/', admin.site.urls),
path('',views.index) #当有请求访问根目录时,调用views.index函数处理请求
]7、运行当前项目
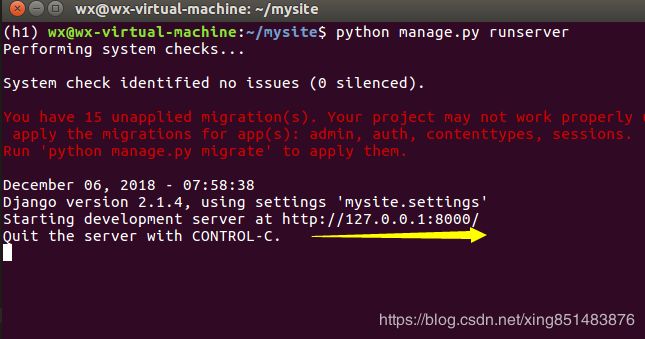
cd到项目根目录下,终端输入命令 python manage.py runserver 运行当前项目。出现以下提示表示运行成功,项目运行在本地8000端口,按住ctrl鼠标单击http://127.0.0.1:8000/可以直接打开浏览器访问。ctrl+c退出服务。你也可以指定运行的端口号,比如8002端口,python manage.py runserver 8002 。
到此一个简单的web服务就完成了。
相关文章:Django笔记二
欢迎关注个人公众号!