三、前端开发框架有哪些 (比较详细)
一个
前端开发框架其实就是一系列产品化的HTML/CSS/JavaScript组件的集合,我们可以在设计中使用它们。前端开发框架有很多,其中有一些写得很棒。为了大家的使用便利,下文列举了目前最强大应用最广泛的几款前端开发框架。记住,这些框架并不仅仅是CSS 栅格之类的一些东西,它们包括的是整套的前端开发框架。
1.
Bootstrap
Boostrap绝对是目前最流行用得最广泛的一款框架。它是一套优美,直观并且给力的web设计工具包,可以用来开发跨浏览器兼容并且美观大气的页面。它提供了很多流行的样式简洁的UI组件,栅格系统以及一些常用的JavaScript插件。
Bootstrap是用动态语言LESS写的,主要包括四部分的内容:
脚手架——全局样式,响应式的12列栅格布局系统。记住Bootstrap在默认情况下并不包括响应式布局的功能。因此,如果你的设计需要实现响应式布局,那么你需要手动开启这项功能。
基础CSS——包括基础的HTML页面要素,比如表格(table),表单(form),按钮(button),以及图片(image),基础CSS为这些要素提供了优雅,一致的多种样式。
组件——收集了大量可以重用的组件,如下拉菜单(dropdowns),按钮组(button groups),导航面板(navigation control)——包括:tabs,pills,lists标签,面包屑导航(breadcrumbs)以及页码(pagination),缩略图(thumbnails),进度条(progress bars),媒体对象(media objects)等等。
JavaScript——包括一系列jQuery的插件,这些插件可以实现组件的动态页面效果。插件主要包括模态窗口(modals),提示效果(tool tips),“泡芙”效果(popovers),滚动监控(scrollspy),旋转木马(carousel),输入提示(typeahead),等等。
Bootstrap已经足够强大,能够实现各种形式的 Web 界面。为了更加方便地利用Bootstrap进行开发,很多工具和资源可以用来配合使用,下面列举了其中的一部分工具和资源。
jQuery UI Bootstrap —— 对于jQuery和Bootstrap爱好者来说这是个非常好的资源,能够把 Bootstrap的清爽界面组件引入到jQuery UI中。
jQuery Mobile Bootstrap Theme —— 和上面提到的jQuery UI主题类似,这是一个为jQuery Mobile建立的主题。如果你想让用Bootstrap开发的网站在手机端也可以优雅访问,那么这个资源对你来说很方便易用。
Fuel UX —— 它为Bootstrap添加了一些轻量的JavaScript控件。Fuel UI 安装,修改,更新以及优化都很简单方便。
StyleBootstrap.info —— Bootstrap提供了自己的几种界面风格,StyleBootstrap提供了更多的配色选项,并且你可以给每个组件都应用不同的配色。
BootSwatchr —— 利用这个工具你可以立刻查看主题修改后的效果。对于每一次变动的效果,这个应用都会生成一个唯一的URL方便你与他人分享,你也可以在任意时刻修改你的主题。
Bootswatch —— 提供大量免费的Bootstrap主题。
Bootsnipp —— 在线 前端框架交互组件制作工具,是一个供给设计师和开发者的基于Bootstrap HTML/CSS/JavaScript 架构的免费元素。
LayoutIt —— 通过界面拖放生成器简便快捷地创建基于Bootstrap的前端代码。通过拖放动作将Bootstrap风格的组件加入到你的个人设计里并且可以方便地修改他们的属性,简单便捷。
2. Fbootstrapp
Fbootstrapp基于Bootstrap并且提供了跟Facebook iframe apps和设计相同的功能。包含用于所有标准组件的基本的CSS和HTML,包括排版、表单、按钮、表格、栅格、导航等等,风格与Facebook类似。
3. BootMetro
BootMetro框架的灵感来自于Metro UI CSS,基于Bootstrap 框架构建,用于创建Windows 8 的Metro风格的网站。它包括所有Bootstrap的功能,并添加了几个额外的功能,比如页面平铺,应用程序栏等等。
4. Kickstrap
Kickstrap是Bootstrap的一个变体。它基于Bootstrap,并在它的基础上添加了许多app,主题以及附加功能。这使得这个框架可以单独地用于构建网站,而不需要额外安装什么。你需要做的仅仅是把它放到你的网站上,然后用就可以了。
App 是一些页面加载完成之后加载运行的JavaScript和CSS打包文件。默认加载的app有Knockout.js, Retina.js, Firebug Lite, and Updater,你也可以自行添加更多的app。
选择不同的主题可以让你的网站在众多Bootstrap构建的类似网站中显得与众不同。
附加功能是一些用来扩展Bootstrap UI 库的附件,它们的语法基本相同或者相似。
5. Foundation
Foundation 是一款强大的,功能丰富的并且支持响应式布局的前端开发框架,你可以通过Foundation快速创建原型,利用它所包含的大量布局框架,元素以及最优范例快速创建在各种设备上可以正常运行的网站以及app。Foundation在构建的时候秉承移动优先的策略,它拥有大量实用的语义化功能,并且使用Zepto类库来取代jQuery,这样可以带来更好的用户体验,并且提高运行的速度。
Foundation拥有一套12列的灵活可嵌套的网格系统,你可以用它快速创建适应多种浏览设备的布局。它有很多的功能。它定义了很多的样式,比如字体排版,按钮,表单,以及多种多样的导航控件。它也提供了很多的CSS组件,例如操作面板(panels),价格表(price tables),进度条(progress bars),表格(tables)以及可以适应不同设备的可伸缩视频(flex video)。与此同时,Foundation还包括了很多的JavaScript插件,如下拉菜单(dropdowns),joyride(网站功能引导插件),magellan(网站固定导航插件),orbit(支持触摸的响应式图片轮播插件),reveal(弹出框插件),sections(强大的tab插件)以及tooltips(工具提示)等。
Foundation框架还提供了很多有用的扩展。
模板(Stencils)——Foundation框架中的所有UI元素都有Omnigraffle stencils以及矢量PDF两种格式的下载,你可以用它们来方便快捷的绘制线框图和原型图。
HTML模板 —— HTML模板可以方便地用来快速创建页面布局。你所要做的仅仅是复制得到模板代码,然后丢到页面的标签之间就好了。
图标字体(Icon Fonts) —— 包含自定义图标的一种网页字体。
SVG 社交网络图标(Social Icons)—— 一组不依赖分辨率的社交网络图标(可缩放矢量图标)。
响应式表格——Foundation框架中响应式表格的实现机制是固定表格的左边第一列,然后表格的其他列可以通过滚动条拖拉进行访问。
关闭帆布布局(Off-Canvas Layouts)—— 这些布局可以允许一些网页内容或者导航控件在移动端设备上默认隐藏,当浏览屏幕变大或者用户进行相应操作的时候这些内容再出现。当用户进行相关操作的时候,网页内容或者导航控件将会滑动出现。
如你所见,对于web开发者以及设计师来说,Foundation就像是一个巨大的宝藏。在下载框架的时候,你可以自定义下载框架的内容。
6. GroundworkCSS
GroundworkCSS 是 前端框架家族里面新添的一款小清新框架。它是基于Sass和Compass的一个高级响应式的HTML5,CSS以及JavaScript工具包,可以用于快速创建原型并且建立在各种浏览设备上可以正常工作的网站和app。
GroundworkCSS拥有一个灵活,可嵌套的流式网格系统,方便你创建任何布局。这个框架有很多让人印象深刻的功能,比如在平板以及移动端上的网格系统,当屏幕的宽度小于768或者480像素时,页面中原本并列排版的表格列(grid column)会自动变为独立的行,而不是折叠在一起。另一个很酷的功能是jQuery的响应式文本(ResponsiveText)插件,这个插件可以动态调整页面文字的大小以适应浏览设备的屏幕大小。这个插件对于可伸缩的标题以及创建响应式表格的时候特别有用。
GroundworkCSS包含了大量的UI组件,如tabs、响应式数据表格导航、按钮、表单、响应式导航控件、tiles(一套替代radio按钮以及其他默认表单元素的优雅组件)、工具提示、对话框、Cycle2(一款强大的,响应式的内容滑块)以及其他很多的有用组件。它还提供了很多矢量社交网络图标以及图标字体。
你可以通过切换页面上方的导航按钮选择不同的浏览设备要来查看这款框架的效果。通过这种方式,你可以测试在不同的浏览设备上各种组件的响应式布局情况。
GroundworkCSS的文档写的非常好,并且包含着很多的示例,为了让你更快的上手,他还提供了多种响应式的模板。对于这款框架,唯一我可以想到的缺点就是不能自定义要下载的框架内容。
7. Gumby
Gumby 是一款基于Sass和Compass的简单灵活并且稳定的 前端开发框架。
它的流式-固定布局(fluid-fixed layout)可以根据桌面端以及移动设备的分辨率自动优化要呈现的网页内容。它支持多种网格布局,包括多列混杂的嵌套模式。Gumby提供两套PSD的模板,方便你在12列和16列的网格系统上进行设计。
Gumby提供了一个功能丰富的UI工具包,包括按钮,表单,移动端导航,tabs,跳转链接(skip links),拨动开关(toggles and switches,可以方便快捷地切换元素的class,而不需要进行额外的js操作),抽屉功能(drawers),响应式图片以及retina图片等等。为了紧跟最近的设计潮流,Gumby的UI元素中还包括了Metro风格的扁平化设计,你也可以用Pretty风格的渐变设计,或者按照你的想法糅合两种设计风格。该框架还提供了一套出众的响应式,拥有独立分辨率的Entypo图标,你可以在自己的web项目中尽情使用。
Gumby有一个很好自定义下载选择器,你可以自行配置各个组件的颜色,并且按自己的需求方便地下载。
8. HTML KickStart
HTML Kickstart 是一款可以用来方便创建任何布局的集合HTML5,CSS和jQuery的工具包。它提供了干净,符合标准以及跨浏览器兼容的代码。
这款框架提供了多种样式表,包括网格,排版,表单,按钮,表格,列表以及一些跨浏览器兼容的web组件比如JavaScript的幻灯片功能,tabs,面包屑导航,包含子菜单的菜单以及工具提示等等。
你可以使用99Lime UIKIT提供的UI组件来搭建你的产品线框图。
9. IVORY
IVORY 是一款轻量,简单但是强大的 前端框架,可以用于320到1200像素宽度的响应式布局。它基于12列的响应式网格布局,包含表格,按钮,表格,分页,拨动开关,工具提示,手风琴,选项卡等网站中常用的组件和样式。
当你需要一款轻量灵活,不需要额外的其他功能,并且适应不同浏览设备的框架时,IVORY是你最好的选择。
10.Kube
最后,如果你的新项目需要一款实在的,不需要复杂的额外功能组件的,足够简单的框架,那么 Kube 将会是你正确的选择。Kube是一款最小化的,支持响应式的前端框架,它没有强加的样式设计,因此给了你充分的自由来开发自己的样式表。它提供了一些web元素的基本样式,比如网格,表单,排版,表格,按钮,导航,链接以及图片等等。
Kube框架包括一个简洁的 CSS文件用于方便地创建响应式布局,还包括了两个JS文件来完成tab以及页面的按钮操作。如果你希望得到Kube最大化的灵活性以及个性化定制,那么你可以下载开发者版本(developer version),这个版本包括了LESS文件(包括各种变量,mixins以及模块)。
如何选择一款优秀的前端开发框架?
可以根据以下评估标准:
将根据以下标准对这些框架进行评估:
学习曲线
针对简单任务的开发效率
针对复杂、特殊任务的开发效率
依赖管理
代码性能/安全优化调整的能力
平台升级/冗余能力
在企业市场中的认同度
开发、使用SOAP和REST服务的复杂性
总结:
灵活运用框架,将会得到意想不到的效果。这个看怎么灵活运用,有好的方案大家分享一下共同学习,进步。
学习前端,重在分享!
1、说到这里我还得跟同学说一下web框架中的MVC
一、MVC设计模式
1.MVC的概念
首先我们需要知道MVC模式并不是javaweb项目中独有的,MVC是一种软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller),即为MVC。它是一种软件设计的典范,最早为Trygve Reenskaug提出,为施乐帕罗奥多研究中心(Xerox PARC)的Smalltalk语言发明的一种软件设计模式。
详细介绍一下MVC的发展始以及情况
MVC(Model—View—Controller:模型-视图-控制器)设计模式是目前用得比较多的一种设计模式,最早出现在Smalltalk中,后来广泛应用于Java Web应用程序中。它将Web应用分成三层:模型(Model),视图(View),控制器(Controller)。
模型是应用程序的主体部分,负责业务逻辑的处理以及业务规则的制定。其本质上封装了包含对数据控制及修改的规则在内的数据和行为,提供了一套查询、改变模型状态的方法。模型位于J2EE架构的业务逻辑层,通常用服务器端JavaBean或EJB实现。
视图是应用程序中负责生成用户界面的部分。视图代表用户交互界面,是应用程序的外在表现。视图一般位于J2EE架构的客户层和Web表示层,通常用JSP/Servelets实现。 控制器是模型和视图的纽带,负责解释用户的输入并将其映射为模型的操作,同时定义应用程序的行为,分派用户的请求并选择恰当的视图用于显示。通过控制器将模型和视图连接起来,可以在模型和视图之间实现松耦散合。控制器位于J2EE架构Web表示层,通常用Servelets实现。
MVC经常作为一种设计模式出现在各种讨论中,但实际上MVC是结构模式而非设计模式。MVC模式与其它设计模式的关系密不可分,把MVC模式视作比设计模式粒度更大、层次更高的架构(模式)较为妥当。MVC体现了“分治"的思想,它将用户界面设计、流程控制和事务逻辑进行了分离,把界面设计同数据操作完全隔离开来,使得整个开发设计清晰,给系统的测试及维护带来了相当多的便利。在J2EE企业应用开发中采用MVC模式,能使软件开发有章可循、结构清晰、缩短开发周期,同时,还能有效的改善软件系统的性能,大大提高软件的可维护行与可扩展性。
在J2EE体系中,应用MVC模式进行W曲应用开发比简单的JSP开发要复杂很多,其学习曲线长难以快速掌握。在开发过程中,开发人员必须以MVC的方式重新思考和设计应用程序,原先只需一个简单的JSP页面就能实现的功能现在要变成多个步骤去设计和实现。因此,从某种意义上来说,开发中引入MVC设计模式会增加额外工作量。
框架技术作为一种重要的软件重用技术,是应用软件部分或整体的可重用设计。它规定了应用的体结构,阐明了整个设计、协作构建之间的依赖关系,责任分配和控制流程,表现为一组抽象类以及它们的实例之间的协作方法。采用框架技术有利于整个系统结构的改善和流程的固定化,有利于提高系统的可重用性和易维护性。对于大型、复杂的应用来说,采用己经开发和测试好的框架进行二次开发,可以提高软件的生产效率、保证软件质量、能够比从头开发取得更为显著的投资回。因此,为了降低上述MVC模式实现的复杂度,可以在应用开发中采用基于MVC模式的Web框架技术。目前,在开源的Java领域,比较流行的Web框架有Struts、Spring MVC、WebWork、Tapestry、JSF等。
采用面向组件的开发模式进行Web应用开发,我们的思维是块状的、是面向对象的思维方式[261。我们不再关注Servlet底层实现,也不再过问URL的结构;我们通过创建页面来构成应用程序,通过在页面中调用组件来实现页面功能。我们不必关心页面如何通过URL跳转到另外一个页面,也不关心form表单如何通过URL将数据包装在请求中提交到服务器端。面向组件的开发模式有利于我们将注意力集中在页面逻辑实现上,有利于提高工作效率。因此,可以认为面向组件的开发模式比面向元素的开发方式更加先进。
2.MVC的详解
虽然MVC并不是Java当中独有的,但是现在几乎所有的B/S的架构都采用了MVC框架模式,但是MVC在B/S架构中并没有完全地实现,其实我们根本不需要掌握未实现的部分。
·控制器Controller:控制器即是控制请求的处理逻辑,对请求进行处理,负责请 求转发;
·视图View:视图即是用户看到并与之交互的界面,比如HTML(静态资源),JSP(动态资源)等等。
·模型Model:模型代表着一种企业规范,就是业务流程/状态的处理以及业务规则的规定。业务流程的处理过程对其他层来说是不透明的,模型接受视图数据的请求,并返回最终的处理结果。业务模型的设计可以说是MVC的核心。
3.MVC模式的用武之地
MVC模式被广泛用于Java的各种框架中,比如Struts2、spring MVC等等都用到了这种思想。
Struts2是基于MVC的轻量级的web应用框架。基于MVC,说明基于Struts2开发的Web应用自然就能实现MVC,也说明Struts2着力于在MVC的各个部分为我们的开发提供相应帮助。
二、Javaweb经典三层架构
1.Javaweb经历了三个时期
①JSP Model1第一代
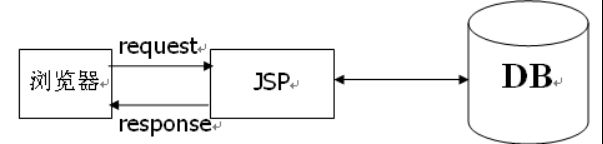
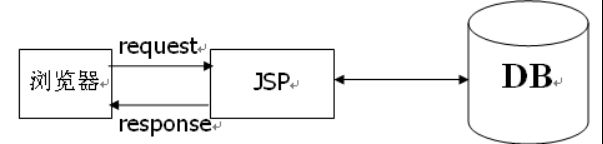
JSP Model1是JavaWeb早期的模型,它适合小型Web项目,开发成本低!Model1第一代时期,服务器端只有JSP页面,所有的操作都在JSP页面中,连访问数据库的API也在JSP页面中完成。也就是说,所有的东西都耦合在一起,对后期的维护和扩展极为不利。

②JSP Model1第二代
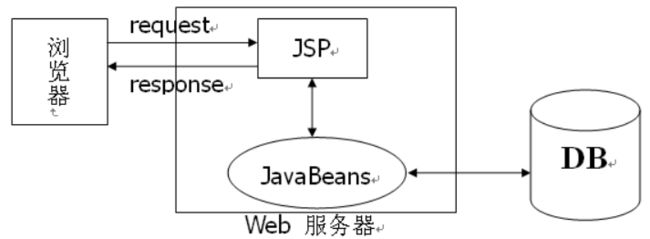
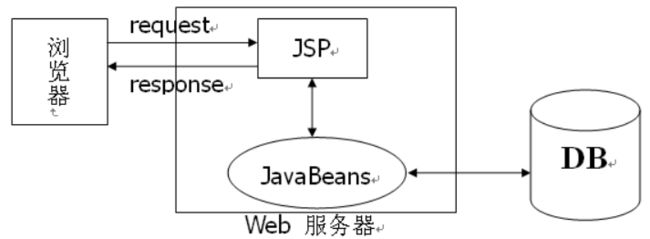
JSP Model1第二代有所改进,把业务逻辑的内容放到了JavaBean中,而JSP页面负责显示以及请求调度的工作。虽然第二代比第一代好了些,但还让JSP做了过多的工作,JSP中把视图工作和请求调度(控制器)的工作耦合在一起了。

③JSP Model2
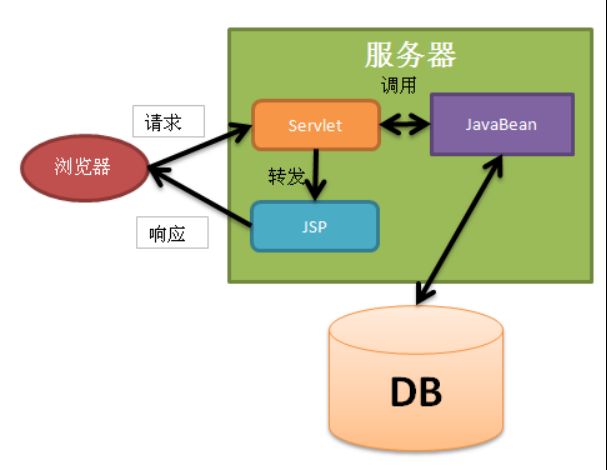
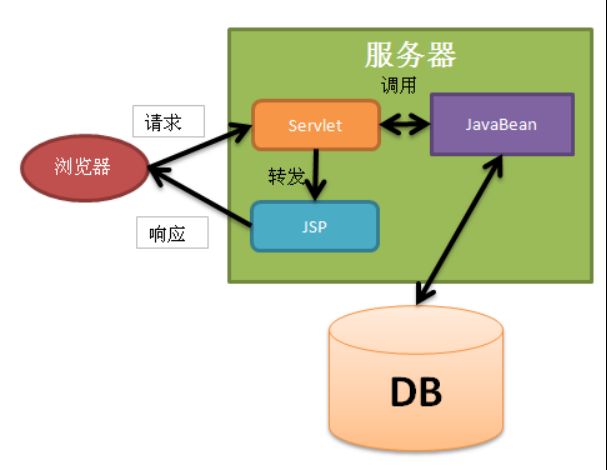
JSP Model2模式已经可以清晰的看到MVC完整的结构了。
·JSP:视图层,用来与用户打交道。负责接收用来的数据,以及显示数据给用户;
·Servlet:控制层,负责找到合适的模型对象来处理业务逻辑,转发到合适的视图;
JavaBean:模型层,完成具体的业务工作,例如:开启、转账等。

这就是javaweb经历的三个年代,JSP Model2适合多人合作开发大型的Web项目,各司其职,互不干涉,有利于开发中的分工,有利于组件的重用。但是,Web项目的开发难度加大,同时对开发人员的技术要求也提高了。
2.JavaWeb经典三层框架
我们常说的三层框架是由JavaWeb提出的,也就是说这是JavaWeb独有的!
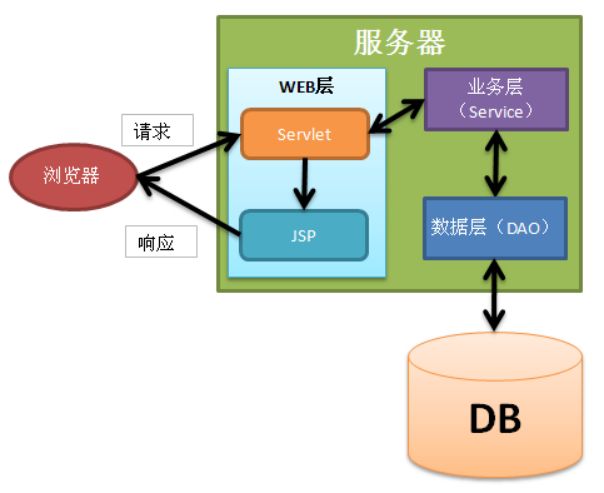
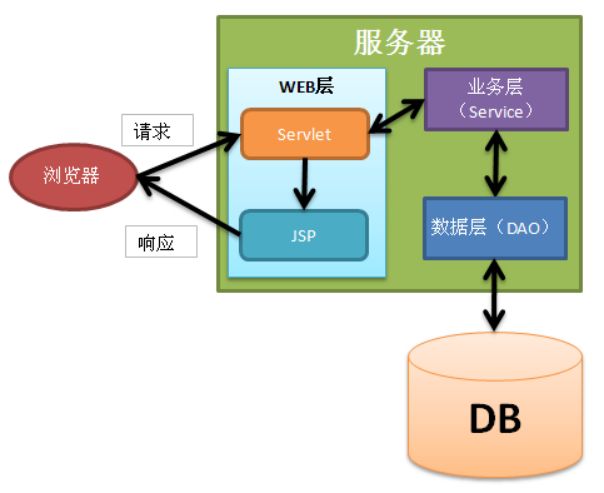
所谓三层是表述层(WEB层)、业务逻辑层(Business Logic),以及数据访问层(Data Access)。
·WEB层:包含JSP和Servlet等与WEB相关的内容;
·业务层:业务层中不包含JavaWeb API,它只关心业务逻辑;
·数据层:封装了对数据库的访问细节;
注意,在业务层中不能出现JavaWeb API,例如request、response等。也就是说,业务层代码是可重用的,甚至可以应用到非Web环境中。业务层的每个方法可以理解成一个万能,例如转账业务方法。业务层依赖数据层,而Web层依赖业务层!

注:网上很多人在讨论MVC究竟是一种框架模式还是一种设计模式(百度百科中强行解释其为一种框架模式而不是一种设计模式),虽然Java中的23种设计模式里并没有MVC,但是我认为讨论这个问题没有太大的必要。我们大可将他作为一种思想,我们需要做的仅仅是理解它,应用它,掌握其中的思想,这才是我们需要做的。
四、Ajax的常用框架有哪些
AJAX(Asynchronous JavaScript and XML,异步JavaScript和XML),是创建交互式Web应用的主要开发技术。互联网中也有大量的关于AJAX的框架,本文汇总了最常用的11个框架。
1. jQuery
jQuery是一个轻量级的Javascript库,兼容CSS3,还兼容各种浏览器。jQuery使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互。
2. MooTools
MooTools是一个简洁、模块化、面向对象的JavaScript库。它能够帮助你更快、更简单地编写可扩展和兼容性强的JavaScript代码。Mootools跟prototypejs相类似,语法几乎一样。但它提供的功能要比prototypejs多,而且更强大。比如增加了动画特效、拖放操作等等。
3. Prototype
Prototype是Sam Stephenson写的一个非常优雅的JavaScript基础类库,对JavaScript做了大量的扩展,旨在简化动态Web应用程序的开发。Prototype很好的支持AJAX,国内外有多个基于此类库实现的效果库,也做得很棒。
4. ASP.NET AJAX
ASP.NET AJAX是一个完整的开发框架,容易与现有的ASP.NET程序相结合,通常实现复杂的功能只需要在页面中拖几个控件,而不必了解深层次的工作原理,除此之外服务器端编程的ASP.NET AJAX Control Toolkit含有大量的独立AJAX控件和对ASP.NET原有服务器控件的AJAX功能扩展,实现起来也非常简单。
5. Apache Wicket
Apache Wicket是一个针对Java的Web开发框架,与Struts、WebWork、Tapestry类似。其特点在于对HTML和代码进行了有效的分离(有利于程序员和美工的合作),基于规则的配置(减少了XML 等配置文件的使用),学习曲线较低(开发方式与C/S相似),更加易于调试(错误类型比较少,而且容易定位)。
6. Dojo Tookit
Dojo是一个强大的面向对象的JavaScript框架。主要由三大模块组成:Core、Dijit、DojoX。Core提供AJAX、events、packaging、CSS-based querying、animations、JSON等相关操作API;Dijit是一个可更换皮肤、基于模板的WEB UI控件库;DojoX包括一些创新/新颖的代码和控件:DateGrid、charts、离线应用、跨浏览器矢量绘图等。
7. DWR(Direct Web Remoting)
DWR是一个Java库,可以帮助开发者轻松实现服务器端的Java和客户端的JavaScript相互操作、彼此调用。
8. Spry Framework
Adobe Spry是一个面向Web设计人员而不是开发人员的AJAX框架,它使得设计人员不需要了解复杂的AJAX技巧也能在一个HTML页面中创建丰富体验成为了可能。
9. YUI (Yahoo User Interface) Library
YUI(Yahoo User Interface),是由雅虎开发的一个开源的JavaScript函数库,它采用了AJAX、 DHTML和DOM等诸多技术。YUI包含多种程序工具、函数库以及网页操作界面,能够更快速地开发互动性高且丰富的网站应用程序。
10. Google Web Toolkit
Google Web Toolkit (GWT) 是一个开源的Java开发框架,可以使不会使用第二种浏览器语言的开发人员编写Google 地图和 Gmail 等 AJAX 应用程序时更加轻松。
11. ZK Framework
ZK是一套开源、兼容XUL/HTML标准、使用Java编写的AJAX框架,使用该框架,你无需编写JavaScript 代码就可以创建一个支持Web 2.0的富互联网应用程序(RIA)。其最大的好处是,在设计AJAX网络应用程序时,轻松简便的操作就像设计桌面程序一样。ZK包含了一个以AJAX为基础、事件驱动(event-driven)、高互动性的引擎,同时还提供了多样丰富、可重复使用的XUL与HTML组件,以及以XML为基础的使用接口设计语言ZK User-interfaces Markup Language(ZUML)。
说到这里面你应该不会将框架,只默认为前端框架,或者是单独的一个了吧!
希望大家能共同进步!