- Nginx 请求转发配置指南
web13093320398
面试学习路线阿里巴巴nginxlinux运维
Nginx请求转发配置指南1.简介Nginx是一款高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP代理服务器。本文档将介绍如何使用Nginx配置请求转发,并解释一些常用的配置参数。2.Nginx安装在配置之前,确保你的系统已经安装了Nginx。如果未安装,可以使用以下命令进行安装:在CentOS/RHEL上:sudoyuminstallnginx-y在Ubuntu/Debia
- 带你探索CA和SSL证书
白开水~不加糖
服务器运维
目录一、什么是CA?二、什么是SSL证书?三、SSL证书分类和文件种类?3.1证书的分类:3.2证书格式:四、SSL和TSL五、PSK介绍六、nginx配置介绍一、什么是CA?CA是证书的签发机构,它是公钥基础设施(PublicKeyInfrastructure,PKI)的核心。CA是负责签发证书、认证证书、管理已颁发证书的机关。CA拥有一个证书(内含公钥和私钥)。网上的公众用户通过验证CA的签字
- nginx 在线预览与强制下载
勤不了一点
nginxnginx运维
环境如下:nginxversion:nginx/1.14.1nginxversion:nginx/1.16.1Chrome:102.0.5005.63(正式版本)(64位)CentOSLinuxrelease7.5.1804(Core)将任意类型文件设置成在线预览或者直接下载以.log和.txt文件为例,nginx默认配置下.txt是可以在线打开,而.log会有弹窗,也就是下载。使用是nginx,
- nginx 安装(下载解压就行,免安装)
当归1024
nginxnginx运维
nginx是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。nginx由C语言编写,内存占用少,性能稳定,并发能力强,功能丰富;可以在大多数UnixLinuxOS上编译运行,并有Windows移植版。1、nginx下载地址:nginx:download2、windows安装及启动nginx是绿色免安装的,解压后可以直接启动双击nginx.exe即可启动服务
- Java进阶-在Ubuntu上部署SpringBoot应用
m0_74823611
面试学习路线阿里巴巴javaubuntuspringboot
随着云计算和容器化技术的普及,Linux服务器已成为部署Web应用程序的主流平台之一。Java作为一种跨平台的编程语言,具有广泛的应用场景。本文将详细介绍如何在Ubuntu服务器上部署Java应用,包括环境准备、应用发布、配置反向代理(Nginx)、设置系统服务以及日志管理等步骤。一、部署准备在开始之前,请确保你具备以下条件:一台运行Ubuntu(如Ubuntu20.04或22.04)的服务器,具
- Nginx-module-文件上传模块的安装及使用
JEDLI
nginxjavanginx运维服务器
Nginx-module-文件上传模块的安装及使用1.安装下面指令的执行的工作目录:/usr/local/software/下载和安装的nginx及ngx_cache_purge插件1.1下载nginx#下载wgethttp://nginx.org/download/nginx-1.18.0.tar.gztar-zxvfnginx-1.18.0.tar1.2下载ngx_cache_purge插件
- Nginx面试宝典【刷题系列】
Microi风闲
【面试宝典】ASP.NETCorenginx面试
文章目录1、nginx是如何实现高并发的?2、Nginx如何处理HTTP请求?3、使用“反向代理服务器”的优点是什么?4、列举Nginx服务器的最佳用途。5、Nginx服务器上的Master和Worker进程分别是什么?6、什么是C10K问题?7、请陈述stub_status和sub_filter指令的作用是什么?8、为什么不使用多线程?9、为什么要做动、静分离?10、ngx_http_upstr
- nginx 配置代理本地文件并支持跨域
nginx
nginx配置报错invalidnumberofargumentsin"default_type"directiveinI:\nginx-1.22.0/conf/nginx.conf:19Nginx配置中default_type指令的参数格式有误。该错误通常由以下两种原因引起:错误原因分析参数缺失:default_type指令必须指定一个合法的MIME类型(如text/html),但你的配置中可能
- linux常用命令
nginx
在Linux系统中,管理Nginx服务(启动、停止、重启)的常用方法有两种:通过systemd服务管理和直接使用Nginx可执行文件命令。以下是具体操作:一、使用systemd服务管理(推荐)如果Nginx是通过包管理器(如apt或yum)安装的,通常已集成systemd服务。1.启动Nginxsudosystemctlstartnginx2.停止Nginxsudosystemctlstopngi
- Docker必掌握命令及参数Top10
二进制空间安全
基础知识学习docker
1.DockerRundockerrun命令是从Docker镜像启动容器的门户。它允许您指定镜像名称、选项和运行时配置。dockerrun-d-p8080:80nginx-d:在后台运行容器-p:将主机端口映射到容器端口2.DockerPull在运行容器之前,需要从仓库(如DockerHub)下载Docker镜像。dockerpull命令可以完成此操作。dockerpull命令会连接到Docker
- Nginx 的 proxy_pass 使用简介
m0_74825223
面试学习路线阿里巴巴nginx运维
文章目录1.基本概念1.1`proxy_pass`概述1.2语法1.3使用场景2.基本用法2.1HTTP代理2.1.1基本示例2.1.2绝对根路径vs相对路径2.2Stream代理3.高级用法3.1正则匹配3.2变量使用3.3重定向3.4精确匹配3.5`if`语句3.6`limit_except`4.实际案例4.1转发到多个后端服务器4.2转发到不同路径4.3转发到UnixDomainSocket
- Nginx的正向与反向代理
yifanghub
Linuxnginx
一、Nginx简介1.什么是NginxNginx(发音为“engine-x”)是一个高性能的HTTP和反向代理服务器,同时也是一个IMAP/POP3/SMTP代理服务器。Nginx是由俄罗斯的IgorSysoev(伊戈尔·赛索耶夫)为解决C10k问题(即同时处理超过10000个客户端连接)而开发的。它以高性能、稳定性、功能丰富和低资源消耗而闻名。它第一个公开版本0.1.0发布于2004年10月4日
- nginx 搭建 IPv6 -> IPv4 反向代理服务器
Gerald Kwok
nginx
背景在实际生产过程中,由于各种原因,我们的在线服务搭建在火山云服务器上,使用火山云包括ECS、CLB、PLB等组件进行网络通信,并且通过专线接受来自某公司内部流量。但是在大概22~23年,某公司要把所有网络流量变为IPv6往下发,火山云的CLB和PLB还不支持IPv6,那我们就面临着断流的风险。经调研和学习,了解到可以通过nginx来搭建一个反向代理服务里,把IPv6的流量转成IPv4往下发,这样
- 【nginx】转发请求connect() failed (111: Connection refused) while connecting to upstream
麦当劳不要薯条
nginx运维
nginx转发请求Connectionrefused一、场景:小程序-->nginx(docker部署)-->转发到后端服务二、nxing转发服务时提示“Connectionrefused”三、解决方案1、解决方案一2、解决方案二一、场景:小程序–>nginx(docker部署)–>转发到后端服务下面是nginx的配置upstreamxian{serverip:端口;}server{listen8
- nginx正向代理与反向代理
a1denzzz
服务器网络运维
一、正向代理与反向代理正向代理正向代理代理的是客户端。客户端设备要访问局域网以外的Internet时,需在客户端浏览器中配置代理服务器,然后通过代理服务器来进行访问,将访问到的局域网以外的Internet网站内容返回给客户端,而不是通过局域网中的客户端设备直接访问。正向代理的用途访问原来无法访问的资源;可做缓存,加速访问资源;对客户端访问授权,上网进行认证;代理可以记录用户访问记录等,且对外隐藏用
- 使用Python创建简单的HTTP服务器
xiaoyaozi2020
服务器http运维
转自:https://www.weidianyuedu.com/如果需要一个简单的WebServer,而不是安装那些复杂的HTTP服务程序,比如:Apache,Nginx等。那么可以使用Python自带的包完成一个简单的内建HTTP服务器。于是,你可以把你的目录和文件都以HTTP的方式展示出来。基本命令python-mWeb服务器模块[端口号,默认8000]这里的“Web服务器模块”有如下三种:B
- nginx采用域名访问后台接口时报400
zl_code_le
nginx运维
背景:一直正常用的nginx,ip+端口访问正常,现在要求采用域名后出现了访问后台接口400的问题。解决方案:可以看下nginx的配置文件中是否存在:proxy_set_headerHost$host;将其注释后重启试一下
- 蓝易云 - vue修改docker nginx版本
蓝易云
vue.jsdockernginx数据库正则表达式运维
要在Vue项目中修改Docker中的Nginx版本,可以按照以下步骤进行:打开项目目录,找到与Docker相关的配置文件,通常是Dockerfile。在Dockerfile中,找到关于Nginx的配置行,通常是类似于以下的命令:FROMnginx:version将version替换为你想要的Nginx版本,例如nginx:1.19.10。保存并关闭Dockerfile。执行Docker构建命令来
- 配置nginx反向代理时,要注意的权限设置
Codes_AndyLiu
杂谈nginx服务器bufferheadertomcatfile
MYPM演示环境(www.mypm.cc/mypm)中当下载大的附件,或是页面中有大图片时,就会下载中断或是图版无法显示也许你要说我用的nginx缺省的设置没碰到这问题,那是因为你的网站没大文件查看nginx日志failed(13:Permissiondenied)whilereadingupstream怪了为什么说没权限呢,当时这问题搞了2个多小时,在这期间不得不用tomcat当代理服务器引出了
- 实战探秘Nginx的六大应用场景与配置指南,让网络服务如虎添翼
IT运维先森
nginxnginx运维
在云原生和微服务架构盛行的今天,Nginx作为高性能、高并发的Web服务器和反向代理软件,已成为众多开发运维人员不可或缺的工具。本文将深入探讨Nginx在六个关键应用场景中的实战运用,并配以详尽的配置示例,帮助您更好地驾驭这款强大的网络服务引擎。一、负载均衡应用场景:当面对大量用户访问时,通过Nginx实现后端服务器集群间的负载均衡,可有效分散请求压力,保障服务稳定性和响应速度。配置示例:http
- Nginx系列03(基本使用及详细步骤)
浪九天
Nginx系列nginx运维开发
目录Linux系统(以Ubuntu为例,其他基于systemd的Linux发行版类似)Windows系统macOS系统Docker环境以下是关于Nginx基本使用的详细步骤以及完整代码示例,涵盖了启动、停止、重新加载配置、查看状态、查看日志和测试配置文件语法等操作,在不同操作系统下的实现方式:Linux系统(以Ubuntu为例,其他基于systemd的Linux发行版类似)启动服务#使用syste
- 短视频矩阵系统源码---NGINX 、PHP7.4技术开发
t_18137784554
短视频矩阵系统矩阵线性代数音视频nginx
#短视频矩阵系统##短视频矩阵系统源码技术开发知识分享##短视频矩阵系统原生态开发#一、短视频矩阵系统源码基于原生态开发的几种方式原生代码:使用特定平台的原生编程语言和工具进行开发,而不是跨平台或混合开发技术。例如,iOS应用使用Swift或Objective-C,Android应用使用Java或Kotlin。原生框架和库:使用操作系统或平台提供的原生框架和库,而不是第三方或开源的替代品。这样可以
- 前端解决跨域问题的三种方法
web13638179351
前端html面试前端nginx服务器
一、cors后端程序员提供的解决跨域访问的方法,和前端程序员没有关系,定义后端程序代码让所有的前端程序都可以访问后端的数据,后端程序告诉服务器这个后端程序的数据任何前端请求都可以访问,服务器就不再执行跨域访问拦截数据的操作。因为博主目前主攻前端对后端并不熟悉,因此这种方法暂不详细解答。二、服务器代理proxy2.1步骤(1)修改Nginx或者Apache服务器文件,目前博主使用的是Nginx代理(
- linux+docker+nginx如何配置环境并配置域名访问
hanzhuhuaa
开发代码例子开发框架案例linuxdockernginx
一、环境准备1)下载php环境包,下载地址为:https://www.php.net/downloads.php2)安装docker,这个主要的作用就是用来安装mysql.你也可以不需要安装这个东西,直接在linux中安装mysql3)安装nginx,主要作用就是用来分发php的地址分发管理二、开始安装这一步中,我主要教大家如何安装php环境,因为剩下的两个都是小问题。最后也就是教大家如何配置ng
- rabbitmq 同步策略_数据同步解决方案-canal与rabbitmq
weixin_39996739
rabbitmq同步策略
学习目标能够完成canal环境的搭建与数据监控微服务的开发能够完成首页广告缓存更新的功能,掌握OkHttpClient的基本使用方法能够完成商品上架索引库导入数据功能,能够画出流程图和说出实现思路能够完成商品下架索引库删除数据功能,能够画出流程图和说出实现思路该工程使用lua+nginx+rabbitmq+redis等技术的第一个主要目的是实现轮播图的读取,具体图解:其中nginx的作用包括了从数
- Docker存储
Hadoop_Liang
dockerdocker容器运维1024程序员节
前提条件拥有docker环境,可参考:Docker的安装掌握容器的使用,可参考:Docker容器的使用掌握镜像的使用,可参考:Docker镜像的使用Docker存储的问题容器是隔离环境,容器内程序的文件、配置、运行时产生的数据都存储在容器内部,思考如下问题:如果要升级MySQL版本,需要销毁旧容器,那么数据岂不是跟着被销毁了?MySQL、Nginx容器运行后,如果要修改其中的某些配置该怎么办?需要
- Ubuntu 下 nginx-1.24.0 源码分析 - ngx_set_inherited_sockets
若云止水
nginx运维
ngx_set_inherited_sockets声明在src/core/ngx_connection.hngx_int_tngx_set_inherited_sockets(ngx_cycle_t*cycle);实现在src/core/ngx_connection.cngx_int_tngx_set_inherited_sockets(ngx_cycle_t*cycle){size_tlen;n
- 在 Linux 系统上安装 Nginx
nginx
在Linux系统上安装Nginx的步骤如下,根据不同的发行版选择对应的方法:一、基于Debian/Ubuntu的系统1.更新软件包列表sudoaptupdate2.安装Nginxsudoaptinstallnginx3.启动并启用Nginxsudosystemctlstartnginx#启动服务sudosystemctlenablenginx#设置开机自启4.验证安装访问服务器IP或域名,查看是否
- Nginx+Promtail+Loki+Grafana Nginx日志展示
通过将Nginx、Promtail、Loki和Grafana结合在一起,你可以实现对Nginx日志的集中化管理、查询和可视化。下面是一步一步的安装和配置过程,详细介绍如何展示Nginx的日志。1.安装和配置Nginx首先,确保你的服务器上已经安装了Nginx,并配置日志格式使其与Promtail兼容。安装Nginx:sudoaptupdatesudoaptinstallnginx安装完成后,检查N
- Nginx + ElasticSearch + Kibana结合
周天祥
ElasticSearch大数据
Nginx+ElasticSearch+Kibana结合操作系统软件下载安装编译工具及库文件安装PCRE安装NginxElasticSearch配置Kibana配置Nginx配置启动Nginx对人工智能感兴趣点下面链接现在人工智能非常火爆,很多朋友都想学,但是一般的教程都是为博硕生准备的,太难看懂了。最近发现了一个非常适合小白入门的教程,不仅通俗易懂而且还很风趣幽默。所以忍不住分享一下给大家。点这
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
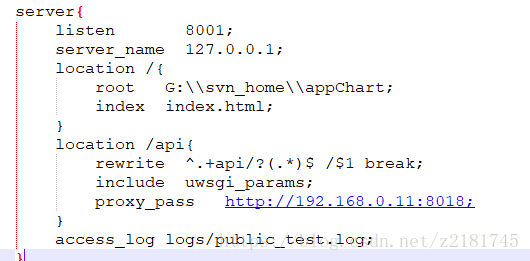
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {