【Cocos Creator 实战】08 - 如何让拼图游戏暂停/继续
文章目录
- 概览
- 本期实现效果
- 项目资源
- 开搞
- 需求分析
- 项目结构
- 场景修改
- 按钮点击事件
- 按钮点击动画
- 核心代码
- 总结
- 知识点
- 下一步
继续丰富游戏内容哈。
上一篇地址:【Cocos Creator 实战】07 - 如何让拼图回到原位(优化自动吸附规则)
概览
本期实现效果
先看看我们今天想要实现的效果吧。
项目资源
- 项目地址:https://github.com/BottleMan/Bottle-s-Jigsaw/tree/08_pause
- 演示地址:点击前往
推荐大家先把项目 clone 到本地,然后参考着代码来看本篇文章。
我的每篇文章会对应一个分支,大家直接看对应的分支就可以,master 对应的是最新的内容,会整合各个分支。
演示地址也是对应每篇文章独立部署的,直接点击前往即可。
开搞
需求分析
先来简单分析一下咱们要做的东西哈:
1、桌面增加一个暂停按钮(btn_pause)
2、点击暂停按钮弹出暂停窗口
3、点击暂停窗口中的「继续」可关闭弹窗并继续游戏
4、弹出暂停窗口的时候,游戏暂停计时
5、暂停窗口不能点击穿透
6、「暂停」「继续」按钮要有点击效果
项目结构
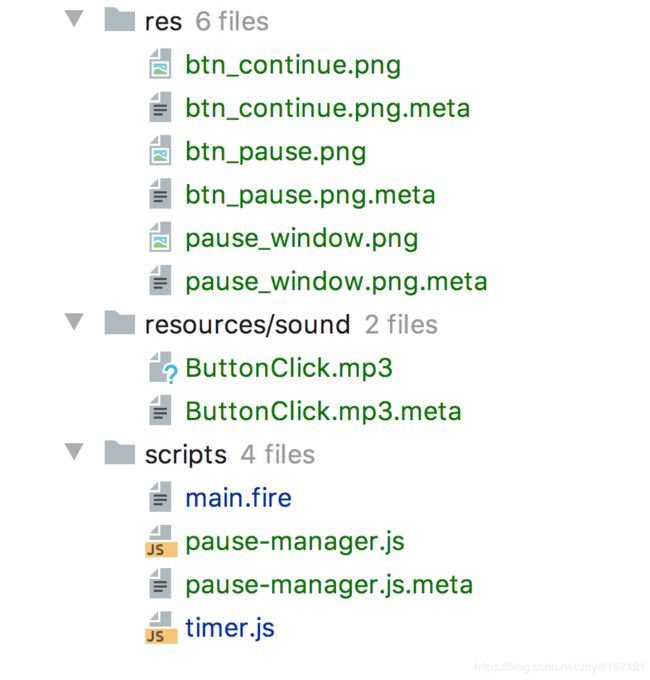
来看看我们这次的修改影响了哪些文件:

上面是代码管理记录下的文件更新内容,绿色表示新增,蓝色表示修改。
场景修改

从上图可以看出,我们这次新增加了一个 pauseManager,所有暂停游戏相关的内容都放在这里了。包括:
- 一个暂停按钮
- 暂停弹窗
- 暂停弹窗中的继续按钮
按钮点击事件
今天最主要的知识点就是按钮的使用,按钮最核心的功能就是点击事件,就是你点击了按钮之后要触发什么操作。
按钮添加事件有两种方法:一种是通过 Creator 编辑器的属性检查器添加;一种是通过代码添加。
我们今天来使用相对简单,也是最常使用的一种:通过 Creator 编辑器中的属性检查器添加。
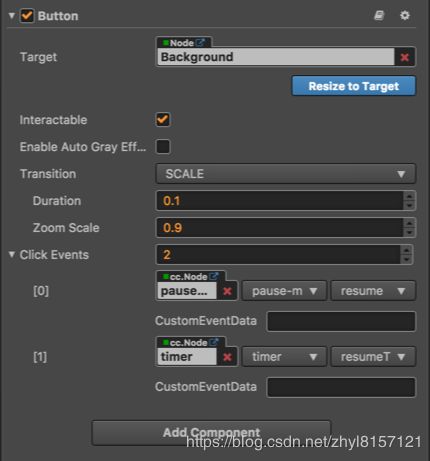
| 序号 | 属性名 | 描述 |
|---|---|---|
| 1 | Client Events Count | 触发事件的数量 |
| 2 | Target | 目标脚本组件的节点 |
| 3 | Component | 目标脚本组件名称 |
| 4 | Handler | 回调函数名称 |
| 5 | CustomEventData | 回调方法参数 |
上面截图是暂停按钮的属性,根据我们上面的说明,这个按钮执行的是:
1、点击的时候执行两个事件
2、事件1:执行 pauseManager节点 中的 pause-manager脚本 中的 pause方法,没有参数
3、事件2:执行 timer节点 中的 timer脚本 中的 pauseTimer方法,没有参数
是不是很清晰。
按钮点击动画
或者叫按钮点击动效,即按钮的 Transition 属性。
他一共有四个可选值:
| 属性值 | 含义 |
|---|---|
| NONE | 没有动效 |
| COLOR | 颜色变换 |
| SPRITE | 图片(精灵)变换 |
| SCALE | 大小变换 |
NONE 的话大家都好理解,就是没有效果,点击不点击一样。
对于 COLOR 和 SPRITE 来讲,需要设置按钮 Normal、Hover、Pressed、Disabled 几个状态时各自的显示内容。
对于 SCALE 来讲,我们只需要指定执行动画的 时长(Duration) 和 缩放值(Zoom Scale)。
对于我们上面截屏中的暂停按钮,我们采用的就是 放大到 1.2 倍,这样的方式。
下面截屏是我们本期另一个按钮,继续按钮的属性设置。根据上面我们讲解的内容,大家可以描述一下这个按钮将要执行的内容。自己想好了之后可以运行一下例子,看一下和你想的一样不一样。

核心代码
对于 pause-manager.js 中的内容,都是之前给大家讲解过的,内容比较少,也比较简单,一看就懂。
我们主要看看 timer.js 的修改内容。
在看下面的代码之前,咱们回顾一下想要实现的功能:
对,暂停计时器。即计时器不再读秒。
想一想,如果是你的话,你准备怎么实现。
3。
2。
1。
好了,你有方法了么?
下面来看看我的。
首先,在组件初始化的时候增加一个属性 isPause,用来记录当前游戏是否暂停。
start() {
this.__startTimer();
this.isPause = false;
},
然后,增加两个方法,用于作为按钮点击事件的回调,在这两个方法中控制咱们上面说的那个属性:
pauseTimer() {
this.isPause = true;
},
resumeTimer() {
this.isPause = false;
},
最后,就是怎么使用这个属性了。
我选择的方式是在计时器的回调方法中,先检测这个属性的值,如果游戏当前处于暂停状态,那我就直接返回,不去执行计时的相关操作。
__timerCallback() {
if (this.isPause) {
return;
}
if (this.count <= 0) {
this.unschedule(this.callback);
this.endManager.getComponent('end-manager').showLose();
return;
}
this.count--;
this.timerLabel.string = "00:" + this.__prefixZero(this.count, 2);
},
当然,暂停的方法有很多。比如,我们可以在暂停的时候销毁(取消)计时器,在继续的时候重新设置一个计时器。
总结
知识点
1、按钮的使用
下一步
这套教程,从第一篇到现在,断断续续也写了1个月了,游戏内容也一点一点丰满了起来。
但我们距离世界最好的拼图游戏还是差一步,慢慢来,我们又不着急赚钱。钱,终究会有的,不着急,只是取的问题了。
