Android多级列表ExpandableListView使用实例
转载请注明出处:http://blog.csdn.net/coder_jone/article/details/39158601
为了方便识别和区分,人类习惯将各具特征的事物分为不同的类别。这在很多的手机应用中也得到了体现,如联系人分组、商品分类等等。Android提供了多级列表控件
ExpandableListView来满足开发的需求,接下来我们通过一个具体的实例来看看ExpandableListView的简单使用方法。
首先我们还是来编写一个用于显示的界面,界面布局文件很简单,只包含了一个简单的多级列表控件:
接下来看一下界面代码,在界面中主要是为多级列表设置适配器以及相应处理列表点击事件:
package com.jone.example.expandablelistdemo;
import com.jone.example.expandablelistdemo.MyExpandableListViewAdapter.OnChildItemClickListener;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ExpandableListView;
import android.widget.Toast;
import android.widget.ExpandableListView.OnGroupExpandListener;
/**
* 多级列表测试界面
*
* @author Jone
*/
public class MainActivity extends Activity implements OnGroupExpandListener, OnChildItemClickListener
{
private ExpandableListView mExpandableListView;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mExpandableListView = (ExpandableListView) findViewById(R.id.activity_main_expandablelistview);
mExpandableListView.setDivider(null);
mExpandableListView.setOnGroupExpandListener(this);
MyExpandableListViewAdapter adapter = new MyExpandableListViewAdapter(this);
mExpandableListView.setAdapter(adapter);
adapter.setOnChildItemClickListener(this);
}
@Override
public void onGroupExpand(int groupPosition)
{
for (int i = 0, count = mExpandableListView.getExpandableListAdapter().getGroupCount(); i < count; i++)
{
if (groupPosition != i)
{
// 关闭其他分组
mExpandableListView.collapseGroup(i);
}
}
}
@Override
public void onChildItemClicked(int groupPosition, int childPosition)
{
Toast.makeText(this, "点击了" + groupPosition + "下的" + childPosition, Toast.LENGTH_SHORT).show();
}
}
针对多级列表控件ExpandableListView Android提供了对应的多级列表适配器类BaseExpandableListAdapter,我们需要编写一个继承自BaseExpandableListAdapter的子类,因为是多级列表这里需要定义两个布局文件,一个用于一级列表另一个用于子列表,接下来我们首先看看一级列表的布局文件代码:
子列表布局如下:
写完布局文件以后,我们开始编写适配器代码:
package com.jone.example.expandablelistdemo;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.BaseExpandableListAdapter;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
/**
* 多级列表适配器
*
* @author Jone
*/
public class MyExpandableListViewAdapter extends BaseExpandableListAdapter
{
private String[] mGroupTypes = new String[] { "好友", "陌生人", "黑名单" };
private String[][] mGroupMembers = new String[][] { { "好友一", "好友二", "好友三", "好友四", "好友五" }, { "陌生人一", "陌生人二", "陌生人三", "陌生人四", "陌生人五", "陌生人六" },
{ "黑名单一", "黑名单二", "黑名单三", "黑名四" } };
private LayoutInflater mLayoutInflater;
private OnChildItemClickListener mOnChildItemClickListener;
public MyExpandableListViewAdapter(Context context)
{
mLayoutInflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
@Override
public int getGroupCount()
{
return mGroupTypes.length;
}
@Override
public Object getGroup(int groupPosition)
{
return mGroupTypes[groupPosition];
}
@Override
public long getGroupId(int groupPosition)
{
return groupPosition;
}
@Override
public int getChildrenCount(int groupPosition)
{
return mGroupMembers[groupPosition].length;
}
@Override
public Object getChild(int groupPosition, int childPosition)
{
return mGroupMembers[groupPosition][childPosition];
}
@Override
public long getChildId(int groupPosition, int childPosition)
{
return childPosition;
}
@Override
public boolean hasStableIds()
{
return true;
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent)
{
GroupViewHolder groupViewHolder;
if (convertView == null)
{
groupViewHolder = new GroupViewHolder();
convertView = mLayoutInflater.inflate(R.layout.groupitem, null);
groupViewHolder.mGroupInfo = (TextView) convertView.findViewById(R.id.expandablelistview_groupitem_info);
groupViewHolder.mGroupIcon = (ImageView) convertView.findViewById(R.id.expandablelistview_groupitem_icon);
convertView.setTag(groupViewHolder);
}
else
{
groupViewHolder = (GroupViewHolder) convertView.getTag();
}
if (isExpanded)
groupViewHolder.mGroupIcon.setImageResource(R.drawable.ic_uparrows);
else
groupViewHolder.mGroupIcon.setImageResource(R.drawable.ic_downarrows);
groupViewHolder.mGroupInfo.setText(mGroupTypes[groupPosition]);
return convertView;
}
private final class GroupViewHolder
{
TextView mGroupInfo;
ImageView mGroupIcon;
}
@Override
public View getChildView(final int groupPosition, final int childPosition, boolean isLastChild, View convertView, ViewGroup parent)
{
ChildViewHolder viewHolder;
if (convertView == null)
{
viewHolder = new ChildViewHolder();
convertView = mLayoutInflater.inflate(R.layout.childitem, null);
viewHolder.mChildInfoItem = (RelativeLayout) convertView.findViewById(R.id.paylist_item);
viewHolder.mChildItemInfo = (TextView) convertView.findViewById(R.id.paylist_item_goldtv);
convertView.setTag(viewHolder);
}
else
{
viewHolder = (ChildViewHolder) convertView.getTag();
}
viewHolder.mChildItemInfo.setText(mGroupMembers[groupPosition][childPosition]);
viewHolder.mChildInfoItem.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View view)
{
mOnChildItemClickListener.onChildItemClicked(groupPosition, childPosition);
}
});
return convertView;
}
private final class ChildViewHolder
{
RelativeLayout mChildInfoItem;
TextView mChildItemInfo;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition)
{
return true;
}
public interface OnChildItemClickListener
{
public void onChildItemClicked(int groupPosition, int childPosition);
}
public void setOnChildItemClickListener(OnChildItemClickListener onChildItemClickListener)
{
mOnChildItemClickListener = onChildItemClickListener;
}
}
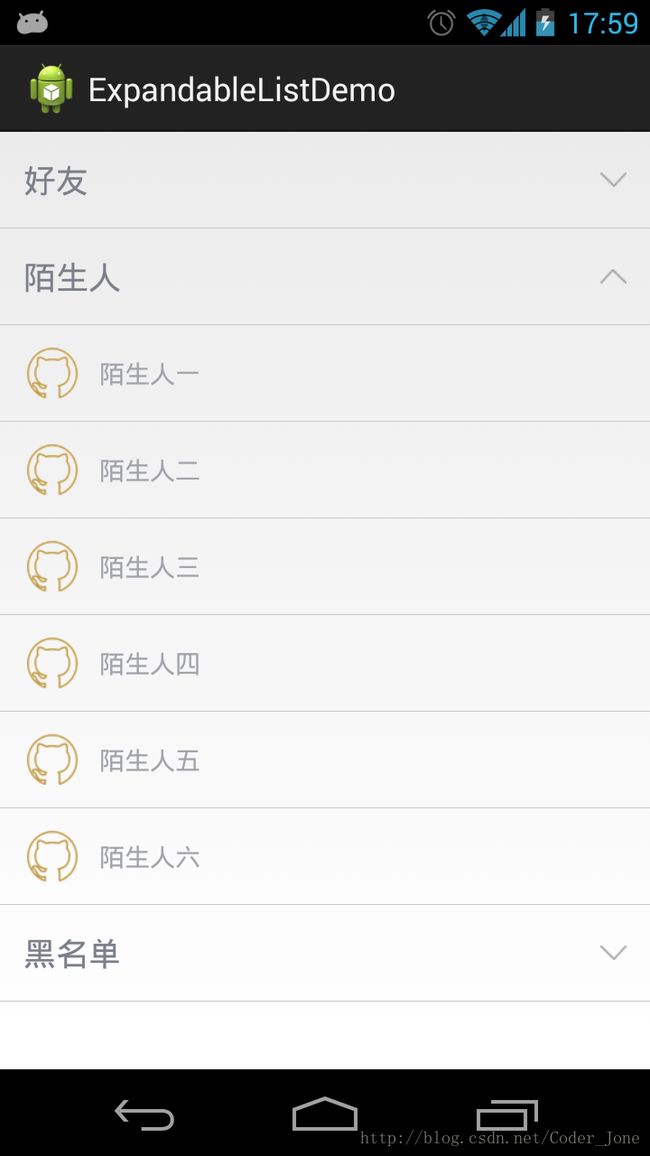
主要代码编写完成,下面来看看运行效果吧!

源码地址:http://download.csdn.net/detail/coder_jone/7885521