- 快速入门:利用fast-elasticsearch-vector-scoring提升ES向量搜索效率
劳泉文Luna
快速入门:利用fast-elasticsearch-vector-scoring提升ES向量搜索效率fast-elasticsearch-vector-scoringScoredocumentsusingembedding-vectorsdot-productorcosine-similaritywithESLuceneengine项目地址:https://gitcode.com/gh_mirro
- 【PX4】Ubuntu20.04安装PX4教程
davidson1471
PX4git无人机linuxubuntu
*建议早上安装*1.下载以往版本从github上clone源码gitclonehttps://github.com/PX4/PX4-Autopilot.git进入PX4-Autopilot文件夹cdPX4-Autopilot查看当前分支,位于origin/maingitstatus查看所有远程分支,带release的gitbranch-r|grep"release"切换到发行分支v1.12gitc
- 大语言模型(LLM)入门学习路线图_llm教程,从零基础到精通,理论与实践结合的最佳路径!
AGI学习社
语言模型学习人工智能LLM大模型大数据自然语言处理
Github项目上有一个大语言模型学习路线笔记,它全面涵盖了大语言模型的所需的基础知识学习,LLM前沿算法和架构,以及如何将大语言模型进行工程化实践。这份资料是初学者或有一定基础的开发/算法人员入门活深入大型语言模型学习的优秀参考。这份资料重点介绍了我们应该掌握哪些核心知识,并推荐了一系列优质的学习视频和博客,旨在帮助大家系统性地掌握大型语言模型的相关技术。大语言模型(LargeLanguageM
- github 仓库查看git第一次commit的记录
HHHHy2019
GITgithubgit
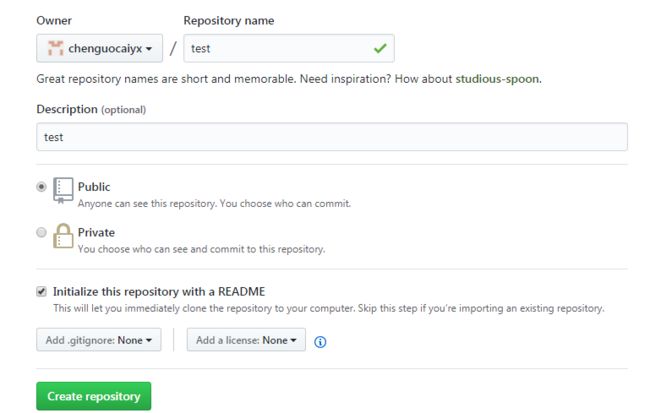
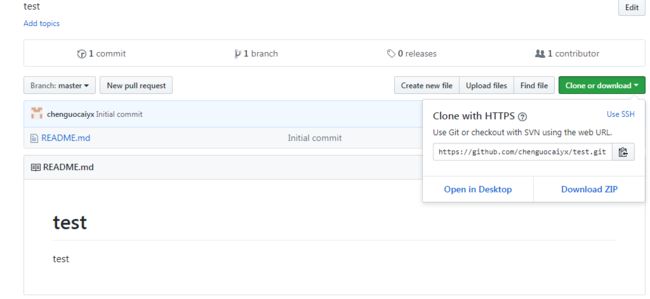
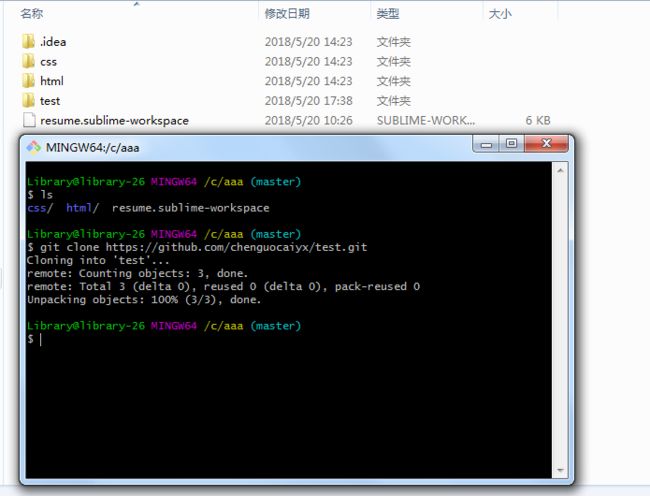
github仓库查看git第一次commit的记录步骤我们这里选仓库TuSimple/naive-ui,首页显示这个仓库最新的git的状态是8978fa923minutesagoGitstats4,460commits,说明现在有4460个commit。我们再点击4,460commits进入查看commit的页面,滑到最底部,点击Older,(网址)地址栏显示为https://github.com
- git subtree 管理项目子模块
芥末的无奈
gitgitsubtree
使用场景当项目越来越庞大之后,不可避免的要拆分成多个子模块,我们希望各个子模块有独立的版本管理,并且由专门的人去维护,这时候我们可以使用git的subtree功能常用命令gitsubtreeadd--prefix=--squash添加子仓库gitsubtreepull--prefix=--squash拉取更新子仓库gitsubtreepush--prefix=推送修改到子仓库如何使用1.创建带su
- git submodule管理的仓库怎么删除子仓库
绛洞花主敏明
git
删除Git子模块需要执行一系列步骤,以确保从项目中彻底移除子模块及其相关配置。以下是详细的步骤:1.取消初始化子模块运行以下命令以取消子模块的初始化,这会从.git/config文件中移除子模块的配置:gitsubmoduledeinit-f-f参数用于强制执行,避免因子模块目录中有未提交的更改而导致命令失败。2.删除子模块目录从工作目录中删除子模块的文件夹:rm-rf3.从.gitmodules
- 推荐开源项目:EXP Godot 对话系统 v1.2.0
田桥桑Industrious
推荐开源项目:EXPGodot对话系统v1.2.0Godot-Dialog-SystemADialogSystemAddonfortheGodotEngine.项目地址:https://gitcode.com/gh_mirrors/go/Godot-Dialog-System上帝之城的创作者们,欢迎探索EXPGodotDialogSystem——一个专为Godot3.2稳定版打造的对话管理系统,由
- 推荐一款革命性的游戏对话管理工具:Godot 4 Dialogue Manager
袁菲李
推荐一款革命性的游戏对话管理工具:Godot4DialogueManager项目地址:https://gitcode.com/gh_mirrors/go/godot_dialogue_manager项目介绍在游戏开发领域中,对白设计是构建沉浸式剧情和角色深度的关键。Godot4DialogueManager,一个专为Godot引擎打造的开源插件,提供了直观且强大的分支对话编辑器和运行时解决方案。这
- Godot 对话管理器教程
陆汝萱
Godot对话管理器教程godot_dialogue_managerApowerfulnonlineardialoguesystemforGodot项目地址:https://gitcode.com/gh_mirrors/go/godot_dialogue_manager1.项目介绍Godot对话管理器是一个专为Godot游戏引擎设计的插件,它提供了编辑器和运行时支持,帮助你构建分支型对话系统。这个
- Godot对话系统教程
孔岱怀
Godot对话系统教程Godot-Dialog-SystemADialogSystemAddonfortheGodotEngine.项目地址:https://gitcode.com/gh_mirrors/go/Godot-Dialog-System项目介绍Godot对话系统是一个为Godot引擎设计的开源对话管理插件,旨在简化游戏中非线性对话的创建和管理。该项目由EXPWorlds团队开发,提供了
- git subtree 高频使用方法
NickDeCodes
gitgitgithub
subtree高频使用方法官网添加新的子项目查看子项目的差异使用子项目克隆存储库引入超级项目更新改变分支引入子项目更新对子项目进行更改将更改推送到子项目存储库高效配置添加新的子项目subtreegitsubtreeadd--prefix=example-submodulehttps://github.com/githubtraining/example-submodulemaster--squas
- Docker Compose国内镜像一键部署dify
llody_55
GPTdocker容器运维aiAI编程
克隆代码gitclonehttps://github.com/langgenius/dify.git进入docker目录cddocker修改.env部分#将环境模版文件变量重命名cp.env.example.env#修改.env,修改nginx的host和端口,避免端口冲突NGINX_SERVER_NAME=192.168.1.223NGINX_PORT=1880NGINX_SSL_PORT=14
- vscode mac版本 配置git
大波V5
vscodemacosgit
首先使用type-agit查看git的安装目录然后在vscode中找到settings配置文件,修改git.path
- java ik分词器
大波V5
java开发语言
org.apache.lucenelucene-core7.4.0org.apache.lucenelucene-analyzers-common7.4.0com.github.mageseik-analyzer8.5.0publicstaticvoidmain(String[]args)throwsException{Stringtext="今天是个好日子";//创建一个StringReader
- 23.Harmonyos Next仿uv-ui 组件NumberBox 步进器组件基础用法
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!1.组件介绍NumberBox步进器是HarmonyOSNEXT中一个实用的数字输入交互组件,它允许用户通过点击按钮或直接输入来增加或减少数值。本文将详细介绍NumberBox步进器组件的基础用法,帮助开发者快速上手使用这一组件。2.效果展示3.基础用法3.1引
- 移动系统设计面试框架:打造你的技术面试利器
强海寒
移动系统设计面试框架:打造你的技术面试利器mobile-system-designAsimpleframeworkformobilesystemdesigninterviews项目地址:https://gitcode.com/gh_mirrors/mo/mobile-system-design项目介绍在移动开发领域,系统设计面试是评估候选人技术深度和广度的重要环节。然而,许多开发者在面对这类面试时
- 基于STM32+物联网设计的浇花神器(华为云IoT)
鱼弦
单片机系统合集stm32物联网华为云
鱼弦:公众号【红尘灯塔】,CSDN博客专家、内容合伙人、新星导师、全栈领域优质创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)基于STM32+物联网设计的浇花神器(华为云IoT)介绍基于STM32+物联网的浇花神器利用传感器采集土壤湿度数据,通过华为云物联网平台将数据发送到云端,并根
- 历史文章汇总
Nuan_Feng
java
仿照实现项目Nettygit地址VPNgit地址TCP、HTTP、WebSocket、SOCKS5、DNS协议实现git地址实现DNS协议java版java实现socks5Txlcn手写分布式id生成器git地址手写分布式id生成器手写可视化逆向工程git地址手写可视化逆向工程源码解析1.xxljob,阅读3.2w收藏318点赞数124xxljob源码解析2.netty源码解析netty源码解析一
- 如何在DigitalOcean的H100 GPU服务器上运行DeepSeek R1 模型
DO_Community
教程DeepSeekGPUai大语言模型人工智能
在DigitalOcean,我们一直在关注开源大语言模型(LLMs)和商业封闭模型之间差距的不断缩小。其中一个最关键的能力就是“推理”,也就是用合乎逻辑、讲得通的方式思考问题。以前,大语言模型的表现比较单一。只要给它们一个提示,它们就会直接给出答案,根本没有什么“二次思考”的过程,也没有什么机制能让模型在出错时自己纠正。这就让它们在遇到那些指令本身就可能有问题的情况时,很难进行深入推理、提出疑问或
- gitlab 中文路径,无法下载?如何解决??
bug菌¹
全栈Bug调优(实战版)#CSDN问答解惑(全栈版)gitlabelasticsearchgithub
本文收录于《CSDN问答解答》专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!问题描述 gitlab中文路径,无法下载。问题遇到的现象和发生背景公司有人想从从网站下载项目的某个文件夹,当文件夹目录为英文时,能够正常下载,如果目录中有中文就会出现下载错误。此时
- llama.cpp编译
1nv1s1ble
llama
llam.cpp编译1.下载&编译gitclonehttps://github.com/ggml-org/llama.cppcmake-S.-Bbuild2.下载模型验证#下载地址https://huggingface.co/filipealmeida/open-llama-7b-v2-open-instruct-GGUF/blob/main/ggml-model-Q4_0.gguf#验证./ll
- Ansible集成Git的CI/CD流水线详解
wespten
Linux自动化运维智能运维性能监控系统调优TSansibleci/cd
Ansible是一款强大且易用的自动化工具,从简单的任务到复杂的多环境部署,Ansible提供了丰富的功能和灵活性。通过编写结构良好、易于维护的剧本,可以显著提高IT任务的效率和可靠性。将Ansible集成到CI/CD流程中,可以实现自动化的应用部署和测试。常见的集成方式包括:Jenkins:通过Jenkins插件或Pipeline,执行Ansible剧本进行部署。GitLabCI/CD:在Git
- VS2017拉取Gitlab上项目
daboluo@Niko
gitlab项目管理git
VS2017拉取Gitlab上项目简介一、需要准备的资源二、操作步骤简介最近的项目在Gitlab上,网上找了发现没有解决问题,于是自己熟悉了下。记录一下从gitlab仓库git到vs2017的过程。一、需要准备的资源安装好VisualStudio2017(其他版本也可以,操作可能会不太一样)。管理员为你创建的GitLab账号、密码。GitLab账号权限可以查看的项目。二、操作步骤可以先用web登录
- 探索三维地理空间:ArcGIS Pro轻松打开OSGB文件
卢朦璇
探索三维地理空间:ArcGISPro轻松打开OSGB文件过程记录ArcGISPro打开.osgb文件项目地址:https://gitcode.com/Resource-Bundle-Collection/aa30b项目介绍在地理信息系统(GIS)和三维建模领域,OSGB(OpenSceneGraphBinary)文件格式因其高效的数据存储和出色的三维场景展示能力而备受青睐。然而,许多用户在尝试将O
- GitLab:GitLab问题追踪与项目协作_2024-07-18_01-47-52.Tex
chenjj4003
游戏开发gitlabgithubgitelasticsearch大数据
GitLab:GitLab问题追踪与项目协作GitLab基础介绍GitLab的历史与发展GitLab是一个开源的版本控制系统,最初由乌克兰开发者DmitriyZaporozhets和ValerySizov在2011年创建。它最初是作为GitHub的一个替代品而设计的,旨在提供一个自我托管的Git仓库管理工具。GitLab的第一个版本是在RubyonRails上构建的,随着时间的推移,它逐渐发展成为
- 使用IDEA拉取GitLab项目
strong-1024
gitlab
使用组长提供的socket和账号密码登录内网的GitLab:打开IDEA新建项目,ProjectfromVersionControl在项目路径后面添加.git:
- 拉取gitlab项目时出现500的错误的权限问题
one 大白(●—●)
gitlab
title:拉取gitlab项目时出现500的错误的权限问题date:2025-03-1018:09:08tags:gitlabgit拉取gitlab项目时出现500的错误的权限问题Gitlab克隆代码**我遇到的问题错误**:**问题解决步骤**:1、确定你可以浏览器访问到项目页面2、确定你的邮箱或账号已添加,有权限可以拉取项目**解决步骤**本地拉取代码时生成ssh密钥:密钥查看地址:此步骤完
- draw.io怎么安装在linux,Draw.io安装
weixin_39849479
Draw.io在Ubuntu/Debian/Fedora系统中安装draw.ioDesktop的方法请在drawio-desktop下载地址中下载相应的软件包。1、在Ubuntu/Debian中安装draw.ioDesktop对于Debian和Ubuntu用户,请下载draw.io的.deb版本:sudoaptupdatesudoapt-yinstallwgetwgethttps://github
- 【大模型开发】Megatron-LM 深度解析:原理、应用与代码实现
云博士的AI课堂
大模型技术开发与实践哈佛博后带你玩转机器学习深度学习大模型开发HuggingFace大模型生态机器学习Megatron-LM并行训练大模型加速
以下内容将从Megatron-LM的基本原理、应用场景、以及其核心代码和实现逻辑三个方面进行深入剖析,并提供示例代码和详细的注释说明,帮助大家对Megatron-LM有一个较为全面的了解。所有内容基于Megatron-LM官方实现(GitHub:NVIDIA/Megatron-LM),并结合大规模模型训练的关键理念进行介绍。一、Megatron-LM简介Megatron-LM是由NVIDIA开源的
- 人脸识别,dlib优化,Dlib/OpenCV交叉编译
yiyayiya557
linux嵌入式
参考文章:GitRepo镜像使用帮助https://mirrors.tuna.tsinghua.edu.cn/help/git-repo/交叉编译Dlib+OpenCV交叉编译移植到ARM64-v8平台(编译不通过,不可用)https://blog.csdn.net/kaychangeek/article/details/80365320Qt移植到ARM64-v8平台(NXPi.MX8M)笔记(未
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi