权限树Tree Multiselect 实现添加和编辑功能后端数据递归显示
Tree Multiselect的基本使用不做介绍,本文主要演示前端接收的后端数据如何在页面上显示和数据交互。
应用场景:角色权限管理,新增角色时选择权限,编辑角色时更改权限。(编辑和添加都是模态框)
网上资源大多都是静态数据展现或单一层级的动态数据添加,而且没有编辑的使用场景,本人刚刚完成一系列的踩坑,特来总结一下,本文演示的是无限极权限的层级展示(js交互部分使用了递归)和编辑时设置选中项的交互。
请尊重原创,转载需注明本文链接。
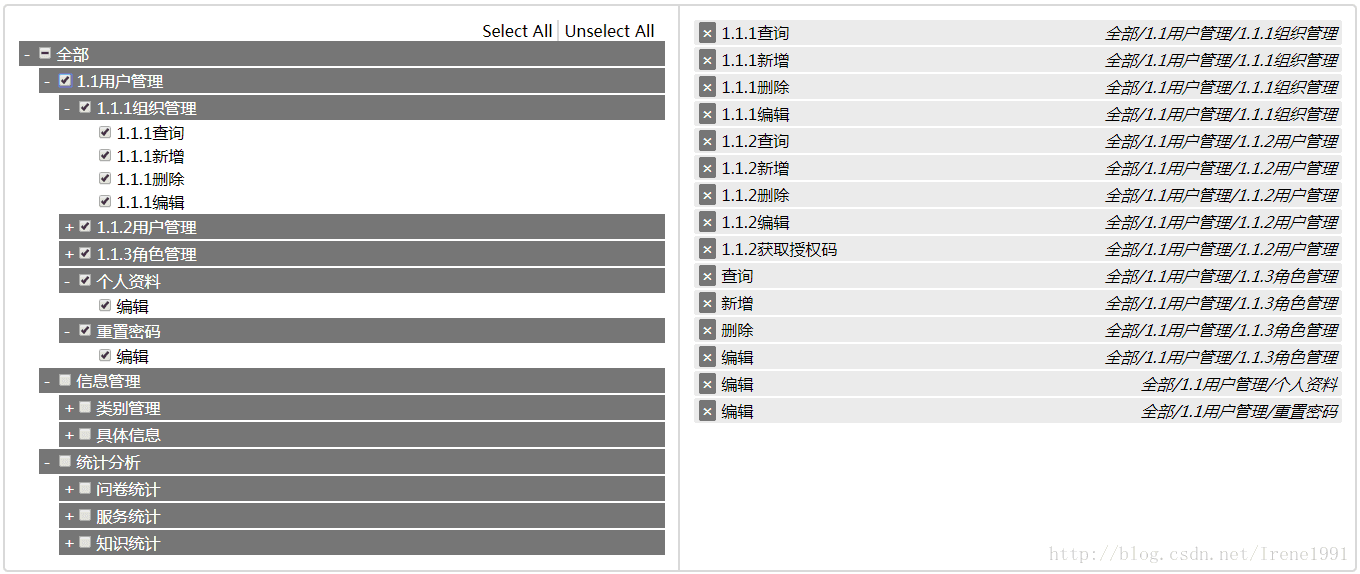
权限树前端页面展示效果
 demo文件路径: 打开 tree-multiselect.js-mydemo/test/mytest_new.html
demo文件路径: 打开 tree-multiselect.js-mydemo/test/mytest_new.html
备注:我的测试页是在官网demo中添加了一个页面,集中展示了添加和编辑两种功能需求,js递归方法属于原创,demo已上传我的资源。
demo1下载路径:http://download.csdn.net/download/irene1991/10213823(最开始上传的,只有添加功能)
demo2下载路径:http://download.csdn.net/download/irene1991/10219654(最近上传,终极版本,包括添加和编辑功能)
html部分
CSS部分
后端传给前端的数据结构如下:
var res={
"code": 200,
"msg": "成功",
"data": {
"authorityList": [
{
"id": "0",
"content": "全部",
"url": "-1",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 0,
"powerList": [
{
"id": "1000000",
"content": "1.1用户管理",
"url": "-1",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 0,
"powerList": [
{
"id": "1000001",
"content": "1.1.1组织管理",
"url": "-1",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 0,
"powerList": [
{
"id": "1001005",
"content": "1.1.1查询",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
},
{
"id": "1001006",
"content": "1.1.1新增",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
},
{
"id": "1001007",
"content": "1.1.1删除",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
},
{
"id": "1001008",
"content": "1.1.1编辑",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
}
]
},
{
"id": "1000002",
"content": "1.1.2用户管理",
"url": "-1",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 0,
"powerList": [
{
"id": "1001000",
"content": "1.1.2查询",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
},
{
"id": "1001001",
"content": "1.1.2新增",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
},
{
"id": "1001002",
"content": "1.1.2删除",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
},
{
"id": "1001003",
"content": "1.1.2编辑",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
},
{
"id": "1001004",
"content": "1.1.2获取授权码",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
}
]
},
{
"id": "1000003",
"content": "1.1.3角色管理",
"url": "-1",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 0,
"powerList": [
{
"id": "1001009",
"content": "查询",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
},
{
"id": "1001010",
"content": "新增",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
},
{
"id": "1001011",
"content": "删除",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
},
{
"id": "1001012",
"content": "编辑",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
}
]
},
{
"id": "1000004",
"content": "个人资料",
"url": "-1",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 0,
"powerList": [
{
"id": "1001013",
"content": "编辑",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
}
]
},
{
"id": "1000005",
"content": "重置密码",
"url": "-1",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 0,
"powerList": [
{
"id": "1001014",
"content": "编辑",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
}
]
}
]
},
{
"id": "1020000",
"content": "信息管理",
"url": "-1",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 0,
"powerList": [
{
"id": "1020001",
"content": "类别管理 ",
"url": "-1",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 0,
"powerList": [
{
"id": "1020003",
"content": "查询",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
},
{
"id": "1020004",
"content": "添加",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
},
{
"id": "1020005",
"content": "删除",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
},
{
"id": "1020006",
"content": "编辑",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
},
{
"id": "1020007",
"content": "导入",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
},
{
"id": "1020008",
"content": "导出",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
}
]
},
{
"id": "1020002",
"content": "具体信息",
"url": "-1",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 0,
"powerList": [
{
"id": "1020009",
"content": "查询",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
},
{
"id": "1020010",
"content": "添加",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
},
{
"id": "1020011",
"content": "删除",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
},
{
"id": "1020012",
"content": "编辑",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
},
{
"id": "1020013",
"content": "导入",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
},
{
"id": "1020014",
"content": "导出",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
}
]
}
]
},
{
"id": "1040000",
"content": "统计分析",
"url": "-1",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 0,
"powerList": [
{
"id": "1040001",
"content": "问卷统计",
"url": "-1",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 0,
"powerList": [
{
"id": "1040005",
"content": "统计",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
},
{
"id": "1040006",
"content": "导出报告",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
}
]
},
{
"id": "1040003",
"content": "服务统计",
"url": "-1",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 0,
"powerList": [
{
"id": "1040009",
"content": "统计",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
},
{
"id": "1040010",
"content": "导出报告",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
}
]
},
{
"id": "1040004",
"content": "知识统计",
"url": "-1",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 0,
"powerList": [
{
"id": "1040011",
"content": "统计",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
},
{
"id": "1040012",
"content": "导出报告",
"url": "0",
"updateTime": null,
"createTime": null,
"isValid": null,
"isLeaf": 1,
"powerList": null
}
]
}
]
}
]
}
]
}
};
js部分
//初始化添加时的权限列表
$(function(){
//新权限列表
$.ajax({
contentType: "application/json; charset=utf-8",
type:"GET",
url:"/user/powerAll",
success:function(res){
if(res.code == 200){
$("#authorityDiv").html("");
var authorityList=res.data.authorityList[0].powerList;
var dataSection="全部";
var oldDataSection="";
createOption(authorityList,dataSection,oldDataSection);//重要代码放在demo
$("#authorityDiv").treeMultiselect({
enableSelectAll: true,
showSectionOnSelected:true,//默认为true,当选中选项时,显示section name
startCollapsed:false //默认为false,设置为true时,菜单默认进来显示为折叠效果
});
}
}
});
});//用户点击编辑 核心代码$(".authorityEdit").html(""); var authorityList=res.data.authorityList[0].powerList; var dataSection="全部"; var oldDataSection=""; var className1="authorityEdit"; var selectedList=res.data.data.authorityId; createOptionEdit(authorityList,dataSection,oldDataSection,className1,selectedList);//重要代码放在demo$(".authorityEdit").treeMultiselect({
selectAllText: "全选",
unselectAllText: '全不选',
enableSelectAll: true,
showSectionOnSelected:true,//默认为true,当选中选项时,显示section name
startCollapsed:false //默认为false,设置为true时,菜单默认进来显示为折叠效果
});实现思路总结:添加和编辑的静态权限树代码可以同时写死在页面中,但在编辑时无法设置编辑模态框中的权限树的选中值,类似下面$("#myModal_edit div.modal-body").find("select.authorityEdit option").each(function(){ var authorityId=$(this).val(); for(var k=0;k这样写是不会生效的,因为treeMultiselect插件使原来的selecte隐藏,重构了页面结构,这样写隐藏的select是被选中了,但不会传递给重构后的HTML结构来显示选中项。因此,添加的权限树可以写死在页面,用户点击编辑时的权限树则要重新构造,只有在造树的过程中给相应的option添加选中的selected标志才会在页面显示中表明选中。