highcharts作图
若要在web中作图,highcharts可以方便的帮助我们解决这个问题。
1、引用
<script src="jquery-1.7.1.min.js">script>
<script src="highcharts.js">script>这两个src引入的顺序一定要正确,否则页面可能不显示。
2、解释
<html>
<head>
<script type="text/javascript">
jQuery(function() {
Highcharts.Chart({
chart: {
renderTo: 'highchartsdiv', //‘highchartsdiv’为放置图标的id
defaultSeriesType: 'spline', //图标类型,line(折线,默认),column(圆柱),spline(圆润的折线), area, areaspline, bar, pie , scatter
zoomType: 'x' //x轴方向可以缩放
},
credits: {
enabled: false //右下角不显示LOGO
},
title: {
text: '一楼湿度历史记录' //图表标题
},
subtitle: {
text: '2012年' //副标题
},
xAxis: { //x轴
categories: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月',
'11月', '12月'], //x轴标签名称
gridLineWidth: 1, //设置网格宽度为1
lineWidth: 2, //基线宽度
labels:{y:26} //x轴标签位置:距X轴下方26像素
},
yAxis: { //y轴
title: {text: '平均气温(°C)'}, //标题
lineWidth: 2 //基线宽度
},
plotOptions:{ //设置数据点
line:{
dataLabels:{
enabled:true //在数据点上显示对应的数据值
},
enableMouseTracking: false //取消鼠标滑向触发提示框
}
},
legend: { //图例
layout: 'horizontal', //图例显示的样式:水平(horizontal)/垂直(vertical)
backgroundColor: '#ffc', //图例背景色
align: 'left', //图例水平对齐方式
verticalAlign: 'top', //图例垂直对齐方式
x: 100, //相对X位移
y: 70, //相对Y位移
floating: true, //设置可浮动
shadow: true //设置阴影
},
exporting: {
enabled: false //设置导出按钮不可用
},
series: [
{ //数据列
name: '一楼1号',
data: [ - 4.6, -2.2, 4.5, 13.1, 19.8, 24.0, 25.8, 24.4, 19.3, 12.4, 4.1, -2.7]
},
{
name: '一楼2号',
data: [13.3, 14.4, 17.7, 21.9, 24.6, 27.2, 30.8, 32.1, 27.2, 23.7, 21.3, 15.6]
},{
name: '一楼3号',
data: [10.3, 11.4, 13.7, 22.9, 24.6, 37.2, 35.8, 32.1, 29.2, 21.7, 11.3, 5.6]
},{
name: '一楼4号',
data: [12.3, 15.4, 17.7, 22.9, 23.6, 27.2, 35.8, 32.1, 24.2, 21.7, 10.3, 9.6]
},{
name: '一楼5号',
data: [14.3, 16.4, 13.7, 12.9, 26.6, 33.2, 36.8, 38.1, 22.2, 22.7, 21.3, 12.6]
}]
});
});
script>
head>
<body>
<div id="highchartsDiv" style="width: 100%; height: 400px">div>
body>
html> Subtitle:副标题选项。
Legend:图例选项。
highcharts的其他的一些参数信息。
1.
chart.events.addSeries:添加数列到图表中。
2.
chart.events.click:整个图表的绘图区上所发生的点击事件。
3.
chart.events.load:图表加载事件。
4.
chart.events.redraw:图表重画事件,当点击图注显示和隐藏绘图时可以触发。
5.
chart.events.selection:当图表曲线可选择放大时,当选择图表操作时,可以触发该事件。
6.
chart.height:所绘制图表的高度值。
7.
chart.inverted:图表中的x,y轴对换。
8.
chart.polar:是否为极性图表。
9.
chart.reflow:当窗口大小改变时,图表宽度自适应窗口大小改变。
10.
chart.renderTo:图表加载的位置,是页面上的一个DOM对象。
11.
chart.showAxes:在空白图表中,是否显示坐标轴。
12.
chart.type:图表的类型,默认为line,还有bar/column/pie……
13.
chart.width:图表绘图区的宽度,默认为自适应。
14.
chart.zoomType:图表中数据报表的放大类型,可以以X轴放大,或是以Y轴放大,还可以以XY轴同时放大。
15.
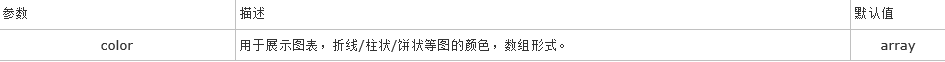
colors:图表中多数列时,各数列之间的颜色。是一个数组,一般不动。
16.
credits.enabled:是否允许显示版权信息。
17.
credits.href:版权所有的链接。
18.
credits.text:版权信息显示文字。
19.
exporting.buttons.exportButton.enabled:是否允许显示导出按钮。
20.
exporting.buttons.exportButton.menuItems:导出按钮的菜单选项。
21.
exporting.buttons.exportButton.onclick:导出按钮被点击的事件,不是内部的菜单。
22.
exporting.buttons.printButton.enabled:是否允许打印按钮。
23.
exporting.buttons.printButton.onclick:打印按钮的点击事件。
24.
exporting.enabled:打印和导出按钮是否被允许。
25.
exporting.filename:被导出文件的文件名。
26.
exporting.type:默认导出图片的文件格式。
27.
exporting.url:SVG图表转换并导出的接口处理地址。
28.
exporing.width:默认导出图片的宽度。
29.
labels:标签,可以加载到图表的任何位置,里面有items,style。
30.
lang:语言参数配置,与导出按钮菜单有关的配置,时间名称的配置等。
31.
legend.enabled:是否允许图注。
32.
navigation.buttonOptions.enabled:图表中所有导航中的按钮是否可被点击。
33.
plotOptions.area.allowPointSelect:是否允许数据点的点击。
34.
plotOptions.area.color:绘图的颜色。
35.
plotOptions.area.dataLabels.enabled:是否允许数据标签。
36.
plotOptions.area.enableMouseTracking:是否允许数据图表中,数据点的鼠标跟踪气泡显示。
37.
plotOptions.area.events.checkboxClick:数据图表中图注中复选框的点击事件。
38.
plotOptions.area.events.click:数据图表中,数据点的点击事件。
39.
plotOptions.area.events.hide:数据图表中,某一数据序列隐藏时的事件。
40.
plotOptions.area.events.show:数据图表中,某一数据序列显示时的事件。
41.
plotOptions.area.events.legendItemClick:数据图表中,图注中的项目被点击时的事件,直接赋值false,则不可点击。
42.
plotOptions.area.events.mouseOut:数据点的鼠标移出事件。
43.
plotOptions.area.events.mouseOver:数据点的鼠标经过事件。
44.
plotOptions.area.marker.enabled:图表中绘图中是否显示点的标记符。
45.
plotOptions.area.marker.states.hover.enabled:是否允许标记符的鼠标经过状态。
46.
plotOptions.area.marker.states.select.enabled:是否允许标记符的选择状态。
47.
plotOptions.area.point.events.click:图表中每一个单独的点点击事件。
48.
plotOptions.area.point.events.mouseOut
49.
plotOptions.area.point.events..mouseOver
50.
plotOptions.area.point.events.remove:删除图表中的点时的事件。
51.
plotOptions.area.point.events.select:图表中点选择事件。
52.
plotOptions.area.point.events.unselect:图表中点取消选择时的事件。
53.
plotOptions.area.point.events.update:图表中数据发生更新时的事件。
54.
plotOptions.area.visible:加载时,数据序列默认是显示还是隐藏。
55.
plotOptions.area.zIndex:在多序列的情况下,调整每一个序列的层叠顺序。
56.
以上的point.events同样还适用于其他面积类图表(arearange、areaspline、areasplinerange),其他的柱状图(bar、column)及所有图表。
57.
plotOptions.area.showInLegend:是否在图注中显示。
58.
plotOptions.area.stacking:是以值堆叠,还是以百分比堆叠。
59.
plotOptions.area.states.hover.enabled:鼠标放上的状态是否允许。
60.
plotOptions.area.stickyTracking:鼠标粘性跟踪数据点。
61.
plotOptions.arearange,plotOptions.areaspline,plotOptions.areasplinerange类同于plotOptions.area
62.
plotOptions.bar.groupPadding:对于柱状图分组,每个分组之间的间隔。
63.
plotOptions.bar.grouping:是否对数据进行分组。
64.
plotOptions.bar.minPointLength::定义当point值为零时,点的最小长度为多少
65.
plotOptions.bar.showInLegend:是否在图注中显示。
66.
plotOptions.bar.stacking:是以值堆叠,还是以百分比堆叠(normal/percent)。
67.
plotOptions.column,plotOptions.columnrange类同于plotOptions.bar
68.
plotOptions.line的相关配置类似于plotOptions.area配置。
69.
plotOptions.pie.ignoreHiddenPoint:在饼状图中,某一个序列经图注点击隐藏后,整个饼状图是重新以100%分配,还是只在原图基础上隐藏,呈现一个缺口。
70.
plotOptions.pie.innerSize:绘制饼状图时,饼状图的圆心预留多大的空白。
71.
plotOptions.pie.slicedOffset:与allowPointSelect结合使用,当点被点击时,对应的扇区剥离,这个参数即配置离开的距离。
72.
plotOptions.pie的其他常用配置参数类同于plotOptions.area,plotOptions.scatter,plotOptions.series,plotOptions.spline的相关配置类似于plotOptions.area配置。
73.
series:是一个数组。
74.
series.data.color:某一个数据的颜色。
75.
series.data.dataLabels:序列中某一个数据的数据标签。
76.
series.data.events类同于plotOptions.area.point.events的相关配置。
77.
series.data.marker类同于plotOptions.area.marker的相关配置。
78.
series.data.name:配置数据点的名称。
79.
series.data.sliced:配置在饼图中,扇区的分离距离大小。
80.
series.data.x:点的x值。
81.
series.data.y:点的y值。
82.
series.name:数据序列的名称。
83.
series.stack:堆叠的分组索引。
84.
series.type:数据序列的展示类型。
85.
series.xAxis,series.yAxis:当使用多坐标轴时,指定某个数列对应哪个坐标轴。
86.
subtitle:配置图表的子标题。
87.
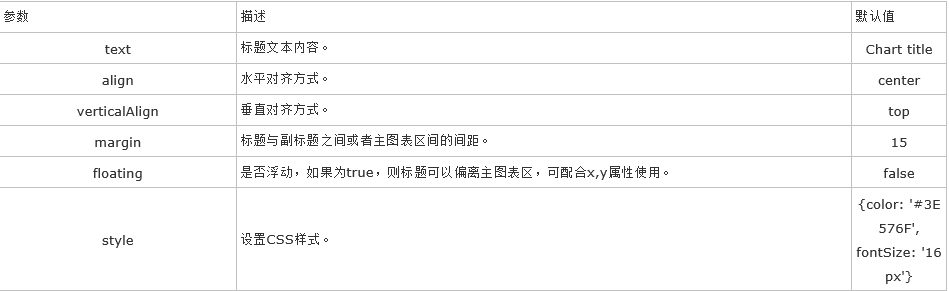
title:配置图表的标题。
88.
tooltip:配置图表中数据的气泡提示。
89.
tooltip.valueDecimals:允许的小数点位数。
90.
tooltip.percentageDecimals:允许百分比的小数点后位数。
91.
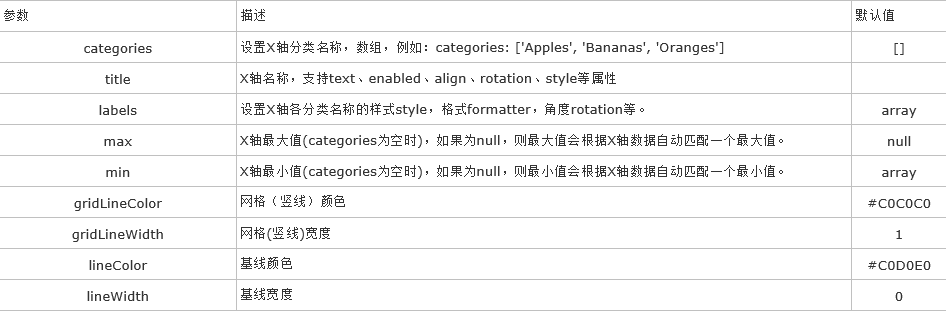
xAxis,yAxis配置设置坐标轴
92.
allowDecimals:坐标轴上是否允许小数。
93.
categories:是一个数组,坐标轴的分类。
94.
plotLines:绘制主线。
95.
tickColor:刻度颜色。
96.
tickInterval:刻度的步进值。
97.
labels.rotation:刻度标签旋转度数