Spring+SpringMVC+Mybatis实现增删改查--(三)SSM分页查询页面搭建(通过json请求)
Spring+SpringMVC+Mybatis实现增删改查--(三)SSM分页查询页面搭建(通过json请求)
查询
1.index.jsp页面直接发送ajax请求进行员工分页数据的查询
2.服务器将查出的数据,以json字符串的形式返回给游览器
3.游览器收到json字符串,可以使用js对json进行解析,使用js通过dom进行增加节点
具体操作流程:
1.src/main/java/com.lcz.crud.bean中新建Msg.java
Msg.java为一个通用的结果返回类,在其中定义状态码、提示信息以及用户要返回给游览器的数据
package com.lcz.crud.bean;
/**
* 通用的返回类
* @author LvChaoZhang
*
*/
import java.util.HashMap;
import java.util.Map;
public class Msg {
//状态码0成功 1失败
private int code;
//提示信息
private String msg;
//用户要返回给游览器的数据
private Map data=new HashMap();
public static Msg success() {
Msg result = new Msg();
result.setCode(0);
result.setMsg("处理成功");
return result;
}
public static Msg fail() {
Msg result = new Msg();
result.setCode(1);
result.setMsg("失败");
return result;
}
public Msg add(String key,Object value) {
this.getData().put(key, value);
return this;
}
public int getCode() {
return code;
}
public void setCode(int code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public Map getData() {
return data;
}
public void setData(Map data) {
this.data = data;
}
}
2.在src/main/java/com.lcz.crud.controller/EmployeeController.java
(1)重写查询方法,以json字符串的形式返回数据
package com.lcz.crud.controller;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import com.lcz.crud.bean.Employee;
import com.lcz.crud.bean.Msg;
import com.lcz.crud.service.EmployeeService;
/**
* 处理员工CRUD请求
* @author LvChaoZhang
*
*/
@Controller
public class EmployeeController {
@Autowired
EmployeeService employeeService;
/**
* 导入jackson包
* @param pn
* @param model
* @return
*/
@RequestMapping("/emps")//发请求
@ResponseBody//表明以json字符串的形式返回数据
public Msg getEmpsWithJson(@RequestParam(value="pn",defaultValue="1")Integer pn,Model model ) {
//这不是一个分页查询
//引入PageHelper分页插件
//在查询之前只需要调用,传入页面以及每页的大小
PageHelper.startPage(pn,5);
//startpage后面紧跟的这个查询就是一个分页查询
List emps=employeeService.getAll();
//用PageInfo对结果进行包装,只需要pageInfo交给页面,封装了详细的分页信息
//包括有我们查询出来的数据,传入连续显示的页数
PageInfo page = new PageInfo(emps,5);
return Msg.success().add("pageInfo",page);
}
/**
* 查询员工数据(分页查询)
* @return
*/
}
(2)pom.xml中导入jackson包
com.fasterxml.jackson.core
jackson-databind
2.9.5
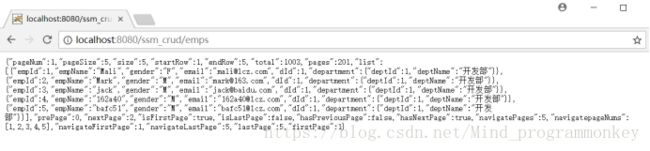
(3)游览器访问json数据
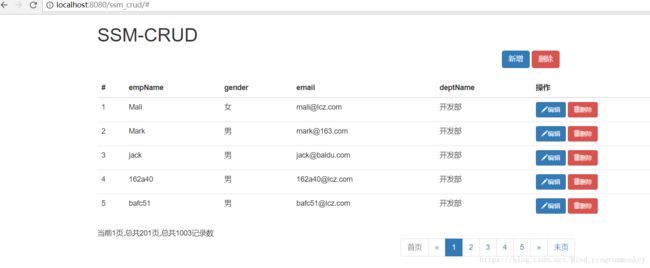
3.重写index.jsp,在其中先搭建好界面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
员工列表
<%
pageContext.setAttribute("APP_PATH", request.getContextPath());
%>
SSM-CRUD
#
empName
gender
email
deptName
操作
4.完善index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
员工列表
<%
pageContext.setAttribute("APP_PATH", request.getContextPath());
%>
SSM-CRUD
#
empName
gender
email
deptName
操作