的排列方式)。但是针对一个button,我们还可以自定义修改它的形状,这样就有“块”的特征。

因此,inline-block的特点可以总结为:外部看来是“流”,但是自身确实一个“块”。
能被父容器居中、能设置高度宽度和margin、不会像table或div那样占一正行……——这就是inline-block——记得这是浏览器默认样式告诉你的。
溢出
overflow 属性规定当内容溢出元素框时发生的事情。
说明
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
可能的值
| 值 |
描述 |
| visible |
默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden |
内容会被修剪,并且其余内容是不可见的。 |
| scroll |
内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto |
如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit |
规定应该从父元素继承 overflow 属性的值。 |
英文字符换行
在一个设定好宽度的div中,当我们输入的中文文字长度超过了设定宽度时,会自动换到下一行。但是,如果输入的是英文字母,那么,无论你div设定宽度为多少,英文字母都是不换行直接在同一行输出,导致div的宽度远远超出设定的大小。
原因:
英文字母之间没有空格的话,它会默认认为这是一个英文单词,所以单词就一次输出不换行。
吖真老中医处方:
word-break:break-all;
word-wrap:break-word;
两者区别:
1、word-break:break-all 内容到达固定宽度处会自动换行,如果该行末端有个英文单词很长,则把单词截断。对FF(火狐)无效。
2、word-wrap:break-word 如果该 a行 末端宽度不够显示整个单词,它会自动把整个单词放到下一行 b行 ,而不会在 a行 把单词截断。若 b行 整行都不够一个单词宽,则将单词截断以对齐。对FF(火狐)、IE有效。
优缺点:
word-break:break-all能很好的让文本对齐,显得整洁,但是100%切断单词,易读性降低
word-wrap:break-word比较人性化,但行末会参差不齐
行高
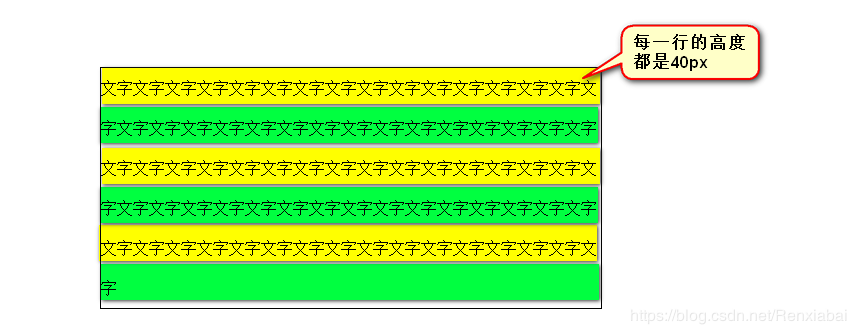
CSS中,所有的行,都有行高。盒模型的padding,绝对不是直接作用在文字上的,而是作用在“行”上的,line-height是一行行高度

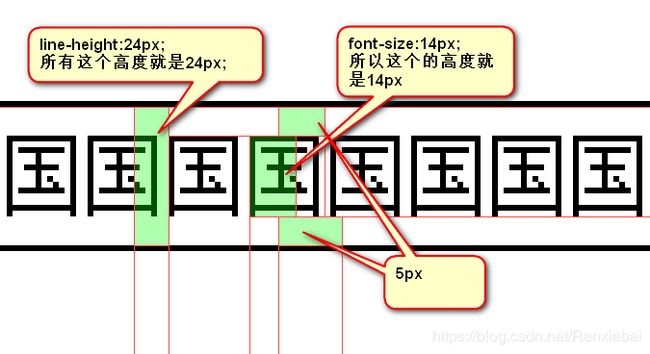
文字,是在自己的行里面居中的。比如,现在文字字号14px,行高是24px。那么:

为了严格保证字在行里面居中,我们的工程师有一个约定: 行高、字号,一般都是偶数。这样,它们的差,就是偶数,就能够被2整除。如果为奇数,下像素增加1px
长度值
长度值适用于水平或垂直方向的尺寸。
长度值表示为 。长度值的格式是: + 单位( e.g., px, em, etc.),注意,一定要有单位,除非这个值是0。 如果长度值是0,单位可有可无。
,是由 0~9,小数点以及前面的正负号组成。例如:-1.5,3.1415926,实数包括整数。
可用此类值的 CSS 特性很多,例如,'margin'、'padding'、'height' 和 'width'等。这些可以设置成实数,实数包含整数
有些特性支持负的长度值,比如 ‘margin’。但是如果给一个不支持负长度值的特性设置一个负的值,那么这个声明会被忽略。
URL 和 URI
Web 上可用的每种资源 - HTML 文档、图像、视频片段、程序等 - 由一个通用资源标志符(Uniform Resource Identifier, 简称 "URI" )进行定位 。
URL 是Uniform Resource Location的缩写,译为 “统一资源定位符” 。它是 URI 命名机制的一个子集。
URI 表示为 。注意,定义 URI 使用 “url()” 。
比如,'background-image' 特性的描述:
'background-image' : | none | inherit
而在设置该特性的时候:
background-image:url(...)
垂直居中
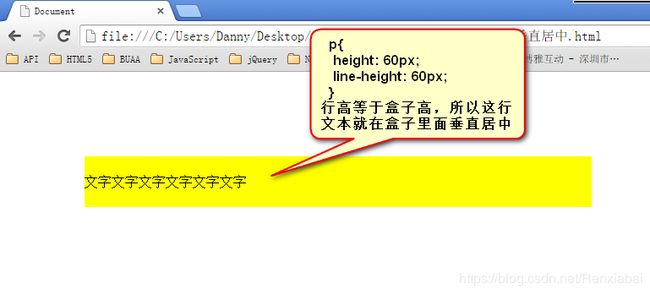
文本在行里面居中(当你设置行高的时候,由于文字的上部分行距和下部分行距是相等的,文字就正好在中间,这时文字就对齐了。)
公式:

需要注意的是,这个小技巧,行高=盒子高。行高大于盒子高,文章会下沉 只适用于单行文本垂直居中!!不适用于多行。
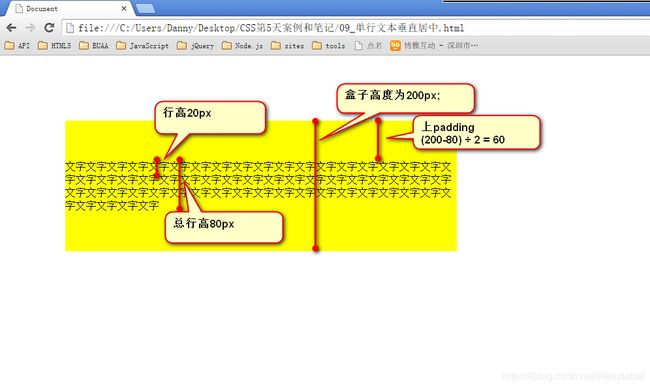
如果想让多行文本垂直居中,需要设置盒子的padding-top:

文本居中 text-align:center是直接加给盒子的,不是用在文本上面的,它的意思是让我内部文本居中
块级元素垂直居中,position定位或者flex布局,然后移动自身一半距离
还有就是设置display:table和table-cell
html:

会议认为,党的十八大以来,我国经济发展取得历史性成就、
发生历史性变革,为其他领域改革发展提供了重要物质条件。经济实力
再上新台阶,经济年均增长7.1%,成为世界经济增长的主要动力源和稳定器。

css:

.parent {
display: table;
width: 300px;
height: 300px;
text-align: center;
}
.son {
display: table-cell;
height: 200px;
background-color: yellow;
vertical-align: middle;
}


这里我们只需要将容器设为display:table然他成为一个块级表格元素,子元素display:table-cell使子元素成为表格单元格,然后就像在表格里一样,给子元素加个vertical-align: middle就行了,多行文字垂直居中啦
// vertical-align 该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。默认为baseline对齐
可能的值
| 值 |
描述 |
| baseline |
默认。元素放置在父元素的基线上。 |
| sub |
垂直对齐文本的下标。 |
| super |
垂直对齐文本的上标 |
| top |
把元素的顶端与行中最高元素的顶端对齐 |
| text-top |
把元素的顶端与父元素字体的顶端对齐 |
| middle |
把此元素放置在父元素的中部。 |
| bottom |
把元素的顶端与行中最低的元素的顶端对齐。 |
| text-bottom |
把元素的底端与父元素字体的底端对齐。 |
| length |
|
| % |
使用 "line-height" 属性的百分比值来排列此元素。允许使用负值。 |
| inherit |
规定应该从父元素继承 vertical-align 属性的值。 |
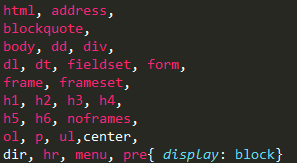
block元素

为何默认情况下p、h1、ul、div都是block显示,就是这里定义的。所以,不要再说div天生就是block——这句话应该换成:浏览器默认样式天生规定了div是block——所以才导致了div是block!是默认样式规定的,不是浏览器的内核规定的。
没有设置block的元素,默认为inline显示。
选择器
行高、字号,一般都是偶数。这样,它们的差,就是偶数,就能够被2整除。
class类选择器 p.class名称只对P元素作用 如果省略元素名 用.class名 那么规则会应用到这个类的所有成员,
可以单独设置div的子元素 例 #div1 h3{color:red;}单独设置div1中 h3的颜色,也可以设置多个子元素,#div p h3 在div中的p中的h3子元素
一个元素可以加入多个类 比如
多个类 多个类如果定义属性相同的话 选择最后列出的规则
class和id,类名以一个字母开头,id以一个数字和字母开头。不能有空格。一个元素只能有一个id 可以有多个class 比如
id选择器尽量留给js使用,js要通过id属性得到标签,所以我们css层面尽量不用id,要不然js就很别扭。另一层面,我们会认为一个有id的元素,有动态效果
多标签选择
多标签选择器一般和html上下文有关,它有以下集中分类
-
选择一个祖先的所有子孙节点,例如 div p{…}
-
选择一个父元素的所有直属节点,例如 div > p{…}
-
选择某一个元素紧挨着的兄弟节点,例如 li + li{…}
-
选择某一个元素的所有同胞节点,例如 span ~ a{…}
-
以上各种情况的组合应用(不要组合过于复杂,编码讲求可读性第一)
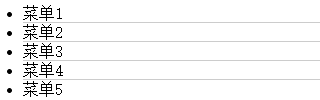
给大家列举一个比较典型的应用,如下图

上图中的效果应该比较常见,在各个菜单之间加下划线。我之前的实现是:每个li都加一个border-bottom,在把最后一个li的border-bottom去掉。
其实完全没必要这样麻烦,下面一个样式设置即可解决:

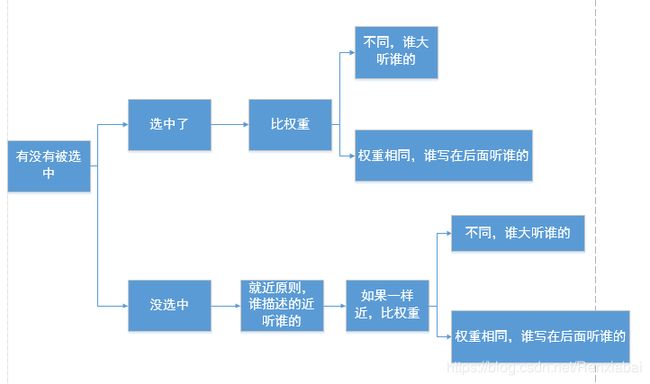
选择器的优先级
特指度
要解决以上问题,我们需要引入一个概念——特指度(specificity)。特指度表示一个css选择器表达式的重要程度,可以通过一个公式来计算出一个数值,数越大,越重要。
这个计算叫做“I-C-E”计算公式,
-
I——Id;
-
C——Class;
-
E——Element;
即,针对一个css选择器表达式,遇到一个id就往特指度数值中加100,遇到一个class就往特指度数值中加10,遇到一个element就往特指度数值中加1。特指度数相同时,以后面的为主
下面举几个css表达式的特指度计算结果,大家也自己算一算,是不是对:
| CSS选择器表达式 |
特指度计算结果 |
| p |
1 |
| p.large |
11 |
| P#large |
101 |
| div p#large |
102 |
| div p#large ul.list |
113 |
| div p#large ul.list li |
114 |
还有一个重点要注意:!important优先级最高,高于上面一切。(font-size:60px !important; important要写在里面,
!important提升的是一条属性,而不是一个选择器,无法提升继承的权重,该0还是0,无法提升权重为0的东西)* 选择器最低,低于一切。

高级选择器
后代选择器: div1 p 空格就表示后代,.div1 p 就是.div1的后代所有的p。强调一下,选择的是后代,不一定是儿子
交集选择器: 交集选择器由两个选择器构成,一个class选择器,一个标签选择器 交集选择器没有空格 ,交集选择器是并且的意思,既。。。又。。。
例子 p.text1{
color:red;
} class选择器为text1的p
连续交集 标签1标签2标签3 这个写法IE7开始兼容
并集选择器(分组选择器): h3,li 用逗号表示并集
并集选择器就是选择所有的满足标签1,或者满足标签2的标签,然后对其进行修饰。
通配符 * 表示所有元素
儿子选择器 div>p 只选择儿子选择器,不是全选后代 IE7开始兼容,IE6不兼容
序选择器 选择第一个li ul li:first-child 选择最后一个li ul li:last-child IE7开始兼容,IE6不兼容
下一个兄弟选择器 h3+p +表示选择下一个兄弟 IE7开始兼容,IE6不兼容
css的继承性
关于文字样式的属性,都具有继承性。这些属性包括:color、 text-开头的、line-开头的、font-开头的。
关于盒子、定位、布局的属性,都不能继承。
字体
一、字体属性主要包括下面几个
font-family,font-style,font-variant,font-weight,font-size,font
font-family(字体族): “Arial”、“Times New Roman”、“宋体”、“黑体”等;//多个字体用,隔开
font-style(字体样式): normal(正常)、italic(斜体)或oblique(倾斜);
font-variant (字体变化): normal(正常)或small-caps(小体大写字母);
font-weight (字体浓淡): 是normal(正常)或bold(加粗)。有些浏览器甚至支持采用100到900之间的数字(以百为单位);
font-size(字体大小): 可通过多种不同单位(比如像素或百分比等)来设置, 如:12xp,12pt,120%,1em
如果用 font 属性的话,就可以把几个样式进行简化,减少书的情况;font 属性的值应按以下次序书写(各个属性之间用空格隔开):
顺序:font-style | font-variant | font-weight | font-size | line-height | font-family
二、font的简写实例
font:14px/24px "宋体"
= 1 font-size:14px;
2 ling-height:24px;
3 font-family:“”宋体“”;
行高可以用百分比,表示字号的百分之多少。一般来说,都是大于100%的,因为行高一定要大于字号
例子 font:12px/200%“”宋体“”
.font{
font-style:italic;
font-variant:small-caps;//段落设置为小型大写字母字体
font-weight:bold;
font-size:12px;
line-height:1.5em;
font-family:arial,verdana;
}
上面的样式简写为:
.font{font:italic small-caps bold 12px/1.5em arial,verdana;}
三、font的简写注意事项
1、简写时,font-size和line-height只能通过斜杠/组成一个值,不能分开写。
2、顺序不能改变.这种简写方法只有在同时指定font-size和font-family属性时才起作用。而且,如果你没有设定font-weight, font-style, 以及 font-varient ,他们会使用缺省值(默认选项)
为body设置字体大小,再使用em或者百分数设置元素大小。是跟着body对应的。比如h1设置为150% 就是body字体的1.5倍大。body字体如果改动,它也会跟着改动。没有设置font-size值的元素,默认继承body字体大小。
background知识
background-color
web颜色是由红绿蓝三个分量所占数量来指定的,指定颜色可以用 background-color:rgb((red green blue开头)80% 80% 80%)指定分别百分比,也可以用0-255来指定 255的80%就是204(204 204 204)
十六进制表示颜色
例子
红色:
- background-color: #ff0000;
|
所有用#开头的值,都是16进制的。
16进制中的基本数字(一共16个):
0、1、2、3、4、5、6、7、8、9、a、b、c、d、e、f
a b c d e f表示10 11 12 13 14 15
而十六进制换算成颜色 根据位权来算 开头表示多少个16 末尾这位表示多少个1 比如ff 就是15个16,+15个1等于255
ff0000 就是等于rgb(255,0,0)
十六进制可以简化为3位,所有#aabbcc的形式,能够简化为#abc;
常用16进制 颜色表示
- #000 黑
- #fff 白
- #f00 红
- #333 灰
- #222 深灰
- #ccc 浅灰
background-img
用于给盒子加上背景图片:
- background-image:url(images/wuyifan.jpg);
|
url()表示网址,uniform resouces locator 同意资源定位符,background-img的url()里面不加引号
images/wuyifan.jpg 就是相对路径。
background-img 会平铺填满整个区域
可以使用background-repeat属性,有三种值:
- background-repeat:no-repeat; 不重复
- background-repeat:repeat-x; 横向重复
- background-repeat:repeat-y; 纵向重复
|
background-position
position就是“位置”的意思。background-position就是背景定位属性。
background-position:向右移动量,向下移动量,可以为负数
- background-position: 描述左右的词儿 描述上下的词儿;
|
描述左右的词儿: left、 center、right 左右中
描述上下的词儿: top 、center、bottom 上下中
例子
background-position:right bottom 右下角
CSS Sprites原理
Css sprites是将多张零散的背景图片整合到一张背景图上,然后通过background-position来调整背景的位置,这个时候你必须确保使用该张精灵图的容器要比背景图片小才是OK的,不然很容易漏出其他的背景图片,所以尤其要控制好盒子的大小;其次,你还需要注意书写背景定位的时候极大多数都是负的,水平为负数,图片才会往左侧平移,所以才会显示出你需要的那部分背景图,垂直方向也是同理。当多个盒子引用一张背景图时,只需要改变背景定位就可以改变页面中的显示部分为哪一部分背景图,这样做的目的就是为了降低浏览器向服务器的请求次数,这样一来可以大大提高网页的加载速度。比如
background: url(../img/1.png) 0px -25px no-repeat; 0px表示的离左顶点的宽度, -25px表示离左顶点的高度
背景简写 background:white url(images/1.gif) repeat-x;
media属性 可用于多个样式表,根据设备不同使用不同样式表,还会根据媒体类型,分辨率来确定不同样式,媒体属性依赖于设备实际屏幕,而不是浏览器窗口宽度。设备像素1920X1080的意思是 横1920像素,列1080像素。
background-attachment
背景是否固定。
- background-attachment:fixed;
|
背景就会被固定住,不会被滚动条滚走。
background-size
background-size 属性规定背景图像的尺寸。
background-size: length|percentage|cover|contain;
| 值 |
描述 |
测试 |
| length |
设置背景图像的高度和宽度。 第一个值设置宽度,第二个值设置高度。 如果只设置一个值,则第二个值会被设置为 "auto"。 |
测试 |
| percentage |
以父元素的百分比来设置背景图像的宽度和高度。 第一个值设置宽度,第二个值设置高度。 如果只设置一个值,则第二个值会被设置为 "auto"。 |
测试 |
| cover |
把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。 背景图像的某些部分也许无法显示在背景定位区域中。 |
测试 |
| contain |
把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。 |
测试 |
background简写
background属性和border一样,是一个综合属性:
- background:red url(1.jpg) no-repeat 100px 100px fixed;
|
等价于:
- background-color:red;
- background-image:url(1.jpg);
- background-repeat:no-repeat;
- background-position:100px 100px;
- background-attachment:fixed;
|
background简写 没有强制顺序,并且可以省略任意的属性
background-attachment
背景固定
- background-attachment:fixed;
|
table表格没有外边距 只有边框边距 border-spacing,有内边距,td要占据两行加rowspan=”2“ 多列加solspan=“2”元素相当于它兄弟元素顺序,
p:nth-child(2n)选择偶数的P段落
P p:nth-child(2n+1)选择奇数的p段落
css:focus 样式
:focus 选择器用于选取获得焦点的元素。
提示:接收键盘事件或其他用户输入的元素都允许 :focus 选择器。
例子
在input中点击 就会看到黄色背景
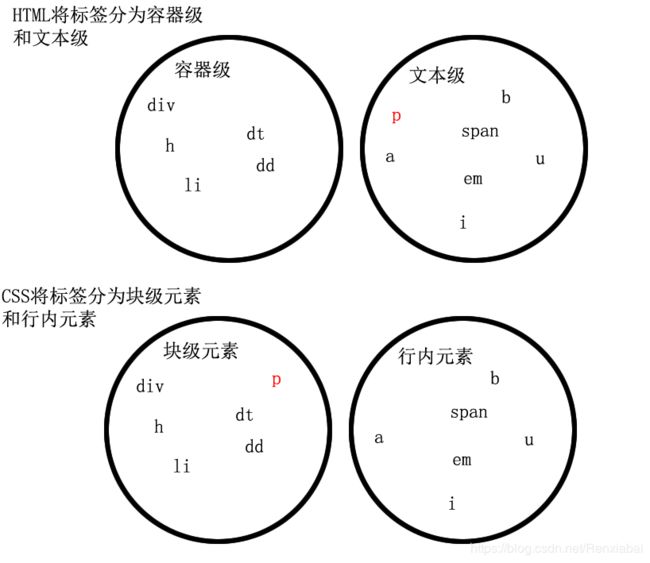
文本和容器级
在HTML中,我们已经将标签分过类,当时分为了:文本级、容器级。
文本级:p、span、a、b、i、u、em
容器级:div、h系列、li、dt、dd
CSS的分类和上面的很像,就p不一样:
所有的文本级标签,都是行内元素,除了p,p是个文本级,但是是个块级元素。
所有的容器级标签都是块级元素。

容器级的标签,里面可以放置任何东西;文本级的标签里面,只能放置文字、图片、表单元素
对于行内元素来说margin只有margin-left和margin-right有效,padding只有padding-left和padding-right有效,
display
display 属性规定元素应该生成的框的类型。
说明
这个属性用于定义建立布局时元素生成的显示框类型。对于 HTML 等文档类型,如果使用 display 不谨慎会很危险,因为可能违反 HTML 中已经定义的显示层次结构。对于 XML,由于 XML 没有内置的这种层次结构,所有 display 是绝对必要的。
注释:CSS2 中有值 compact 和 marker,不过由于缺乏广泛的支持,已经从 CSS2.1 中去除了。
| 默认值: |
inline |
| 继承性: |
no |
| 版本: |
CSS1 |
| JavaScript 语法: |
object.style.display="inline" |
可能的值
| 值 |
描述 |
| none |
此元素不会被显示。 |
| block |
此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline |
默认。此元素会被显示为内联元素,元素前后没有换行符。 |
| inline-block |
行内块元素。(CSS2.1 新增的值) |
| list-item |
此元素会作为列表显示。 |
| run-in |
此元素会根据上下文作为块级元素或内联元素显示。 |
| compact |
CSS 中有值 compact,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。 |
| marker |
CSS 中有值 marker,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。 |
| table |
此元素会作为块级表格来显示(类似 ),表格前后带有换行符。
| inline-table |
此元素会作为内联表格来显示(类似 ),表格前后没有换行符。
| table-row-group |
此元素会作为一个或多个行的分组来显示(类似 | )。
| table-header-group |
此元素会作为一个或多个行的分组来显示(类似 )。
| table-footer-group |
此元素会作为一个或多个行的分组来显示(类似 | | )。
| table-row |
此元素会作为一个表格行显示(类似 | )。
| table-column-group |
此元素会作为一个或多个列的分组来显示(类似 )。 |
| table-column |
此元素会作为一个单元格列显示(类似 ) |
| table-cell |
此元素会作为一个表格单元格显示(类似 | 和 | )
|
| table-caption |
此元素会作为一个表格标题显示(类似 ) |
| inherit |
规定应该从父元素继承 display 属性的值。 |
常用的inline(内联元素)就是文字和图片,其实inline真没什么好说的,大家可以把它想象成一个杯子里的水,它是“流”,是没有大小和形状的,它的宽度取决于父容器的宽度。
因此,针对inline的标签,你设置宽度和高度是无效的,通过监控可以知道,该元素实际的宽度和高度都是auto,并不是我们设定的值。
把inline元素变成块元素的几种方法
1、设置display 2、把inline元素设置成浮动,float 3、对元素进行position:absolute/fixed
超级链接
伪类
同一个标签,根据用户的某种状态不同,有不同的样式。这就叫做“伪类,伪类分为UI伪类和结构化伪类。
UI伪类
UI伪类都比较简单常用

:link 表示, 用户没有点击过这个链接的样式。 是英语“链接”的意思。
:visited 表示, 用户访问过了这个链接的样式。 是英语“访问过的”的意思。
:hover 表示, 用户鼠标悬停的时候链接的样式。 是英语“悬停”的意思。
:active 表示, 用户用鼠标点击这个链接,但是不松手,此刻的样式。 是英语“激活”的意思。
在css中,这四种状态必须按照固定的顺序写:
a:link 、a:visited 、a:hover 、a:active
结构化伪类(IE低版本不行)
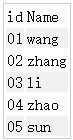
先问大家一个问题:如何实现一个表格间隔显示背景颜色,如图:

最简单的方式莫过于使用结构化伪类,一句样式设置即可实现。even匹配偶数

结构化伪类有如下书写选项,至于什么意思,从字面意思即可理解: odd匹配奇数

伪元素
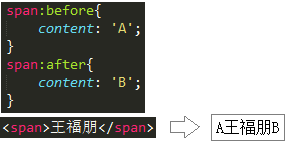
记住,伪元素是一个非常重要的概念!其中,:before和:after 非常常用。
首先,咱们先看看:before和:after是怎么回事儿。

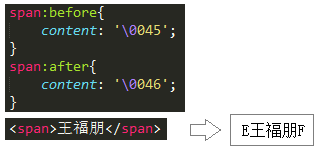
上图中,我们可以看到,可以为元素前后添加内容。这里的“内容”还可以写成unicode编码的方式,如下图:

另外,除了可以添加内容外,你还可以自定义执行内容的样式,如下图:

text-indent 属性
text-indent 属性规定文本块中首行文本的缩进
例子 text-indent: -999em; 可以隐藏文字
你可能感兴趣的:(CSS基础知识整理)
- CSS基础知识总结复习
天山小雏菊
知识总结复习csscss3前端
一、CSS定义CSS是用来定义页面元素的样式设置字体与颜色设置位置和大小添加动画效果二、CSS基本规则的结构h1{/*选择器h1(给页面所有的h1定义样式)*/color:white;/*属性color:属性值white*/font-size:14px;/*属性:属性值就是一个声明*/}三、在页面中使用CSS的方法外链嵌入p{margin:2px;}内联hello四、选择器选择元素的方式按照标签名
- C语言基础知识整理1
1.局部变量优先局部变量和全局变量名字相同,局部变量优先#includeintnum=10;intmain(){intnum=1;printf("num=%d\n",num);return0;}程序输出结果为1如果两变量名字不相同,则它们在各自的作用域内独立存在,互不干扰2.C语言内置-布尔类型C99标准中引入了布尔(bool)类型,需包含头文件#include用来表示真假使用bool类型时,用t
- css基础样式
小丁学python
css前端
1.css的定义:css是层叠样式表,是用来修饰网页的内容,例如,文字大小,颜色,背景颜色等。2.css样式的类型:①行内样式:直接写在标签的属性中,格式为:。例如:今天天气真好注释:style表示样式属性color:red文字颜色属性:color属性值:red红色运行结果为:今天天气真好②内部样式:在html中,将所写的内容写在body标签中,然后在head标签中,引进style标签,并在该标签
- css基础笔记简洁版1
希希不嘻嘻~傻希希
csshtml前端css
CSS基础笔记1一、CSS简介CSS(层叠样式表)用于为网页添加样式,实现结构与样式分离,能够控制颜色、字体、布局、位置、动画等视觉效果。二、基本语法选择器{属性1:值1;属性2:值2;}说明:选择器:选中目标元素属性:值:设置样式每条声明用;结尾,属性和值用:分隔三、CSS的三种写法行内样式(不推荐):你好内部样式表:p{color:red;}外部样式表(推荐):四、基础选择器类型写法说明标签选
- 《不可不知的前端秘籍:CSS基础样式如何赋能SCSS阴影设计》
程序猿阿伟
前端cssscss
SCSS阴影效果作为提升页面质感与层次感的关键元素,如何确保其在各类浏览器中完美呈现,成为了开发者们亟待攻克的难题。而CSSReset与Normalize.css,就如同隐藏在代码深处的神秘钥匙,掌握它们的使用技巧,便能为SCSS阴影效果搭建起坚如磐石的统一基础。不同浏览器在渲染SCSS阴影时,展现出了各自独特的“个性”。以主流的Chrome、Firefox和Safari为例,它们基于不同的内核,
- CSS基础知识学习指南
abments
前端css前端
CSS基础知识学习指南1.介绍CSS(层叠样式表)是用于描述HTML文档的呈现样式的语言。通过CSS,可以控制网页的布局、颜色、字体等各种样式,使得网页更加美观和用户友好。2.CSS基础语法CSS由选择器和声明块组成。选择器用于选择要应用样式的HTML元素,声明块则包含样式的属性和值。选择器{属性:值;}例如:p{color:blue;font-size:14px;}上述CSS规则将所有元素的文本
- MySQL 数据库 SQL 语句全面解析与实战总结
st0173
数据库mysqlsqloracle
在《MySQL数据库技术》课程的学习中,SQL语句作为操作数据库的核心工具,贯穿整个学习过程。本文将对课堂所学的各类SQL语句进行系统性的知识整理,涵盖使用规范、应用规则、易错点以及实战案例,助力大家深入理解和灵活运用SQL语句。一、数据定义语言(DDL)1.1CREATE语句使用规范:用于创建数据库、表、视图、索引等数据库对象。创建数据库语法为CREATEDATABASEdatabase_nam
- ajax关键知识点之CSS基础与页面样式控制
奋斗的小羊羊
ajaxcss前端
ajax关键知识点之CSS基础与页面样式控制大家好!写作本文的初衷是希望能和大家一起学习进步,深入探讨CSS(级联样式单)的基础概念及其在网页设计中的核心应用,通过总结和通俗讲解,帮助大家掌握如何利用CSS实现网页内容与样式的分离,提升页面美观性和开发效率。一、知识点总结与通俗讲解(一)CSS的核心作用与优势定义与核心功能作用:CSS是用于控制网页外观的样式规则集合,负责网页元素的布局、颜色、字体
- 非常全的地线基础知识整理
紫薯与牛奶
嵌入式硬件单片机
地线的主要作用就是当电器出现故障时,电源可能击穿(或:破坏)某些元件,使电器的外壳带电。将电器的外壳接地,可以使漏电保护装置1.信号“地”;信号“地”又称参考“地”,就是零电位的参考点,也是构成电路信号回路的公共段,图形符号“⊥”。1)直流地:直流电路“地”,零电位参考点。2)交流地:交流电的零线。应与地线区别开。3)功率地:大电流网络器件、功放器件的零电位参考点。4)模拟地:放大器、采样保持器、
- Fullstack 面试复习笔记:HTML / CSS 基础梳理
GoldenaArcher
面试面试笔记html
Fullstack面试复习笔记:HTML/CSS基础梳理之前的笔记:Fullstack面试复习笔记:操作系统/网络/HTTP/设计模式梳理Fullstack面试复习笔记:Java基础语法/核心特性体系化总结Fullstack面试复习笔记:项目梳理总结Fullstack面试复习笔记:Spring/SpringBoot/SpringData/Security整理SCSS的学习笔记SASS学习笔记SAS
- 程序员认知提升:从JVM内存模型看知识吸收方法论
双囍菜菜
Javajvm
程序员认知提升:从JVM内存模型看知识吸收方法论文章目录程序员认知提升:从JVM内存模型看知识吸收方法论一、当知识洪水淹没大脑:程序员的记忆困境二、永久代vs元空间:长期记忆的存储革命JVM的启示:方法区进化史学习场景应用:三、堆内存管理:知识分类的智慧JVM堆结构映射:学习系统实现:四、垃圾回收算法:知识整理的秘密武器1.标记-清除算法(碎片化整理)2.复制算法(高效记忆法)3.分代收集(艾宾浩
- 知识整理
徐乙
Android知识整理
博客知识整理及短期计划RecyclerView封装(暂时只封装ViewHolder)+分布式架构(Adapter不需要构造函数,直接共享context、list)多ItemType自定义LayoutManagerItemTouchHelper,实现数据集改变和动画改变SnapHelperItemDecorationonScrollListener获取偏移、标题栏颜色渐变下拉刷新控件+业务上拉加载侧
- 前端|CSS(一)| pink老师
啦啦右一
右一的开发日记合集右一的电子笔记合集前端css
参考视频:黑马程序员前端CSS3基础教程,前端必备基础目录CSS引入引入CSS样式表CSS基础选择器标签选择器类选择器(最常用)id选择器通配符选择器CSS文字文本样式font字体CSS外观属性CSS复合选择器后代选择器子元素选择器交集选择器并集选择器链接伪类选择器选择器总结标签显示模式分类标签显示模式转换display行高那些事(line-height)CSS背景(background)背景颜色
- 【EcelVBA】系统学习 ActiveX 控件
五步晦暝
VBA学习windows服务器
ExcelVBAActiveX控件全面学习指南ActiveX控件为Excel提供了强大的交互式界面开发能力,允许通过事件驱动编程实现复杂逻辑。以下是ActiveX控件的系统性知识整理,涵盖核心控件、属性、方法和实战示例。一、ActiveX控件基础1.插入与设计模式插入控件:开发工具→插入→选择ActiveX控件(如CommandButton、TextBox)。设计模式:启用:开发工具→设计模式(用
- CSS基础巩固-选择
ceilf
前端cssjava前端
目录前缀符号(后面会具体介绍)优先级同时应用样式到多个类上属性选择器伪类伪元素关系选择器后代选择器子代选择器邻接兄弟通用兄弟注:本文以MDN为基础添加CSS样式文件就像创业平台index.html里面开头的想对一片区域内的元素应用样式定义类class比如,前缀符号(后面会具体介绍).类选择器(同一个类可以被多个元素使用,用于标识一组相似的元素)#ID选择器(一个页面只能有一个相同的ID)无前缀元素
- Sass(Sassy CSS)
Euphoria_1110
csssass前端
它在CSS语法的基础上增加了变量(variables)、嵌套(nestedrules)、混合(mixins)、导入(inlineimports)等高级功能,这些拓展令CSS更加强大与优雅。使用Sass以及Sass的样式库(如Compass)有助于更好地组织管理样式文件,以及更高效地开发项目。特色完全兼容CSS3,在css3的基础上进行拓展在CSS基础上增加变量、嵌套(nesting)、混合(mix
- 【css】【面试提问】css经典问题总结
患得患失949
面试考题专栏(前后端)css前端
第一章CSS基础相关提问1.1选择器问题1.1.1选择器优先级疑问1.优先级规则内联样式:直接写在HTML标签的style属性中的样式,优先级最高。例如:这是一段红色文字这里文字的颜色会被强制设置为红色,因为内联样式的权重是最高的。ID选择器:使用#符号定义,权重次之。比如:#myParagraph{color:blue;}这是一段蓝色文字这里的#myParagraph选择器会应用到对应的p标签上
- Web安全技术体系
Alfadi联盟 萧瑶
网络安全web安全安全
3.1Web基础技术3.1.1Web组成与开发基础前端技术栈HTML/CSS基础(表单、DOM结构、响应式设计)JavaScript核心功能(事件处理、AJAX通信、Cookie操作)动态网站搭建PHP基础语法与框架(如Laravel、ThinkPHP)本地环境配置(Pip/Study、XAMPP集成工具)3.1.2HTTP协议与通信安全HTTP请求/响应结构(Header、Body、状态码)HT
- CSS从入门到精通:全面解析CSS核心知识体系
python_chai
css前端
引言CSS(层叠样式表)是前端开发的基石,掌握其核心知识能显著提升页面设计与布局能力。本文基于系统化学习资料,深入讲解CSS语法、选择器优先级、盒子模型、定位等核心概念,结合代码示例与实用技巧,助你从入门到进阶!目录引言一、CSS基础与历史1.1CSS简介1.2CSS版本演进二、CSS引入方式与基础语法2.1三种引入方式三、引入CSS的三种方式及最佳实践3.1行间样式3.2内部样式3.3外部样式(
- CSS基础知识 【一篇就够】
成茂峰
#前端-基础合集css前端
文章目录CSS知识点基础知识什么是css?css的历史和版本css语法的结构css选择器,如何选择元素css属性和值的基础知识CSS属性CSS值css属性值类型css单位css值的继承性css值的优先级排版和布局盒子模型的概念W3C盒子模型IE盒子模型块级元素和行内元素的区别浮动和清除浮动定位,绝对定位和相对定位弹性盒子模型(flexbox)的概念网格布局(grid)的概念样式化文本字体样式和字体
- 动态路由知识整理
H_z_q2401
c语言
第一篇章动态路由静态路由缺点:1.配置量大2.不能基于拓扑的变化而进行实时更新总结:只能在简单的小型网络中进行工作和配置动态路由:可以基于拓扑的变化而进行实时更新缺点:1.额外的占用链路资源2.安全风险3.选路错误风险动态路由协议的分类:基于AS进行的分类---IGP内部网关协议EGP外部网关协议AS:自治系统标准编号:0-655351-64511公有范围64512-65535私有范围AS之内:I
- python基础知识整理二:类和函数
yπ_π
python
文章目录1、类1、面向对象编程1.1面向过程和面向对象的比较1.2面向对象编程的特性2、类的基本概念3、继承与多态4、私有变量5、实例方法、静态方法、类方法6、描述符7、运算符重载2、函数1、形参和实参2、位置参数、关键字参数、默认参数3、不定长参数4、匿名函数5、局部函数6、闭包函数7、exec函数和eval函数3、变量1、私有变量2、缺省参数(默认参数)3、函数多值参数(*args和**kar
- css基础
一颗榛子
css有以下优点:提高页面浏览速度;缩短改版时间,降低维护费用;更好地控制页面布局;实现表现和结构、内容相分离;更方便搜索引擎的搜索。将css样式加入到xhtml中有三种途径:1.外部样式表顾名思义是将我们写好的样式放在一个单独的文件中,并在需要该样式的文档中引用;引用代码如下:2.嵌入式样式表用元素将包含在网页内部的样式设置,其作用和范围仅限于该网页。它的优点是样式规则和标记元素在一个页面里,可
- AI教你学VUE——Deepseek版
LuckyLay
vue.js前端javascript
一、基础阶段:打好Web开发基础HTML/CSS基础学习HTML标签语义化、CSS布局(Flex/Grid)、响应式设计(媒体查询、REM/VW单位)。资源推荐:MDNWeb文档(免费):HTML|CSS实战项目:仿写电商首页(如小兔鲜儿)。JavaScript核心掌握变量、函数、DOM操作、事件循环、ES6+(模块化、Promise、解构赋值等)。资源推荐:书籍:《JavaScript高级程序设
- 全面了解CSS语法 ! ! !
来自星星的坤
css前端
CSS(层叠样式表)是网页设计的灵魂之一,它赋予了网页活力与美感。无论是为一个简单的个人博客增添色彩,还是为复杂的企业网站设计布局,CSS都是不可或缺的工具。那么,CSS语法到底是什么样的呢?它背后有哪些秘诀值得我们掌握?本文将深入浅出地为你解开CSS语法的所有疑惑,带你一步一步探索如何用CSS打磨你的网站。一、CSS基础语法1.1选择器CSS语法的核心是“选择器”(Selector),它指明了哪
- CSS基础知识整理
Hibariying
学习笔记csshtml
目录一、css基础1.选择器1.1标签选择器1.2类选择器1.3id选择器1.4后代选择器1.5子代选择器1.6并集选择器1.7交集选择器1.8hover伪类选择器1.9通配符选择器1.10结构伪类选择器1.10.1查找单个1.10.2查找多个1.10.3根据类型查找1.11类与id的区别1.11链接伪类选择器1.12焦点伪类选择器1.13属性选择器2.字体文本相关样式2.1字体样式2.1.1字体
- html&css学习笔记——CSS2基础
我睡觉时超困
HTML&CSShtmlcss学习
学习视频:尚硅谷前端入门html+css零基础教程,零基础前端开发html5+css3视频P57-147(以下笔记为作者学习并参考尚硅谷相关学习资料整理)目录二、CSS2基础1.CSS编写位置1.1行内样式(又称:内联样式)1.2内部样式1.3外部样式2.样式表的优先级3.CSS选择器3.1CSS基础选择器3.1.1通配选择器3.1.2元素选择器3.1.3类选择器3.1.4ID选择器3.2复合选择
- 图像增强技术:从基础原理到企业级开发实战
Android洋芋
均值滤波高斯滤波灰度级修正图像增强Sobel算子拉普拉斯算子仿射变换
简介图像增强技术是提升图像质量、改善视觉效果和提高后续处理效果的核心方法。本文将全面解析图像增强的五大核心技术:灰度级修正、图像平滑、图像锐化、图像伪彩色处理和图像几何校正,并提供基于OpenCV和Elasticmagic的完整企业级开发实战代码。通过系统化的知识整理和可执行的代码示例,帮助开发者掌握图像增强的全流程实现,为医疗影像、遥感监测、工业质检等领域提供高效解决方案。一、图像增强技术概述图
- 微信小程序 XSS 防护知识整理
黄同学real
前端小程序微信小程序xss小程序
场景1:用户输入表单(如评论框)错误做法:直接渲染未过滤的用户输入//WXML{{userInput}}//JS(用户输入了恶意内容)Page({data:{userInput:'alert("XSS攻击")'}})结果:小程序会自动转义,页面显示为文本:alert("XSS攻击"),不会执行脚本。防护原理:数据绑定({{}})默认转义HTML特殊字符(如//JS(用户输入了危险内容)Page({
- 【前端】【业务场景】【面试】在前端开发中,如何实现一个可拖动和可缩放的元素,并且处理好边界限制和性能优化?
患得患失949
面试考题专栏(前后端)前端
问题:在前端开发中,如何实现一个可拖动和可缩放的元素,并且处理好边界限制和性能优化?一、实现可拖动和可缩放元素HTML和CSS基础设置:创建一个HTML元素,并为其设置基本样式,使其在页面上可见。通过draggable="true"属性将元素标记为可拖动。实现拖动功能:使用mousedown、mousemove和mouseup事件来实现拖动。在mousedown事件中记录起始位置,在mousemo
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后
| |