【Django学习笔记】9:配置DRF框架,CBV方式实现list接口
Django REST framework是基于Django开发的应用于REST api的一套框架,所以这里也都放到Django的笔记里。
配置DRF框架
安装和引入DRF
最少需要安装django、djangorestframework、markdown、django-filter、coreapi、django-crispy-forms、django-guardian。为了处理上传的图片,还可以安装一下pillow模块。
在settings.py中添加:
INSTALLED_APPS = [
...
'rest_framework',
'crispy_forms',
'django_filters',
]
这样就将DRF注册到了Django项目的app中。
目录调整
package
在项目根目录下添加apps/包,将所有app放入其中统一管理。再添加extra_apps/包,用于存放需要修改源码的第三方库(如DUEditor)。并将它们(若在PyCharm下)mark为Sources Root。在settings.py中BASE_DIR下将这两个目录配置到app的搜索路径中:
import sys
# 设置搜索app的路径
sys.path.insert(0, BASE_DIR)
sys.path.insert(0, os.path.join(BASE_DIR, "apps"))
sys.path.insert(0, os.path.join(BASE_DIR, "extra_apps"))
在项目根目录下添加db_tools/包,用于存放实现生成数据库原始数据等功能的python脚本。
普通目录
在项目根目录下添加media/目录,用于管理上传的图片等资源,在settings.py中配置:
# 设置图片访问的路径
MEDIA_URL = "/media/"
MEDIA_ROOT = os.path.join(BASE_DIR, "media")
配置数据库
如配置MySQL数据库,安装好驱动(如mysqlclient),在settings.py中配置:
DATABASES = {
'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
# 将默认的SQLite3数据库换成MySQL数据库
'ENGINE': 'django.db.backends.mysql',
'NAME': 'drfstudy',
'USER': 'root',
'PASSWORD': '3838438',
'HOST': 'localhost',
'PORT': '3306',
# 第三方登录的库要求使用innodb,否则会migration出错?
"OPTIONS": {"init_command": "SET default_storage_engine=INNODB;"}
}
}
CBV方式实现list接口
注意,这种方式实际上还是传统Django方式,不算DRF方式。后面再记录更先进的DRF方式。
CBV就是Class Based View,即基于类的视图,相比传统的Function Based View更加符合面向对象的编程模式。而list接口是指如商品、帖子这样的数据的list页所请求的后端api。这里用商品(Goods)为例。
建立商品app和数据库
在Tools下打开manage.py的Task环境,相关的命令都在这个环境下方便的执行。
startapp goods
拖到apps目录下,并在settings.py中注册一下goods这个app。
在models.py中写商品的Model:
from django.db import models
# Create your models here.
class Goods(models.Model):
"""
商品Model
"""
name = models.CharField(max_length=100, verbose_name="商品名")
click_num = models.IntegerField(default=0, verbose_name="点击数")
sold_num = models.IntegerField(default=0, verbose_name="商品销售量")
class Meta:
verbose_name = '商品信息'
verbose_name_plural = verbose_name # 复数形式
def __str__(self): # py3都是unicode的,所以只要指定str就可以
return self.name
生成到数据库:
makemigrations
migrate
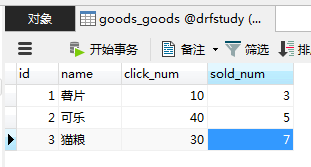
在数据库中找到goods_goods表,这表示是goods这个app下面名为goods的Model对应的数据表,随便添加一些内容:

书写视图类
建立一个views_base.py文件(后面实际不用这种方式,所以干脆不放在views.py下了),在其中写这个Goods这个Model的list视图:
# 引入Model
from goods.models import Goods
# Django CBV方式最底层的view
from django.views.generic.base import View
class GoodsListView(View):
"""
商品list视图
"""
def get(self, request):
"""
获取商品list信息
"""
json_list = [] # 存放商品字典的列表
goods = Goods.objects.all() # 从数据库中读取所有商品
from django.forms.models import model_to_dict # 该方法用于将model转换为python字典
for good in goods: # 对每个商品实现转化,写入列表中
json_dict = model_to_dict(good)
json_list.append(json_dict)
import json
from django.core import serializers # 用于序列化为JSON字符串
json_data = serializers.serialize('json', goods)
json_data = json.loads(json_data)
from django.http import HttpResponse, JsonResponse
# jsonResponse做的工作也就是加上了dumps和content_type
# return HttpResponse(json.dumps(json_data), content_type="application/json")
# 注释掉loads,下面语句正常
# return HttpResponse(json_data, content_type="application/json")
# 返回的不为dict时要设置safe=False(这里是一个JSON数组,不是标准JSON格式)
return JsonResponse(json_data, safe=False)
配置url
在urls.py中配置一下:
from django.urls import path
from goods.views_base import GoodsListView
urlpatterns = [
path('goods/', GoodsListView.as_view(), name="goods-list")
]
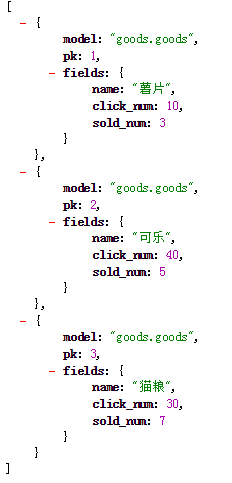
运行结果
通过GET方式请求http://127.0.0.1:8000/goods/(注意最后的斜杠,Chrome会自动加上但是有些浏览器不会),可以得到JSON数据: