最近因为项目需要,所以了解了下微信JS-SDK的使用;可能有很多不太对的地方请大家多多指教!
参考文档地址:https://mp.weixin.qq.com/wiki
进入--》微信网页开发--》微信JS-SDK说明文档。
首先:我们需要在官网申请微信公众号,并且进行认证(如果不认证可也能会报{"errMsg":"onMenuShareAppMessage:fail, the permission value is offline verifying"}错误),最好是服务号,因为服务号授权后好多权限才可用。如下文官网公众号接口授权说明:
公众号接口权限说明
不同的公众号类型具备不同的接口权限,具体如下表: 请注意:
1、微博认证视作未认证,因此微博认证的公众号不会拥有微信认证公众号特有的接口。
2、微信认证分为资质认证和名称认证两部分,只需要资质认证通过,就可获得接口。
| 接口名称 |
未认证订阅号 |
微信认证订阅号 |
未认证服务号 |
微信认证服务号 |
| 基础支持-获取access_token |
有 |
有 |
有 |
有 |
| 基础支持-获取微信服务器IP地址 |
有 |
有 |
有 |
有 |
| 接收消息-验证消息真实性、接收普通消息、接收事件推送、接收语音识别结果 |
有 |
有 |
有 |
有 |
| 发送消息-被动回复消息 |
有 |
有 |
有 |
有 |
| 发送消息-客服接口 |
|
有 |
|
有 |
| 发送消息-群发接口 |
|
有 |
|
有 |
| 发送消息-模板消息接口(发送业务通知) |
|
|
|
有 |
| 发送消息-一次性订阅消息接口 |
|
有 |
|
有 |
| 用户管理-用户分组管理 |
|
有 |
|
有 |
| 用户管理-设置用户备注名 |
|
有 |
|
有 |
| 用户管理-获取用户基本信息 |
|
有 |
|
有 |
| 用户管理-获取用户列表 |
|
有 |
|
有 |
| 用户管理-获取用户地理位置 |
|
|
|
有 |
| 用户管理-网页授权获取用户openid/用户基本信息 |
|
|
|
有 |
| 推广支持-生成带参数二维码 |
|
|
|
有 |
| 推广支持-长链接转短链接口 |
|
|
|
有 |
| 界面丰富-自定义菜单 |
|
有 |
有 |
有 |
| 素材管理-素材管理接口 |
|
有 |
|
有 |
| 智能接口-语义理解接口 |
|
|
|
有 |
| 多客服-获取多客服消息记录、客服管理 |
|
|
|
有 |
| 微信支付接口 |
|
|
|
需申请 |
| 微信小店接口 |
|
|
|
需申请 |
| 微信卡券接口 |
|
需申请 |
|
需申请 |
| 微信设备功能接口 |
|
|
|
需申请 |
| 微信发票接口 |
|
有 |
|
有 |
| 微信JS-SDK-基础接口 |
有 |
有 |
有 |
有 |
| 微信JS-SDK-分享接口 |
|
有 |
|
有 |
| 微信JS-SDK-图像接口 |
有 |
有 |
有 |
有 |
| 微信JS-SDK-音频接口 |
有 |
有 |
有 |
有 |
| 微信JS-SDK-智能接口(网页语音识别) |
有 |
有 |
有 |
有 |
| 微信JS-SDK-设备信息 |
有 |
有 |
有 |
有 |
| 微信JS-SDK-地理位置 |
有 |
有 |
有 |
有 |
| 微信JS-SDK-界面操作 |
有 |
有 |
有 |
有 |
| 微信JS-SDK-微信扫一扫 |
有 |
有 |
有 |
有 |
| 微信JS-SDK-微信小店 |
|
|
|
有 |
| 微信JS-SDK-微信卡券 |
|
有 |
|
有 |
| 微信JS-SDK-微信支付 |
|
|
|
有 |
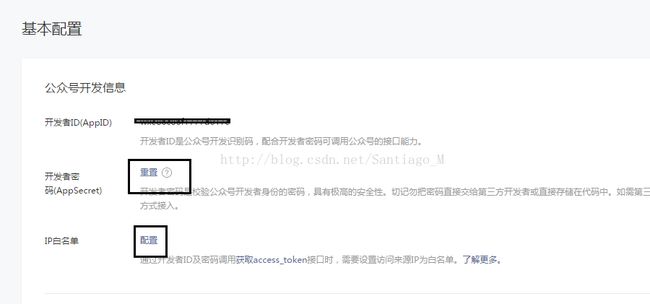
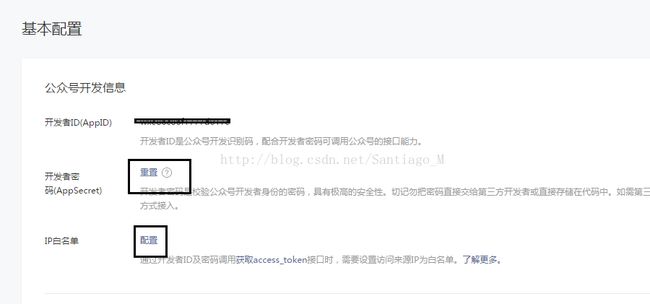
如果微信公众号申请并授权成功后;还需要对其域名进行对应的绑定认证(这一版大部分微信开发多需要做,因为我们的域名需要和微信后台进行交换,微信需要保证域名的正确性和安全性);如下为需要设置的地方,
第一可以获取AppID、APPSecret(这个是开发获取access_token注意这里的access_token和获取个人信息获取的access_token不是同一个;)
access_token是公众号的全局唯一接口调用凭据,公众号调用各接口时都需使用access_token。开发者需要进行妥善保存。access_token的存储至少要保留512个字符空间。access_token的有效期目前为2个小时,需定时刷新,重复获取将导致上次获取的access_token失效。
第二下面的IP白名单是和域名映射的IP一致,JS接口安全域名是给我们的域名授权,可以让我们的域名下的jsp有权限调用微信的JS(细节建议以微信官方开发文档为准,经常更新)。


其次。接下来就是去实现了,实现步骤先说下:
JSSDK使用步骤
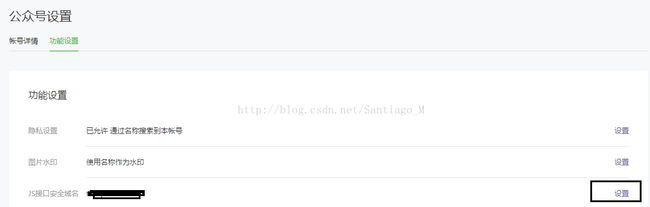
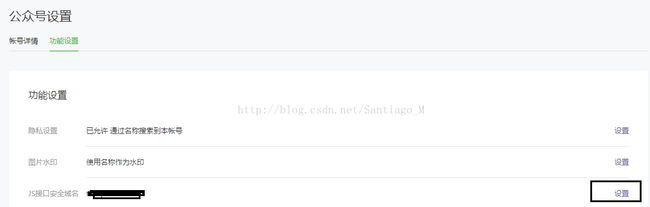
步骤一:绑定域名
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
备注:登录后可在“开发者中心”查看对应的接口权限。
步骤二:引入JS文件
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.2.0.js
备注:支持使用 AMD/CMD 标准模块加载方法加载
步骤三:通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,目前Android微信客户端不支持pushState的H5新特性,所以使用pushState来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名,见附录1
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
步骤四:通过ready接口处理成功验证
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});
步骤五:通过error接口处理失败验证
wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});
好了,这就不多说了,我们直接贴代码。
前端代码(比较全的实现DOME参考--http://203.195.235.76/jssdk/)--可以通过开发者模式把代码宕下来看,啊哈哈:
在看代码之前,给大家说下需要注意地方:
(1)wx.config中的所有参数都需要异步获取,如果非异步获取,实现后会报错;经常遇到的错误请参考(微信开发者文档--》微信网页开发--》微信JS-SDK说明文档--》附录5-常见错误及解决方法)
(2)url地址需要动态获取,使用的获取方法为var url=location.href.split('#')[0];
(3)wx.config中开发时配置debug: true,这样可以有助于找问题,验证成功后会返回ok;上线后修改为debug: false;
(4)wx.checkJsApi 判断当前版本是否支持指定 JS 接口,支持批量判断;这样保证在不支持是及时提醒
公众号可以使用AppID和AppSecret调用本接口来获取access_token。AppID和AppSecret可在“微信公众平台-开发-基本配置”页中获得(需要已经成为开发者,且帐号没有异常状态)。调用接口时,请登录“微信公众平台-开发-基本配置”提前将服务器IP地址添加到IP白名单中,点击查看设置方法,否则将无法调用成功
后台代码:
需要注意的地方:
(1)由于经常使用代码调用微信接口来实现获取access_token这样可以会被微信的限制拦截(微信接口的被调用次数有上限),因为access_token的有效期也给我们返回了,暂时是7200秒,所有尽量使用缓存实现
(2) url是有前端获取的。
@RequestMapping(value = "/jsSDKDoor", method = RequestMethod.POST)
@ResponseBody
public InitJSSDK jsSDKDoor(ModelMap modelMap,HttpServletRequest req, HttpServletResponse resp) throws Exception {
//获取到用户信息后就可以进行重定向,走自己的业务逻辑了。。。。。。
String url = req.getParameter("url");
/*
*接下来获取JS SDK的票据;供前端使用
*/
//副本第四步:通过access_token获取jsapi_ticket
/**
* 注意这个access_token和用户授权登录的access_token定义不一样,获取方式也不一样。
*
*/
//access_token是公众号的全局唯一接口调用凭据,公众号调用各接口时都需使用access_token。开发者需要进行妥善保存。access_token的存储至少要保留512个字符空间。access_token的有效期目前为2个小时,需定时刷新,重复获取将导致上次获取的access_token失效。
// 微信开发文档强调:access_token、jsapi_ticket有效期7200秒,开发者必须在自己的服务全局缓存jsapi_ticket。
InitJSSDK initJSSDK = new InitJSSDK();
String access_token = WeChatAccessToken.getAccessToken();
System.out.println("access_token:"+access_token);
String jsapi_ticket = JSSDKTicket.getTicket();
System.out.println("jsapi_ticket:"+jsapi_ticket);
//副本第五步:获取签名
String signature = getSignature(jsapi_ticket,url,initJSSDK);
initJSSDK.setSignature(signature);
initJSSDK.setAppId( WXAuthUtil.APPID);
return initJSSDK;
}
/*
* 签名生成规则如下:参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。
* 对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。这里需要注意的是所有参数名均为小写字符。
* 对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。
*/
public static String getSignature(String jsapi_ticket,String url, InitJSSDK initJSSDK) {
//2、获取Ticket
//3、时间戳和随机字符串
String noncestr = UUID.randomUUID().toString().replace("-", "").substring(0, 16);//随机字符串
String timestamp = String.valueOf(System.currentTimeMillis() / 1000);//时间戳
System.out.println("\njsapi_ticket:"+jsapi_ticket+"\n时间戳:"+timestamp+"\n随机字符串:"+noncestr);
//4、获取url
//5、将参数排序并拼接字符串
String str = "jsapi_ticket="+jsapi_ticket+"&noncestr="+noncestr+"×tamp="+timestamp+"&url="+url;
//6、将字符串进行sha1加密
String signature =SHA1.encode(str);
System.out.println("参数:"+str+"\n签名:"+signature);
initJSSDK.setTimestamp(timestamp);
initJSSDK.setNonceStr(noncestr);
return signature;
}
(一)单例实现JSSDKTicket;获取ticket缓存,这样要比使用缓存工具成本要小
public class JSSDKTicket {
public static Logger logger=Logger.getLogger(JSSDKTicket.class);
private String ticket;
private int expires_in;
private long timeStamp=System.currentTimeMillis()/1000;
//单例模式实现
private static JSSDKTicket JSAPI_TICKET;
public static String getTicket(){
if (JSAPI_TICKET==null) {
try {
JSAPI_TICKET=getJsTicket();
} catch (Exception e) {
e.printStackTrace();
return null;
}
}
if(JSAPI_TICKET.isExpire()){
try {
JSAPI_TICKET=getJsTicket();
} catch (Exception e) {
e.printStackTrace();
return null;
}
return getTicket();
}else{
return JSAPI_TICKET.ticket;
}
}
private JSSDKTicket(){
super();
}
public int getExpires_in() {
return expires_in;
}
public void setExpires_in(int expires_in) {
this.expires_in = expires_in;
}
public long getTimeStamp() {
return timeStamp;
}
public void setTimeStamp(long timeStamp) {
this.timeStamp = timeStamp;
}
public void setTicket(String ticket) {
this.ticket = ticket;
}
public boolean isExpire(){
return System.currentTimeMillis()/1000<(timeStamp+expires_in)?false:true;
}
private static JSSDKTicket getJsTicket() throws Exception{
String ticktUrl = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token="+ WeChatAccessToken.getAccessToken() +"&type=jsapi";//这个url链接和参数不能变
JSONObject demoJson = WXAuthUtil.doGetJson(ticktUrl);
/*
* {
"errcode":0,
"errmsg":"ok",
"ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA",
"expires_in":7200
}
*/
System.out.println("单例获取jsapi_ticket"+demoJson.toString());
if(demoJson.getInteger("errcode")==0){
return JSON.parseObject(demoJson.toString(), JSSDKTicket.class);
}else{
throw new Exception(demoJson.getString("access_token missing"));
}
}
}
(二)单例设计模式实现,缓存access_token:
public class WeChatAccessToken {
private String access_token;
private int expires_in;
private Date time = new Date();
public boolean isExpires() {
long secends = System.currentTimeMillis() - this.time.getTime();
return secends > this.expires_in * 1000 ? true : false;
}
//类静态对象
private static WeChatAccessToken accessToken;
//单例模式实现
public static String getAccessToken() throws Exception {
if (accessToken == null) {
try {
getWeChatAccessToken();
} catch (IOException e) {
e.printStackTrace();
}
} else if (accessToken.isExpires()) {
try {
getWeChatAccessToken();
} catch (IOException e) {
e.printStackTrace();
}
}
return accessToken.getAccess_token();
}
@Override
public String toString() {
return "WeChatAccessToken [access_token=" + access_token
+ ", expires_in=" + expires_in + ", time=" + time
+ ", isExpires()=" + isExpires() + "]";
}
private static void getWeChatAccessToken() throws Exception {
String grant_type = "client_credential";//获取access_token填写client_credential
//这个url链接地址和参数皆不能变
String url = "https://api.weixin.qq.com/cgi-bin/token?grant_type="+grant_type+"&appid="+WXAuthUtil.APPID+"&secret="+WXAuthUtil.APPSECRET;
JSONObject accessInfo = WXAuthUtil.doGetJson(url);
/*
* {"access_token":"ACCESS_TOKEN","expires_in":7200}
*/
System.out.println("单例获取access_token"+accessInfo.toString());
if(accessInfo.toString().contains("access_token")){
accessToken = JSON.parseObject(accessInfo.toString(), WeChatAccessToken.class);
}else{
throw new Exception(accessInfo.getString("errcode"));
}
}
public String getAccess_token() {
return access_token;
}
public void setAccess_token(String access_token) {
this.access_token = access_token;
}
public int getExpires_in() {
return expires_in;
}
public void setExpires_in(int expires_in) {
this.expires_in = expires_in;
}
}