1.tableView heightForHeader 和 heightForFooter 两个delegate不执行
在升级到IOS11以后,测试移动办公平台发现以前设计的heightForHeader和heightForFooter变成默认高度,delegate中设置的高度没有执行,上网查了以下资料,发现需要在实例化tableView的时候加上
self.tableView.estimatedRowHeight = 0;
if (@available(iOS 11.0, *)) {
//当有heightForHeader delegate时设置
self.tableView.estimatedSectionHeaderHeight = 0;
//当有heightForFooter delegate时设置
self.tableView.estimatedSectionFooterHeight = 0;
}
注意:上面的注释的两句代码,需要当设置了他的delegate的时候才设置,如果没有设置delegate,还是用上面的代码的话,会出现header高度和footer高度都是默认值,而不是上面的值。如果不加版本判断的话,ios11之前的版本又会出问题。
2. 导航栏遮盖使用automaticallyAdjustsScrollViewInsets的问题及解决方法
在测试知行办公中类似于微信朋友圈的圈子功能时,发现iOS10中被导航栏遮盖的下拉刷新在IOS11中出现在导航栏下面,这样下拉刷新一直存在,而不是隐藏起来。
以前的代码是这样写的:
//在viewDidLoad中设置automaticallyAdjustsScrollViewInsets = NO
self.automaticallyAdjustsScrollViewInsets = NO;
//并且在添加下拉刷新View时,其frame的设置是
self.keyBoardInputView = [[NTKeyBoardInputHeadView alloc] initWithFrame:CGRectMake(0, DEVICEHIGHT, DEVICEWIDTH, 50)];
automaticallyAdjustsScrollViewInsets的使用可以参考automaticallyAdjustsScrollViewInsets解析
在IOS11中这个automaticallyAdjustsScrollViewInsets属性被废弃了,所以当tableView超出安全区域时系统自动调整了SafeAreaInsets值,进而影响adjustedContentInset值,在iOS 11中决定tableView的内容与边缘距离的是adjustedContentInset属性,而不是contentInset。
解决方法我是如下写的:
//其实不用判断两层,@available(iOS 11.0)会有一个else的
if(isIOS11AndLater){
if ([self.tableView respondsToSelector:@selector(setContentInsetAdjustmentBehavior:)]) {
if (@available(iOS 11.0, *)) {
self.tableView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;
}
}
}else {
self.automaticallyAdjustsScrollViewInsets = NO;
}
参考iOS 11 安全区域适配总结
3. iOS11 navigationItem.titleView 适配问题
在测试程序时,返现自定义的titleView跟默认的title字体都出来了,上网查了一下,看人家的回答是
在iOS11 自定义titleview里有个button,点击事件不触发了.的解决办法如下:
1:在自定义titleview 里重写 intrinsicContentSize 属性,代码如下:
@property(nonatomic, assign) CGSize intrinsicContentSize;
2:然后在 self.navigationItem.titleView = _titleView; 之前加入下面的代码:
_titleView.intrinsicContentSize = CGSizeMake(200, 40);
CGSizeMake(200, 40); 宽高 自己根据实际情况自己设置具体值就可以了。这样titleview 里的button 应该就可以点击了。
查看原文
4 IOS11 TableView contentSize异常
在测试知行办公时,发现我们聊天页面聊天记录不会自动显示最后一条的信息,使用IOS10是正常的,心里又开始骂娘了。我们的代码是这样写的,在ChatTableView中有如下代码:
- (void)setContentSize:(CGSize)contentSize
{
// 为避免在首次初始化时造成干扰, 只有contentSize不等于(0,0)时才自动根据size大小调整offset(高度扩大多少, offset就调整多少)
if (!CGSizeEqualToSize(self.contentSize, CGSizeZero))
{
if (contentSize.height > self.contentSize.height)
{
CGPoint offset = self.contentOffset;
offset.y += (contentSize.height - self.contentSize.height);
self.contentOffset = offset;
}
}
[super setContentSize:contentSize];
}
看网上的解释
动画的操作是观察tableView的contentOffset变化后执行的,异常动画发生在tableView reloadData之后,也就是说tableView reloadData之后,tableView的contentOffset发生了几次变化。查了下资料发现原因是iOS11中默认开启了Self-Sizing,在WWDC 2017 session204 Updating Your App for iOS 11 中有介绍,因此研究了下这个session,本文作为一个总结,下文的第三部分会有对上述的动画异常的原因分析及解决方式。
Table Views :在iOS 11中默认启用Self-Sizing
这个应该是UITableView最大的改变。我们知道在iOS8引入Self-Sizing 之后,我们可以通过实现estimatedRowHeight相关的属性来展示动态的内容,实现了estimatedRowHeight属性后,得到的初始contenSize是个估算值,是通过estimatedRowHeight x cell的个数得到的,并不是最终的contenSize,tableView不会一次性计算所有的cell的高度了,只会计算当前屏幕能够显示的cell个数再加上几个,滑动时,tableView不停地得到新的cell,更新自己的contenSize,在滑到最后的时候,会得到正确的contenSize.
Self-Sizing在iOS11下是默认开启的,Headers, footers, and cells都默认开启Self-Sizing,所有estimated 高度默认值从iOS11之前的 0 改变为UITableViewAutomaticDimension:
Self-Sizing在iOS11下是默认开启的,Headers, footers, and cells都默认开启Self-Sizing,所有estimated 高度默认值从iOS11之前的 0 改变为UITableViewAutomaticDimension:
解决方法在tableView 实例化时,加入
self.tableView.estimatedRowHeight = 0;
self.tableView.estimatedSectionHeaderHeight = 0;
self.tableView.estimatedSectionFooterHeight = 0;
iOS11下,如果没有设置estimateRowHeight的值,也没有设置rowHeight的值,那contentSize计算初始值是 44 * cell的个数,如下图:
查看原文
5. 适配iPhone X机型
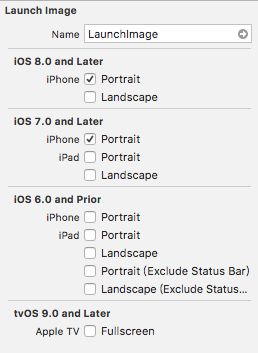
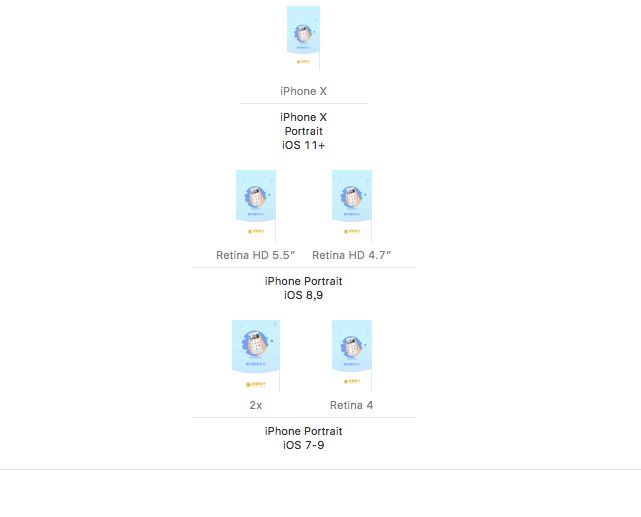
使用iPhone X运行我们的程序,发现顶部和底部有黑边,没有适配全屏。在网上查了一下,原因是启动页我们使用的launchImage是在Imagex.xcassets加载的,而不是使用的storyboard。解决办法是添加一张尺寸为 1125 x 2436 的 LaunchImage。需要在LaunchImage中的Attribute Inspector中选中 iOS8.0 and Later中的Portrait,如下:
再把图片拖上去就OK了
6. iPhone X机型自定义tabBar显示问题
当使用自定义的tabBarController时,由于iPhoneX由于底部安全区的UITabBar高度由49pt变成了83pt,主要是tabBar高度及tabBarItem偏移适配出现问题,可以通过判断机型来修改相关界面代码
#define kDevice_Is_iPhoneX ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(1125, 2436), [[UIScreen mainScreen] currentMode].size) : NO)
可以通过机型判断,再自己写偏移配置
知行办公,专业移动办公平台https://zx.naton.cn/
【总监】十二春秋之,[email protected];
【Master】zelo,[email protected];
【运营】运维艄公,[email protected];****
【产品设计】流浪猫,[email protected];
【体验设计】兜兜,[email protected];
【iOS】淘码小工,[email protected];iMcG33K,[email protected];
【Android】人猿居士,[email protected];思路的顿悟,[email protected];
【java】首席工程师MR_W,[email protected];
【测试】土镜问道,[email protected];
【数据】fox009521,[email protected];