SSM和Ajax实现后端分页
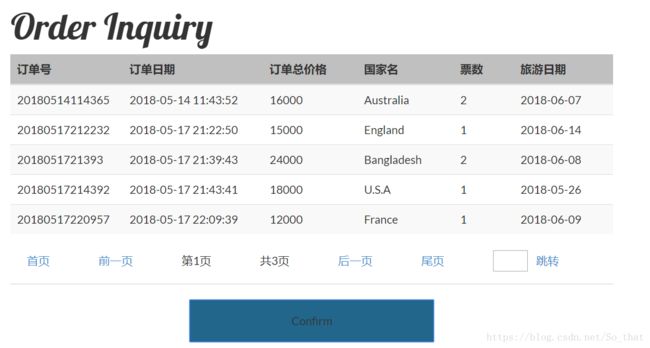
效果展示
点击前一页后一页首页或者尾页或者是跳转都是静态的实现。
表单的实现
1 当点击confirm按钮时会显示第一页信息(我在这里设定的是点击confirm时候出现第一页信息和 首页 尾页 前一页 后一页等信息)这里是两个table在一块(和一个是一样的)。
先看表单代码,解释在后面,表单代码如下(使用的bootstrap模板):
Ajax的实现
2 单击confirm按钮后添加控件部分的如下 这里大家主要理解page和sum就行了(具体解释在后面):
$(function() {
var sum="";
var page="";
$("#btn1").click(function() {
$.ajax({
url : "${ppath}/order/orderselect",
type : "post",
data : {"page":"1"},
dataType : "json",
success : function(data) {
sum=data.page.sum;
page=data.page.page;
$("#trtest1>tr").remove();
$("#trtest2>tr").remove();
for(i in data.order)
{
var tt=data.order;
var o = new Date(tt[i].orderdate);
var tr1;
tr1= ''+tt[i].orderid+' '+''+Format(o,"yyyy-MM-dd HH:mm:ss")+' '+''+tt[i].totalprice+' ';
$("#trtest1").append(""+tr1+" ");
}
for(j in data.order2)
{
var tt2=data.order2;
var p = new Date(tt2[j].ldate);
var tr2;
tr2=''+tt2[j].statename+' '+''+tt2[j].num+' '+''+Format(p,"yyyy-MM-dd")+' ';
$("#trtest2").append(""+tr2+" ");
}
$("#testpage>a").remove();
$("#testpage>input").remove();
$("#testpage>span").remove();
var tr0;
tr0='首页'+
'前一页'+
'第'+page+'页'+
'共'+sum+'页'+
'后一页'+
'尾页'+
'跳转';
$("#testpage").append(tr0);
}
});
}); 参数分析
3 在理解上面这段代码之前需要知道几个分页需要的参数(重要!!!),代码如下:
private int page=0; //当前页
private int rows;//总记录数
private int pagecount; //每页显示记录数
private int sum;//总页数4 这四个参数中page由前端传到后台;rows总记录数可以从后台数据库获取;每页显示记录数可以由用户选择也可以后台设定
(该模块为自己设定为5);总页数的计算公式很多;该模块使用的公式是(总记录数+每页显示记录数-1)/每页显示记录数。
5 这样这四个参数就是解决了.
后端sql实现
6 最后一个问题是数据查询;每次查询只查询五条(每页显示的记录数)mybatis代码如下:
List selectlimit(int page,String username);//TOP查询 7 这个sql和6的接口对应;
8 后台实现代码如下:
@RequestMapping(value = { "/orderselect" })
public @ResponseBody Map queryorder(HttpServletRequest request, Model m) {
Account aa=(Account) request.getSession().getAttribute("users");
String username=aa.getUsername();
SortPage sp = new SortPage();
int curPage=Integer.parseInt(request.getParameter("page")==null?"1":request.getParameter("page"));
sp.setPage(curPage);//当前页
sp.setPagecount(5);//每页显示5条记录
int sumorder=oservice.selectsum(username);
sp.setRows(sumorder); //一共多少条记录
int sum=(sumorder+5-1)/5;
sp.setSum(sum);//求出多少页
List list0=oservice.selectlimit((curPage-1)*5, username);
List list1=new ArrayList();
for (Orders orders : list0) {
list1.add(oservice.selectByid(orders.getOrderid()));
}
Map map = new HashMap();
request.getSession().setAttribute("page", sp);
map.put("page", sp);
map.put("order", list0);
map.put("order2", list1);
return map;
}
9 这样再看前面的jquey代码(首页的实现),其他的(前一页后一页)实现类似。
10 简单的AJAX后端分页就实现了。
总结
最后,简单说几点心得吧,在实现的过程中不要一味的寻求别人详细的模板或者解释,最重要的是理解整个过程,然后可以通
过自己的方式进行实现。
最后,有什么不足的地方多多指教。