JS中的编码
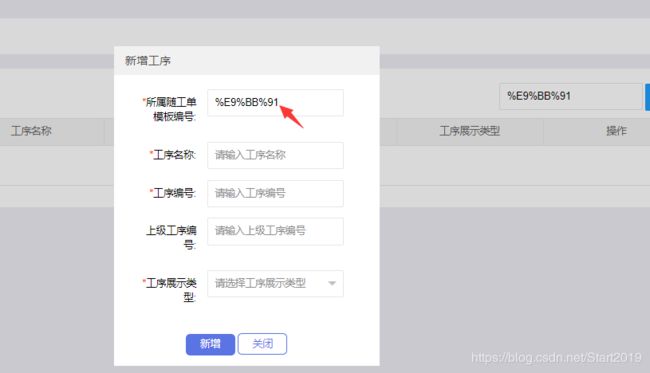
今天发现我输入的中文变成了另外一种格式,查了一下,原来是转换成了数字编码。在这里介绍一下数字编码和base64,做个记录
1.出现原因:在开发中经常需要对用户输入的数据进行编码然后才能通过HTTP请求发送给后台,或者对传递过来的数据进行解码。


2.js编码的三种方法
在JS中原生提供了三种编码/解码方式,分别是 encodeURI、 encodeURIComponent和 escape。
(1)encodeURI:该方法不会对ASCII表中的字母和数字编码,同时也不会对ASCII中的标点符号编码 -_.~*’() 在URI中具有特殊含义的符号 ;/?: @&=+$,# 同样不会被编码。
var url = 'https://google.com/pathname?a=1&b=abcde&c=黄山#hash';
encodeURI(url); // 返回 https://google.com/pathname?a=1&b=abcde&c=%E9%BB%84%E5%B1%B1#hash
encodeURI("-_.~*'()"); // 返回 -_.~*'()
encodeURI(";/?:@&=+$,#"); // 返回 ;/?:@&=+$,#
(2)encodeURIComponent:该方法相比encodeURI多编码URI中具有特殊含义的符号 ;/?: @&=+$,#
var url = 'https://google.com/pathname?a=1&b=abcde&c=黄山#hash';
encodeURIComponent(url); // 打印 "https%3A%2F%2Fgoogle.com%2Fpathname%3Fa%3D1%26b%3Dabcde%26c%3D%E9%BB%84%E5%B1%B1%23hash"
encodeURIComponent("-_.~*'()"); // 返回 -_.~*'()
encodeURIComponent(";/?:@&=+$,#"); // 返回 %3B%2F%3F%3A%40%26%3D%2B%24%2C%23
(3)escape(不推荐使用,推荐使用上面两个方法代替):该方法会对ASCII中 字母、数字及符号@-_+./* 之外的所有字符进行编码。
3.解码
三种编码方法对应的解码方法分别是:
| 编码 | 解码 |
|---|---|
| encodeURI | decodeURI |
| encodeURIComponent | decodeURIComponent |
| escape | unescape |
(1)示例:
var res = encodeURI("黄山"); // %E9%BB%84%E5%B1%B1
decodeURI(res); // 返回 黄山
(2)示例:
var res = encodeURIComponent("黄山"); // %E9%BB%84%E5%B1%B1
decodeURI(res); // 返回 黄山
(3)示例:
var res = escape("黄山"); // %u9EC4%u5C71
unescape(res); // 返回 黄山
4.Base64编码
Base64 就是一种编码方法,可以将任意值转成 0~9、A~Z、a-z、+和/这64个字符组成的可打印字符。使用它的主要目的,不是为了加密,而是为了不出现特殊字符,简化程序的处理。
JavaScript 原生提供两个 Base64 相关的方法。
btoa(): 任意值转为 Base64 编码
atob(): Base64 编码转为原来的值
let string = 'Hello World!';
let strBase64=btoa(string) // "SGVsbG8gV29ybGQh"
console.log(atob(strBase64)); // "Hello World!"
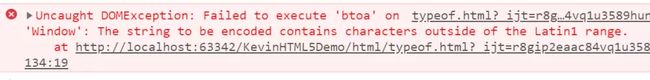
但是要是非 ASCII 码的字符,会报错:
let string = '你好!';
let strBase64=btoa(string)
console.log(atob(strBase64));

要将非 ASCII 码字符转为 Base64 编码,必须中间插入一个转码环节,再使用这两个方法。
function b64Encode(str) {
return btoa(encodeURIComponent(str));
}
function b64Decode(str) {
return decodeURIComponent(atob(str));
}
let strChinaBase64 = b64Encode('你好'); // "JUU0JUJEJUEwJUU1JUE1JUJE"
console.log(b64Decode(strChinaBase64)); // "你好"

转:https://blog.csdn.net/letterTiger/article/details/79623991
https://www.jianshu.com/p/6d6e7dde510f