- 我的Chrome插件
我的袜子都是洞
整理了一下自己所用的Chrome插件,也算分享吧。AdBlockAdBlock号称世界排名第一的免费广告拦截程序。AdBlockEvernoteWebClipper印象笔记·剪藏一键保存网页EvernoteWebClipperFatkun图片批量下载Fatkun图片批量下载插件是一款专为喜欢下载浏览器图片的用户定制的图片批量下载插件,Fatkun图片批量下载插件可帮助用户一键批量下载网页图片。Im
- Google 插件推荐 50 个
zjx-kimi
google
以下是一些推荐的GoogleChrome插件,它们在2024年被认为可以显著提升工作效率和浏览体验:AdblockPlus-广告拦截工具,帮助您屏蔽网页上的烦人广告。Tampermonkey-油猴脚本管理器,功能强大的用户脚本管理器。OneTab-将无数Tab合并在一个页面,节省内存并提高浏览效率。Infinity新标签页(Pro)-美化Chrome的标签页,提供自定义导航页面。Grammarly
- 在线免费预览查看 Axure rp 原型
未来的嗒嘀嗒
photoshopui
AxureRP不仅可以绘制详细的产品概念,还可以在浏览器中生成html页面进行参考,但需要安装插件才能打开。安装Axurerpchrome插件之后,还需要在扩展程序中选择“允许访问文件网站”,否则无法在Axure中成功。在线查看原型。听起来很麻烦吗?如果您真的不想安装插件,不妨尝试使用Axure在线工具来代替它即时设计打开!https://ad.js.design/online/prototype
- Chrome插件开发入门:手把手教你创建第一个扩展
洛小豆
Chrome插件开发chrome数据库前端
问题背景最近,客户发布了一个新的任务——开发一个Chrome插件。之前没有这方面的开发经验,准备想学习一下这块的内容,我发现网上的大多数视频都是几年前的,开发版本都是基于MV2,当前谷歌已经开始使用MV3(ManifestV3)版本了,我决定利用这次机会,从零开始,探索并记录整个开发过程。我的第一个目标是创建一个简单的Chrome插件,当用户点击工具栏上的图标时,如果插件处于激活状态,则在图标下方
- chrome-网页gif截图插件
丿似锦
Googlechrome前端
简介本文介绍网页中gif截图工具使用,便于日常对网页中动态效果或元素进行截图软件介绍CapturetoaGif是用来录制屏幕并将其保存为GIF格式文件的chrome插件工具。它允许用户指定捕捉屏幕上的活动,比如应用程序界面、游戏过程或者教程视频等,并将这些活动转换成轻量级的动画GIF文件。安装在线扩展程序管理页,打开chrome应用商店,检索安装即可离线https://download.csdn.
- Chrome插件英雄榜第80篇更新!《小码短链接》免费为相同url生成多个永久短链接
zhaoolee
短链接是什么?发微博不能超过140个字符,如果你分享一个超长的网址,那140个字符很可能不够用,于是短链接服务走进了大众的视野,短链接服务的原理很简单,就是生成一个可以跳转到目标网页的短链接,用户只要访问短链接,就可以自动跳转到目标网页。基本使用方法2020-10-12-xiaomark-chrome短链接如何做统计短链接还有一个好处,就是可以做统计,比如目标网址https://www.v2fy.
- 【实用工具】使用Chrome插件搭建第二大脑!SuperMemory大语言模型登场,开源、免费、保存你需要的所有网站!——含入门安装教程
心若为城
chrome语言模型前端人工智能github深度学习gpt-3
文章目录项目简介项目搭建主要功能HowdoIusethis?本地部署项目简介最近,有一款Github项目十分火爆,它专注于用超级内存打造自己的第二大脑。它是书签的ChatGPT,基于Chrome浏览器扩展导入推文或保存网站和内容,你可以访问官网来获得更多英文的信息。下面是原项目作者的一段吐槽:(翻译)是这样的,我和@yxshv在互联网上保存了很多内容。Twitter书签、网站、片段等。但我们从不回
- 解决Chrome插件安装时出现的“程序包无效”问题
UPUPUPEveryday
参考如下网址,解决谷歌浏览器安装插件显示“Yourfilewasnotfound”的问题:https://jingyan.baidu.com/article/6079ad0e8bf19428ff86dbe5.html
- 插件linux版本工具,微软发布工具:快速将Chrome插件转换成适用于Edge的版本
寿光东骏汽车音响
插件linux版本工具
Windows10一周年更新刚刚上线,其中除了修复大量已知BUG外,还为用户带来了更多新功能,其中Edge浏览器得到进一步增强,插件支持功能正式开放。不过,由于尚处于初期,面向Edge浏览器的原生插件并不多。而为了让这一功能可以尽快流行起来,微软决定施行“拿来主义”,将Chrome插件变为己有。微软今天正式发布了Edge浏览器Chrome插件转制工具——MicrosoftEdgeExtension
- 使用Chrome插件SeleniumIDE做脚本录制
静炎....
测试SeleniumIDE
相比于火狐的插件,谷歌的这个Selenium整的有点差了,除了页面哈,页面也还是很好看的,很简约。火狐的IDE可以导出Python文件,直接生成unittest的一个接口自动化文件。我看谷歌的IDE好像没有这个功能,所以就整个最简单的脚本录制吧。点两下就完了。如果没有Chrome的IDE可以看看我的这篇文章,教给大家如何下载安装。链接:Chrome安装下载SeleniumIDE先创建项目面板功能其
- 开发属于自己的Chrome插件
小灰灰_a
什么是Chrome插件?简单来说,Chrome浏览器插件就是一个用Web技术开发、用来增强浏览器功能的软件,它其实就是一个由HTML、CSS、JS、图片等资源组成的一个.crx后缀的压缩包。另外,其实Chrome插件不只是前端技术,Chrome插件还可以配合C++编写的dll动态链接库实现一些更底层的功能(NPAPI),比如全屏幕截图等,开发一个专属于服务自己的插件,为了更好的开发(滑水)。下面来
- postman的使用
单线程Jack
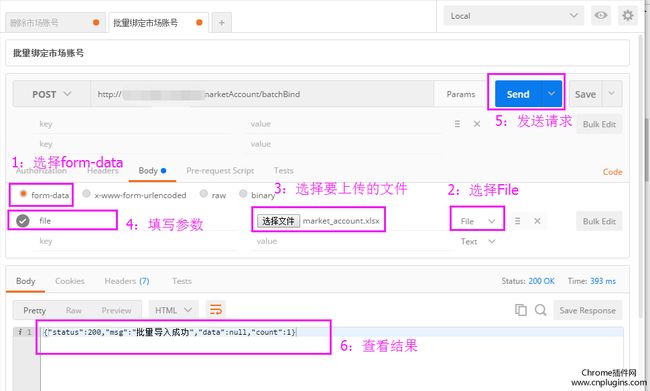
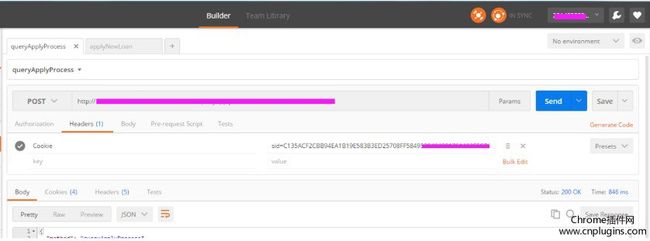
前言:Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。image一、get请求GET请求:点击Params,输入参数及value,可输入多个,即时显示在URL链接上,所以,GET请求的请求头与请求参数如在接口文档中无特别声明时,可以不填。imageGET响应:右上角显示响应HTTP状态码、请求的耗时。image需特别注意的是注意区别HTTP状态码与响应正文中的状态码
- Chrome插件全攻略,快来给你的浏览器“开个挂”!
一点技巧
Chrome浏览器大家应该很熟悉了,流畅的体验,简洁的设计得到了不少用户的喜爱,但Chrome最好用的地方还是它丰富强大的扩展程序。几款不占地的插件就能让你的浏览器“开个挂“!一、插件安装首先我以最新版Chrome为例介绍一下插件的安装。如果你可以访问谷歌商店,直接下载就好,不用多说。访问不了可以安装一个叫谷歌上网助手的插件就可以使用谷歌服务了。点击获取谷歌上网助手首先讲一下Chrome插件的离线
- chrome插件的开发案例分析
Wang's Blog
JavascriptWebChromeChromeplugin谷歌插件开发
chrome插件的开发案例分析chrome插件开发案例分享,通过chrome插件来给我们系统页面添加辅助功能,即发送一些需要的数据和进行一些浏览器本地的存储功能。仓库地址chrome-plugin-example@githubChrome插件中manifest.json的主要设置{"permissions":["http://localhost:3000/*","tabs","storage"],
- Chrome用得好,拓展插件少不了!优秀chrome插件合集
139aea786759
"Chrome没插件,香味少一半"。Chrome拥有着全世界最多的浏览器用户,很多人选择使用chrome除了他优秀的流畅性,还有他强大的可拓展性,Chrome本身不带有太多复杂的功能,保持了浏览器最本质的功能,但是安装chrome丰富的扩展插件可以让chrome拥有无限的可能。使用良好的插件可以让你拥有更好的浏览体验。我今天给大家介绍下,我如何使用chrome的插件来优化chrome的功能的。让你
- 下一代浏览器插件开发框架 WXT 入门指南
前言如果你没有开发过浏览器插件,那么我建议你直接选择一款框架去开发,因为我们在开发一款Chrome插件时,是采用HTML、CSS和JavaScript的传统方式开发,无法直接使用vue、react等常用框架去编写UI,编译环境也需要自己手动去搭建,往往一些简单的插件,光是环境搭建比业务开发时间还要长。今天介绍的WXT是一个免费的开源浏览器插件开发框架,它致力于为开发者带来最好的开发体验和最快的开发
- 一款插件让你的chatgpt对话完美显示在Word与Markdown编辑器
ALGORITHM LOL
chatgpt
Google插件名称为:ChatGPTtoMarkDownplus,插件已上架Chrome插件,地址为ChatGPTtoMarkDownplus使用方法:见GitHub主页或插件介绍页面https://github.com/thisisbaiy/ChatGPT-To-Markdown-google-plugin/tree/main我将源代码上传至了GitHub,欢迎star,Issue下面是一些简
- 下一代浏览器插件开发框架 WXT 入门指南
codexu_461229187
前端前端框架javascriptchromeedge浏览器
前言如果你没有开发过浏览器插件,那么我建议你直接选择一款框架去开发,因为我们在开发一款Chrome插件时,是采用HTML、CSS和JavaScript的传统方式开发,无法直接使用vue、react等常用框架去编写UI,编译环境也需要自己手动去搭建,往往一些简单的插件,光是环境搭建比业务开发时间还要长。今天介绍的WXT是一个免费的开源浏览器插件开发框架,它致力于为开发者带来最好的开发体验和最快的开发
- .har 文件解析工具
王小二005
1、harviewer直接安装标记麻烦,有一个chrome插件:HarViewer2、在线解析工具https://ericduran.github.io/chromeHAR/格式比较乱https://toolbox.googleapps.com/apps/har_analyzer/推荐,格式好看,支持搜索,只是显示有点小
- 基于Chrome插件的Chatgpt对话无损导出markdown格式(Typora完美显示)
ALGORITHM LOL
chrome前端
刚刚提交插件到Chrome插件商店正在审核,想尝试的可以先使用:https://github.com/thisisbaiy/ChatGPT-To-Markdown-google-plugin/tree/main我将源代码上传至了GitHub,欢迎star,IssueGoogle插件名称为:ChatGPTtoMarkDownplus,等过一周应该会上线直接在Google插件试场搜索安装即可使用方法:
- 五个Chrome插件,助力你的谷歌浏览器更好用
139aea786759
更干净的浏览:AdblockPlus这款插件几乎是使用各种浏览器必背的插件,用户量也比较多,使用评价很好。是一款很好用的过滤广告的插件,使用这个插件基本上可以过滤掉浏览界面的大部分广告,让浏览界面的时候变得更加的清爽。让你的右击功能更强大:右键搜右键搜这款chrome插件,是用来扩展鼠标的右键功能,让每一次右击功能变得更强大。当我们对图片右击的时候,我们可以使用百度识图或者是谷歌搜索这张图片,找到
- CTF|sqlmap的简单使用
小半_7a2b
工具BurpSuiteChrome插件ProxySwitchyOmegasqlmap示例:BugKuCTF题成绩单初步测试1BurpSuite开启代理,随意输入一个id,BurpSuite导出为文件image.png拿出命令行,准备开撸命令sqlmap-r成绩单.txt-pid--current-db获取当前数据库名称参数说明-r加载一个文件-p指定参数--current-db获取数据库名称此外-
- 接口测试 - postman使用之导出文件
詹小布
postman测试json
导出json文件方便使用jenkins集成环境管理,导出python的话方便在linux系统下运行脚本。1.postman导出json文件:目前postman支持V1(逐渐弃用),V2,V2.1(推荐使用),只有客户端支持导出功能,chrome插件不支持选择要导出的版本号即可2.postman导出Python脚本生成后复制代码新建.py文件即可转载于:https://www.cnblogs.com
- chrome插件用于信息收集
lmn_
网络安全技术
chrome插件用于信息收集文章目录chrome插件用于信息收集0x01添加插件的方法官网添加方法开发者模式添加0x01Wappalyzer下载方法功能0x02FOFAProview下载方法0x03ModHeader很多好用的插件可以帮助收集信息过程更加顺利,插件是指在浏览器中起到补充作用的程序。0x01添加插件的方法Chrome官网:https://www.google.com/chrome/C
- nodejs + webpack4 + babel6 结合写Chrome浏览器插件记录
Jim_bba8
最近任务不忙,有时间了看一下Chrome插件相关的东西,于是想用nodejs+webpack写一个能直出插件的小工具。1.nodejs+babel6+webpack4在写之前,是有把它写成依赖包之类的工具的,但是现在处于编码调试阶段,各个部分还没有进行封装,只是实现了相关的功能,后续会实现预计的构想。1.nodejs部分nodejs部分主要实现了对manifest.json文件的解析和输出功能,对
- Postman接口与压力测试实例
咖啡加剁椒..
软件测试postman压力测试lua功能测试软件测试自动化测试职场和发展
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。它提供功能强大的WebAPI&HTTP请求调试。1、环境变量和全局变量设置环境变量可以使用在以下地方:URLURLparamsHeadervaluesform-data/url-encodedvaluesRawbodycontentHelperfields先设置好变量名及数值后,接下来就可以调用环境变量名,例如:key
- chrome插件 API
William92
1.chrome.storageAPI实现的浏览器存储Chrome浏览器扩展通过chrome.storage.*API,可以存取数据或监听数据的变化。在manifest.json文件中注册storage如下:{"permissions":["storage"],}1.1chrome.storage.local只能够将数据存储在当前登录的设备本地。1.2chrome.storage.sync方式实现
- postman安装和基本使用教程
测试界媛姐
自动化测试软件测试技术分享postmanlua测试工具
最近需要测试产品中的RESTAPI,无意中发现了PostMan这个chrome插件,把玩了一下,发现postman秉承了一贯以来google工具强大,易用的特质。独乐乐不如众乐乐,特此共享出来给大伙。一、Postman介绍Postman是google开发的一款功能强大的网页调试与发送网页HTTP请求,并能运行测试用例的的Chrome插件。其主要功能包括:模拟各种HTTPrequests从常用的GE
- Chrome谷歌浏览器无法使用翻译功能解决方案
风楠丶
chrome
因为众所周知的原因,要想使用谷歌浏览器自带的翻译功能必须得爬墙,网上还有一些方法是去修改系统的host文件,我自己测试了很多ip都不大管用,在这里我给大家推荐的方法是使用插件,插件名就是腾讯翻译这是我自己找到的一个可用的腾讯翻译拓展下载,地址给大家贴在这里:腾讯翻译_chrome插件下载,最新浏览器扩展,crx离线安装包-插件小屋下载完成后解压,然后打开谷歌浏览器扩展,加进去就行了,往下看有详细步
- python爬虫学习笔记之数据提取
py爱好者~
笔记1024程序员节python爬虫
参考博客:python爬虫学习笔记_fdk少东家的博客-CSDN博客1、XPath语法和lxml库1.01、什么是XPath?xpath(XMLPathLanguage)是一门在XML和HTML文档中查找信息的语言,可用来在XML和HTML文档中对元素和属性进行遍历。1.02、XPath工具Chrome插件XPathHelper。Firefox插件XPathChecker。1.03、XPath语法
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_