Spring Boot 修改静态资源不用重启项目,一个LiveReload(自动刷新)全搞定
一、前言
在使用SpringBoot快速开发框架,进行Web项目开发编码的时候, 每次对文件进行更改之后,都要手动重启项目,SpringBoot 热部署估计大家都用过,只需要添加 spring-boot-devtools 依赖就可以轻松实现热部署
二、热部署devtools
1、热部署插件的原理:
Spring Boot 中热部署最最关键的原理就是两个不同的 classloader:
-
base classloader
-
restart classloader
其中 base classloader 用来加载那些不会变化的类,例如各种第三方依赖,而 restart classloader 则用来加载那些会发生变化的类,例如你自己写的代码。Spring Boot 中热部署的原理就是当代码发生变化时,base classloader 不变,而 restart classloader 则会被废弃,被另一个新的 restart classloader 代替。在整个过程中,因为只重新加载了变化的类,所以启动速度要被重启快。
2、使用devtools,静态资源不会触发项目重启
但是有另外一个问题,就是静态资源文件!使用 devtools ,默认情况下当静态资源发生变化时,并不会触发项目重启。虽然我们可以通过配置解决这一问题,但是没有必要!因为静态资源文件发生变化后不需要编译,按理说保存后刷新下就可以访问到了。
那么如何才能实现静态资源变化后,不编译就能自动刷新呢?LiveReload 可以帮助我们实现这一功能!
三、前端热部署LiveReload
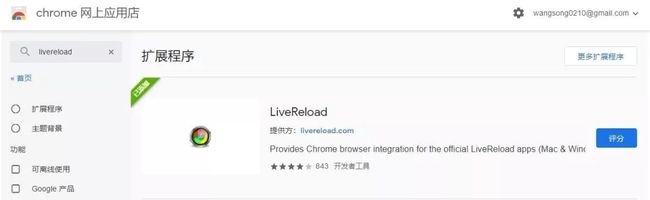
该spring-boot-devtools模块包括一个嵌入式LiveReload服务器,利用 LiveReload 可以实现静态文件的热部署,LiveReload 可以在资源发生变化时自动触发浏览器更新,LiveReload 支持 Chrome、Firefox 以及 Safari 。以 Chrome 为例,在 Chrome 应用商店搜索 LiveReload ,结果如下图:
将第一个搜索结果添加到 Chrome 中,添加成功后,在 Chrome 右上角有一个 LiveReload 图标
在浏览器中打开项目的页面,然后点击浏览器右上角的 LiveReload 按钮,打开 LiveReload 连接。
您一次只能运行一个LiveReload服务器。在启动应用程序之前,请确保没有其他LiveReload服务器正在运行。如果从IDE启动多个应用程序,则只有第一个具有LiveReload支持。
如果您不想在应用程序运行时启动LiveReload服务器,则可以将spring.devtools.livereload.enabled属性设置为false。
注意:
LiveReload 是和浏览器选项卡绑定在一起的,在哪个选项卡中打开了 LiveReload,就在哪个选项卡中访问页面,这样才有效果。
打开 LiveReload 之后,我们启动一个加了 devtools 依赖的 Spring Boot 项目:
org.springframework.boot
spring-boot-devtools
runtime
true
此时随便在 resources/static 目录下添加一个静态 html 页面,然后启动 Spring Boot 项目,在打开了 LiveReload 的选项卡中访问 html 页面。
访问成功后,我们再去手动修改 html 页面代码,修改成功后,回到浏览器,不用做任何操作,就会发现浏览器自动刷新了,页面已经更新了。
整个过程中,我的 Spring Boot 项目并没有重启。
如果开发者安装并且启动了 LiveReload 插件,同时也添加了 devtools 依赖,但是却并不想当静态页面发生变化时浏览器自动刷新,那么可以在 application.properties 中添加如下代码进行配置:
spring.devtools.livereload.enabled=false
三、实践
1、首先我们在有配置spring-boot-devtools 依赖的SpringBoot项目中新建一个测试Controller,用来跳转到html页面
package com.jiuyuInfo.web.controller.common;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* @desc:
* @author: cao_wencao
* @date: 2019-10-18 9:53
*/
@Controller
@RequestMapping(value = "/people")
public class PeopleController {
@RequestMapping("/toPeople")
public String toIndex(){
return "people";
}
}
2、新建一个测试页面pelple.html
people页面
你好,这是people页面
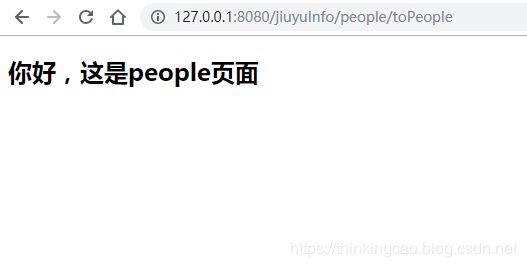
3、启动SpringBoot项目,访问跳转到people页面的Controller路径:http://127.0.0.1:8080/jiuyuInfo/people/toPeople,效果如下:
4、然后我们去页面加一句话,不需要重启项目
欢迎使用LiveReload 工具
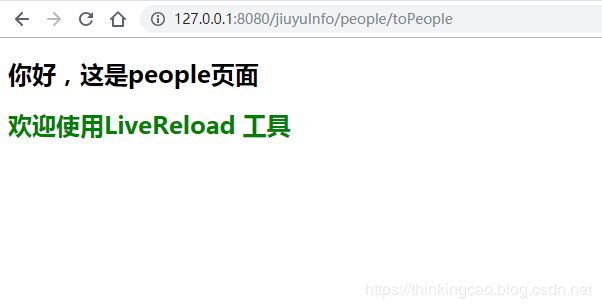
然后再回到浏览器,看到的效果如下:
people页面
你好,这是people页面
欢迎使用LiveReload 工具
通过以上实践,发现这个太好用了,因此这里建议SpringBoot的开发者使用 LiveReload 策略而不是项目重启策略来实现静态资源的动态加载,因为项目重启所耗费时间一般来说要超过使用LiveReload 所耗费的时间。并且Firefox 也可以安装 LiveReload 插件,装好之后和 Chrome 用法基本一致。