ionic3 +Jpush极光推送
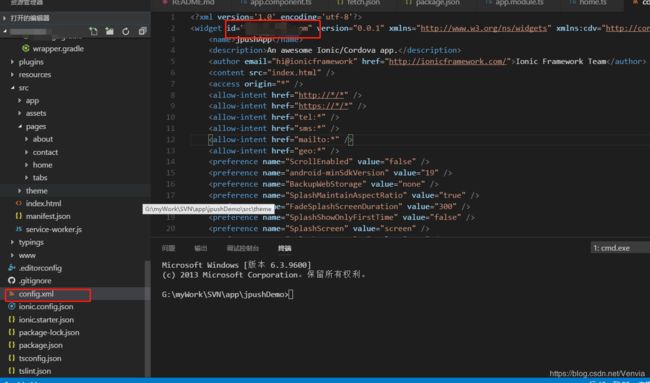
1.先在极光官网注册账号,并创建应用并设置应用包名,注意应用包名与config.xml的id一致,然后获取应用的APP_KEY。官网网址:https://www.jiguang.cn/push
2.安装JPush插件 , github地址:https://github.com/jpush/jpush-phonegap-plugin
有3种安装方式(3选1),可以在官方网站上查看:
我用的是第一种安装方式(记得加ionic)
ionic cordova plugin add jpush-phonegap-plugin --variable APP_KEY=your_jpush_appkeyAPP_KEY是第一步在极光官网创建的应用的秘钥。
3.安装 @jiguang-ionic/jpush 包,适配 ionic-native
npm install --save @jiguang-ionic/jpush然后在 app.module.ts 中添加
import { JPush } from '@jiguang-ionic/jpush';
providers: [
JPush,
]4.在app.component.ts中初始化
5.在相应的Ts中写监听推送的相应事件
//用户接收到了通知
document.addEventListener(
"jpush.receiveNotification",
(event: any) => {
var content;
if (this.devicePlatform == "Android") {
content = event.alert;
} else {
content = event.aps.alert;
}
alert("Receive notification: " + JSON.stringify(event));
},
false
);
//打开推送消息事件
document.addEventListener(
"jpush.openNotification",
(event: any) => {
var content;
if (this.devicePlatform == "Android") {
content = event.alert;
} else {
// iOS
if (event.aps == undefined) {
// 本地通知
content = event.content;
} else {
// APNS
content = event.aps.alert;
}
}
alert("open notification: " + JSON.stringify(event));
},
false
);
//收到本地通知
document.addEventListener(
"jpush.receiveLocalNotification",
(event: any) => {
// iOS(*,9) Only , iOS(10,*) 将在 jpush.openNotification 和 jpush.receiveNotification 中触发。
var content;
if (this.devicePlatform == "Android") {
} else {
content = event.content;
}
alert("receive local notification: " + JSON.stringify(event));
},
false
);
//收到后台通知
document.addEventListener(
"jpush.backgroundNotification",
(event: any) => {
var onBackgroundNotification = function (event) {
var alertContent = event.aps.alert;
alert("open Notification:" + alertContent);
};
},
false
);
//接收自定义消息
document.addEventListener("jpush.receiveMessage", (event: any) => {
var onReceiveMessage = function (event) {
try {
var message = event.content
alert("receiveMessage:" + message);
} catch (exception) {
console.log("JPushPlugin:onReceiveMessage-->" + exception);
}
}
}, false);
}
6、打包app,然后在极光网站中发送消息
点击下面的立即发送,这样app就可以接受到通知了
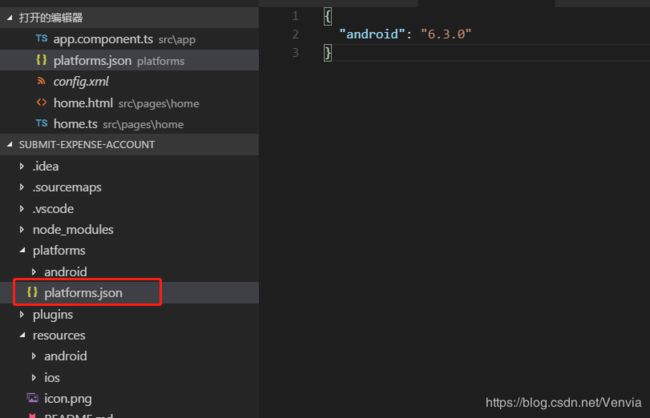
注意:要看自己添加的android版本是多少,我一开始是7.0.0,然后一直接收不到通知,后面把原来的版本删掉,然后再重新添加指定的版本(低于7.0.0的版本)就可以了;如果下载的插件是3.4.0+的,但是cordova-android是7.0.0以下的,如果需要在cordova-android 7.0.0之前版本集成最新插件,参照[这篇文章](https://www.jianshu.com/p/23b117ca27a6);
移除android平台
ionic cordova platform remove android
添加指定版本的android平台
ionic cordova platform add [email protected]