highcharts如何在一个图表中使多条曲线在不同刻度下显示
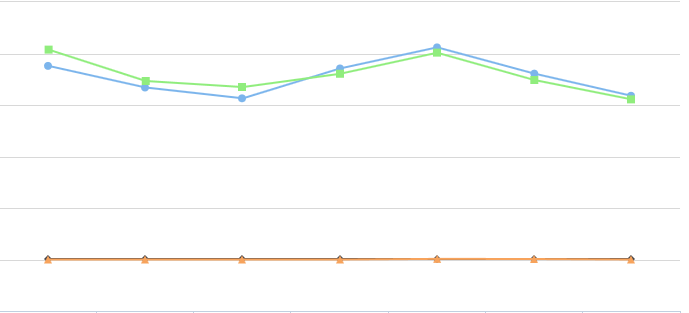
问题:不同的曲线显示在同一种Y轴刻度下,因数据范围的差别,显示的曲线对数据的刻画明显程度便差别很大,一些数据范围小的曲线几乎成为一条直线,不能很清晰地反映出数据的变化趋势。如图所示:
查了很多资料,也看了highcharts的API,依然没有头绪,在甫文兄的帮助下完美地解决了这个问题。
解决方法:在yAxis下设置数组,
yAxis: [{
title: {
text: null
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}],
labels: {
enabled:false
}
},
{
title: {
text: null
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}],
labels: {
enabled:false
}
},
{
title: {
text: null
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}],
labels: {
enabled:false
}
},
{
title: {
text: null
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}],
labels: {
enabled:false
}
}
]然后在具体要显示的数据下引用这些yAxis即可:yAxis:0、yAxis:1、yAxis:3…
series: [{
name: '点击量',
data: [376, 334, 313, 371, 412, 361, 318],
yAxis:0
}, {
name: '平均点击花费',
data: [1.08, 1.04, 1.07, 0.97, 0.97, 0.97, 0.98],
yAxis:1
}, {
name: '花费',
data: [407.6, 346.71,334.91,360.65, 401.6, 348.6, 311.03],
yAxis:2
}, {
name: '投入产出比',
data: [0, 0, 0, 0, 1.22, 1.06, 0],
yAxis:3
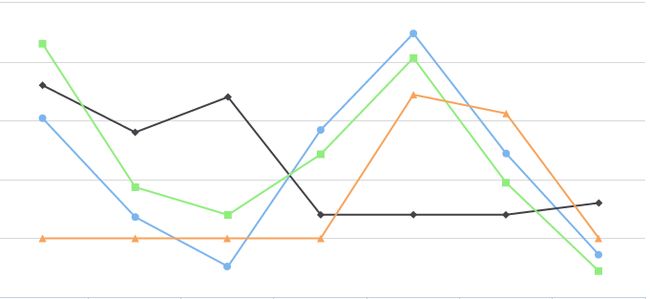
}]如此就能生成刻画明显的曲线了: