1. 什么是 CSS hack
由于不同厂商的浏览器,比如Internet Explorer,Safari,Mozilla Firefox,Chrome等,或者是同一厂商的浏览器的不同版本,如IE6和IE7,对CSS的解析认识不完全一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。
这个时候我们就需要针对不同的浏览器去写不同的CSS,让它能在不同的浏览器中也能得到我们想要的页面效果。
2. 谈一谈浏览器兼容的思路
- 要不要做
- 产品的角度(产品的受众、受众的浏览器比例、效果优先还是基本功能优先)
- 成本的角度 (有无必要做某件事)
- 做到什么程度
- 让哪些浏览器支持哪些效果
- 如何做
- 根据兼容需求选择技术框架/库(jquery)
- 根据兼容需求选择兼容工具(html5shiv.js、respond.js、css reset、normalize.css、Modernizr)
postCSS - 条件注释、CSS Hack、js 能力检测做一些修
3. 列举5种以上浏览器兼容的写法
- . 条件注释法
条件注释 (conditional comment) 是于HTML源码中被IE有条件解释的语句。条件注释可被用来向IE提供及隐藏代码。
使用了条件注释的页面在 Windows Internet Explorer 9 中可正常工作,但在 Internet Explorer 10 中无法正常工作。
|项目| 范例| 说明|
|-|||
|!| [if !IE] |非IE|
|lt| [if lt IE 5.5]| 小于IE 5.5|
|lte| [if lte IE 6]| 小于等于IE6|
|gt| [if gt IE 5] |大于 IE5|
|gte| [if gte IE 7]| 大于等于IE7|
|| |[if (IE 6) | (IE 7)]| IE6或者IE7|
- CSS属性前缀法
属性前缀法(即类内部Hack):例如 IE6能识别下划线""和星号" * ",IE7能识别星号" * ",但不能识别下划线"",IE6~IE10都认识"\9",但firefox前述三个都不能认识
.box{
color: red;
_color: blue; /*ie6*/
*color: pink; /*ie67*/
color: yellow\9; /*ie/edge 6-8*/
}
- 选择器前缀法(即选择器Hack)
如 IE6能识别html .class{},IE7能识别+html .class{}或者*:first-child+html .class{}
*html *前缀只对IE6生效
*+html *+前缀只对IE7生效
@media screen\9{...}只对IE6/7生效
@media \0screen {body { background: red; }}只对IE8有效
@media \0screen\,screen\9{body { background: blue; }}只对IE6/7/8有效
@media screen\0 {body { background: green; }} 只对IE8/9/10有效
@media screen and (min-width:0\0) {body { background: gray; }} 只对IE9/10有效
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只对IE10有效
- 条件注释结合选择器
在html 中创建条件样式表,并在HTML中body里添加相应的class类名
接着创建对应的样式
.iem7 .demo {color: yellow;}/*IE7移动端*/
.ie6 .demo{color: green;}/*IE6浏览器*/
.ie7 .demo {color: orange;}/*IE7浏览器*/
.ie8 .demo {color: lime;}/*IE8浏览器*/
- 利用Modernizr工具
Modernizr
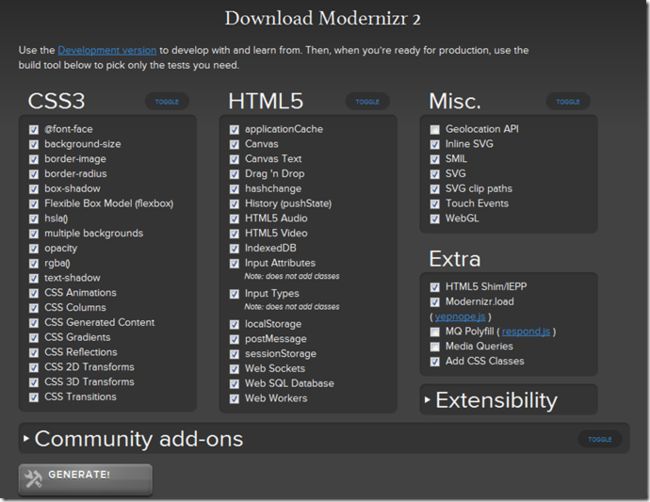
网站提供了一个自定义需求的工具来生成仅仅你需要的探测功能,而不是一个什么都可以探测的大而全的版本,就是说你可以让你的脚本最小化。下图是官方网站生成工具的界面,可以看到很多HTML5/CSS3和相关技术的探测功能都可以选择上。
下载完你自定义的脚本以后,你就可以像引用普通js文件一样引用它,然后就可以用了。
添加完Modernizr引用以后,它就立即生效了。运行的时候它会在html元素上添加一批CSS的class名称,这些class名称标记当前浏览器支持哪些特性和不支持哪些特性,支持的特性就直接显示该天特性的名称作为一个class(例如:canvas,websockets),不支持的特性显示的class是“no-特性名称”(例如:no-flexbox)。
下面这段代码是运行在IE9下的效果:
你可以直接使用Modernizr在元素里生成的class名称,在你的css文件里定义相应的属性以便支持当前浏览器。例如,下面的代码可以属性,在支持shadow阴影的浏览器显示shadow,不支持的浏览器显示标准的边框:
.boxshadow #MyContainer {
border: none;
-webkit-box-shadow: #666 1px 1px 1px;
-moz-box-shadow: #666 1px 1px 1px;
}
.no-boxshadow #MyContainer {
border: 2px solid black;
}
因为如果浏览器支持box-shadows的话,Modernizr就会将boxshadow class添加到元素,然后你可以将它管理到一个相应的div的id上。如果不支持,Modernizr就会将no-boxshadow class添加到元素,这样显示的就是一个标准的边框。这样我们就可以很方便地在支持CSS3特性的浏览器上使用CSS3新功能,不支持的浏览器上继续使用以前的方式。
4. 以下工具/名词是做什么的
条件注释
条件注释是一种安全的区分IE浏览器版本的语法,且被认为是取代针对IE css hack的首选办法,IE中的条件注释对IE的版本和IE非IE有优秀的区分能力,是WEB设计中常用的hack方法。IE Hack
针对IE浏览器的不同版本,需要分别兼容所做的hackjs 能力检测
能力检测(又称特性检测)目标是识别浏览器的能力而不是识别特定的浏览器。只需根据浏览器支持的功能给出解决方案。
能力检测作为确定下一步解决方案的依据,而不是用它来判断用户使用的是什么浏览器。
基本模式:
if( object.propertyInQuestion){
//使用 object.propertyInQuestion
}
两个重要的概念:
第一个概念是先检测达成目的的最常用的特性。先检测最常用的特性,可以保证代码最优化,因为在多数情况下都可以避免测试多个条件。
第二个概念是必须测试实际要用到的特性。一个特性存在,不一定意味着另一个特性也存在。
html5shiv.js
用于解决IE9以下版本浏览器对HTML5新增标签不识别,并导致CSS不起作用的问题。respond.js
Respond.js 可以让 IE6 ~ IE8 也支援 Media Query,让 Responsive Web Design 在 IE6 ~ IE8 上也可顺利呈现。其原理为 Respond.js 会自动分析网页有载入的 CSS ,找出 Media Query 的部分,分析后重新产生动态的对应 CSS 加在网页的 head 中,并侦测浏览器宽度,动态置换对应的 CSS 内容,达成响应式的效果。css reset
早期的浏览器支持和理解的CSS规范不同,导致渲染页面时效果不一致,会出现很多兼容性问题。
早期CSS Reset的作用就是清除所有浏览器默认样式,让它一切归零!normalize.css
Normalize.css 只是一个很小的CSS文件,但它在默认的HTML元素样式上提供了跨浏览器的高度一致性。相比于传统的CSS Reset,Normalize.css是一种现代的、为HTML5准备的优质替代方案。
优于css reset的地方
Normalize.css 保护了有价值的默认值
Reset通过为几乎所有的元素施加默认样式,强行使得元素有相同的视觉效果。 相比之下,Normalize.css保持了许多默认的浏览器样式。 这就意味着你不用再为所有公共的排版元素重新设置样式。 当一个元素在不同的浏览器中有不同的默认值时,Normalize.css会力求让这些样式保持一致并尽可能与现代标准相符合。
关于CSS Reset 那些事(一)之 历史演变与Normalize.cssModernizr
Modernizr.js既能给老版本浏览器打补丁,又能保证新浏览器渐进增强的用户体验
作用:
从实际操作来看,Modernizr默认做的事情很少,除了(在你选择的情况下)给不支持html5的标签的浏览器,如IE6,7,8追加一点由Remy Sharp开发的html5垫片脚本,使其识别postCSS
PostCSS不是预处理器; 它不改变CSS。它本身并不完成css工作。它的作用是提供一个CSS解析器和创建可以分析,测试,处理资源,优化,创建回调,和传输给其它解析CSS框架的插件的框架。PostCSS把CSS解析成抽象语法树(AST),通过一系列的插件,然后重新编译成一个字符串。如果你熟悉JavaScript工具,那么可以把PostCSS类比为CSS的Babel。
5. 一般在哪个网站查询属性兼容性?
http://caniuse.com/ 可以查询得到css兼容情况