(二)基于Django框架,创建Web 应用程序
1.创建应用程序
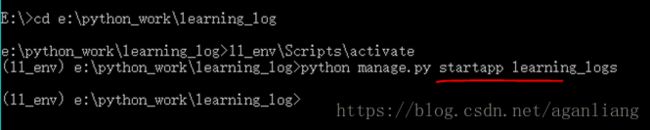
激活虚拟环境,切换到manage.py所在的目录,运行startapp命令:
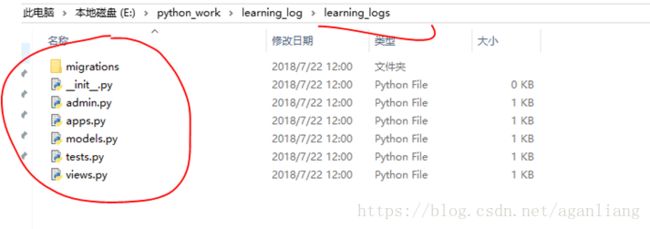
新建了一个目录:learning_logs
这几个主要文件的内容是:
2.定义模型
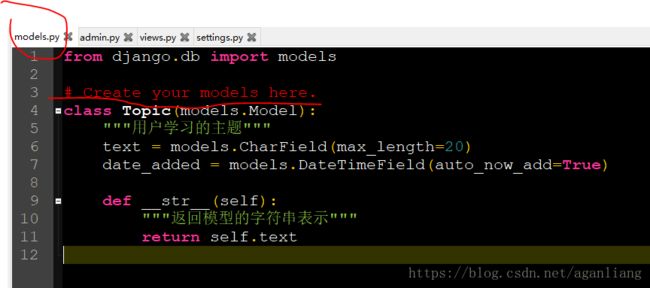
在应用程序目录learning_logs下,打开models.py,添加模型定义。
模型就是类,在这里定义了一个类Topic,继承了Model,有两个属性text 和date_added
要了解模型的各种字段,可以参考:模型字段参考
3.激活模型
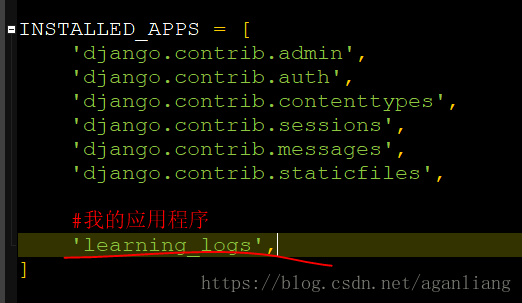
为了使用模型,必须要让Django将应用程序包含到项目中,打开learning_log/learning_log中的settings.py:
找到这段代码,添加自己的程序:
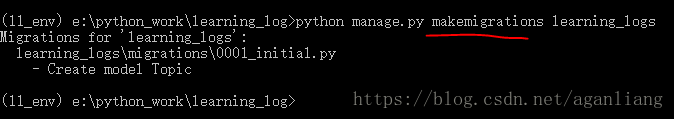
添加完毕,需要让Django修改数据库,使其能够存储与模型Topic相关的信息。在终端中运行以下命令:
makemigrations,输出表明Django创建了一个名0001_initial.py的迁移文件,其实就是一个表。
应用这个迁移文件,让Django来修改数据库:
每次需要修改应用程序管理的数据时,都要包含这三个步骤:
--------修改models.py
--------对learning_logs调用makemigrations
--------让Django迁移项目
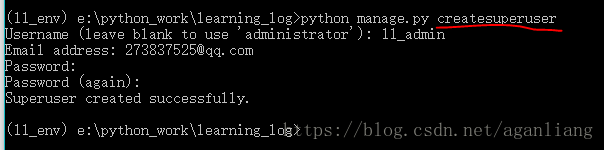
4.管理网站之创建超级用户
Django并不存储输入的密码,而存储该密码派生出来的字符串——散列值
5.管理网站之注册模型
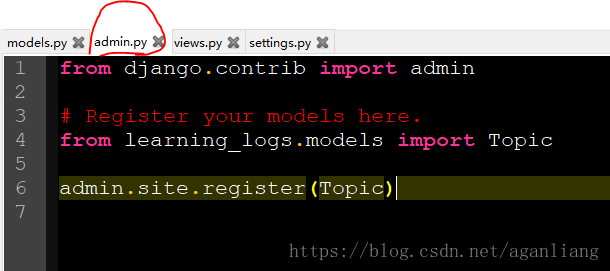
在应用程序目录learning_logs下,打开admin.py,向管理网站注册Topic:
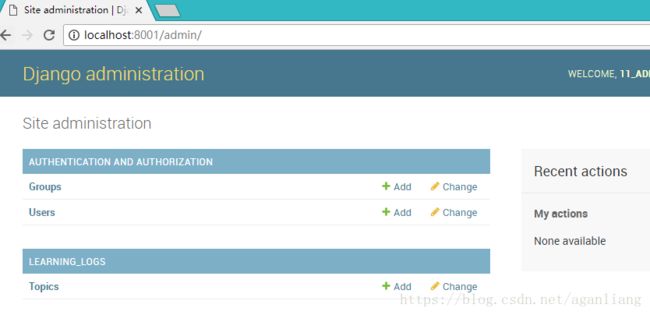
注册完毕,访问:http://localhost:8001/admin
登录后,显示:
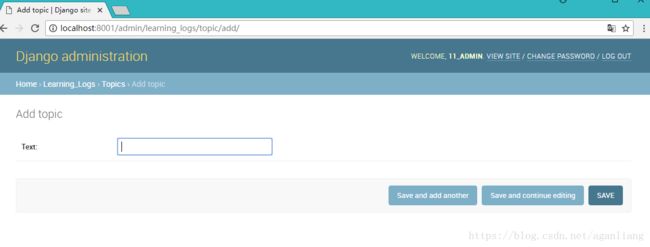
点击Topics,可以添加主题: