layui-表单集合
layui-表单集合
<html>
<head>
<meta charset="UTF-8">
<title>表达集合title>
<link rel="stylesheet" href="layui/css/layui.css">
head>
<body>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
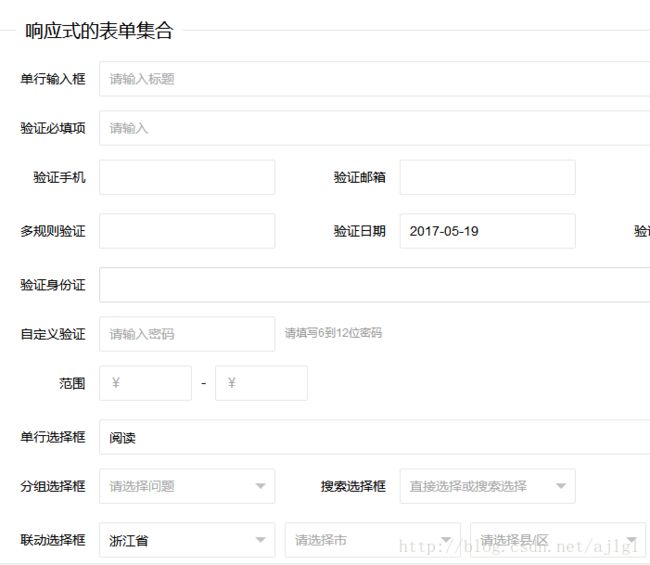
<legend>响应式的表单集合legend>
fieldset>
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">单行输入框label>
<div class="layui-input-block">
<input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="请输入标题" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">验证必填项label>
<div class="layui-input-block">
<input type="text" name="username" lay-verify="required" placeholder="请输入" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">验证手机label>
<div class="layui-input-inline">
<input type="tel" name="phone" lay-verify="phone" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-inline">
<label class="layui-form-label">验证邮箱label>
<div class="layui-input-inline">
<input type="text" name="email" lay-verify="email" autocomplete="off" class="layui-input">
div>
div>
div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">多规则验证label>
<div class="layui-input-inline">
<input type="text" name="number" lay-verify="required|number" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-inline">
<label class="layui-form-label">验证日期label>
<div class="layui-input-inline">
<input type="text" name="date" id="date" lay-verify="date" placeholder="yyyy-mm-dd" autocomplete="off" class="layui-input" onclick="layui.laydate({elem: this})">
div>
div>
<div class="layui-inline">
<label class="layui-form-label">验证链接label>
<div class="layui-input-inline">
<input type="tel" name="url" lay-verify="url" autocomplete="off" class="layui-input">
div>
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">验证身份证label>
<div class="layui-input-block">
<input type="text" name="identity" lay-verify="identity" placeholder="" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">自定义验证label>
<div class="layui-input-inline">
<input type="password" name="password" lay-verify="pass" placeholder="请输入密码" autocomplete="off" class="layui-input">
div>
<div class="layui-form-mid layui-word-aux">请填写6到12位密码div>
div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">范围label>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="price_min" placeholder="¥" autocomplete="off" class="layui-input">
div>
<div class="layui-form-mid">-div>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="price_max" placeholder="¥" autocomplete="off" class="layui-input">
div>
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">单行选择框label>
<div class="layui-input-block">
<select name="interest" lay-filter="aihao">
<option value="">option>
<option value="0">写作option>
<option value="1" selected="">阅读option>
<option value="2">游戏option>
<option value="3">音乐option>
<option value="4">旅行option>
select>
div>
div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">分组选择框label>
<div class="layui-input-inline">
<select name="quiz">
<option value="">请选择问题option>
<optgroup label="城市记忆">
<option value="你工作的第一个城市">你工作的第一个城市option>
optgroup>
<optgroup label="学生时代">
<option value="你的工号">你的工号option>
<option value="你最喜欢的老师">你最喜欢的老师option>
optgroup>
select>
div>
div>
<div class="layui-inline">
<label class="layui-form-label">搜索选择框label>
<div class="layui-input-inline">
<select name="modules" lay-verify="required" lay-search="">
<option value="">直接选择或搜索选择option>
<option value="1">layeroption>
<option value="2">formoption>
<option value="3">layimoption>
<option value="4">elementoption>
<option value="5">laytploption>
<option value="6">uploadoption>
<option value="7">laydateoption>
<option value="8">laypageoption>
<option value="9">flowoption>
<option value="10">utiloption>
<option value="11">codeoption>
<option value="12">treeoption>
<option value="13">layeditoption>
<option value="14">navoption>
<option value="15">taboption>
<option value="16">tableoption>
<option value="17">selectoption>
<option value="18">checkboxoption>
<option value="19">switchoption>
<option value="20">radiooption>
select>
div>
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">联动选择框label>
<div class="layui-input-inline">
<select name="quiz1">
<option value="">请选择省option>
<option value="浙江" selected="">浙江省option>
<option value="你的工号">江西省option>
<option value="你最喜欢的老师">福建省option>
select>
div>
<div class="layui-input-inline">
<select name="quiz2">
<option value="">请选择市option>
<option value="杭州">杭州option>
<option value="宁波" disabled="">宁波option>
<option value="温州">温州option>
<option value="温州">台州option>
<option value="温州">绍兴option>
select>
div>
<div class="layui-input-inline">
<select name="quiz3">
<option value="">请选择县/区option>
<option value="西湖区">西湖区option>
<option value="余杭区">余杭区option>
<option value="拱墅区">临安市option>
select>
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">复选框label>
<div class="layui-input-block">
<input type="checkbox" name="like[write]" title="写作">
<input type="checkbox" name="like[read]" title="阅读" checked="">
<input type="checkbox" name="like[game]" title="游戏">
div>
div>
<div class="layui-form-item" pane="">
<label class="layui-form-label">原始复选框label>
<div class="layui-input-block">
<input type="checkbox" name="like1[write]" lay-skin="primary" title="写作" checked="">
<input type="checkbox" name="like1[read]" lay-skin="primary" title="阅读">
<input type="checkbox" name="like1[game]" lay-skin="primary" title="游戏" disabled="">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">开关-默认关label>
<div class="layui-input-block">
<input type="checkbox" name="close" lay-skin="switch" lay-text="ON|OFF">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">开关-默认开label>
<div class="layui-input-block">
<input type="checkbox" checked="" name="open" lay-skin="switch" lay-filter="switchTest" lay-text="ON|OFF">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">单选框label>
<div class="layui-input-block">
<input type="radio" name="sex" value="男" title="男" checked="">
<input type="radio" name="sex" value="女" title="女">
<input type="radio" name="sex" value="禁" title="禁用" disabled="">
div>
div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">普通文本域label>
<div class="layui-input-block">
<textarea placeholder="请输入内容" class="layui-textarea">textarea>
div>
div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">编辑器label>
<div class="layui-input-block">
<textarea class="layui-textarea layui-hide" name="content" lay-verify="content" id="LAY_demo_editor">textarea>
div>
div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit="" lay-filter="demo1">立即提交button>
<button type="reset" class="layui-btn layui-btn-primary">重置button>
div>
div>
form>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>方框风格的表单集合legend>
fieldset>
<form class="layui-form layui-form-pane" action="">
<div class="layui-form-item">
<label class="layui-form-label">长输入框label>
<div class="layui-input-block">
<input type="text" name="title" autocomplete="off" placeholder="请输入标题" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">短输入框label>
<div class="layui-input-inline">
<input type="text" name="username" lay-verify="required" placeholder="请输入" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">日期选择label>
<div class="layui-input-block">
<input type="text" name="date" id="date" autocomplete="off" class="layui-input" onclick="layui.laydate({elem: this})">
div>
div>
<div class="layui-inline">
<label class="layui-form-label">行内表单label>
<div class="layui-input-inline">
<input type="number" name="number" autocomplete="off" class="layui-input">
div>
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">密码label>
<div class="layui-input-inline">
<input type="password" name="password" placeholder="请输入密码" autocomplete="off" class="layui-input">
div>
<div class="layui-form-mid layui-word-aux">请务必填写用户名div>
div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">范围label>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="price_min" placeholder="¥" autocomplete="off" class="layui-input">
div>
<div class="layui-form-mid">-div>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="price_max" placeholder="¥" autocomplete="off" class="layui-input">
div>
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">单行选择框label>
<div class="layui-input-block">
<select name="interest" lay-filter="aihao">
<option value="">option>
<option value="0">写作option>
<option value="1" selected="">阅读option>
<option value="2">游戏option>
<option value="3">音乐option>
<option value="4">旅行option>
select>
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">行内选择框label>
<div class="layui-input-inline">
<select name="quiz1">
<option value="">请选择省option>
<option value="浙江" selected="">浙江省option>
<option value="你的工号">江西省option>
<option value="你最喜欢的老师">福建省option>
select>
div>
<div class="layui-input-inline">
<select name="quiz2">
<option value="">请选择市option>
<option value="杭州">杭州option>
<option value="宁波" disabled="">宁波option>
<option value="温州">温州option>
<option value="温州">台州option>
<option value="温州">绍兴option>
select>
div>
<div class="layui-input-inline">
<select name="quiz3">
<option value="">请选择县/区option>
<option value="西湖区">西湖区option>
<option value="余杭区">余杭区option>
<option value="拱墅区">临安市option>
select>
div>
div>
<div class="layui-form-item" pane="">
<label class="layui-form-label">开关-开label>
<div class="layui-input-block">
<input type="checkbox" checked="" name="open" lay-skin="switch" lay-filter="switchTest" title="开关">
div>
div>
<div class="layui-form-item" pane="">
<label class="layui-form-label">单选框label>
<div class="layui-input-block">
<input type="radio" name="sex" value="男" title="男" checked="">
<input type="radio" name="sex" value="女" title="女">
<input type="radio" name="sex" value="禁" title="禁用" disabled="">
div>
div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">文本域label>
<div class="layui-input-block">
<textarea placeholder="请输入内容" class="layui-textarea">textarea>
div>
div>
<div class="layui-form-item">
<button class="layui-btn" lay-submit="" lay-filter="demo2">跳转式提交button>
div>
form>
<script src="layui/layui.js" charset="utf-8">script>
<script>
layui.use(['form', 'layedit', 'laydate'], function(){
var form = layui.form()
,layer = layui.layer
,layedit = layui.layedit
,laydate = layui.laydate;
//创建一个编辑器
var editIndex = layedit.build('LAY_demo_editor');
//自定义验证规则
form.verify({
title: function(value){
if(value.length < 5){
return '标题至少得5个字符啊';
}
}
,pass: [/(.+){6,12}$/, '密码必须6到12位']
,content: function(value){
layedit.sync(editIndex);
}
});
//监听指定开关
form.on('switch(switchTest)', function(data){
layer.msg('开关checked:'+ (this.checked ? 'true' : 'false'), {
offset: '6px'
});
layer.tips('温馨提示:请注意开关状态的文字可以随意定义,而不仅仅是ON|OFF', data.othis)
});
//监听提交
form.on('submit(demo1)', function(data){
layer.alert(JSON.stringify(data.field), {
title: '最终的提交信息'
})
return false;
});
});
script>
body>
html>
官网表单集合