做了这么多年测试,还是分不清什么是cookie,什么是session?很正常,很多初级开发工程师可能到现在都搞不清什么是session,cookie相对来说会简单很多。
下面这篇文章希望能够帮助大家分清楚这两个技术的区别和他们对应的使用场景。
一).cookie的特点:
- cookie是一门客户端缓存技术
- cookie数据由服务器生成,发送给浏览器保存
- cookie数据的格式:键值对
- cookie数据过期机制:设置expire值
cookie是一门客户端技术,一般是由服务器生成返回给浏览器客户端来保存的,并且cookie是以键值对的形式保存在浏览器客户端的,每一个cookie都会有名称,值,过期时间...。cookie有很多使用场景,在项目中比较常见的有:
1.登录记住用户名
2.记录用户浏览记录
...
上面应用中大家最熟悉的应该就是记住用户名这个场景了,以京东网站的登录功能为例,当我们登录了一次京东,后面再去登录页面登录的时候,会发现它会帮你回填之前的用户名,这个场景就是通过cookie技术实现的。
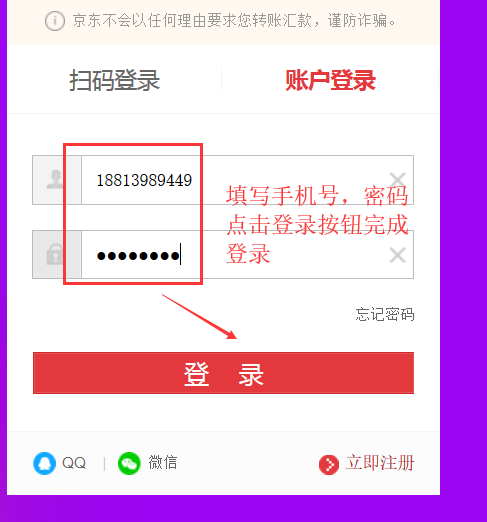
1.打开火狐浏览器,访问京东登录页面输入登录账号,密码完成登录:
2.首页退出登录:
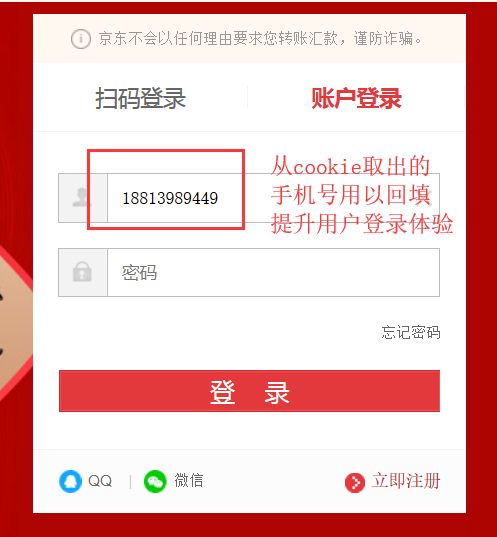
3.登录页面再次登录发现用户名输入框已经回填了之前的手机号:
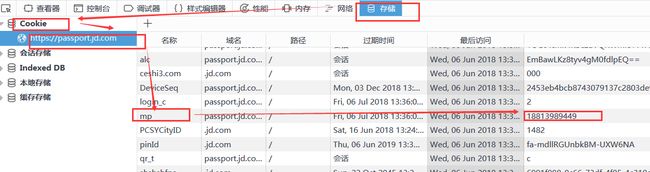
4.F12打开火狐浏览器找到保存手机号的这个cookie:“mp”,值就是我们填写的用户名信息:
总结:此实现过程:登录成功,将手机号写入到cookie---》回到登录页面再次登录时,根据mp这个cookie的名称取出手机号的值回填到用户名输入框(根据键取出值)
拓展:cookie是有过期机制的,可以通过设置cookie的过期时间来控制cookie什么时候过期
这个mp的过期时间为一个月,因此这一个月内只要不清除浏览器端的cookie数据,那么使用火狐浏览器来访问京东的登录页面都可以看到手机号回填的效果。
==============================================================分割线==========================================================================
二).session
session的特点:
- session是一门服务端会话缓存技术。
- session由服务器端的web容器创建,保存在服务器端。
- session保存数据:键值对形式
- session过期:默认30分钟
session是服务端的会话技术,当用户登录了系统,服务器端的web容器就会创建一个会话,此会话中可以保存登录用户的信息,并且也是以键值对的形式去保存的,现在大部分系统都是使用的session技术来做的鉴权(权限鉴定),即:当用户登录完了才可以访问系统中的一些页面和数据。
以下面的系统为例:
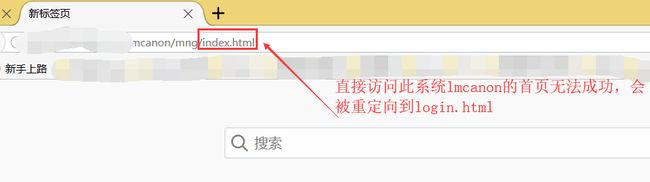
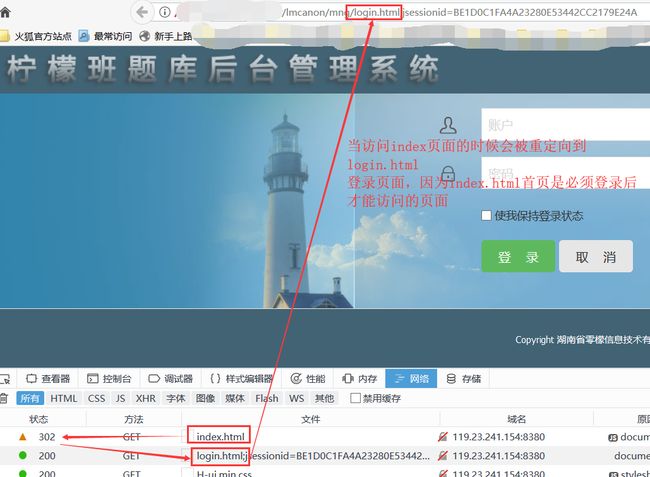
直接访问系统lmcanon的首页index.html无法访问成功,会被重定向到登录页面login.html,因为这个系统有做用户鉴权,没有登录的用户无法访问系统里面的数据。
如下:
2.现在登录系统:
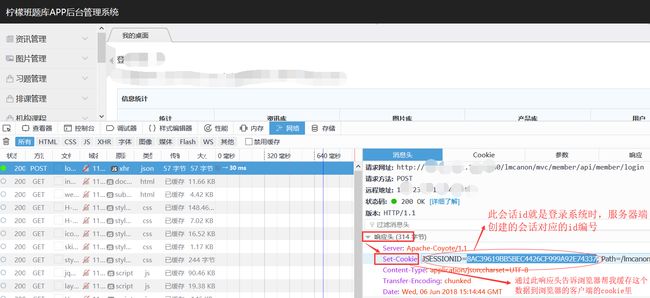
打开F12可以看到,login登录接口的响应头里有一个“set-cookie”的头信息,里面就有“JSESSIONID=8AC39619BB5BEC4426CF999A92E74337”这个信息,浏览器看到这个响应头就知道要把这个数据写到cookie当中,cookie名称为:“JSESSIONID”,值为:“8AC39619BB5BEC4426CF999A92E74337”。这个session会话编号就是服务器返回的。服务器端的这个session会话保存了登录用户的信息。
作为cookie缓存后,在浏览器的cookie中就能看到这个数据,如下图:
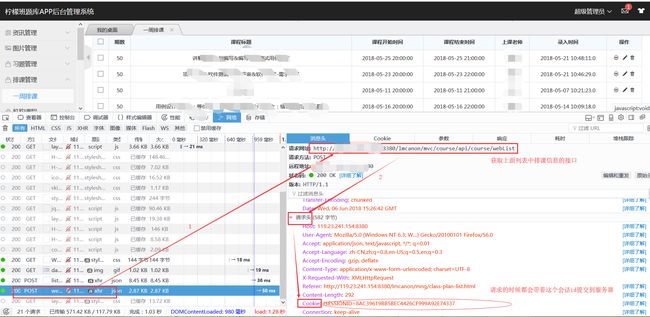
登录完成后再访问系统中的任何页面都是有没有问题的,因为后面每次请求都会带上浏览器里cookie里面的这个“JSESSIONID”的值过去,如下图,访问“一周排课” 这个菜单的时候,请求这个页面以及页面的任何一个接口请求都会在请求头里面带上这个会话id“8AC39619BB5BEC4426CF999A92E74337” 然后再提交到服务器,如下图的这个请求:
当服务器收到这个请求的“Cookie”请求头里的会话id去服务器匹配,判断是同一个session会话,会话中有登录用户的信息,从而判断这个请求是一个登录用户发出的,从而放行这个请求。
上面这个过程可以用下面的这张图来表示:
拓展1:session过期处理。
当服务器端的会话过期了,那么当你继续发起请求的时候,因为你从客户端带过去的会话编号还是之前的那个,就会验证不通过,就会提示你会话过期请重新登录。
拓展2:token机制
app项目为例:
一般app项目都会基于一个token做鉴权。
因为此时客户端不是浏览器,因此就没有cookie这一说了。
当用户登录app时,服务器会响应回来一个token信息(一般都是返回的一串唯一的标识符,比如说uuid或其他)。
服务器端会将登录用户跟token(票据)保存一个映射关系,一般保存在redis或者表里面,服务器端响应回来的token会缓存在手机
的本地缓存里,后面手机去访问app的其他页面,就会带着这个token去服务器做验证,如果通过这个token能够从redis找到登录用户信息
那么就认为你是已经登录了的用户。
token失效:
一段时间后,服务器端的token失效了,那么就会把此token跟用户的映射关系从redis里删掉,那么后面再来访问的时候,根据你手机请求带来的token
就匹配不上登录用户了,服务器就告诉客户端,需要去做重新登录了、
关于cookie,session,token的分享就到这里,希望这些能够帮到大家。有不正确的地方欢迎留言区指正。觉得不错,别忘记点赞。