金山WPS笔试题总结
第一题 分别输出什么?
var arr=[];
arr['a']=1;
console.log(arr.length);// 0
arr['2']=2;
console.log(arr.length);// 3
arr.length=0;
console.log(arr);// [a:1]这题考察数组的读写。js中数组本质上是一个特殊的对象,可以为其创建任意名字的属性,数组元素可以是任意类型。 数组通过[ ]操作符来访问数组中的一个元素,方括号中是一个返回非负整数值的任意表达式。
这道题首先定义了一个空数组,此时数组长度为0。
接着是赋值语句arr['a']=1;因为数组是特殊的对象,所以通过方括号访问数组元素就像用方括号访问对象属性一样。当方括号中是字符a时,相当于给这个数组对象添加了一个属性a,其值为1。所有的索引都是属性名,但只有在0-2^32-2的之间的整数属性名才是索引。数组特别之处在于只有当属性是索引时,才会更新其length属性。由此可知,第一条输出语句输出结果为0,但是数组已经多了一个名为a,值为1的属性。
然后arr['2']=2; ,如果方括号中是非负整数的字符串,就当做数组索引,而非对象属性。所以这时给a[2]赋值为2,数组索引从0开始,意味着a[0] a[1]赋予undefined值,所以数组长度为3,即第二条输出语句输出结果为3。
最后将数组长度赋值为0,输出arr,此时输出是之前添加进数组的a属性。
2、添加代码实现每隔一秒按顺序输出i
for(var i=0,n=1;i<5;i++){
//添加代码
}看到这道题我首先想到的就是用一个setTimeout()方法,该方法用于在指定的毫秒数后调用函数或计算表达式。于是写了如下代码:
for(var i=0,n=1;i<5;i++){
setTimeout(function(){console.log(i);},1000);
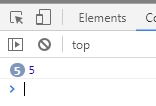
}看似这样就可以了,然而控制台的输出说明事情并不简单。

如图,控制台输出5个5,这是为什么?其实这和JavaScript执行机制以及作用域有关。
JavaScript的执行分为两个阶段,第一个阶段就是顺序执行
你可能感兴趣的:(js)
- uniapp
Deepsleep.
uni-app
uni-app是一个使用Vue.js开发所有前端应用的框架,可以编译到iOS、Android、H5、以及各种小程序等多个平台。以下是uni-app页面生命周期的详细介绍,包括一些简单的示例:初始化阶段onLoad(options)触发时机:页面加载时触发,且只触发一次。参数:options是一个包含页面路径参数的对象。示例:从上一个页面传递参数到当前页面。onLoad(options){conso
- 前端实例:轮播图效果
2301_81535770
前端
利用HTML、CSS和JavaScript实现轮播图效果。一、轮播图原理:通过给窗口设置position属性和overflow属性,使得超出窗口范围的部分被隐藏,表面可见范围只包含窗口,但实际上其内部空间很大;调整胶卷相对于窗口的位置,使得整个胶卷向左移动;调用JS中的定时器,实现轮播效果。流程图如下:二、实现自动切换效果1、HTML搭建基础框架分为图片展示窗口和上下页切换按键两部分>2、CSS设
- Axios源码深度剖析 - XHR篇
IT博客技术分享
ajaxnode.jsjavascript
Axios源码深度剖析-XHR篇#Axios源码深度剖析-XHR篇[axios](https://github.com/axios/axios)是一个基于Promise的http请求库,可以用在浏览器和node.js中,目前在github上有42K的star数##分析axios-目录-[axios项目目录结构](#axios项目目录结构)-[名词解释](#名词解释)-[axios内部的运作流程图]
- 学习Video.js
前端熊猫
VideoPlayer学习
查阅官方文档,学习video.js相关属性、回调与方法:播放器选项设置①标准的video标签属性②data-setup属性传递JSON③创建播放器实例以第二个参数配置videojs('my-player',{controls:true,autoplay:false,preload:'auto'});//修改选项varplayer=videojs('my-player');player.option
- Linux------Redis(软件安装,Linux下和Windows下),NoSQL(简单了解)
.墨迹.
Linuxredis大数据java
文章目录NoSql1.历史1.单机MySql2.Memcached(缓存)+MySql+垂直拆分(读写分离)3.分库分表+水平拆分+MySql集群4.如今最近的年代5.为什么要使用NoSQL2.什么是NoSQL1.NOSQL2.特点3.3v+3高3.NoSQL的四大分类1.kv键值对:2.文档型数据库(bson和json一样):3.列存储数据库:4.图关系型数据库Redis1.初始redis1.简
- 使用hel-micro微服务实现在jsp项目中引入react组件
小灰灰学编程
微服务微服务react.jsjsphel-micro
以下是一个完整的示例,涵盖React子应用配置、JSP主应用集成以及样式隔离的实现细节。我们将通过CSSModules和ShadowDOM确保React样式与JSP样式互不干扰。一、React子应用配置1.项目结构react-module/├──src/│├──index.js#模块入口文件│├──App.js#React组件│└──App.module.css#组件样式(CSSModules)├
- StarRocks中优雅处理JSON与列表字段的初步示例
t.y.Tang
数据库mysqljson
StarRocks是一种兼容MySQL语法,自带对JSON,ARRAY等格式支持的数据库.文章目录一StarRocks是什么?与MySQL有何关系?二JSON格式的好处三JSON数组字段的应用和缺点四实例:StarRocks处理JSON数组的方法示例表结构场景1:筛选包含特定事件的用户场景2:提取数组中的嵌套字段场景3:展开数组为多行(UNNEST)场景4:复杂条件过滤(结合`$`索引)五,性能优
- Vue——Vue-cli脚手架+前端路由
pdsu_zhao
VueVue学习之旅vuev-routerv-resourcevue-cliES6
Vue-cli是Vue的脚手架工具可以进行目录结构、本地调试、代码部署、热加载、单元测试1、MVVM框架View——ViewModel——Model(视图)(通讯)(数据)“DOM”“观察者vue实例”“Javascript”注意:交互为双向的特点:(1)针对具有复杂交互逻辑的前端应用;(2)提供基础的架构抽象;(3)通过Ajax数据持久化,保证前端用户体验。2、什么是Vue.js它是一个轻量级M
- RestTemplate和RPC区别
酷爱码
经验分享rpc网络协议网络
RestTemplate是Spring框架中用于进行RESTful风格的HTTP请求的模板类,通常用于与外部服务进行通信。它基于HTTP协议,使用GET、POST、PUT、DELETE等HTTP方法来进行通信,传输的数据通常使用JSON或XML格式。它是一种基于资源的通信方式,通过URL来标识资源。RPC(RemoteProcedureCall)是一种远程过程调用的通信机制,用于不同进程或不同主机
- 深入浅出:序列化与反序列化的全面解析
进击的小白菜
一些开发常识开发语言开发常识
文章目录1.引言2.什么是序列化?2.1为什么需要序列化?3.什么是反序列化?3.1反序列化的重要性4.序列化与反序列化的实现4.1JSON(JavaScriptObjectNotation)4.2XML(eXtensibleMarkupLanguage)4.3ProtocolBuffers(Protobuf)4.4MessagePack5.安全性考虑6.性能优化7.结论附录:常见问题解答Q1:什
- Cesium实践(1)—— Hello World
迦南giser
WebGIS#Cesiumwebgiscesium
文章目录前言Cesium是什么Cesium核心类ViewerSceneEntityDataSourceCollection创建第一个Cesium应用工程搭建Cesium版helloworld总结前言工作大半年来主要的技术栈是mapbox-gl和threejs,但是作为一名GIS专业毕业生,一直对Cesium充满兴趣。Cesium不仅保持了threejs的三维绘制能力,而且内置大量渲染地理数据的AP
- Electron打包文件生成.exe文件打开即可使用
糕冷小美n
electronjavascript前端
1、Electron打包,包括需要下载的内容和环境配置步骤注意:Electron是一个使用JavaScript、HTML和CSS构建跨平台桌面应用程序的框架首先需要电脑环境有Node.js和npm我之前的文章有关nvm下载node的说明也可以去官网下载检查是否有node和npm环境命令node-vnpm-v输出版本号,说明安装成功2、创建Electron项目2.1创建项目目录打开命令行工具,创建一
- Three.js世界中的三要素:场景、相机、渲染器
Front_Yue
3D技术实践指南javascriptthree.js3d
一、Three.js简介Three.js是一个基于WebGL的JavaScript库,它允许开发者在网页上创建和显示复杂的3D图形和动画,而无需用户安装任何额外的插件或软件。Three.js在Web开发中的地位非常重要,它通过提供简单直观的API,极大地降低了3D图形开发的门槛,使得开发者可以更专注于实现创意。Three.js广泛应用于游戏开发、虚拟现实、数据可视化、艺术创作等多个领域。二、场景:
- 【终极解决方案】基于pm2来运行ts文件【和运行js差距很大哦】TypeError [ERR_UNKNOWN_FILE_EXTENSION]: Unknown file extension “.ts“
weixin_43343144
javascript前端开发语言
GPT最开始推荐的方案是:pm2startxx.ts--interpreterts-node-esm但是使用你用的是--interpreterts-node-esm但仍然报TypeError[ERR_UNKNOWN_FILE_EXTENSION]:Unknownfileextension".ts"最终的解决方案:pm2startxx.ts--namexx--interpreternode--nod
- PHP框架为基础的购物平台设计思路分步骤说明
星糖曙光
后端语言(nodejavascriptvue等等)学习课程设计vue.jspythonphp
以下是以PHP框架为基础的购物平台设计思路分步骤说明:一、技术选型阶段技术栈={后端框架:Laravel/Yii2(提供ORM、路由、中间件支持)前端框架:Vue.js/React(可选SPA方案)数据库:MySQL8.0+(事务型数据存储)缓存:Redis(会话/商品缓存)队列:RabbitMQ(异步处理订单)\text{技术栈}=\begin{cases}后端框架:Laravel/Yii2(提
- C++在线OJ负载均衡项目
平凡的小y
c++开发语言
1.演示项目项目源码链接:2.项目所用技术和开发环境所用技术C++STL标准库Boost准标准库(字符串切割)cpp-httplib第三方开源网络库ctemplate第三方开源前端网页渲染库jsoncpp第三方开源序列化、反序列化库负载均衡设计MySQLCconnectAce前端在线编辑器html/css/js/jquery/ajax开发环境Ubuntu云服务器vscodeMysqlWorkben
- npm install 报错 gyp info it worked if it ends with ok npm ERR gyp verb cli [
m0_61083409
前端htmlnpm前端node.js
今天新启动一个项目,在npminstall安装依赖项时出现报错。ERR!code1npmERR!pathC:UsersAdministratorDesktope31mall-admin-webode_modulesode-sassnpmERR!commandfailednpmERR!commandC:Windowssystem32cmd.exe/d/s/cnodescripts/build.jsn
- npm错误 gyp错误 vs版本不对 msvs_version不兼容
澎湖Java架构师
前端htmlnpmnode.js前端
npm错误gyp错误vs版本不对msvs_version不兼容windowsSDK报错执行更新GYP语句第一种方案第二种方案执行更新GYP语句npminstall-gnode-gyp最新的GYP好像已经不支持Python2.7版本,npm会提示你更新都3.*.*版本安装Node.js的时候一定要勾选以下这个,会自动检测安装缺少的环境第一种方案管理员运行CMD(PowerShell也行)执行更新工具
- 深入了解 ArangoDB 的图数据库应用与 Python 实践
eahba
数据库python开发语言
在当前数据驱动的时代,对连接数据的高效处理和分析需求日益增长。ArangoDB作为一个可扩展的图数据库系统,能够加速从连接数据中获取价值。本文将介绍如何使用Python连接和操作ArangoDB,并展示如何结合图问答链来获取数据洞察。技术背景介绍ArangoDB是一个多模型数据库,支持文档、图和键值类型的数据存储。其强大的图形存储和查询能力使其成为处理复杂数据关系的理想选择。通过JSON支持和单一
- 基于JAVA中的spring框架和jsp实现自然灾害论坛平台项目【附项目源码+论文说明】
大雄是个程序员
项目实践自然灾害论坛平台java项目源码spring毕业设计课程设计网页设计
摘要在上个世纪末期,也就是20世纪末,随着计算机技术的发展与进步和数据库方面的知识在互联网的大力运用,互联网技术以及网站技术在网上的大力推广,网上论坛(自然灾害论坛)也逐渐在网兴起,它的出现帮助了网上各种特定的群体进行一个在线的知识传递与信息的交流。本计算机自然灾害论坛设计,采用了JSP(JAVA)技术和MYSQL数据库开发,尝试实现了自然灾害论坛的基本功能以及帮助我们掌握了论坛技术的核心特点。该
- npm error gyp info
计算机辅助工程
npm前端node.js
在使用npm安装Node.js包时,可能会遇到各种错误,其中gyp错误是比较常见的一种。gyp是Node.js的一个工具,用于编译C++代码。这些错误通常发生在需要编译原生模块的npm包时。下面是一些常见的原因和解决方法:常见原因及解决方法Python未安装或版本不兼容:Node.js使用Python来运行gyp。确保你的系统上安装了Python,并且版本与node-gyp兼容。通常推荐使用Pyt
- Font Awesome 的使用
FFF-X
第一种直接使用命令npminstallfont-awesome--save进行安装,安装成功后里面包含样式和字体,然后直接引入样式就可以了入口js中引入import'font-awesome/css/font-awesome.min.css'然后就可以使用了,例如下面这样第二种cdn要使用FontAwesome图标,请在HTML页面的部分中添加以下行:1、国内推荐CDN:2、海外推荐CDN推荐第二
- JS基础-事件模型(事件&事件流&自定义事件&事件冒泡/代理)
LYFlied
html&浏览器javascript事件模型事件流前端面试
文章目录一、事件与事件流二、事件模型1.DOM0级模型2.IE事件模型3.DOM2级模型4.DOM3级事件处理方式三、事件对象四、事件绑定与解除1.事件绑定1.1对象.on事件名字=事件处理函数1.2.对象.addEventListener("没有on的事件名字",事件处理函数,false)3.对象.attachEvent("有on的事件名字",事件处理函数);2.解除绑定五、EventWrapp
- JavaScript基础-DOM的一些基本常用语法
Southern Wind
JavaScriptjavascript
总结了一下JS一直到DOM中所用的单词的用法输入方式:window.prompt('请输入数据');输出方式:1、window.alert('HelloJavaScript');2、console.log输出到控制台3、输出数据到页面document.write('hello')JavaScript数据类型1、基本类型string:字符型number:数值型boolean:布尔型2、特殊类型und
- 通过浏览器扩展获取本机 MAC 地址
云水木石
macos
在Web技术主导的B/S架构项目中,获取终端设备硬件信息(如MAC地址)的需求经常会碰到。尽管Electron/CEF等混合应用框架可通过系统级API轻松实现,但纯浏览器环境下的硬件信息获取则不那么容易。因为现代浏览器基于沙箱机制和隐私保护策略,严格禁止网页直接访问底层硬件资源。但用户的需求不能不考虑,特别是在做商业项目时,这时就不得不给出方案,总结下来有如下三种方案:扩展JSAPI:比如以前在做
- 穴位按摩培训系统Django-SpringBoot-php-Node.js-flask
QQ188083800
djangospringbootphp
目录具体实现截图技术栈介绍系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示具体实现截图技术栈介绍本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。研究的选题立意明确,结构合理,研究内容充实,研究方法准确有
- vLLM - 查看模型是否支持
云客Coder
人工智能
支持的模型:https://docs.vllm.ai/en/latest/models/supported_models.html要确定是否支持给定模型,您可以检查HF存储库中的config.json文件。如果"architectures"字段包含下面列出的模型架构,那么理论上应该支持它。查看模型架构查看模型的config.json中的architecturescat~/.cache/huggin
- fastjosn注册自定义序列化器
林发和
开发语言java
自定义序列化器: importcom.alibaba.fastjson.serializer.JSONSerializer; importcom.alibaba.fastjson.serializer.ObjectSerializer; importorg.springframework.boot.actuate.health.Status; importjava.io.IOExcepti
- form 表单内容序列化成一个字符串
sayyy
jqueryjquery
html关键字1:关键字2:关键字3:form表单数据转json对象$('#form1').serialize()ajax调用时提交表单数据$.ajax({url:"http://localhost:8080/xxx",type:"POST",data:$('#form1').serialize(),success:function(data){$('#serverResponse').html(
- Android Token的原理和本地安全存储
Ya-Jun
android安全
AndroidToken的原理和本地安全存储前言在移动应用开发中,Token是实现用户身份验证和授权的重要机制。本文将深入介绍Token的原理,以及在Android平台上如何安全地存储Token,帮助开发者构建可靠的身份验证系统。基础知识1.Token概述1.1Token的作用身份验证授权访问无状态设计1.2Token类型AccessTokenRefreshTokenJWT(JSONWebToke
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix; import gaodai.determinant.DeterminantCalculation; import java.util.ArrayList; import java.util.List; import java.util.Scanner; /** * 矩阵求逆(利用伴随矩阵) * @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。 虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索 然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里 targerts="",就是你要填写目标的显示页面位置 ===================== 例如: <frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传: 步骤01:jsp页面 <!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端--> <form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。 1、http://flickr.nosv.org(这个太简单) 2、http://www.logomaker.com/?source=1.5770.1 3、http://www.simwebsol.com/ImageTool 4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2 5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传 Notice: 1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法 2. form表单 enctype 属性需要设置为 multipart/form-data 3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下 [html] view plain copy <Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影! 统一日志异常实现类: [java] view plain copy package com.pilelot.web.util; impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址: 1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。 配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android 2、北京化工大学的: IPV4:ubuntu.buct.edu.cn IPV4:ubuntu.buct.cn IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。 考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译 MVN编译使用 maven-resources-plugin:2.6:resources maven-compiler-plugin:2.5.1:compile &nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写 1. 用法: [hadoop@hadoop bin]$ jhat -help Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean name="AttachmentStore" class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托 我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random; import java.util.Set; import java.util.TreeSet; /** * http://weibo.com/1915548291/z7HtOF4sx * #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。 * 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。 a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。 -----> package pro.action; import java.util.Map; imp
- 改变python的默认语言设置
chenchao051
python
import sys sys.getdefaultencoding() 可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建: sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上: import sys sys.setdefaultencoding('utf-8') &n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明 基本语法: load data [low_priority] [local] infile 'file_name txt' [replace | ignore] into table tbl_name [fields [terminated by't'] [OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中 <?php error_reporting(E_ALL); set_time_limit(0); ?> <html> <head> <meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象 DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。 资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。 1. 数据模型 作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一: Lists (列表) Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm 普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下: @Controller @RequestMapping("/") public class MessageController { private final MessageRepository messageRepository; @Autowired public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构 一、概念 活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。 对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。 二、实现简单活动记录 活动记录在php许多框架中都有应用,如cakephp。 <?php /** * 行数据入口类 *
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名 Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三! #!/bin/sh #auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。 &n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。 /* * @(#)DataFormatUtils.java 2010-10-10 * * Copyright 2010 BianJing,All rights reserved. */ package test; impor