- 前端解决跨域的几种方案
爱分享的程序员
前端前端
以下是前端解决跨域问题的7种主流方案,根据应用场景和实现难度排序,附详细实现示例:一、开发环境解决方案1.WebpackDevServer代理(推荐)//vue.config.js/webpack.config.jsmodule.exports={devServer:{proxy:{'/api':{target:'http://backend-domain.com',//后端地址changeOri
- Spring Boot整合SSE实现消息推送:跨域问题解决与前后端联调实战
Cloud_.
springboot后端java
摘要本文记录了一次完整的SpringBoot整合Server-SentEvents(SSE)实现实时消息推送的开发过程,重点分析前后端联调时遇到的跨域问题及解决方案。通过@CrossOrigin注解的实际应用案例,帮助开发者快速定位和解决类似问题。一、项目背景与需求开发一个实时订单推送系统,需要实现:司机端与服务端的持久化连接订单信息实时推送客户端主动关闭连接二、技术方案设计2.1技术选型技术组件
- 下一代模型技术演进与场景应用突破
智能计算研究中心
其他
内容概要当前模型技术正经历多维度的范式跃迁,可解释性模型与自动化机器学习(AutoML)成为突破传统黑箱困境的核心路径。在底层架构层面,边缘计算与量子计算的融合重构了算力分配模式,联邦学习技术则为跨域数据协作提供了安全可信的解决方案。主流框架如TensorFlow和PyTorch持续迭代优化能力,通过动态参数压缩与自适应超参数调优策略,显著提升模型部署效率。应用层创新呈现垂直化特征,医疗诊断模型通
- 前端面经分享(25/03/18)
CreatorRay
react面试前端前端面试react
北京一家做边缘云服务提供商公司,技术一面,15k-20k,要求3-5年上家公司的项目为什么会选择MQTT进行通信React常用Hook为什么React不能在条件语句里用Hook前端常见的优化策略React如何捕获子组件的错误React给节点加key会有什么效果最近俩家公司都用WebSocket做了什么HTTP各个版本的区别跨域的常见解决方案前端常见布局WebSocket和SSE的区别A页面滚动到一
- 【知识图谱】开发经验记录:CORS(跨域资源共享)问题
niuuuu16
基于知识图谱的智能助教系统知识图谱人工智能经验分享javaspringboot
尝试前后端交互时出现了这样的报错:AccesstoXMLHttpRequestat'http://localhost:8080/api/courses'fromorigin'http://localhost:8081'hasbeenblockedbyCORSpolicy:No'Access-Control-Allow-Origin'headerispresentontherequestedreso
- 自己搭建react + antd + less + ts项目
可缺不可滥
react框架逻辑前端项目框架reactantdlessts
文章目录第一步通过官方的create-react-app,找个喜欢的目录,执行:第二步暴露配置的文件,执行:第三步支持less第四步创建路由第五步解决跨域问题第六步实现mockjs分离式开发第七步axios请求后台接口或mock接口第八步(可选):配置antd,及其按需加载第九步将项目改造为typescript第一步通过官方的create-react-app,找个喜欢的目录,执行:/**最后面是项
- 用正则表达式验证用户名和跨域postmessage
无敌暴龙兽z
正则表达式前端javascript
正则表达式验证用户名Document跨域postmessage2023www.std.comwindow.addEventListener('message',(event)=>{if(event.origin==='http://www.std.com'){constcookieData=event.data;//处理cookieDataconsole.log('Receivemessagefr
- 如何解决跨域请求的问题(CORS)?
okhttp前端
文章目录引言理解CORS2.1CORS基本概念2.2同源策略与跨域分类CORS的核心机制3.1预检请求(PreflightRequest)3.2简单请求服务器端配置CORS4.1关键响应头4.2Node.js(Express)示例4.3其他后端语言配置前端处理CORS请求5.1XMLHttpRequest与FetchAPIXMLHttpRequest示例FetchAPI示例5.2使用第三方库(ax
- 医疗影像联邦学习可解释性算法研究
智能计算研究中心
其他
内容概要医疗影像分析领域的联邦学习技术正面临数据隐私保护与模型可解释性的双重挑战。本研究以跨机构医疗影像协作场景为核心,系统性探讨联邦学习框架下可解释性算法的创新路径,重点解决医疗AI模型在分布式训练中的透明度缺失问题。通过引入动态特征选择机制与可解释性注意力模块,算法在保持数据本地化处理的同时,实现了关键病灶特征的跨域关联与可视化解析。研究同步整合自动化数据增强流程与多维度评估指标(如F1值、召
- TDE透明加密:重塑文件传输与网盘存储的安全新范式
安 当 加 密
安全
在数据要素价值持续释放的今天,企业文件传输与存储系统正面临**“既要跨域流动,又要严防泄露”的双重挑战。传统加密方案往往陷入两难困境:离线传输依赖手工解密导致效率低下,网盘存储依赖平台方加密存在密钥失控风险。作为国内数据安全领域的创新者,上海安当推出的TDE透明加密技术**,以**“端到端无感加密、全链路权限管控、跨平台无缝兼容”**为核心,为企业构建从文件生成、传输到存储的全生命周期防护体系。本
- 网络协议与安全:前端安全防护之CORS/CSP/CSRF(3)
双囍菜菜
前端随记网络协议安全csrf
前端安全三剑客:CORS、CSP、CSRF防护实战手册文章目录前端安全三剑客:CORS、CSP、CSRF防护实战手册一、当安全防线失守:某社交平台的XSS噩梦二、同源策略:Web安全的基石与枷锁2.1同源定义与限制2.2现实中的妥协方案三、CORS:跨域资源共享的守门人3.1预检请求机制3.2服务端配置示例(Nginx)3.3前端实践注意四、CSP:堵住XSS的最后防线4.1策略配置解析4.2Re
- 报错Failed to load resource: net::ERR_FILE_NOT_FOUND--浏览器设置跨域
Biver__
工具js
浏览器报错Failedtoloadresource:net::ERR_FILE_NOT_FOUND代表此应用运行需要做跨域推荐使用火狐浏览器做跨域,之后也用火狐访问。在地址栏输入about:config点击接受风险并继续:输入security.fileuri.strict_origin_policy把true改为false重启浏览器跨域就做好了,上述问题也就解决了。如果你是内嵌的浏览器,可以把应用
- 跨域视线估计的协同对比学习(重点针对局部对比学习解释)
阳光明媚大男孩
学习人工智能
跨域视线估计的协同对比学习1.问题表述在视线估计领域中,跨域问题是指当训练数据和测试数据来自不同的领域(如不同的个体、光照条件、拍摄设备等)时,模型性能会显著下降。这种性能下降主要是因为不同领域之间的差异导致模型难以泛化。为了解决这一问题,新方法(CrossGazeGeneralization,CGaG)旨在通过特征解耦的方式减少领域差异对视线估计的影响,从而提高模型在跨域情况下的准确性和稳定性。
- golang的wails框架在macos下的问题
淡淡的id
webgolangmacoswails
1、前言 之前练手写了格调用ollamaapi的web应用,想找个容器打包下,于是找到wails来打包,windows下都是很正常的,因为就是普通的http调用,也没遇到cors跨域问题,但是到了macos下使用wailsdev命令启动的客户端却是出现了几个问题。 总得来说就是时不时遇到一些浏览器限制相关的问题2、问题2.1、页面出不来 就是因为wails在macos使用websocket来
- 【电商项目】-设置跨域配置实现前后端分离
总是幸福的老豌豆
日常工作总结解决跨域请求
前言最近在开发前后端分离的电商项目,前端框架是VUE,后端是我们熟悉的springboot框架,做过前后端分离项目的同学,肯定晓得我们项目会存在跨域请求的问题,下面贴出项目中的配置类,来解决跨域请求问题:packagecom.zcw.config;importorg.springframework.context.annotation.Bean;importorg.springframework
- CORS解决跨域as been blocked by CORS policy: Response to preflight request doesn‘t pass access control ch
humannoid
pythonjava开发语言
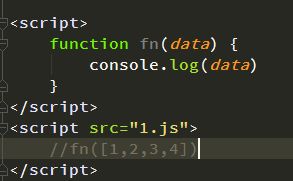
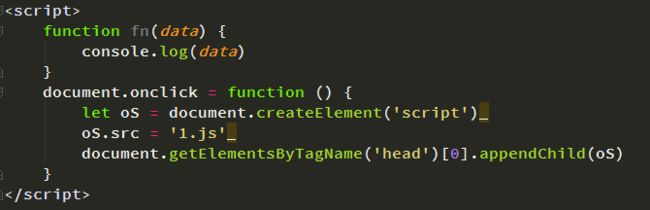
CORS解决跨域asbeenblockedbyCORSpolicy:Responsetopreflightrequestdoesn’tpassaccesscontrolcheck:No‘Access-Control-Allow-Origin’headerispresentontherequestedresource.解决跨域的方法:1、JSONP通过script标签的src属性进行跨域请求,如果服
- vue使用el-upload实现文件上传功能
小来码呀码
vue.jselementuijavascript
因为是vue+springboot前后分离,要跨域,就不能用默认的action写请求地址,我用axios时最困扰的就是怎么拿到那个真实的文件,然后给传给后台。其实可以通过自带的onchanne触发方法获得文件列表,文件信息中那个raw就是真实的文件。写的时候,刚开始我是直接把el-upload里面的button中加了点击事件,但是每次文件还没选,就已经向后台发出请求了,当然传不过去,于是外面套了个
- ueditor图片上传跨域问题
hello_simon
javascriptphpueditor图片上传跨域
ueditor置于A域,图片置于B域,B域需放flash跨域策略文件crossdomain.xml,如下修改ueditor配置文件ueditor.config.js//图片上传配置区,imageUrl:"http://abupload.xxx.com/imageUp.php"//图片上传提交地址,imagePath:"http://abupload.xxx.com/"
- 「手把手教学」Monorepo项目搭建与管理——实战案例
lifire_H
Monorepo实战前端
Monorepo项目搭建与管理文章目录Monorepo项目搭建与管理@[TOC]实战案例第一部分:Vue组件库搭建1.1创建Vue组件库子包1.2安装Vue相关依赖1.3创建组件示例1.4配置Vite构建实战案例第二部分:创建NestJS后端服务2.1创建NestJS子包2.2安装NestJS核心依赖2.3生成NestJS项目骨架2.4基础服务代码示例2.5配置跨域支持(为前端联调准备)实战案例第
- vue和django接口联调
变形金刚卖人寿保险还是汽车保险
前端javascriptvue.js
vue访问服务端接口配置跨域前端跨域打开vite.config.js,在和resolve同级的地方添加配置。proxy代表代理的意思"/api"是以/api开头的路径走这个配置target代表目标changeOrigin:true,是开启跨域请求rewrite是编辑路径。(path)=>path.replace(/^\/api/,"")是去掉/api这样一个路径进来就会被处理,如下:"/api/c
- 跨域问题。
C000kie
Python项目其他python
目录跨域问题问题发现浏览器的同源策略解决办法跨域问题问题发现在开发前后端分离的项目时(flask+vue),遇到过页面不显示的问题,查看控制台,有这样的提示[localhost/:1](https://localhost/:1)AccesstoXMLHttpRequestat'[http://127.0.0.1:8000/category/list](http://127.0.0.1:8000/c
- Django 跨域
一窍不通小杨
djangodjango
day04一、昨日内容回顾1、JsonResponsereturnJsonResponse(data,safe=False,json_dumps_params={'ensure_ascii':False})2、HttpResponsereturnHttpResponse(json.dumps(data,ensure_ascii=False))3、类视图类视图:结构清晰更强的复用性需要继承View:
- Django + Vue解决跨域问题
mzf19980423
前端PythonWEB开发vuedjangoAxiosjava
最近用Django做后端服务器,Vue做前端,遇到了一个跨域问题,在此纪录一下:前端:封装了一下Axios:request.js如下://加载进度条//导入importNProgressfrom'nprogress'import'nprogress/nprogress.css'importaxiosfrom"axios";//请求相关的方法//初始化axios对象varinstance=axios
- Django解析跨域问题
信阳农夫
djangopython后端
跨域问题解决CORS(跨域资源共享,Cross-OriginResourceSharing)是一种跨域访问的机制,可让Ajax实现跨域访问。其实,在服务器的responseheader中,加入“Access-Control-Allow-Origin:*”便可支持CORS,很是的简单,apache/nginx等怎么配置,见参考文档。在Django中,有人开发了CORS-header的middlewa
- 记一次跨域问题
Stone Lio
java开发语言前端跨域
在springboot项目中使用全局异常捕捉后发现一个问题,接口被异常响应后前端出现跨域问题,如果请求正常响应则不会出现。即接口响应码是200,但是前端还是会报跨域的问题。发现问题非常的纳闷,为何正常请求不会有问题,我当时的代码是这样的:1.声明了一个全局异常捕捉类,添加注解@RestCntrollerAdvice,增加方法添加注解@ExceptionHandler,捕捉未登录异常Authenti
- 如何使用 SparkLLM 进行自然语言处理
shuoac
python
在当代自然语言处理领域,拥有强大的跨域知识和语言理解能力的模型至关重要。iFLYTEK开发的SparkLLM便是这样一个大规模认知模型。通过学习大量文本、代码和图像,SparkLLM能够理解和执行基于自然对话的任务。在本文中,我们将深入探讨如何配置和使用SparkLLM来处理自然语言任务。技术背景介绍大规模语言模型(LLM)近年来在各个领域中获得了广泛的应用,它们在处理自然语言任务时表现出色。iF
- 每日学Java之一万个为什么
~Yogi
修炼java开发语言
文章目录RESTFUL风格设计JSON数据中的返回工具类R浏览器跨域问题及其前后端解决办法SpringMVC基于AOP的功能有哪些SpringMVC声明式异常处理SpringMVC拦截器区别filter不能放行RESTFUL风格设计url:尽量使用名词,如果实在重复使用动词method:GETDELET(区别路径传参:唯一标识,和接受查询字符串:范围查询)POSTPUTparam:response
- 跨域JS传值时,postMessage 页面之间发送消息
油盐不进的吗
资料
postMessage方法使用方法:监控JS:window.addEventListener("message",function(e){},false);--------------------------------------------------------------------------------------------------------------------------
- LLM大语言模型项目知识点总结——Gunicorn、Flask和Docker
NLP的小Y
语言模型gunicornflask
一、Flask框架1.1Blueprint流程:创建蓝图对象;在蓝图上定义路由和视图函数;在应用程序对象上注册蓝图(url_prefix参数指定蓝图的URL前缀)1.2CORS(app)Cross-OriginResourceSharing处理跨域的需求
[email protected]_request钩子函数,在正常执行的时候插入一些东西,先执行这个东西然后再正常执行(hook);并且先执行flas
- 正向代理、反向代理
龙卷风hu~
日常开发学习总结代理模式正向代理反向代理
区别正向代理:代表客户端(如浏览器、爬虫)发送请求。需要在客户端主动配置代理地址。反向代理:代表服务端(如Web服务器)接收请求。客户端无感知,请求直接发到反向代理。正向代理应用场景正向代理常被用于:隐藏客户端身份:保护客户端真实IP或网络信息。也可以用来解决跨域问题。绕过访问限制:突破IP封锁、地域限制等(如访问某些地区的API)。集中管控与审计:企业可通过代理监控和过滤员工的网络请求。例子:企
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地